No-code Workflows, Functions, and Deep Binding
changelog/2021-50-no-code-workflows

In this week's changelog, we'll deep dive into the 3 main features WeWeb released last week.
- new no-code workflows to push data from your frontend to your backend,
- new no-code functions to manipulate elements in your frontend, and
- the ability to bind data that's deep inside an external database.
On top of that, the team made improvements across the board:
- new educational content,
- better onboarding for new users, and
- improved UX/UI throughout the app.
1- No-Code Workflows
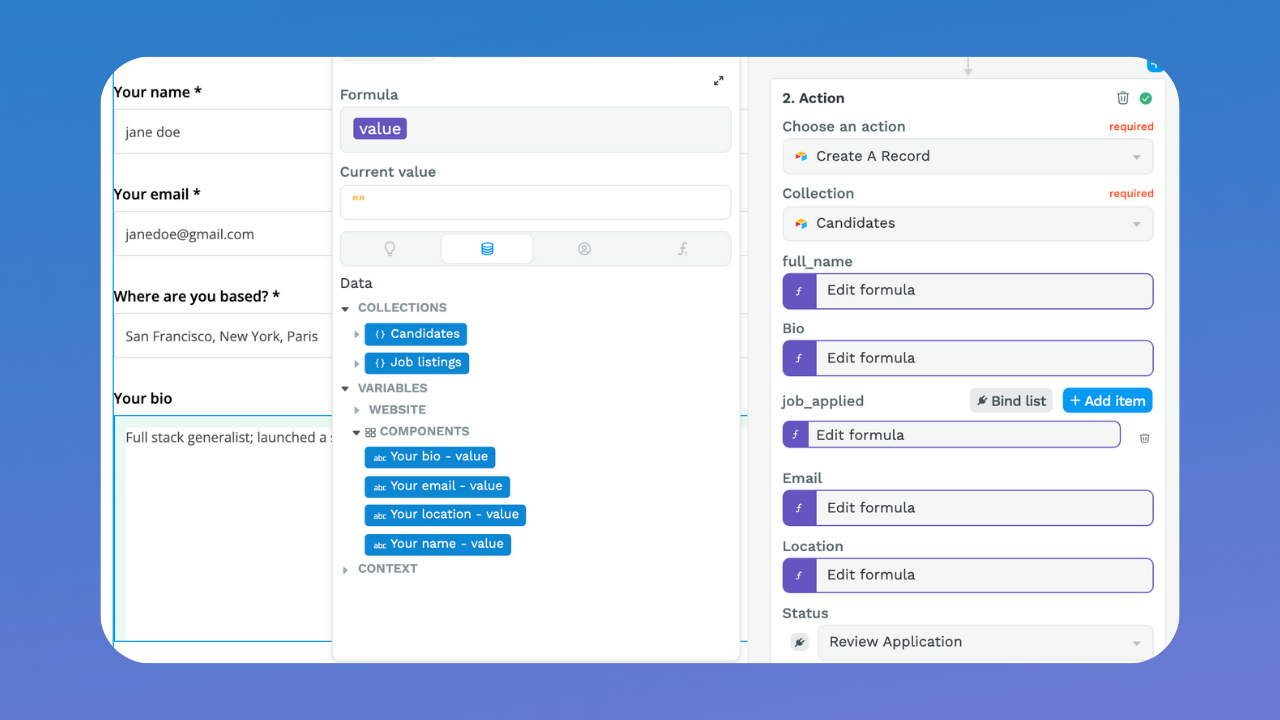
You can now setup automations directly in WeWeb, without writing a single line of code.
For example, you can push data to your backend when a user submits a form.
You won't be lost, because the UI looks a lot like Zapier and Integromat.
2- No-Code Functions
Last WeWeb also added a long list of no-code formulas you can use to manipulate the data in your frontend.

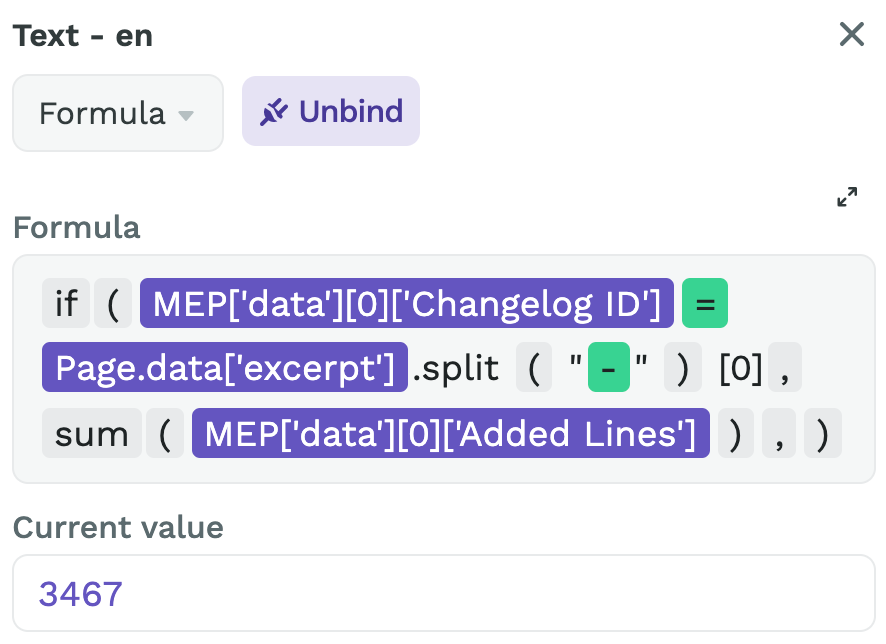
In the example below:
- if the changelog ID of an item in our Airtable base
- equals the same as the changelog ID in our WeWeb page
- then we sum the values in the "Added Lines" column of our Airtable base called "MEP"

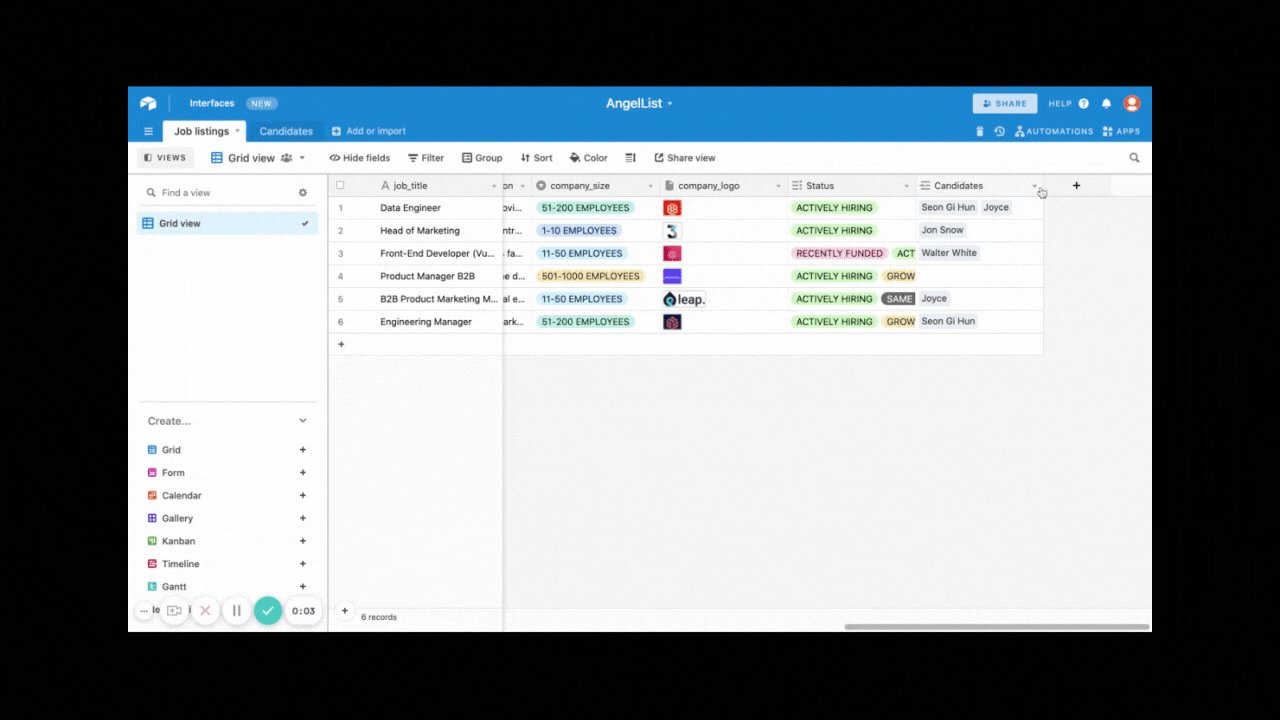
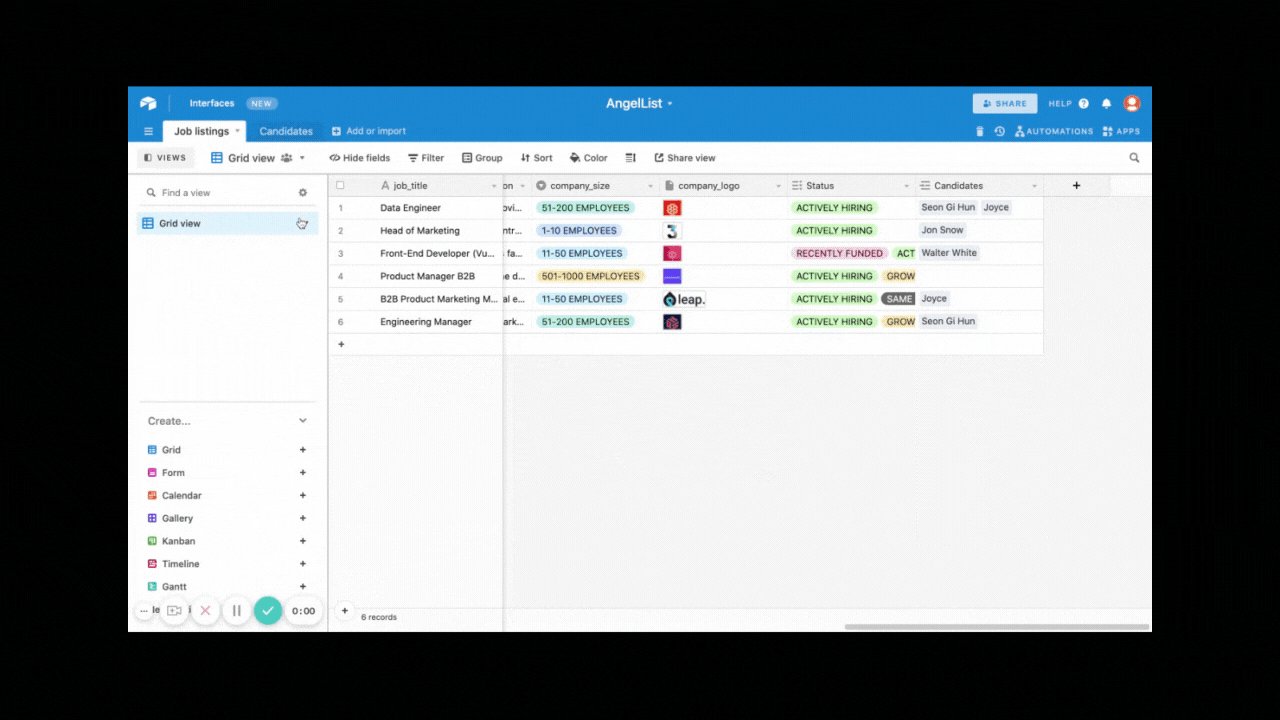
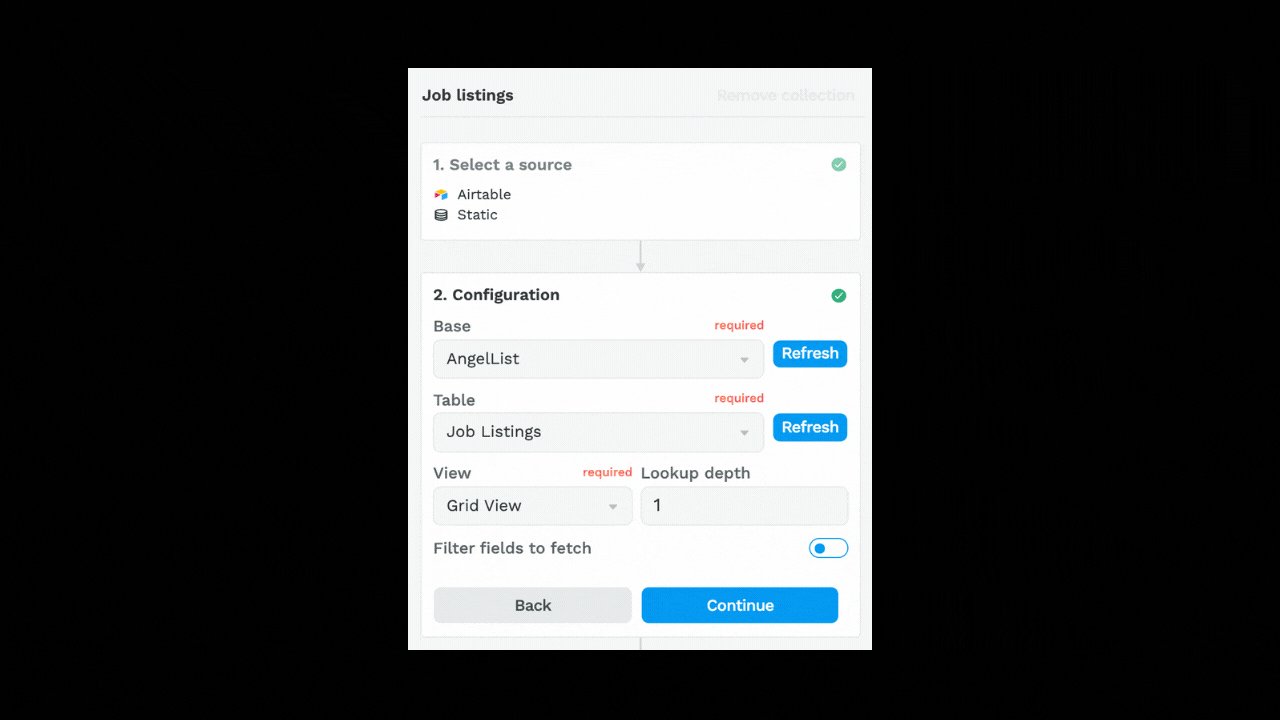
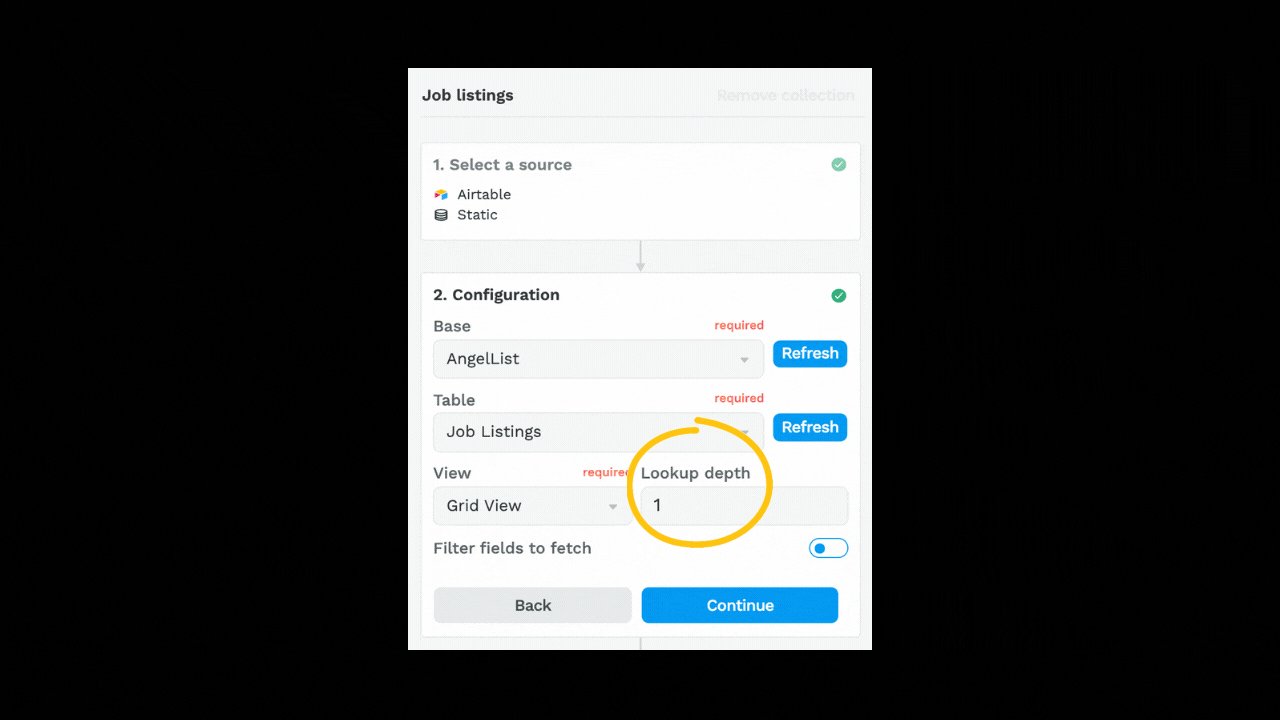
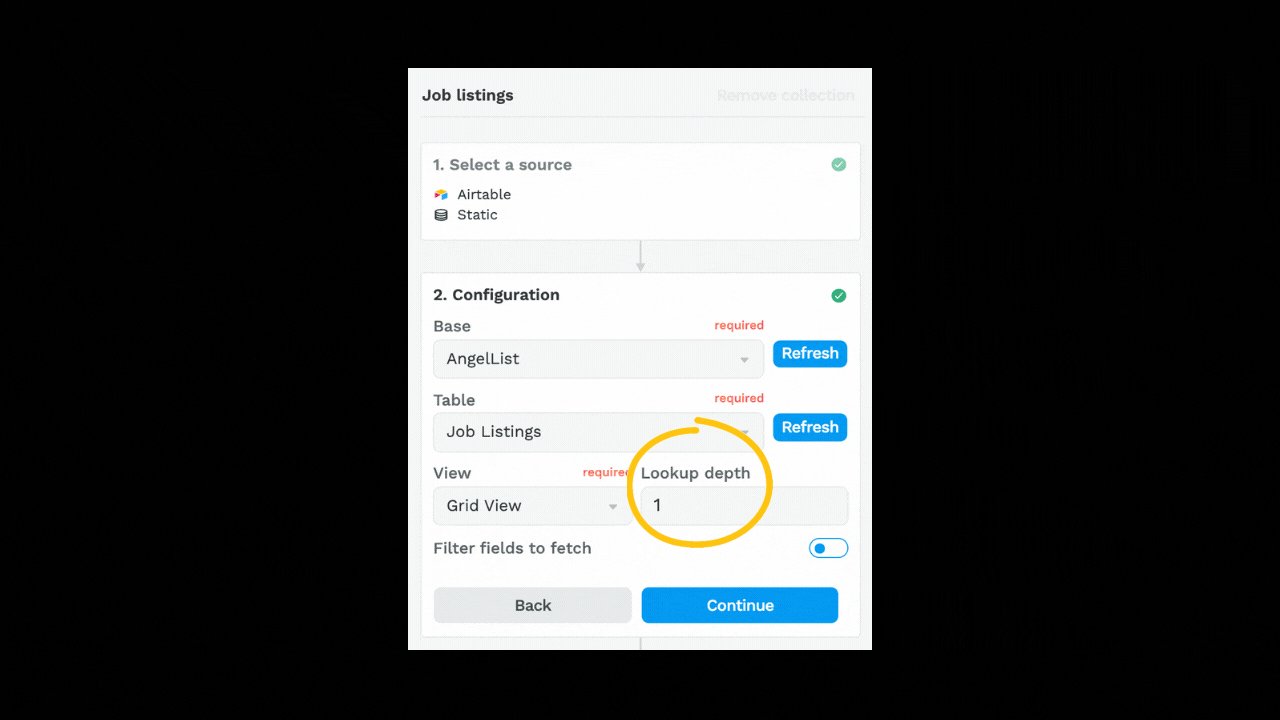
3- Binding Depth
The power of relational databases comes from the relations you can make between two tables.
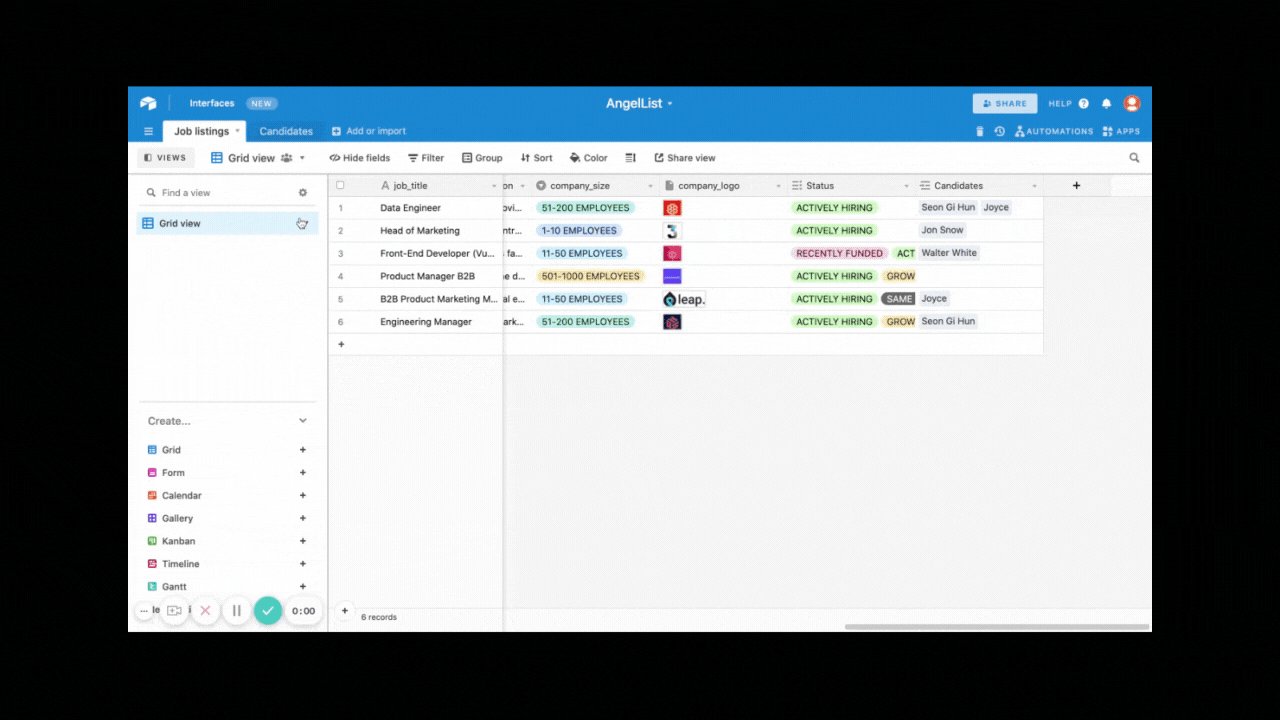
Let's take the example of a job board.
In your backend, you have two tables:
- one table with the job listings, and
- one table with the candidate applications.
Now you want to have the candidate information in your job listings, so you link the candidate name in your second table to your first table.
You now have a relational database.
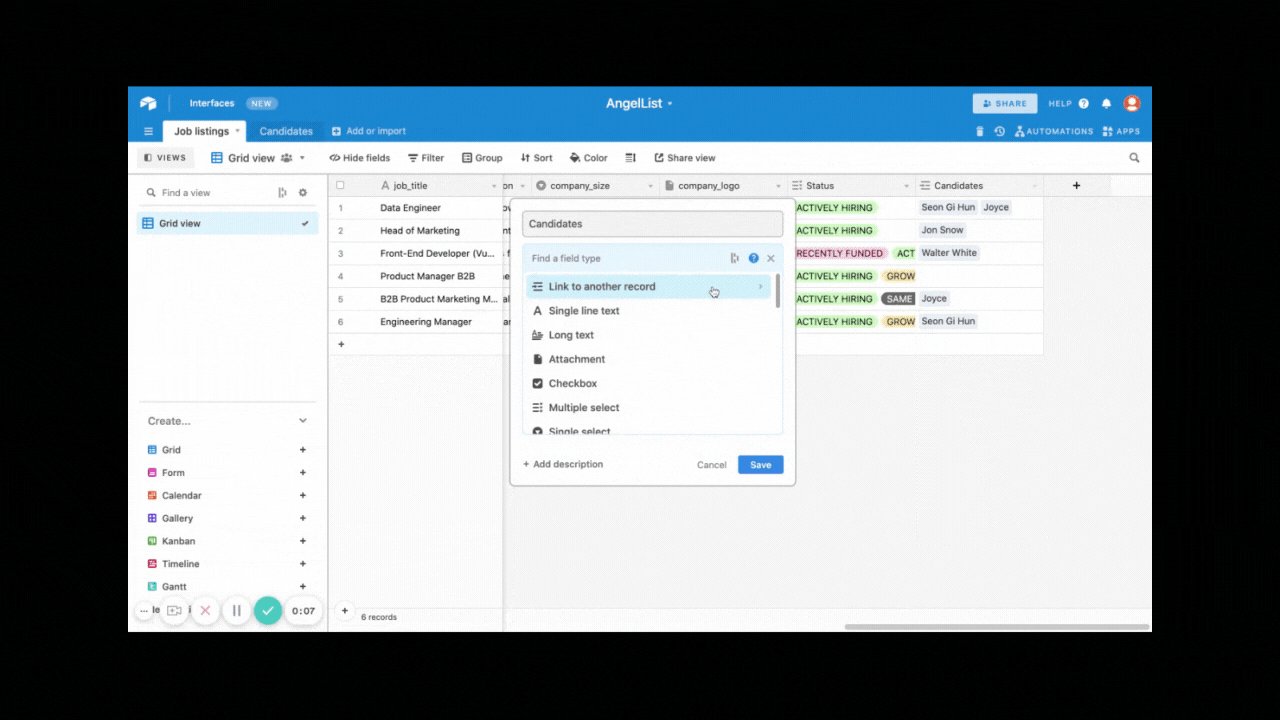
In Airtable, you would do this by adding a field with the type "Link to another record."

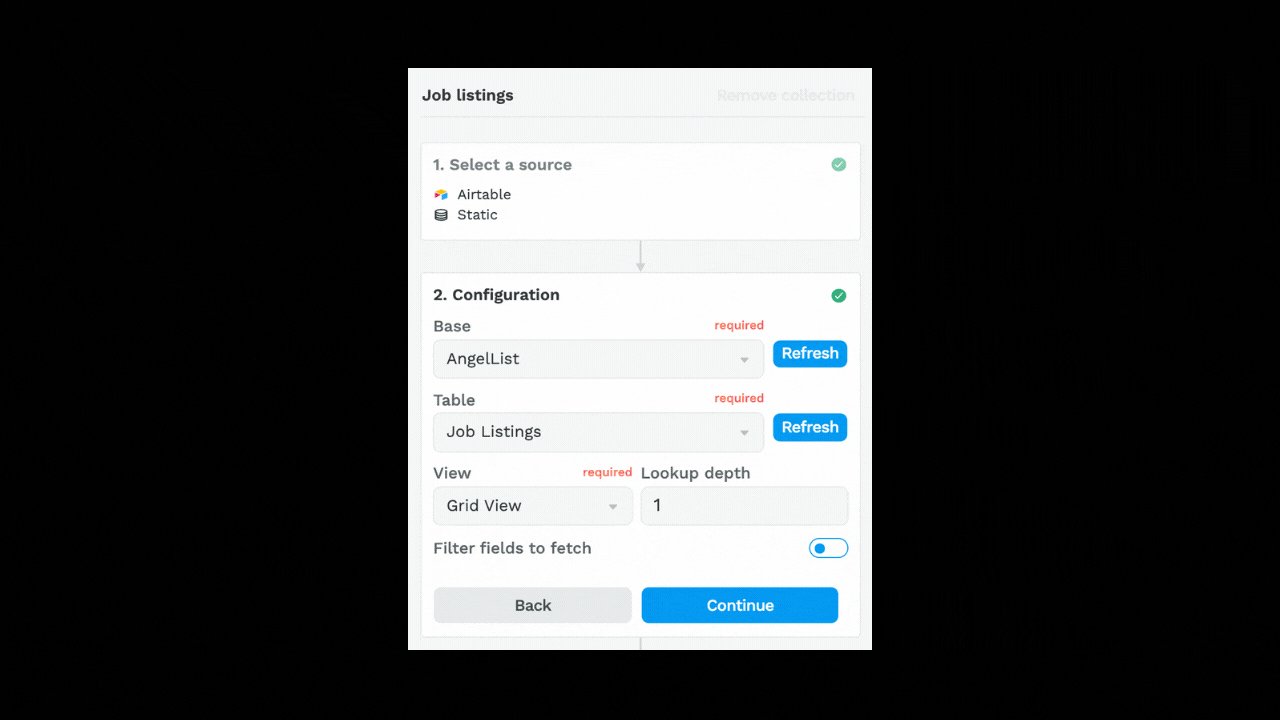
In WeWeb, you have added the first table as a collection, but not the second table.
Not a problem!
As long as you've selected a depth of 1 when you setup your collection, you'll be able to bind the candidate name despite not having added the "Candidates" table to WeWeb.

Additional Improvements
But that's not all we deployed last week.
We also published a bunch of UX/UI improvements, fixed 30 bugs, and iterated on existing features.
UX / UI Improvements
- Reorder functions in explorer
- Display academy in editor & dashboard
- Change template on sign-up for better onboarding
- In preview mode : hide all sidebars but keep navigator if pinned
- Add help bubbles on hover for functions in formula input and explorer
- Display input variables in variables navigator (& hide in variables panel)
- Update order in tab "DATA" -> Collections / Variables / Context
- Keep navigator open if pinned when you open another panel
- Change color for formula input and explorer
- Open first level by default in "binding" tree
Functionality Improvements
- Update components to accept null / undefined when bound
- Enable variables to be bound in editor dropdown
- ww-tabs support variables for selectedTab
- Handle ' input in formula field names
- New action request in plugin restApi
- allow .co.uk in domain connexion
- ww-map - Add type option
- Display z-index on filters
- Inputs variables & binding
- New binding popup
- New pagination
Bug Fixes
- Reconnect sockets in dev mode
- Decimal input fails when clicking submit
- Checkbox does not emit OnChange if not bound
- Prevent users from creating 2 variables or functions with the same name (on creation and on rename)
- Show elements variables in change variable value action
- Element variables name not reactive
- Issue with filters on variables
- Issue with filters and sorts on collections
- setVariable not working in workflows when bound
- Cannot change type (cached/dynamic/...) of a new collection
- Button in flexbox disappears when flexbox bound to a collection
The Complete List of No-Code Functions
Conditional Functions
- if
- ifempty
- not
- switch
Math Functions
- sum
- average
- round
- rollupCount
Array Functions
- length
- slice
- merge
- contains
- map
- reverse
- distinct
- groupBy
- sort
- add
- prepend
- remove
- filterByKey
Text Functions
- contains
- concatenate
- split
- lower
- capitalize
- uppercase
- indexOf
Object Functions
- keys
- values
No-Code Operators

Alright, that's it for week 50!

See you next Monday with a new update 👋