Improved Auth0 Integration & UI to Design Pages
changelog/2021-52-improved-auth0-integration

Happy New Year!
After a well-deserved holiday, the WeWeb team is back and rocking! 🤘
Here's what we shipped before going on vacation:
Simplified Auth0 Setup with Conditional Display
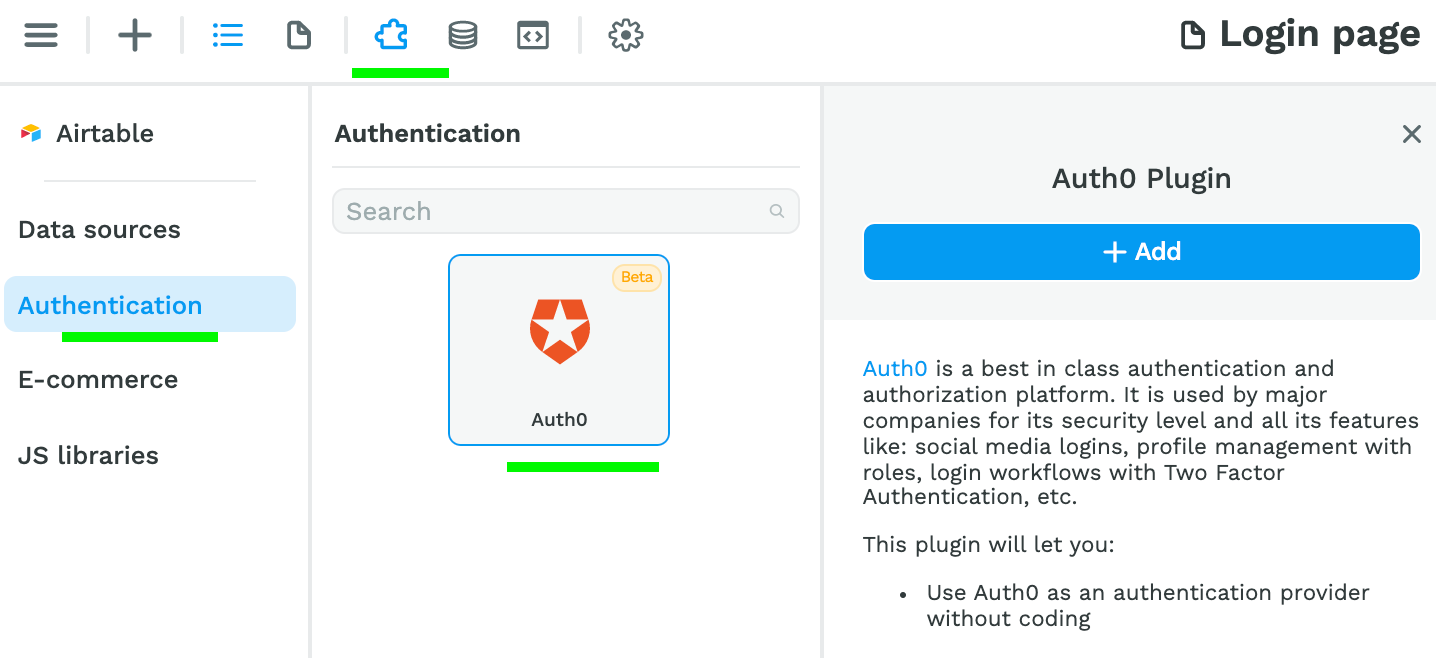
We revamped the Auth0 plugin.
Instead of multiple steps and 12 clicks, you can now connect your Auth0 account to a WeWeb app with 3 clicks.

- One click to add your API audience URL
- Two clicks to add your Token
Once that's done, you'll need just two more clicks to choose what pages users will be redirected to when they're signed in or signed out.
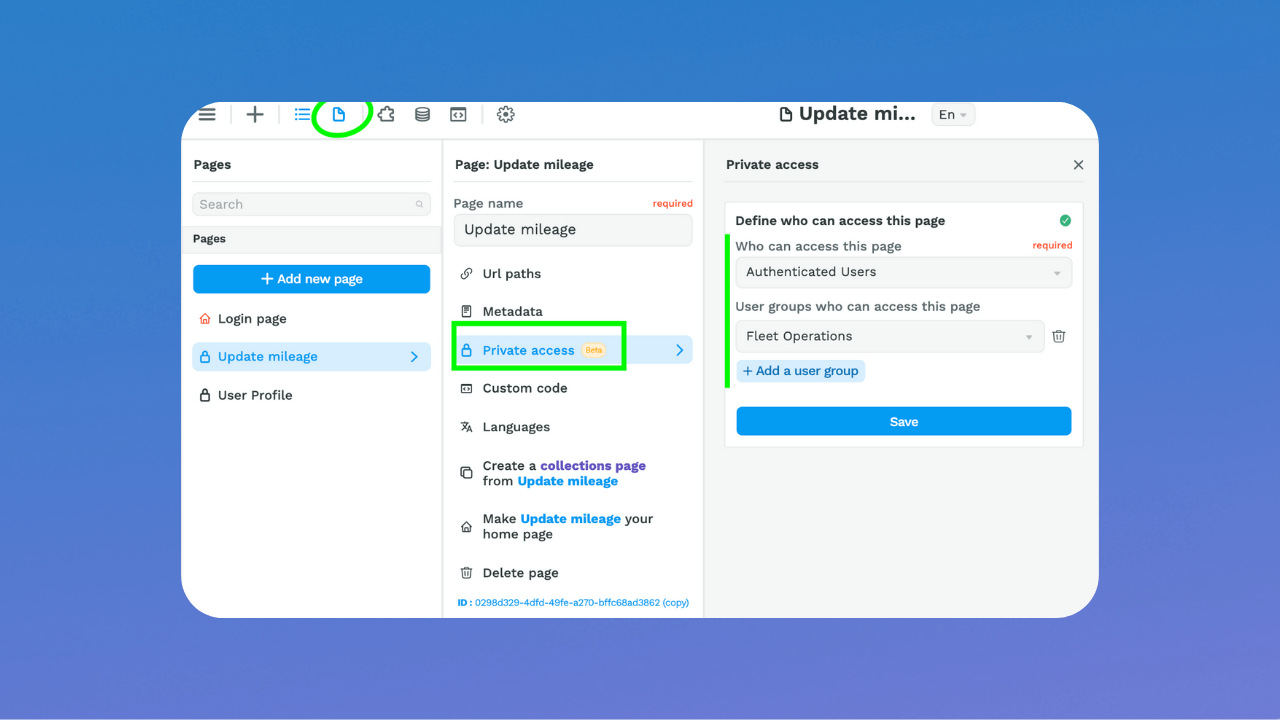
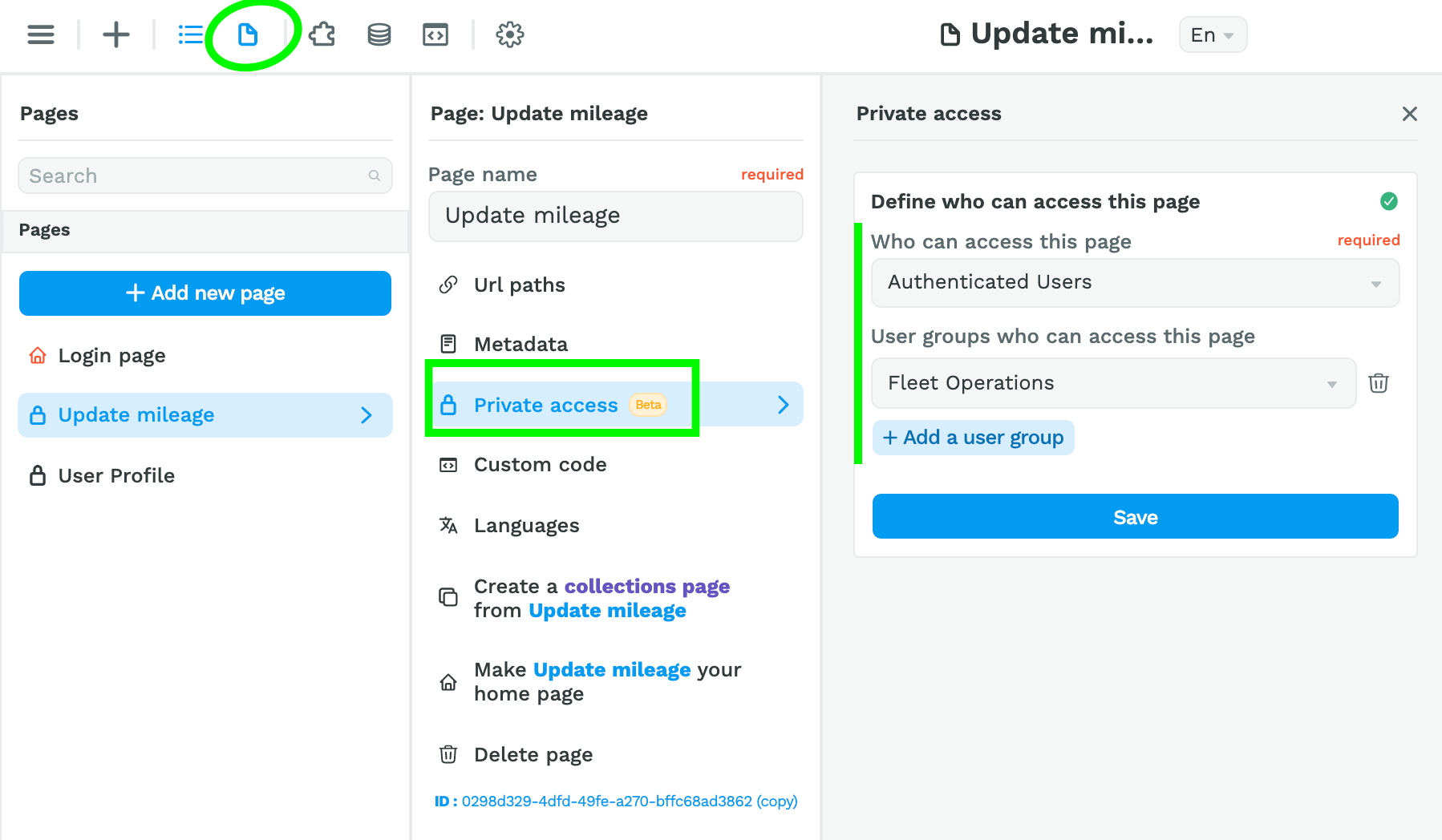
If you've added user roles in Auth0, you can create user groups in WeWeb and control page access based on these roles.
For example, you could have:
- a login page accessible to all,
- a user profile page accessible to the authenticated user only, and
- a page where authenticated users with a specific Auth0 role can update the info in a table.

Note: in the coming days, we will be recording video tutorials and adding text to the WeWeb interface to help you with this.
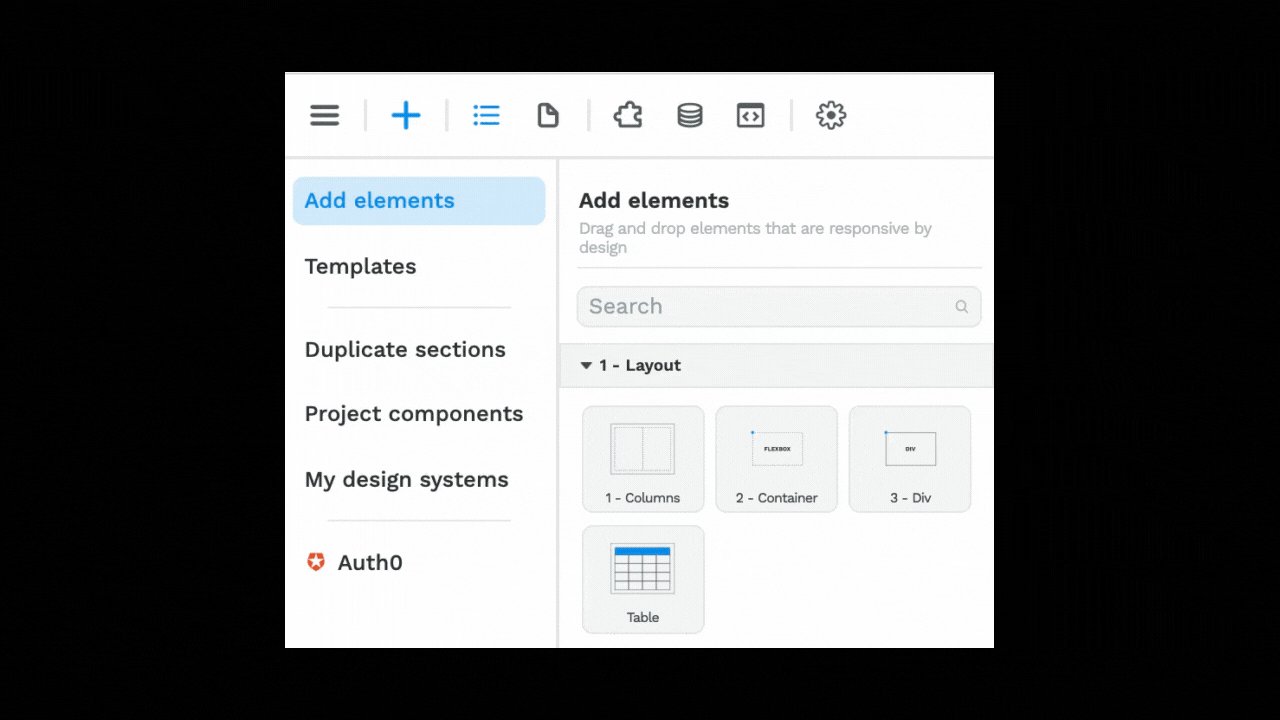
Clearer Menu to Add Components to a Page
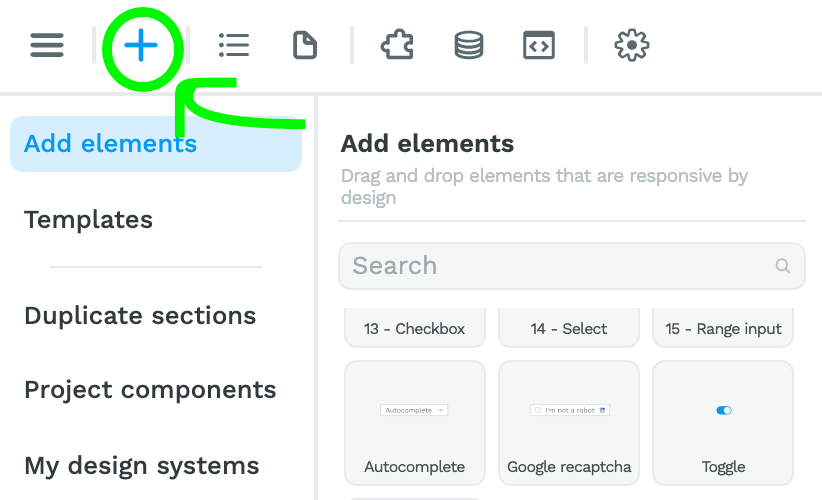
We changed the wording in the "Add" menu to make each item more self-explanatory:

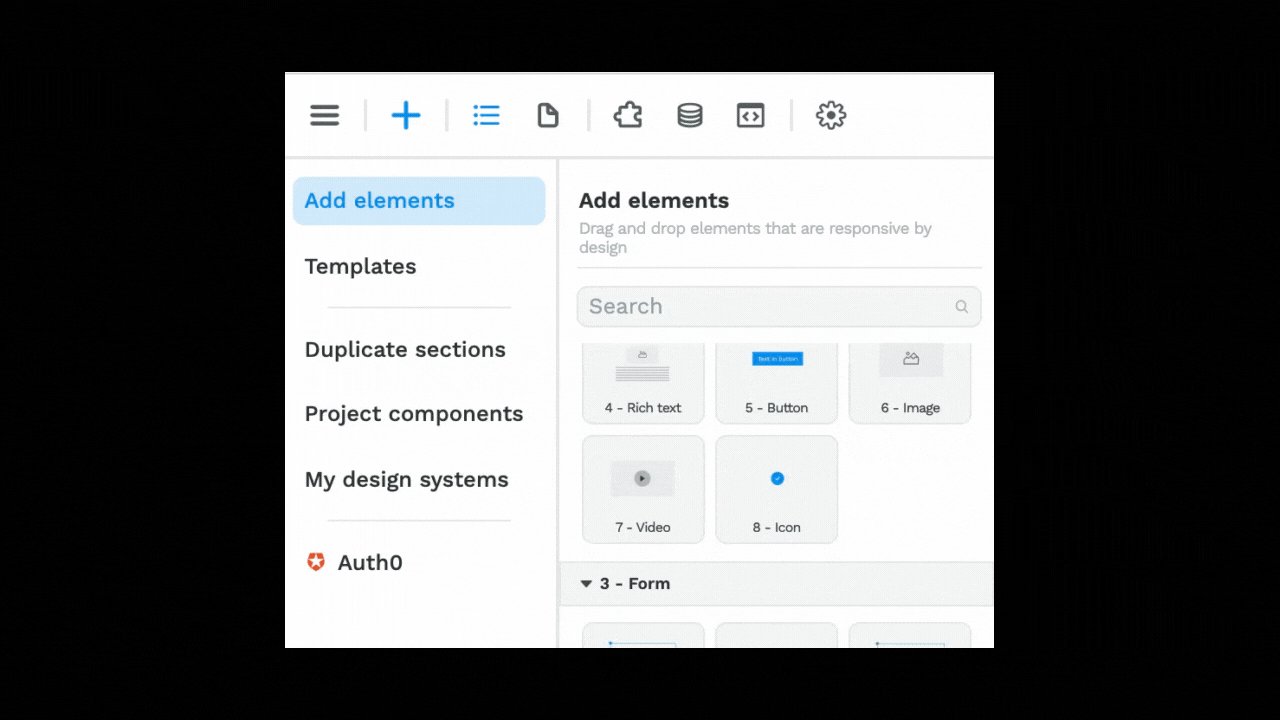
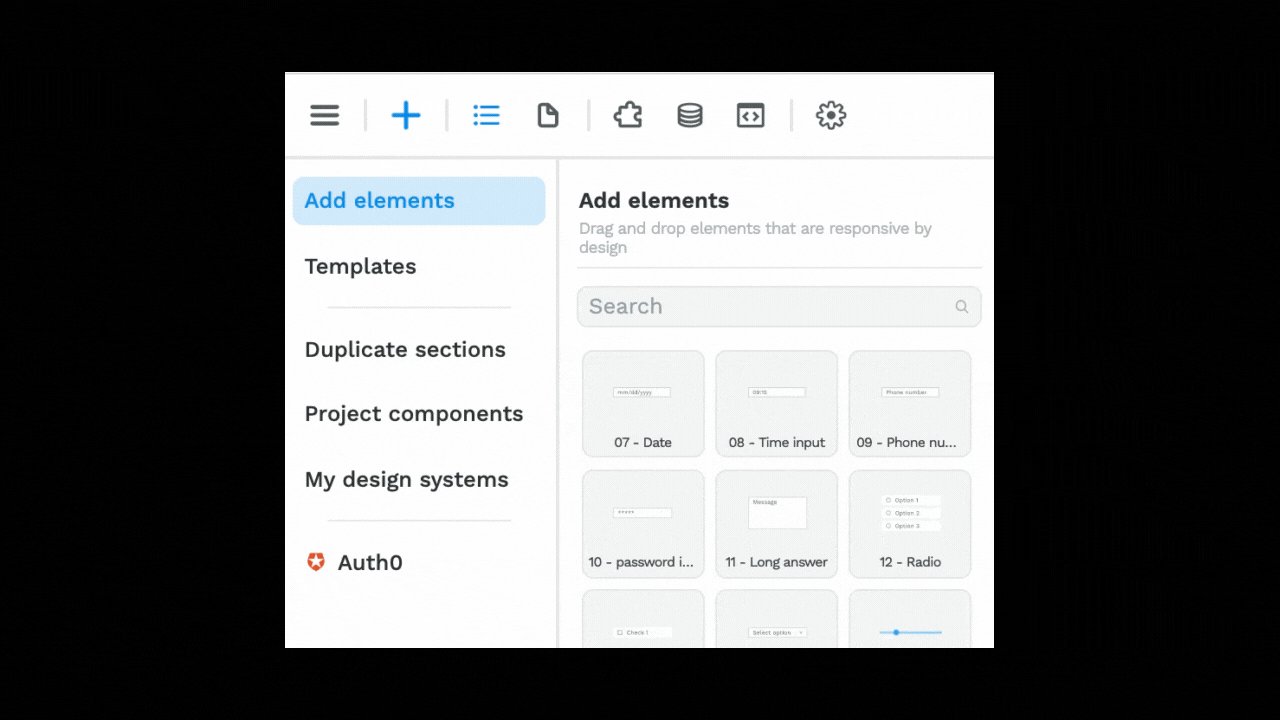
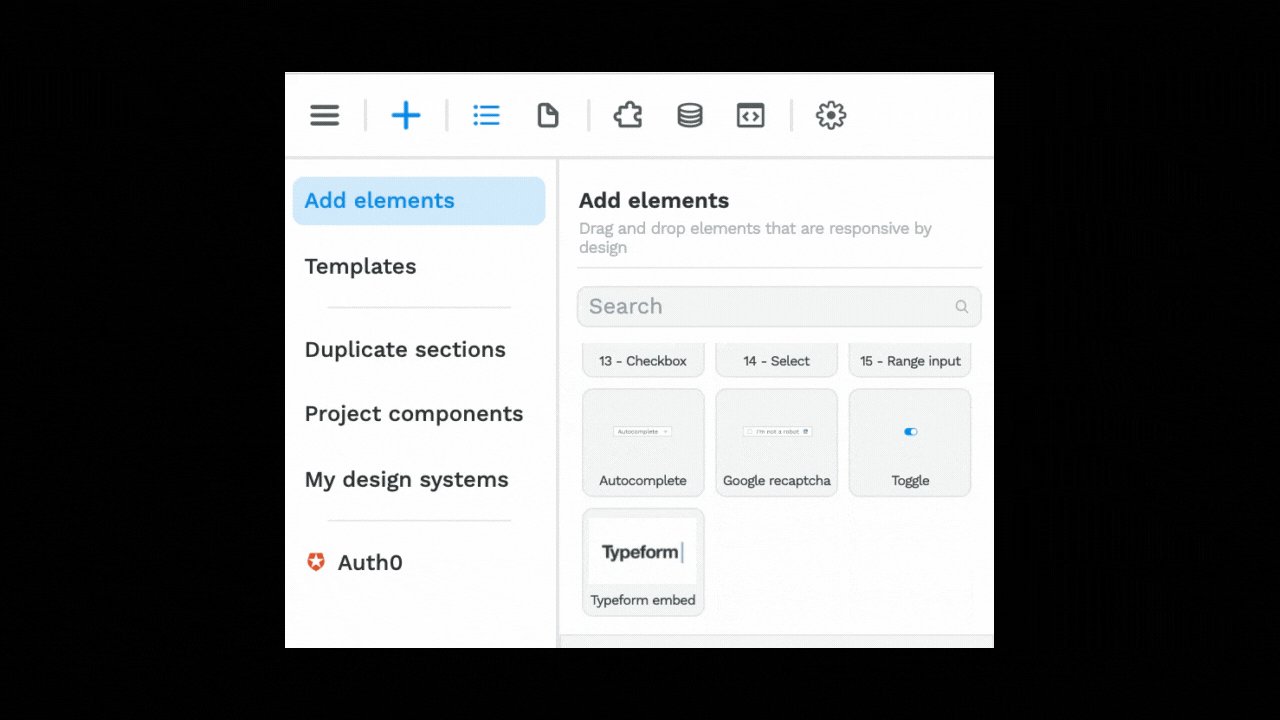
Add elements
Where you can find elements that are unstyled and will look good on mobile by default.
This is ideal if you prefer to start from scratch and don't want to worry about settings that might be affecting the responsiveness of an element.
You'll find simple elements like headings, flexboxes, or images, and more complex elements like tables, tabs, and forms.

Templates
Where you can find sections and elements created by the WeWeb community.
This is ideal if you prefer to start with a ready-made component and don't mind deleting or editing existing styles.
Duplicate sections
Where you can re-use a section that already exists in your project, either as a duplicate or another instance of that section.
For example, if you want to use the same navbar on all your pages, you can create an instance of your navbar.
Then, the change you make on the instance will be applied to all instances of that navbar.
On the other hand, if you'd like to draw inspiration from an existing section in your project, you can duplicate an existing section. For example, a call-to-action section.
In that case, the changes you make to the duplicate section will not affect the initial section you duplicated.
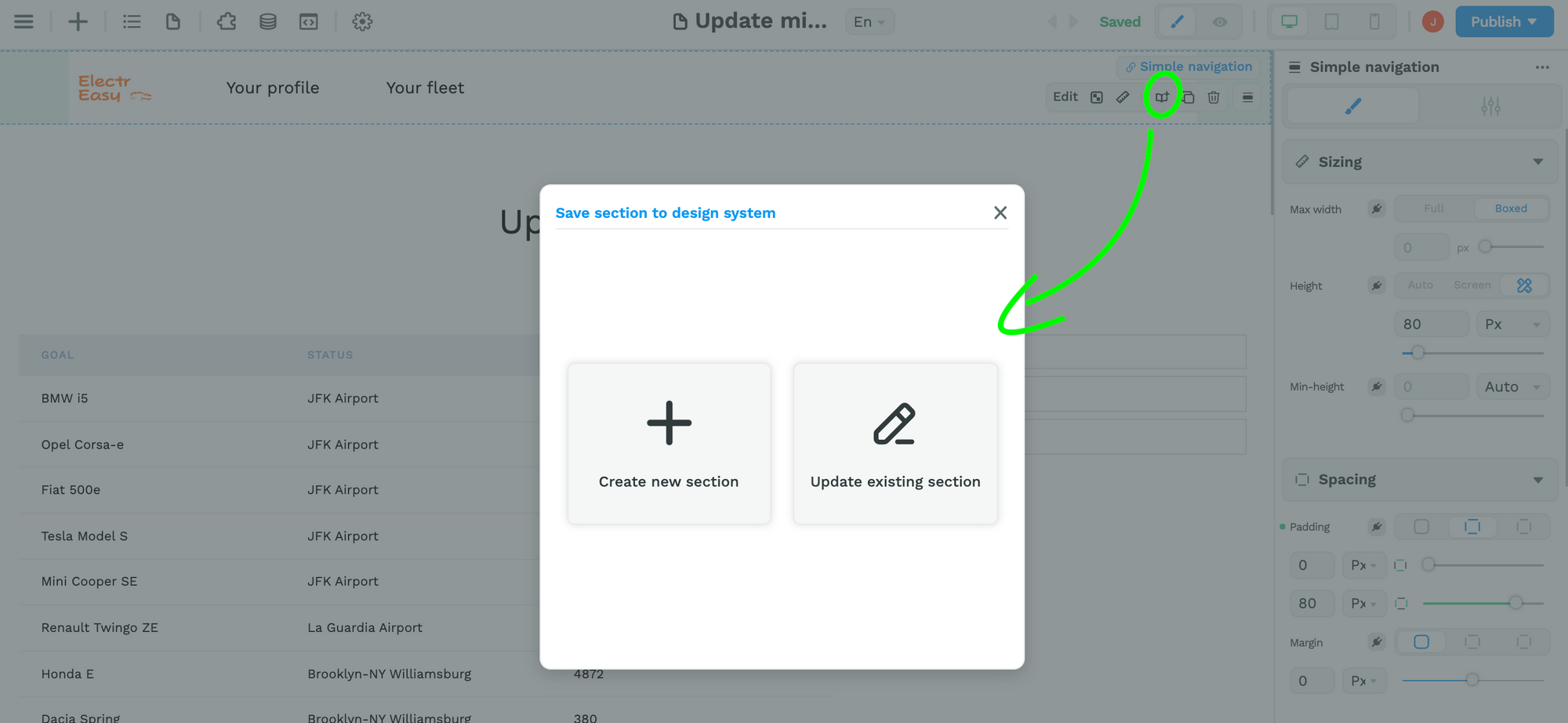
Project components
Where you can find project sections and elements you saved.

My design systems
Where you can find workplace sections and elements you saved.
Other UX / UI Improvements
- Improve warning message when user wants to delete a collection page
- Better color contrast when using Formulas in light mode
- Hide help menu in preview mode to show larger preview
Functionality Improvements
- Improved optimization of images on published websites
- Allow decimal value for number input in workflows
- Added getByKey function to Formula feature
- Allow background images to start with https
- Contains filters now work with / and -
- Ability to bind background image
- Improve sync record
Bug Fixes
- Fixed split function in formulas
- Fixed collection item name on collection page
- Fixed SQL plugin so pagination doesn't break
- Fixed broken e-mail address update in dashboard
- Fixed popup element with absolute position display
Coming Next
In the coming days, we'll focus on fixing bugs that creeped up with the latest release and we'll update the in-app markdown to help you setup the Auth0 plugin.
In addition, we'll be recording video tutorials to show you how to:
- add users and user roles in Auth0,
- limit access to pages built in WeWeb based on the user's roles,
- let users update their Auth0 profiles using the WeWeb interface,
- let authenticated users in the right role update your backend using a form in WeWeb.
The example we'll use is that of a car rental company that wants to let its staff update the mileage of vehicles that customers return to the rental location.
If there's anything that comes up in the meantime, don't hesitate to reach out to us in the chat or in the forum.
See you next Monday with a new update 👋