Handling Empty Fields, Workflow Payload, and File Links
changelog/202210-empty-fields-workflow-payload

Hello!
We hope you've been enjoying the new Xano and token-based authentication plugins we released a couple of weeks ago 🙂
Last week, the team shipped a number of smaller improvements to make your life in WeWeb smoother.
UX / UI Improvements
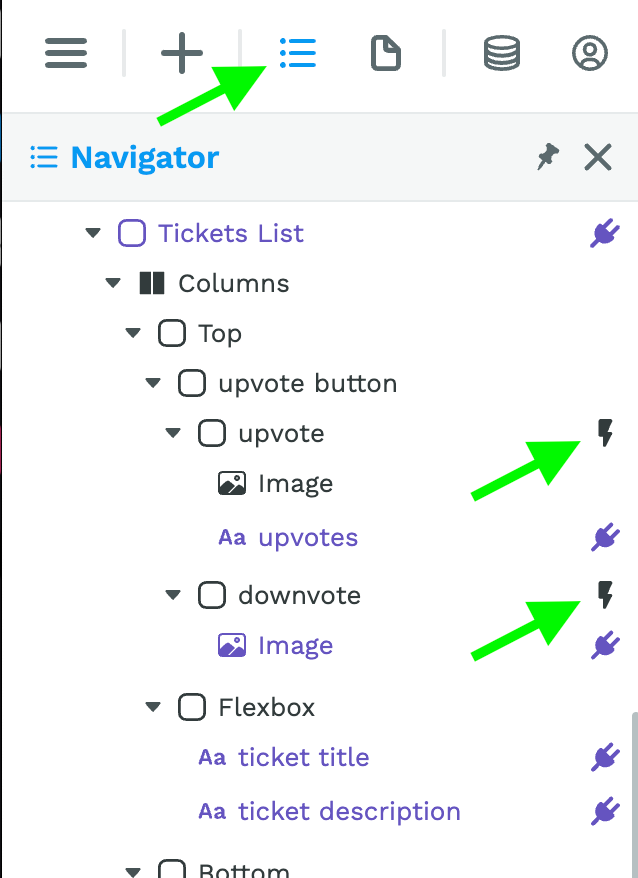
⚡️ We added a workflow icon in the navigator
This helps you see where you set up workflows in one glimpse.
In the example below, glancing at the navigator, I can see that I have:
- one workflow on my "upvote" flexbox,
- one workflow on my "downvote" flexbox.

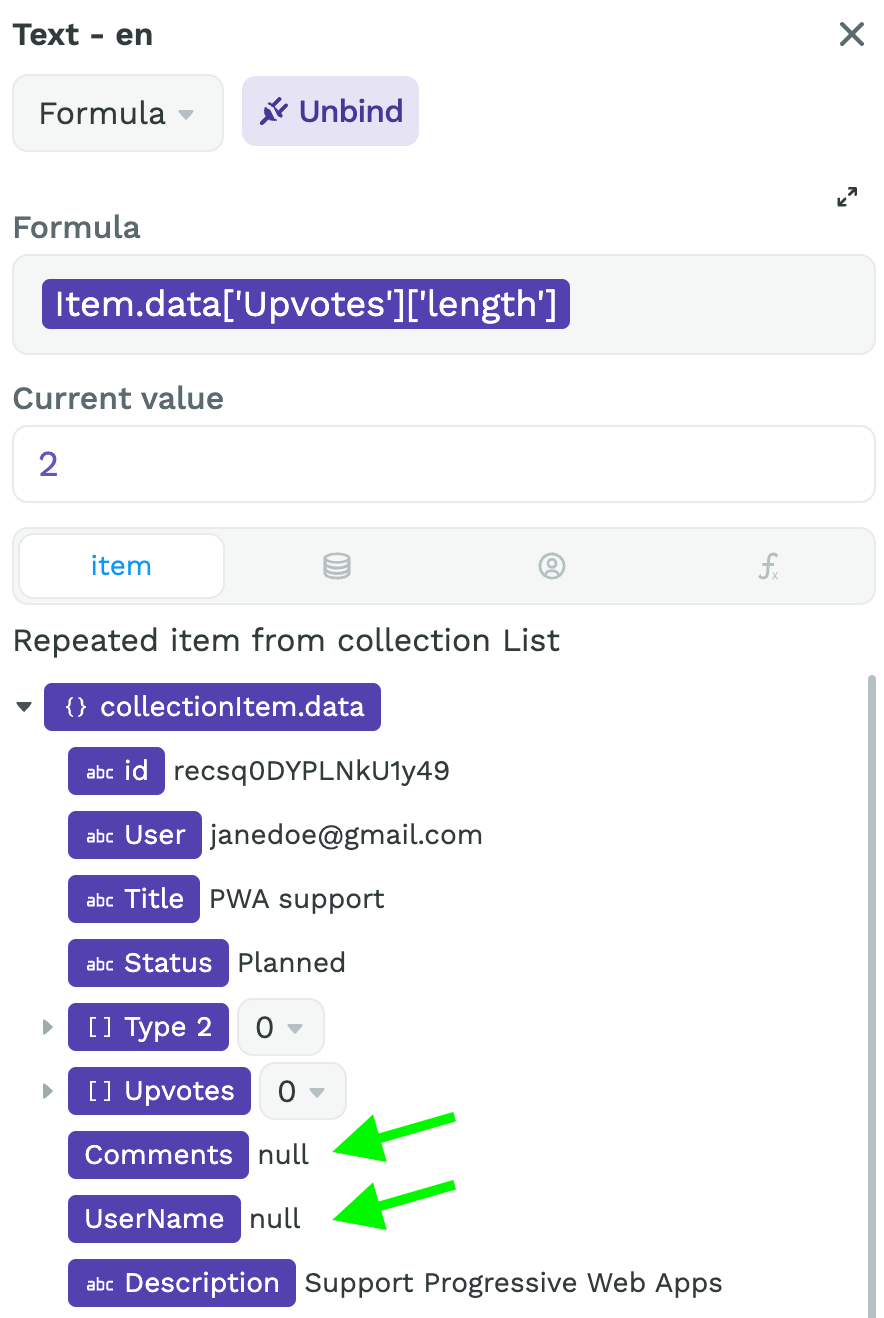
🔁 You can now get empty fields when syncing Airtable collections
What does that mean?
It means that when you're on an item in WeWeb that doesn't have a value in Airtable, you'll now be able to see that the value is null:

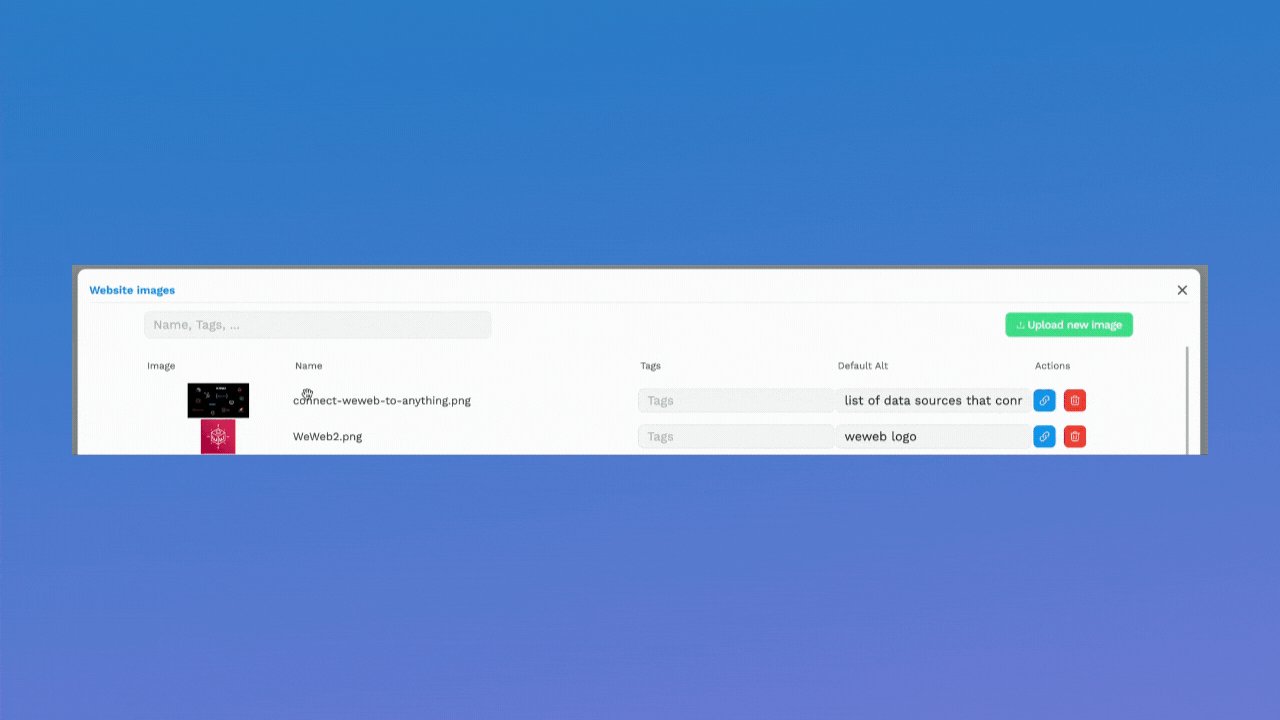
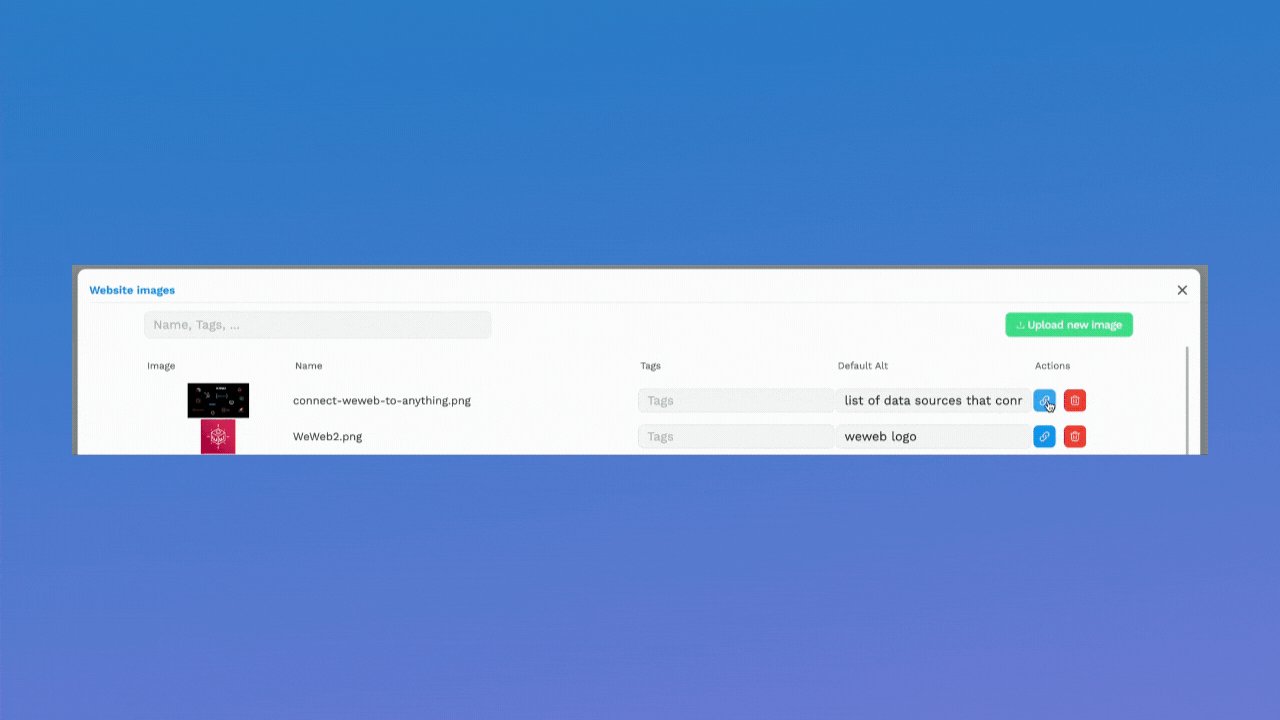
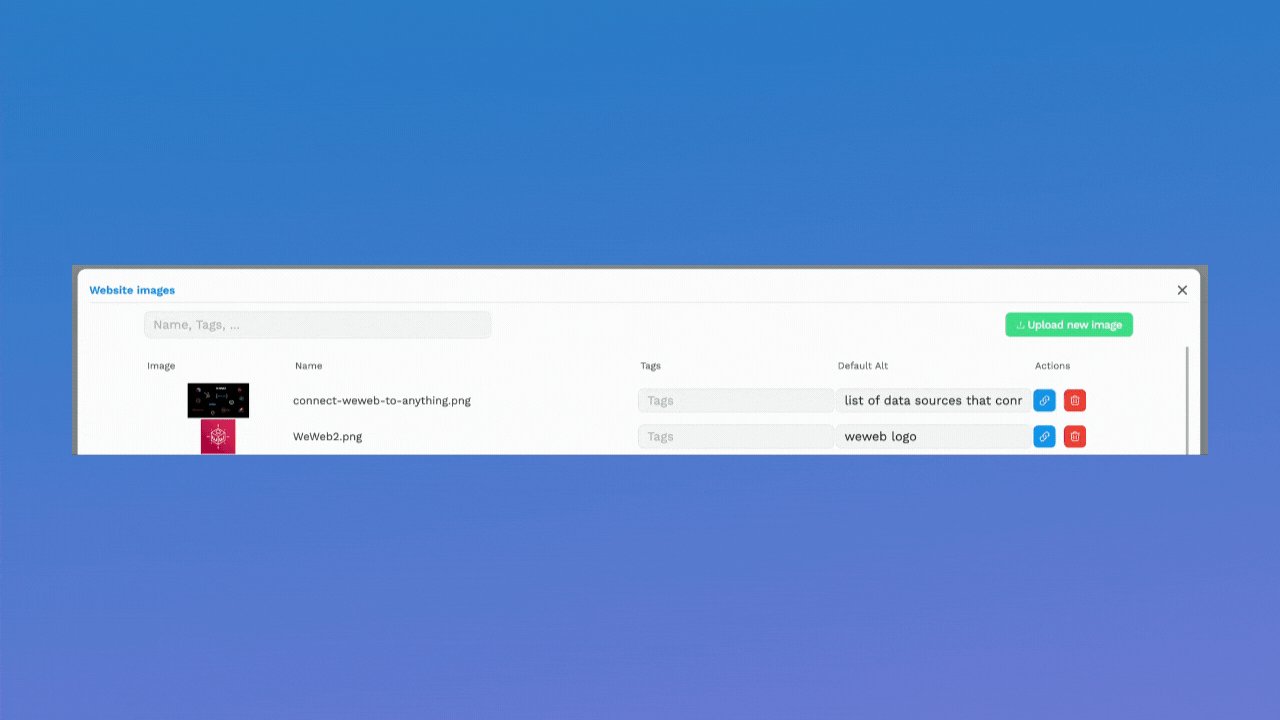
🔗 We added a copy button to get the link of an image in the project files
Before, you had to open the image in a new tab, then copy its URL.
Now, you can copy its URL in from the list of WeWeb images 🙂

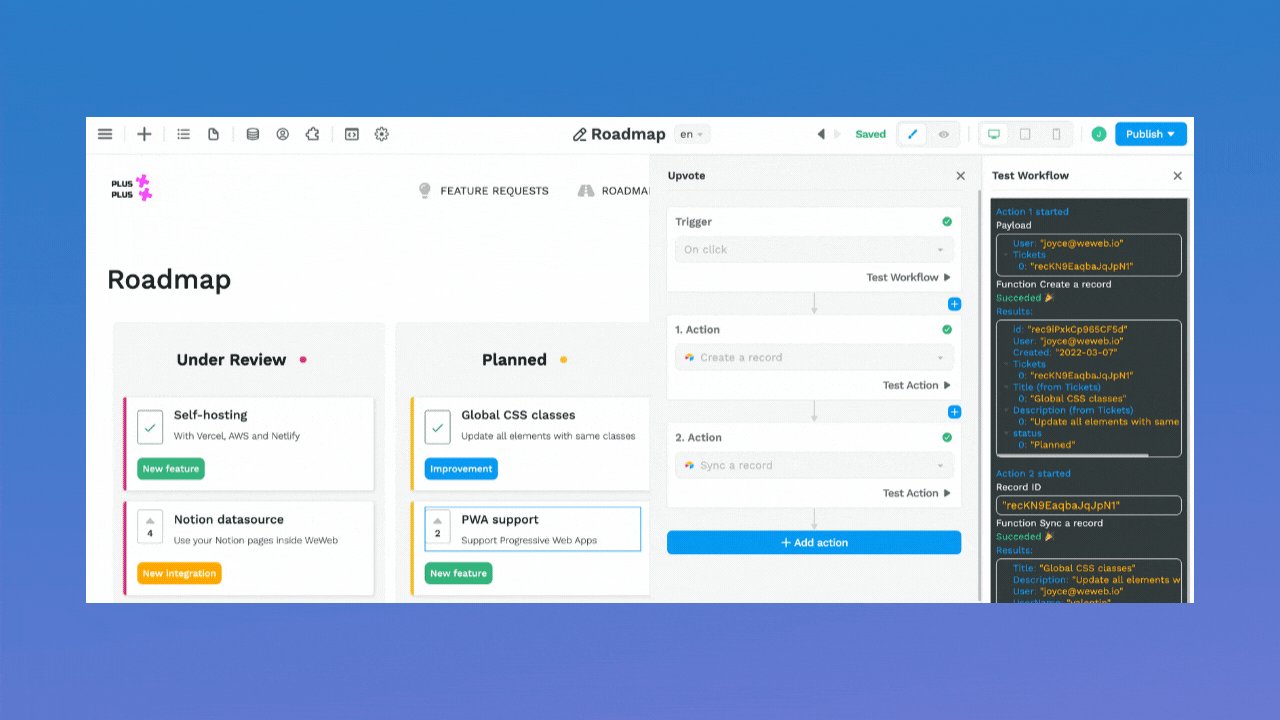
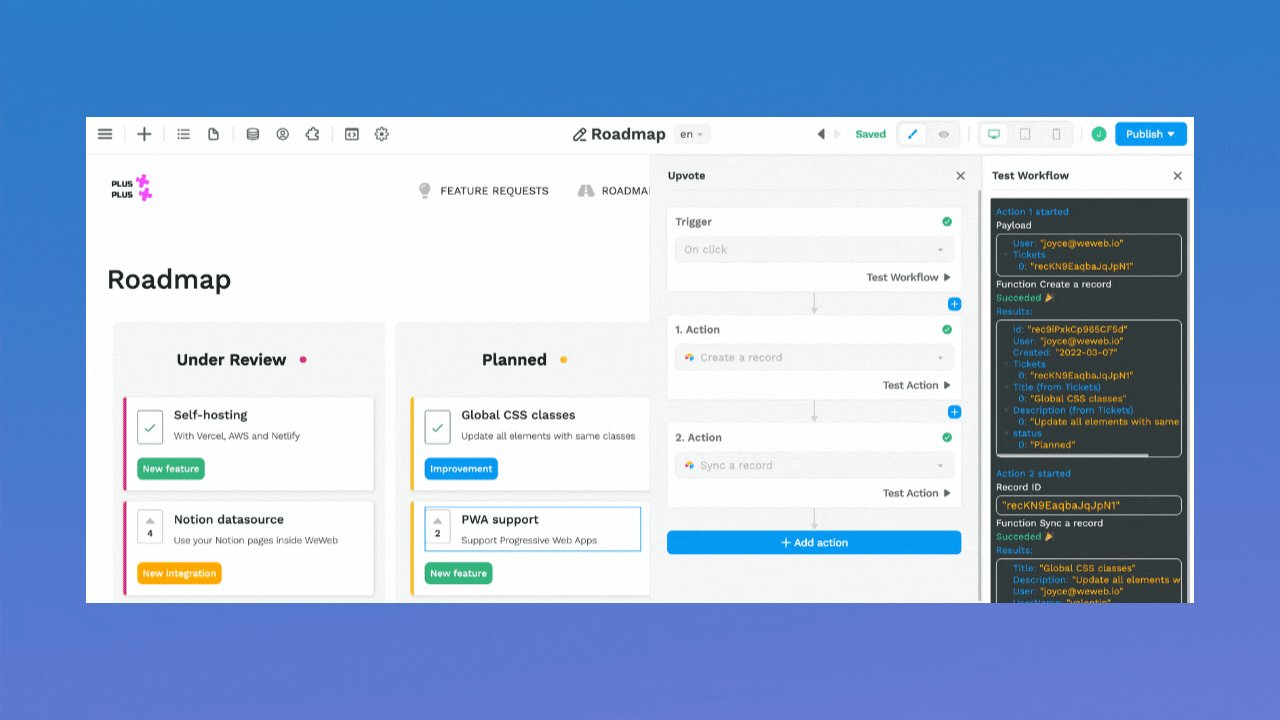
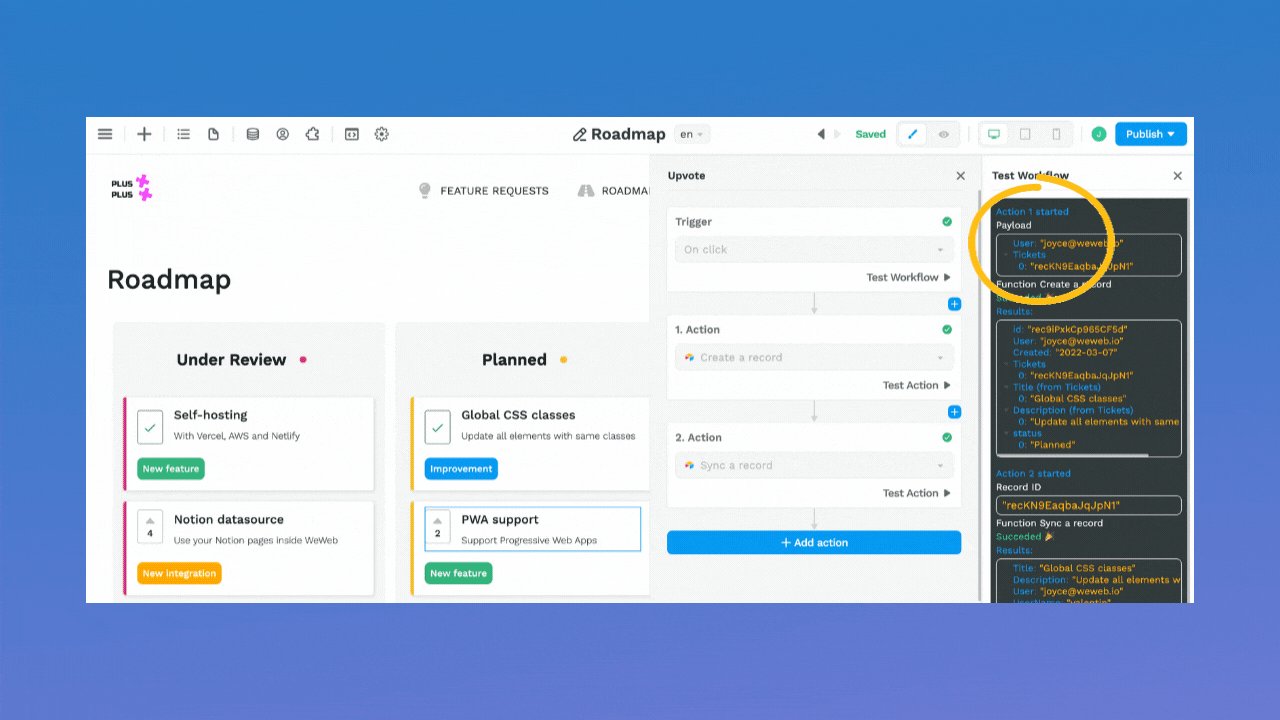
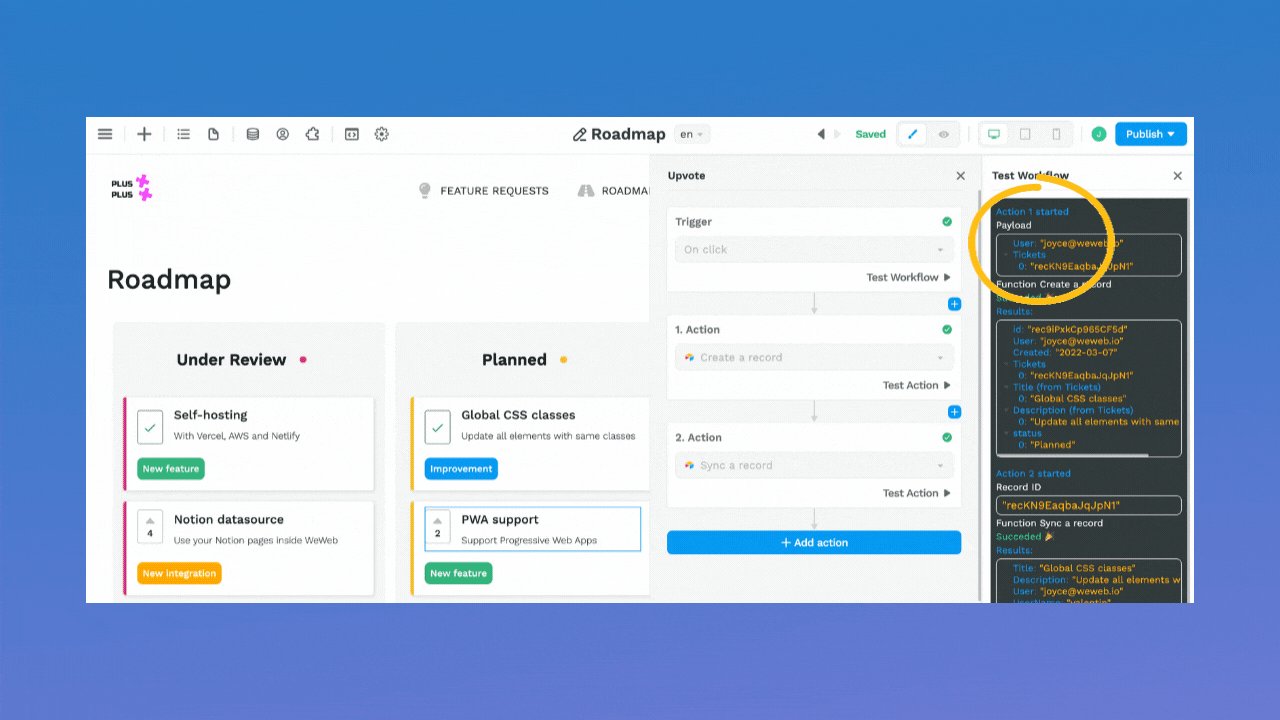
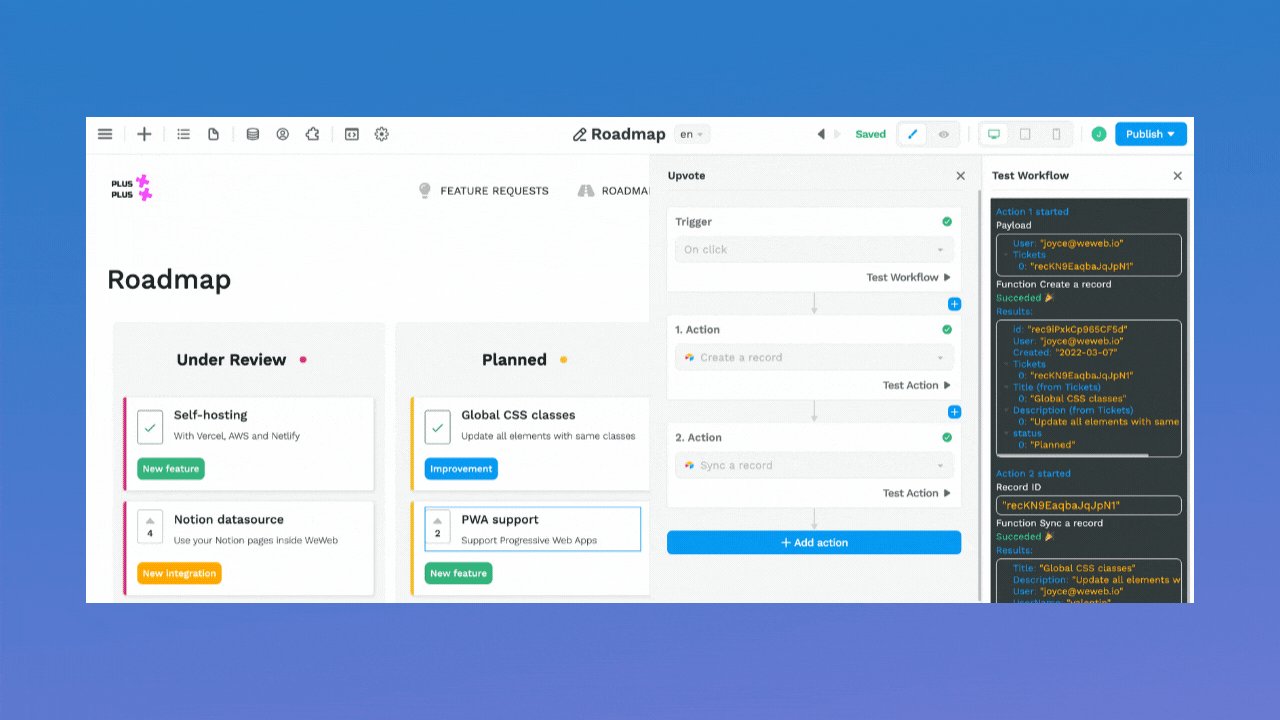
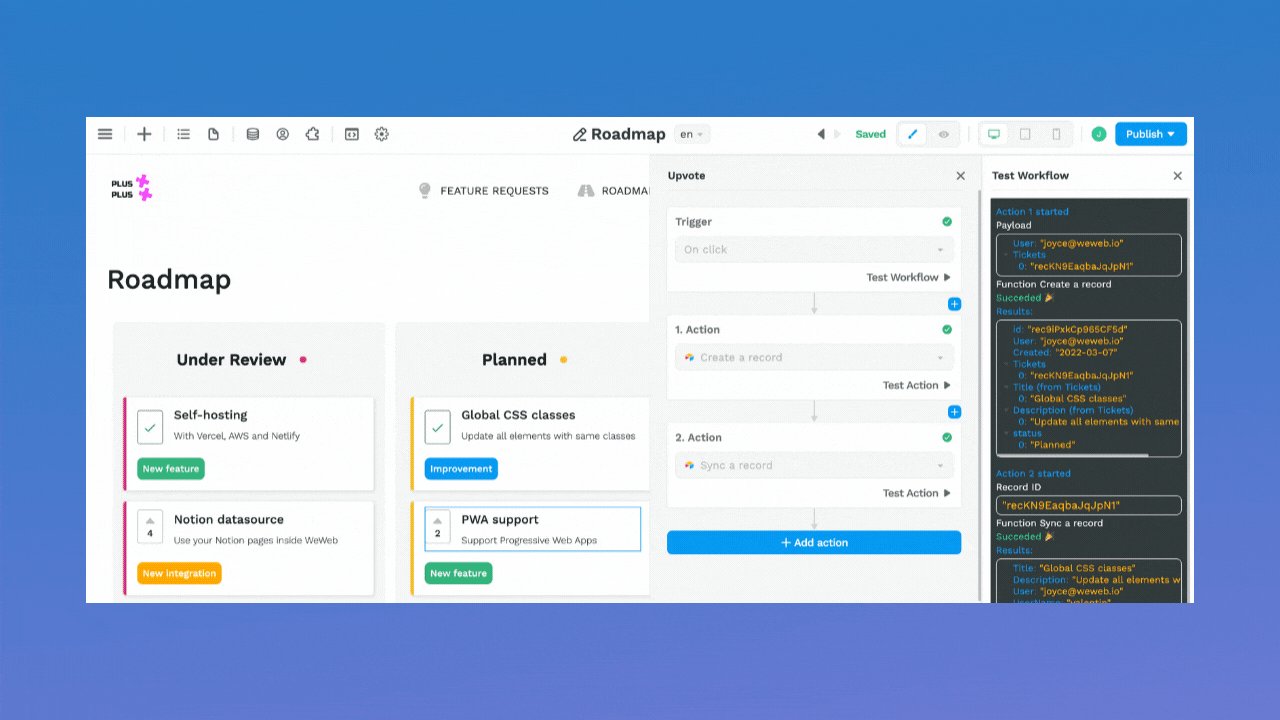
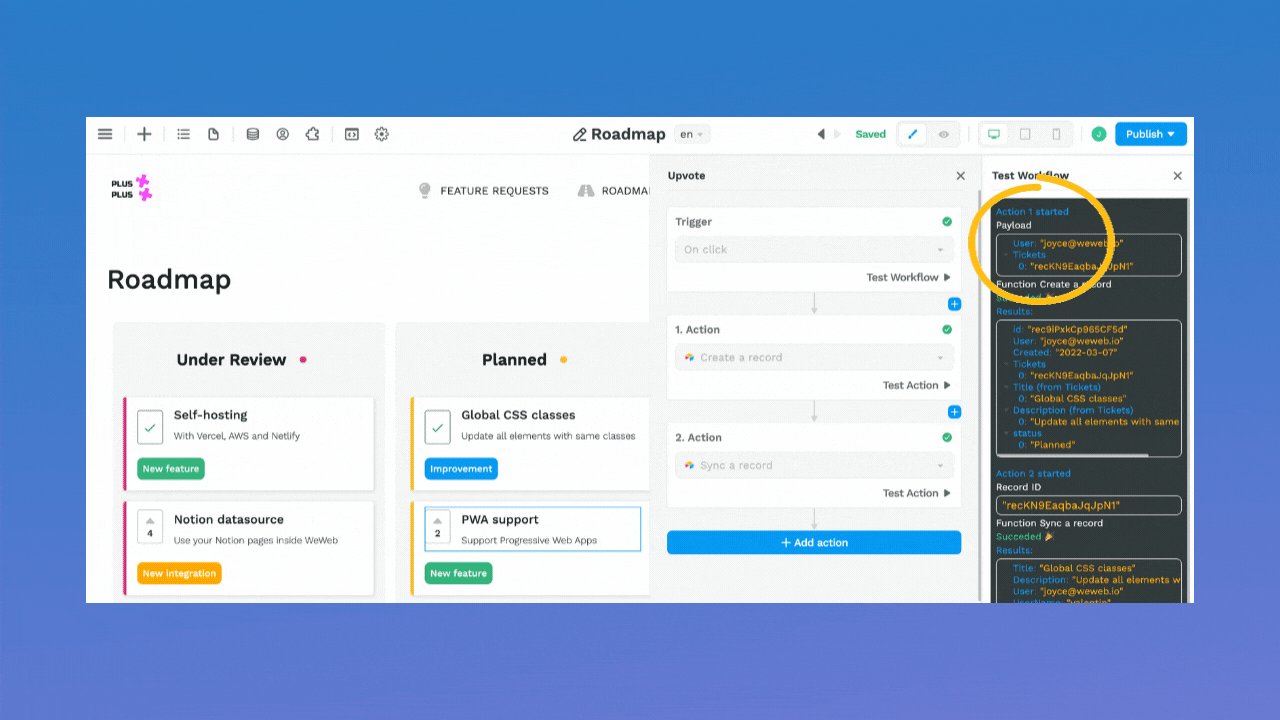
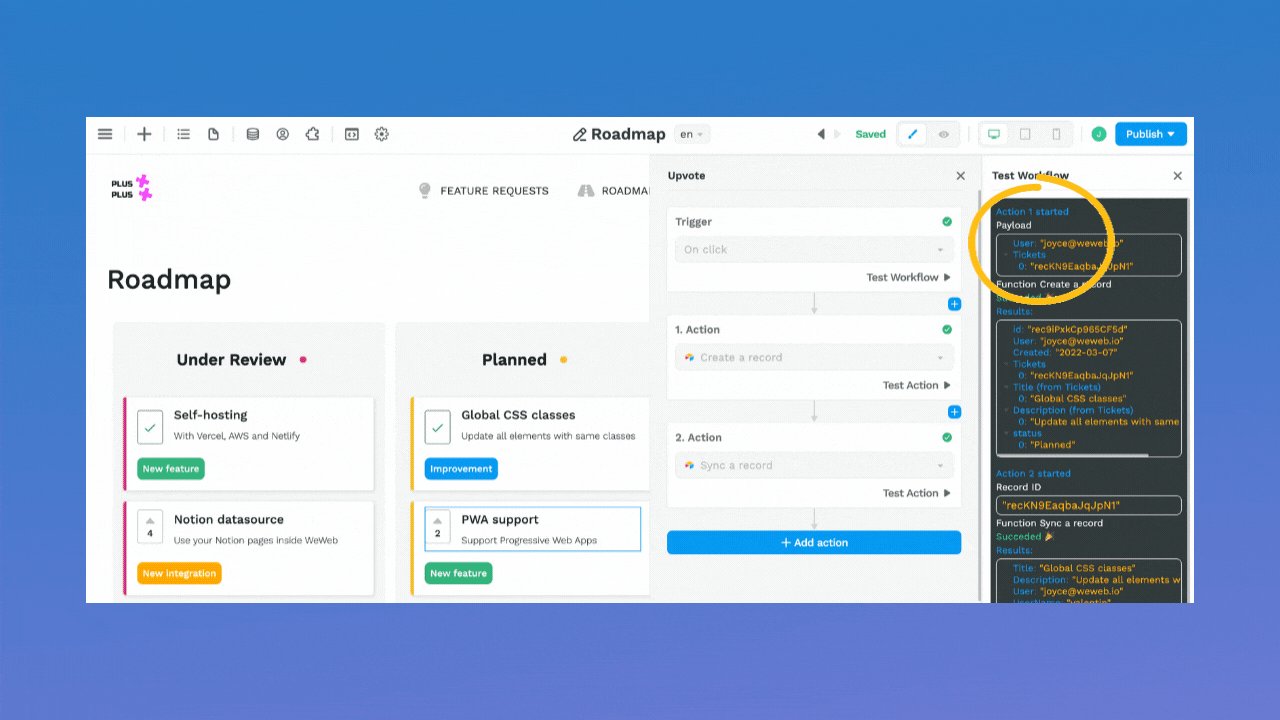
ℹ️ You can now see the payload in workflow logs
This allows you to see exactly what and how data is being manipulated:

The team also made a number of functionality improvements and fixed a few bugs.
⚙️ Functionality Improvements
- Added text-decoration and letter spacing properties for the button and text elements
- Added the current user's access token in the Auth0 plugin variable
- Added a 'toBool' function in no-code
🪲 Bug Fixes
- Fixed a bug that redirected you to the wrong element when you selected the "Add file input" action in a workflow
- Fixed a bug that sometimes prevented you from selecting an action in the last step of a workflow
- Fixed an error that affected the reordering of sections in the editor
- Fixed a couple of visual bugs in the no-code formula input field
- Fixed collection fields in dynamic mode
- Fixed the split borders property
🤙 Learn WeWeb for Free
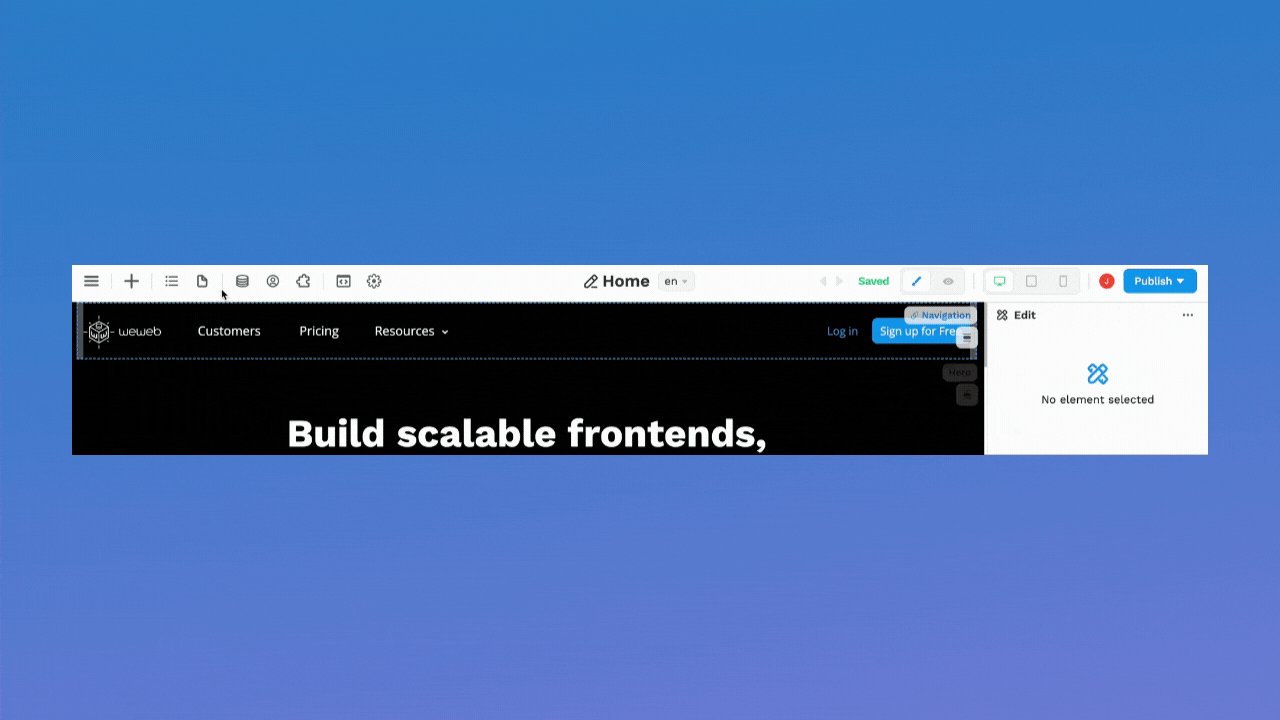
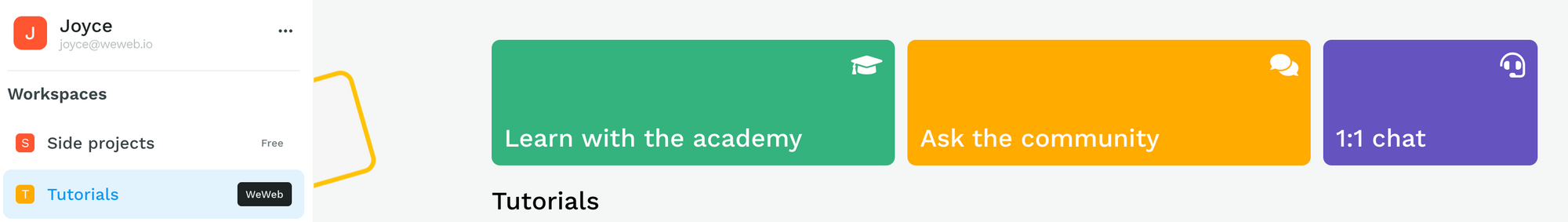
Finally, you may have noticed we added links to WeWeb resources in the dashboard:

If there's anything you need help with, don't hesitate to:
- visit the WeWeb academy,
- ask the WeWeb community, or
- book a one-to-one call with someone from the team.
We're here to help! 🙂