Abracadabra.... Formulas! 🪄 and Error Management 😉
changelog/202213-formulas-error-management

Hey there 👋
If you like no-code formulas, you will love this changelog!
Last week, the WeWeb team released not one, not two, not five no-code formulas.
No, no, no.
Last week, the WeWeb team released eleven new no-code formulas. 11

That's not all though.
We also added:
- 🕵️ improved filters on collections,
- ❌ error management in workflows, and
- ✅ a couple of options to the multi-select element we released two weeks ago.
As always, we also fixed a few bugs because, you know, we're not perfect 😜
Ok, let's dive in.
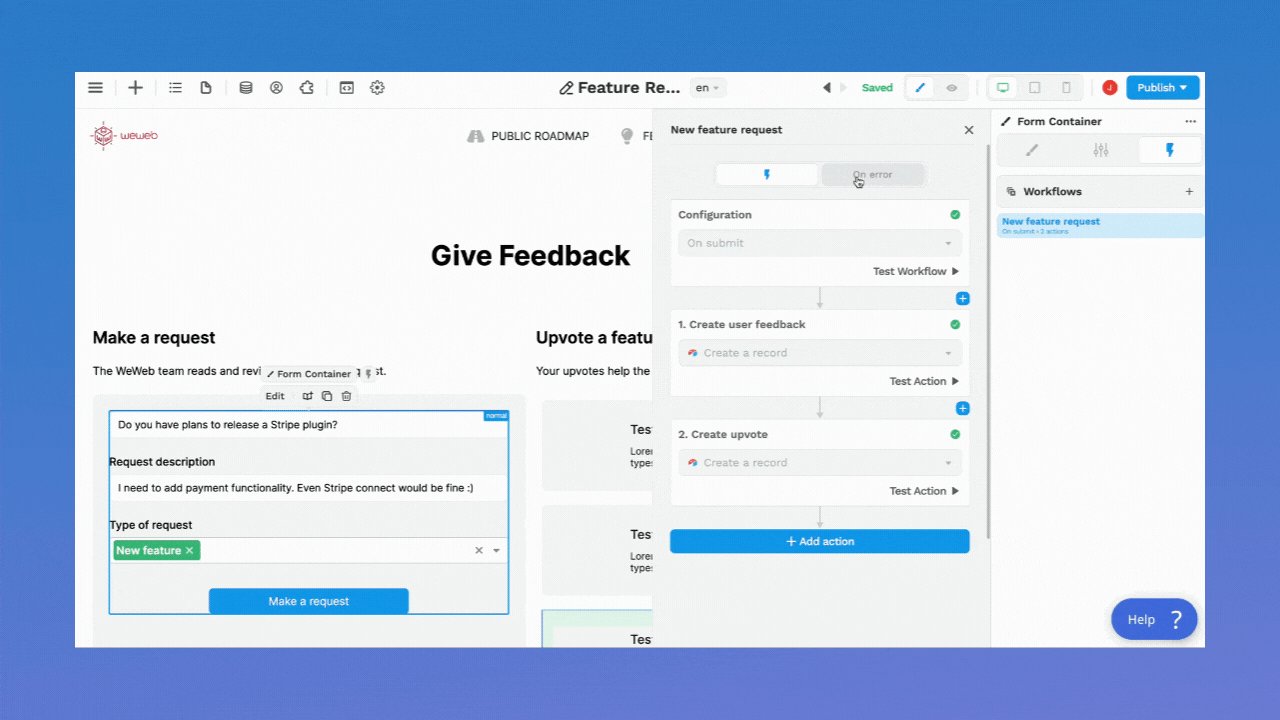
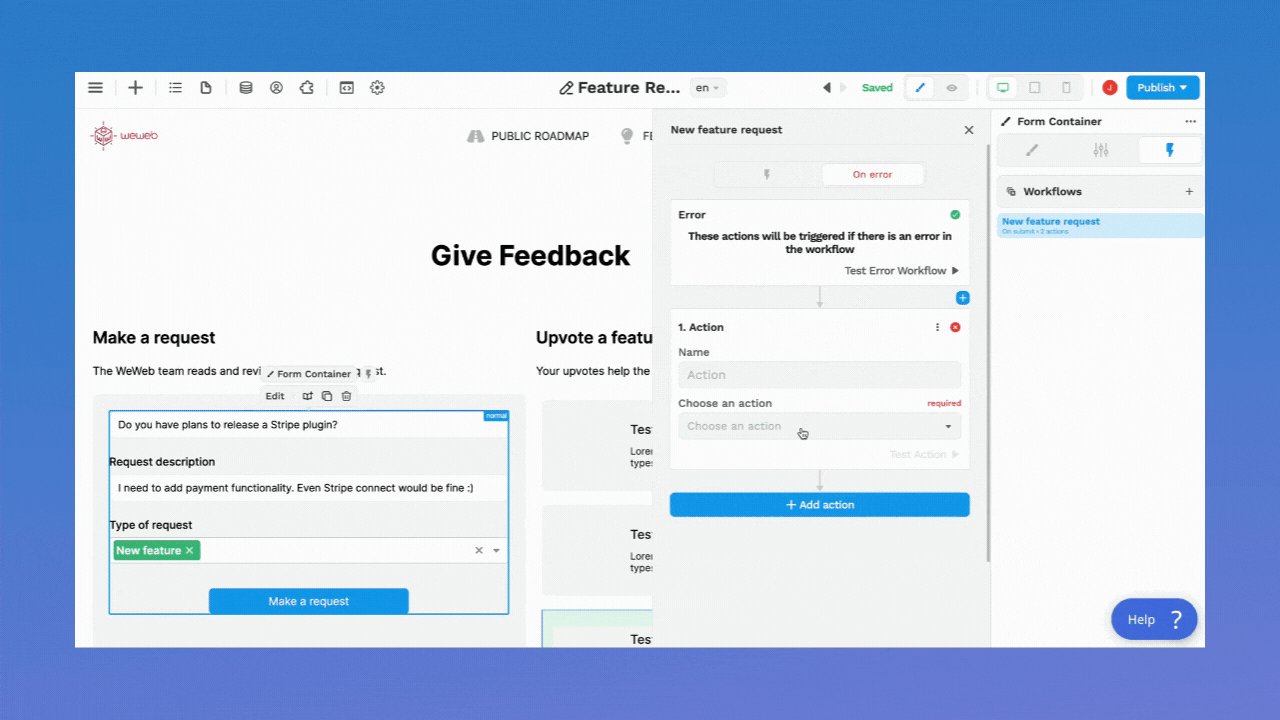
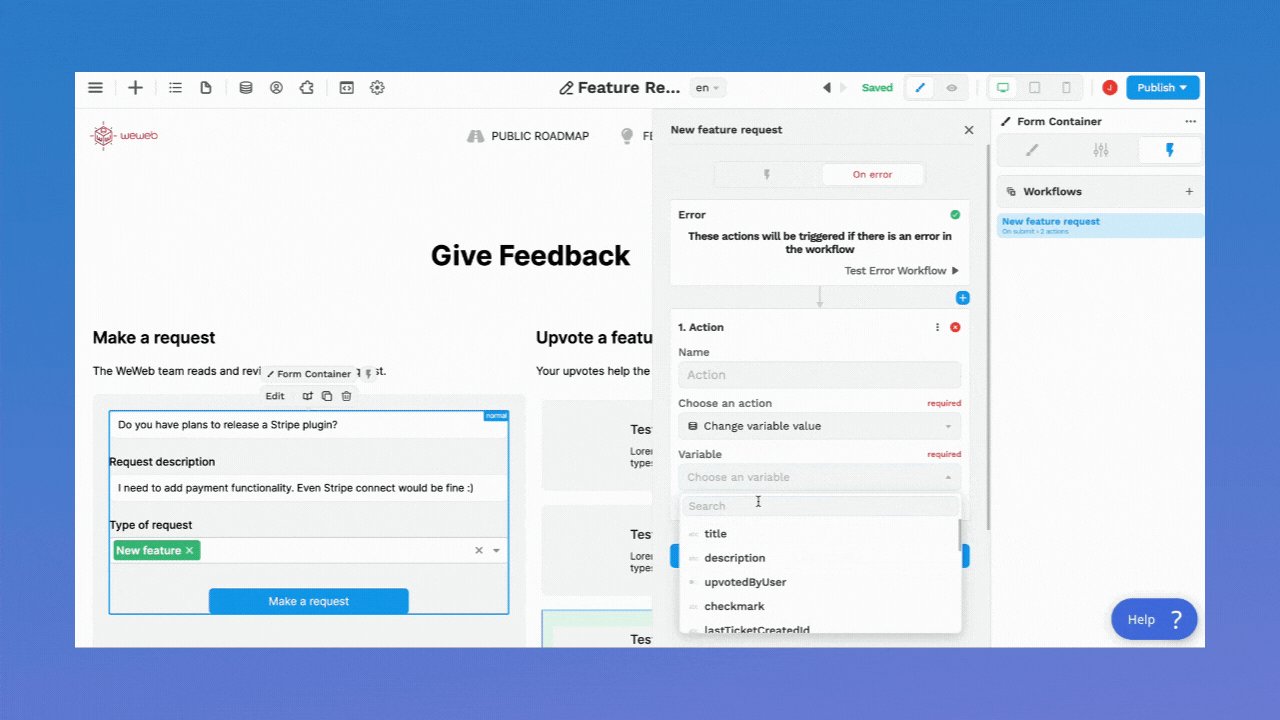
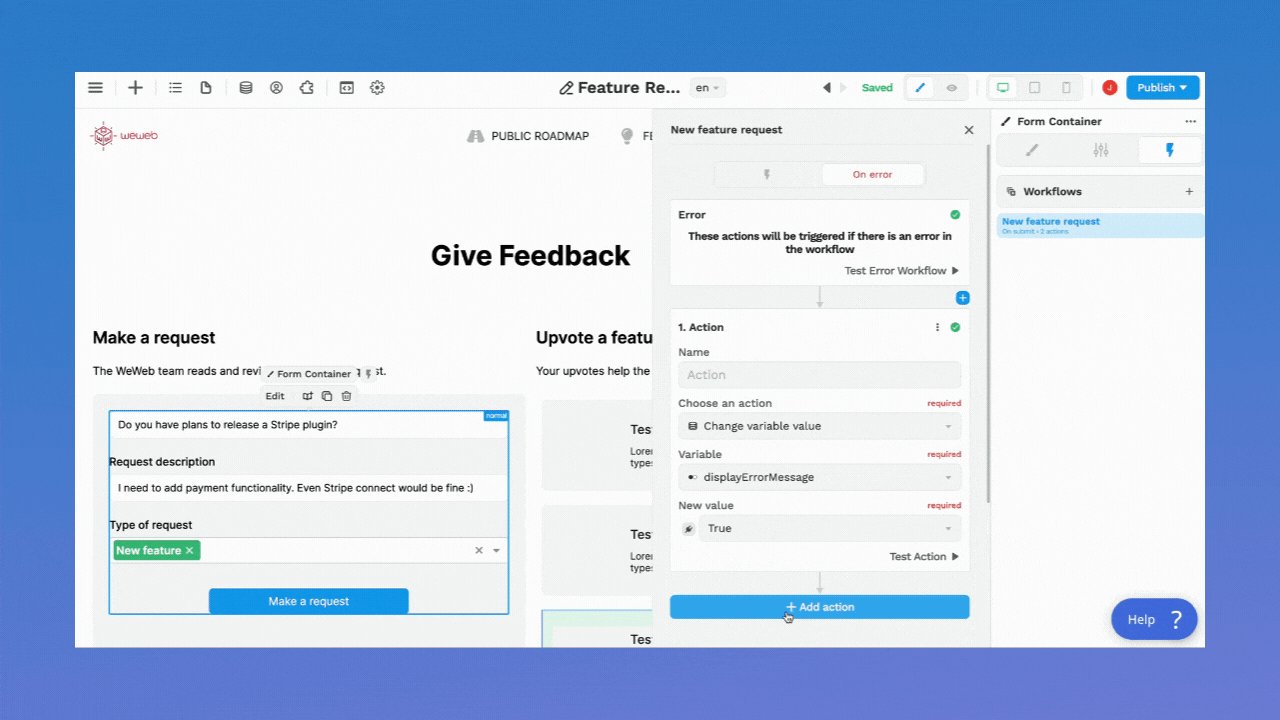
❌ Error Management in the Workflows
You can now add an alternative workflow that triggers when the initial workflow failed, i.e. "On error":

If there's an error in workflow 1, it will execute workflow 2, meaning you can now display an error message when a workflow fails.
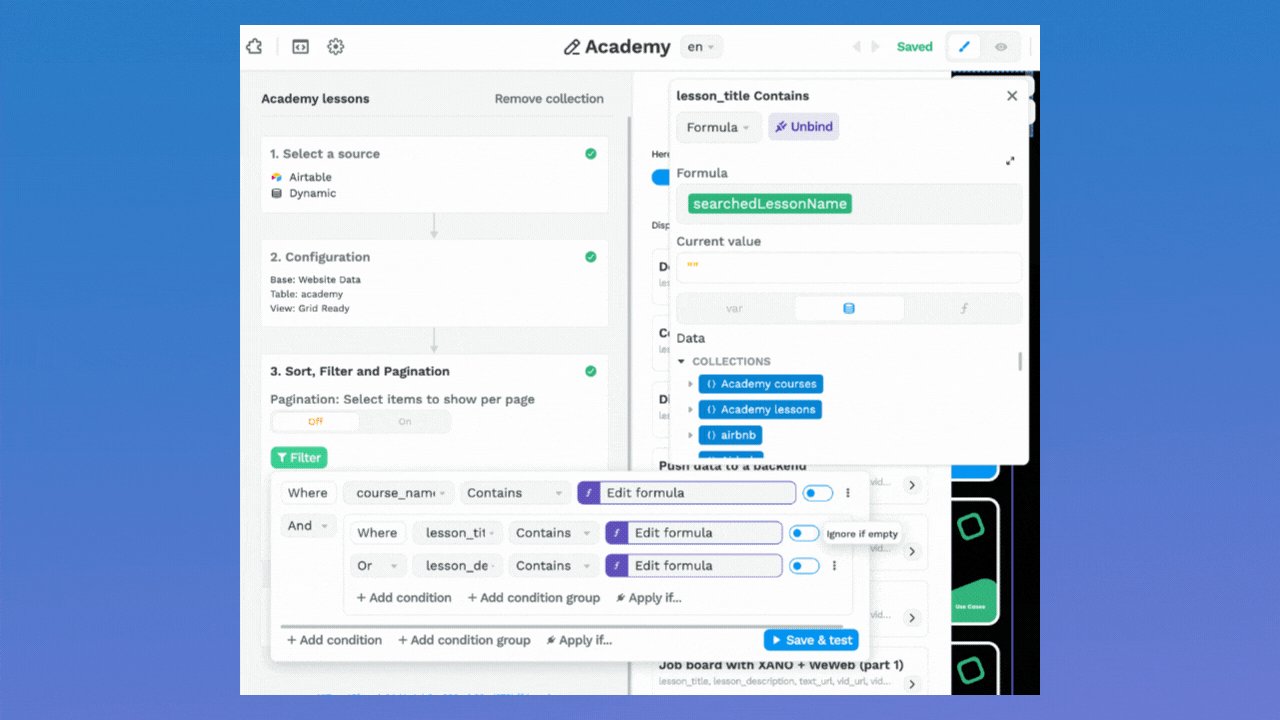
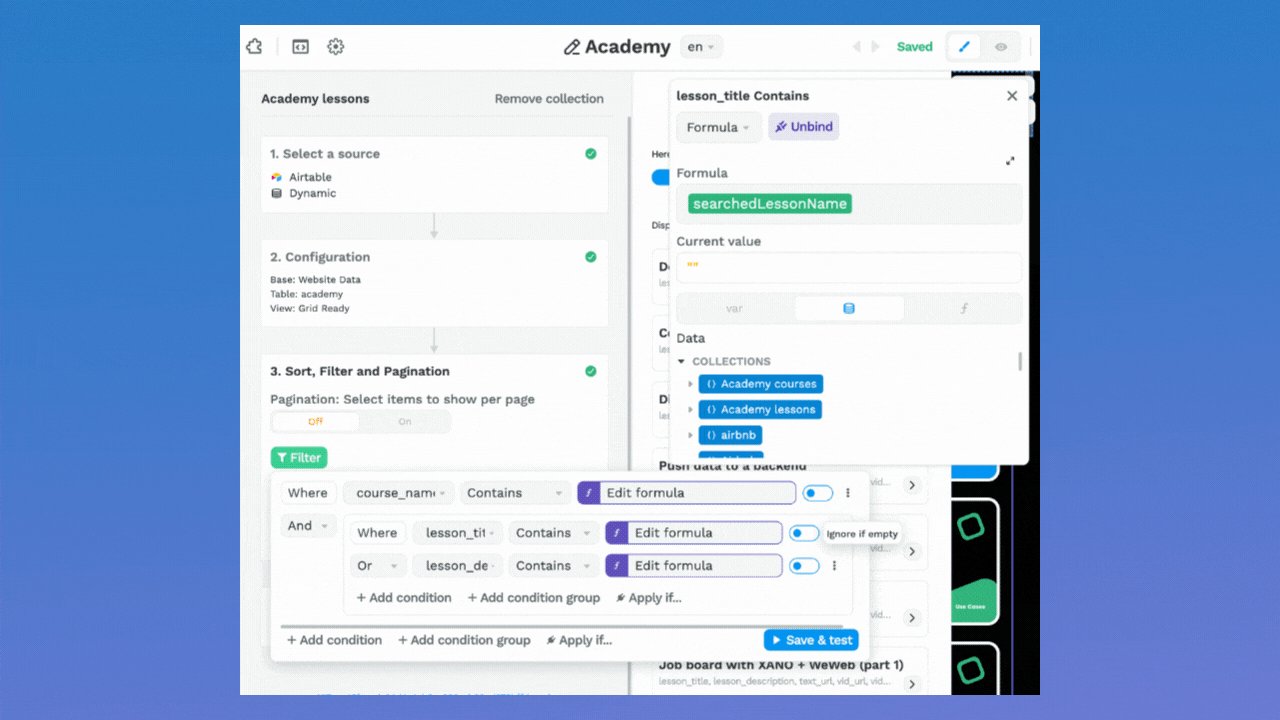
🕵️ Improved Filters on Collections
Ignore Filter If Empty
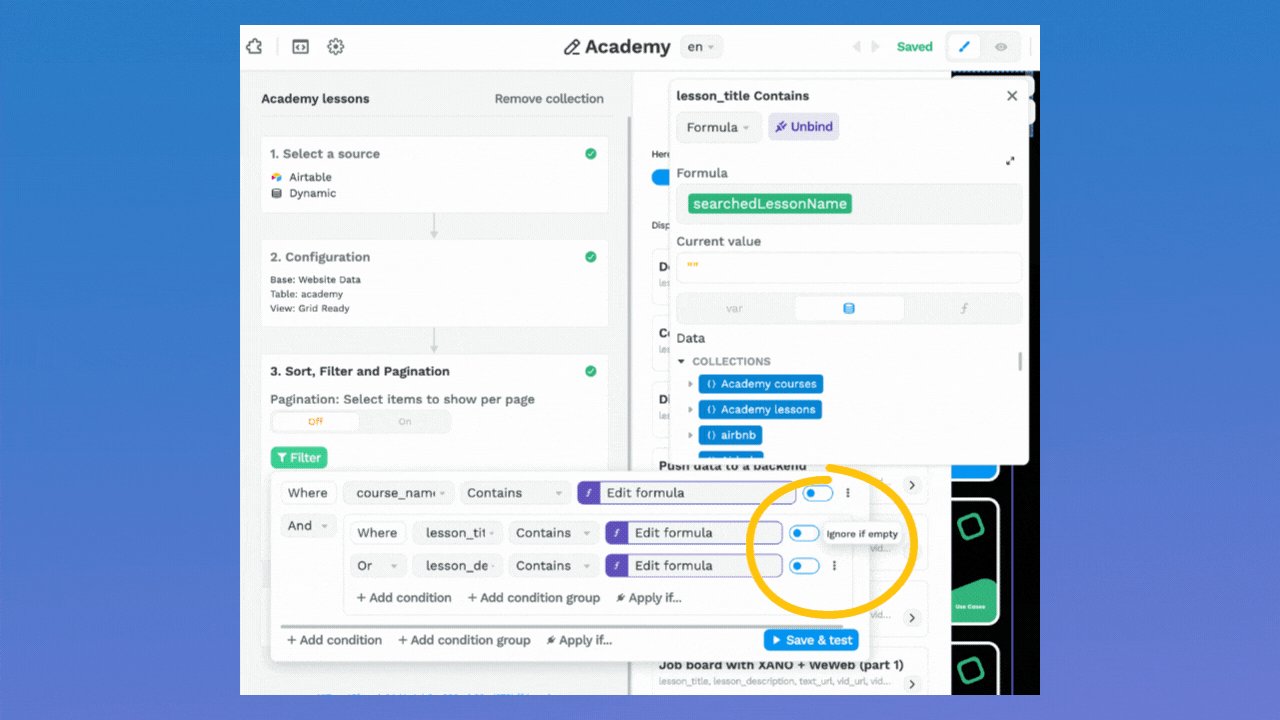
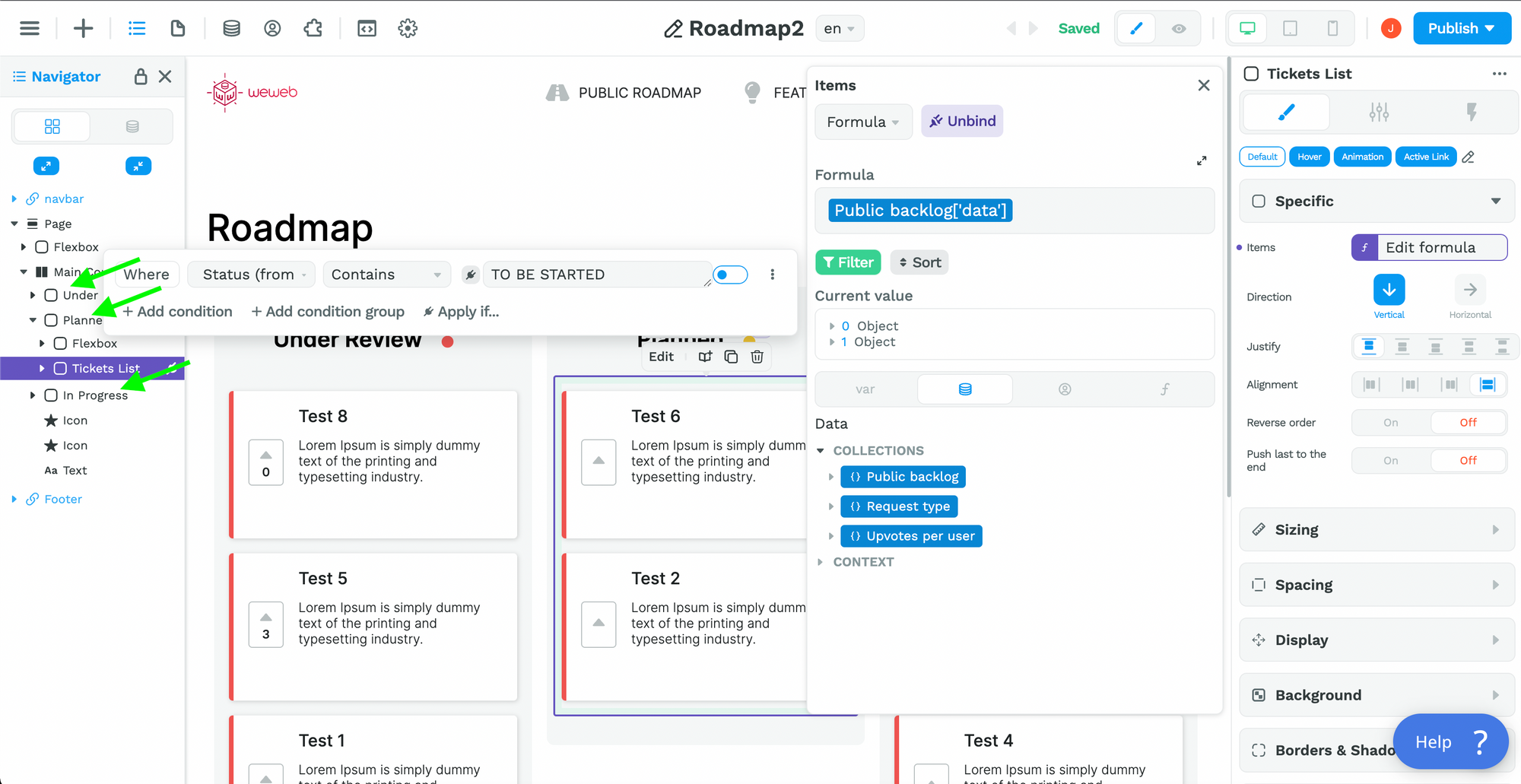
In the example below, we filter the collection based on a search bar input.
In the past, to display every item of the collection when the search bar was empty, we needed to add an "Apply if..." condition saying something like:
- "If [search bar variable] is empty,
- then true,
- else false"
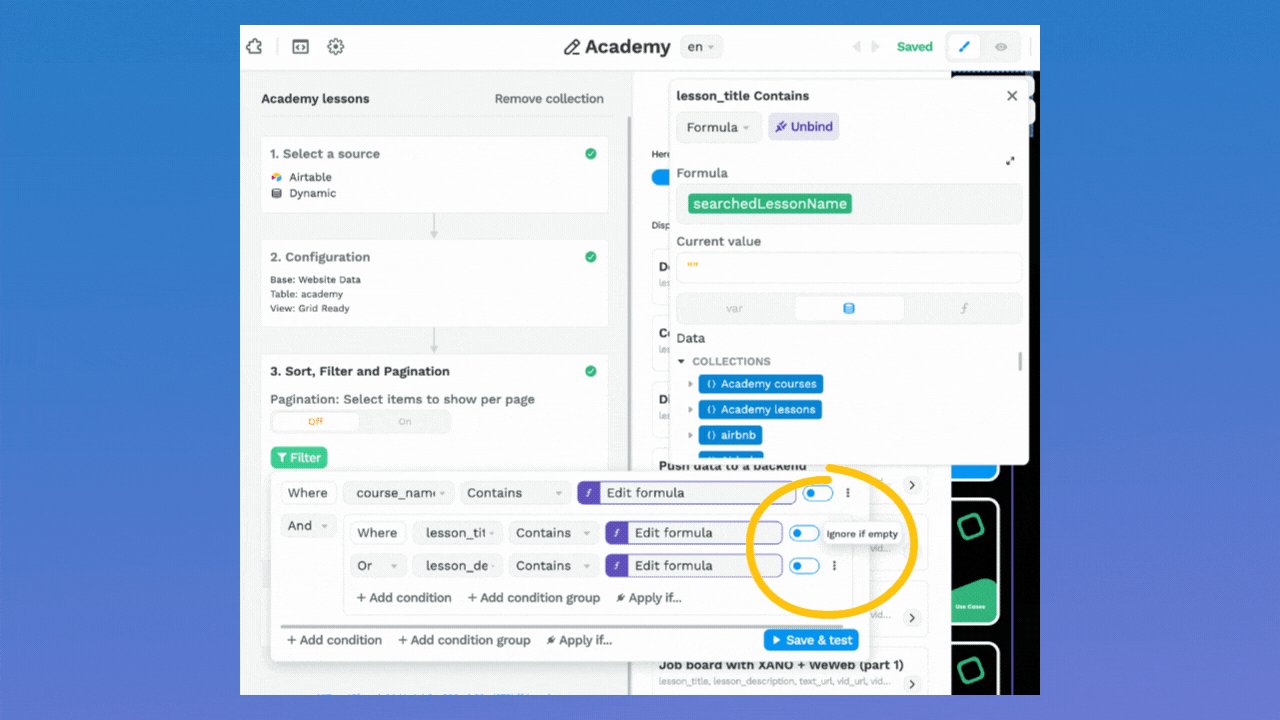
Now, we can simply toggle a setting "Ignore if empty" on the filter:

New Query Operators
There are now 3 new query operators in no-code filters to help you search through arrays:
- Has any of,
- Has none of, and
- Has all of.
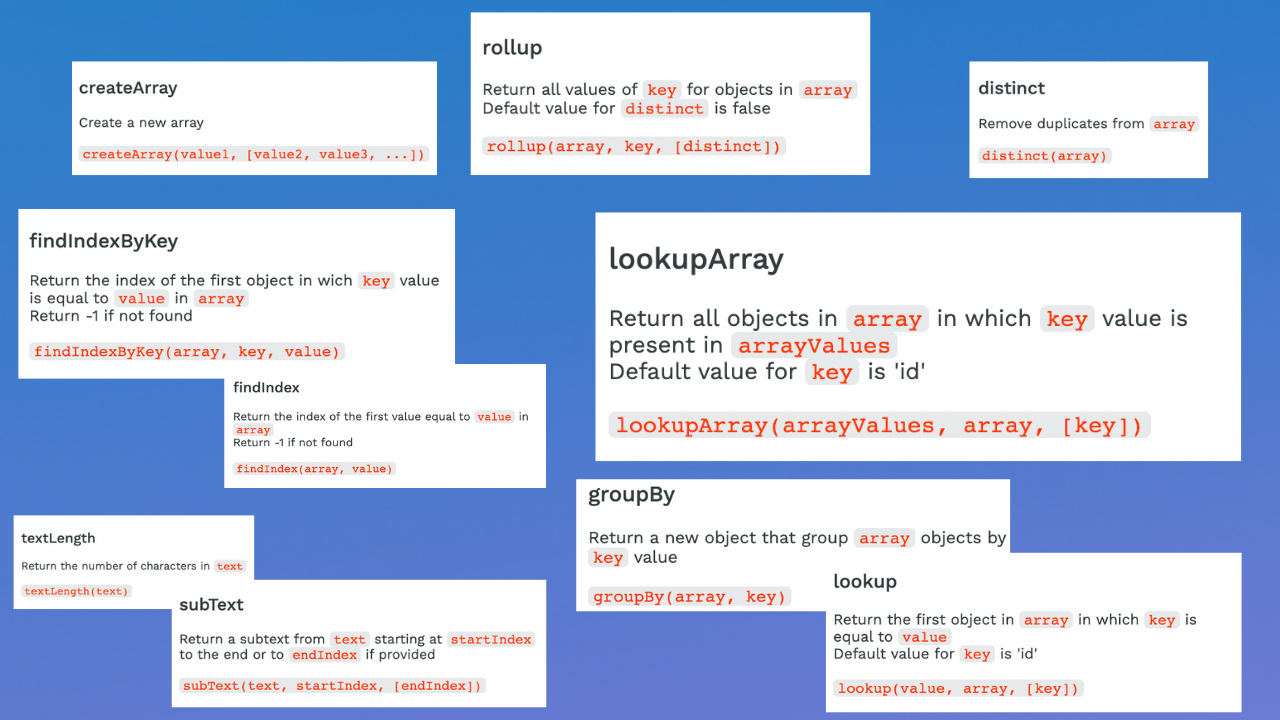
🪄 11 New No-Code Formulas
Here's a list of the no-code formulas the team added last week:
- rollup
- lookup
- lookupArray
- createArray
- distinct
- subText
- groupBy
- textLength
- findIndexByKey
- removeByKey
- removeByIndex
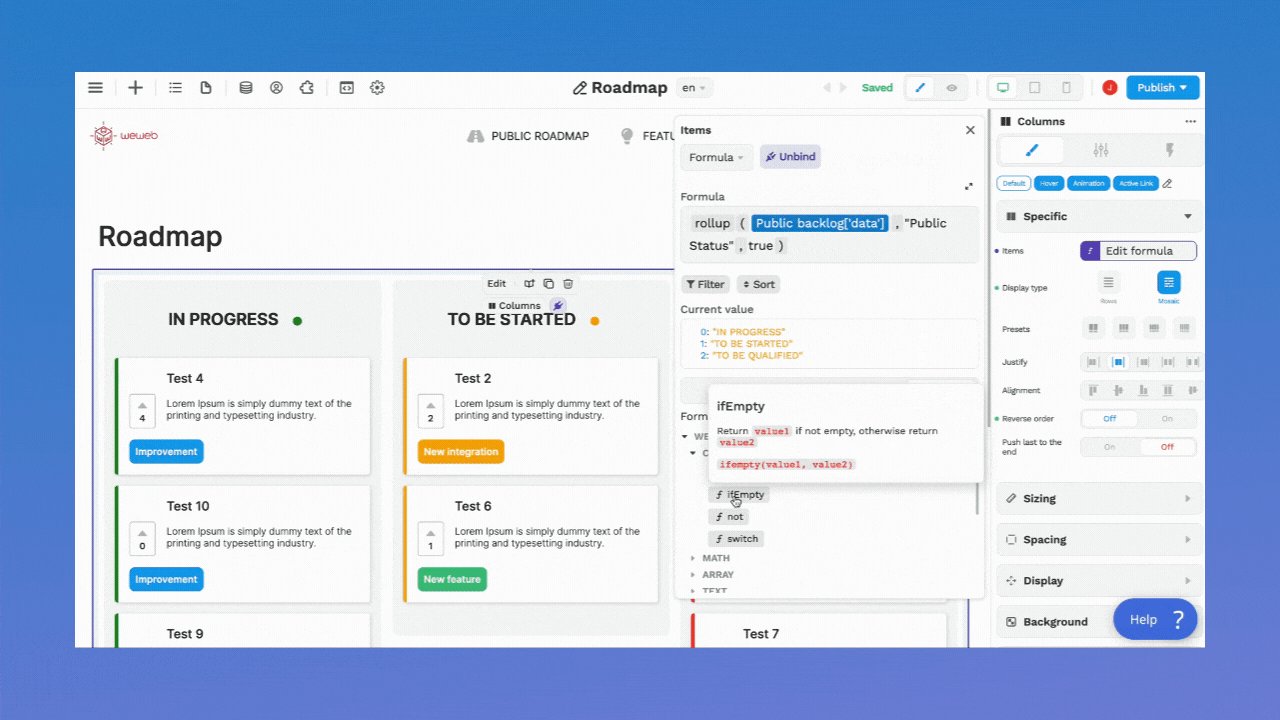
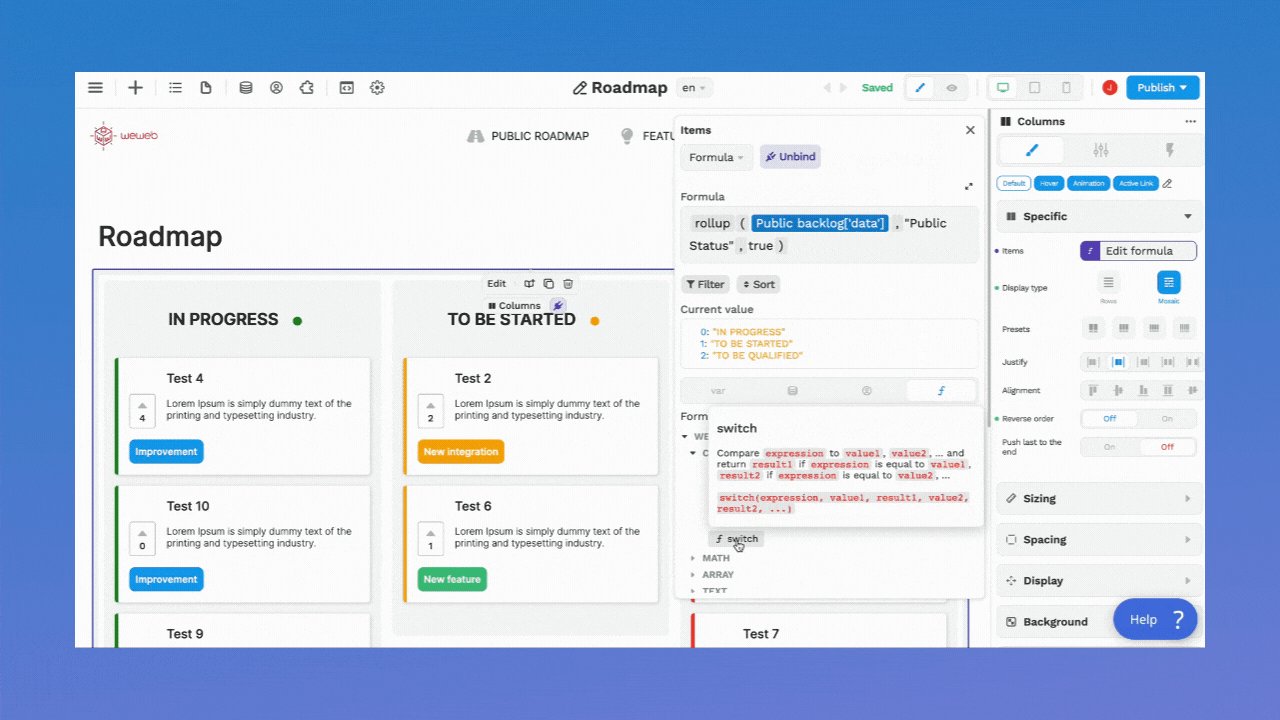
We'll deep-dive in the rollup and lookupArray formulas but you can learn more about every no-code formula in the WeWeb editor when you hover over the formula name:
- in the formula tab, or
- in the formula input field 👇

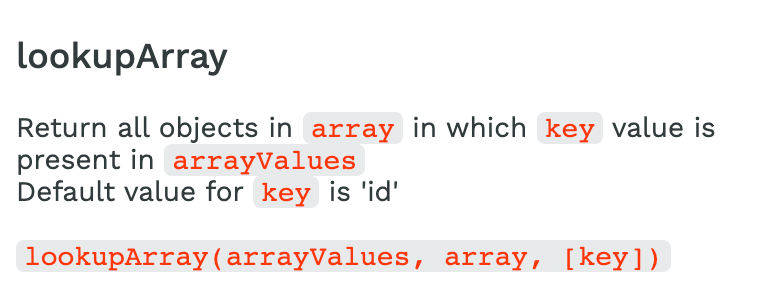
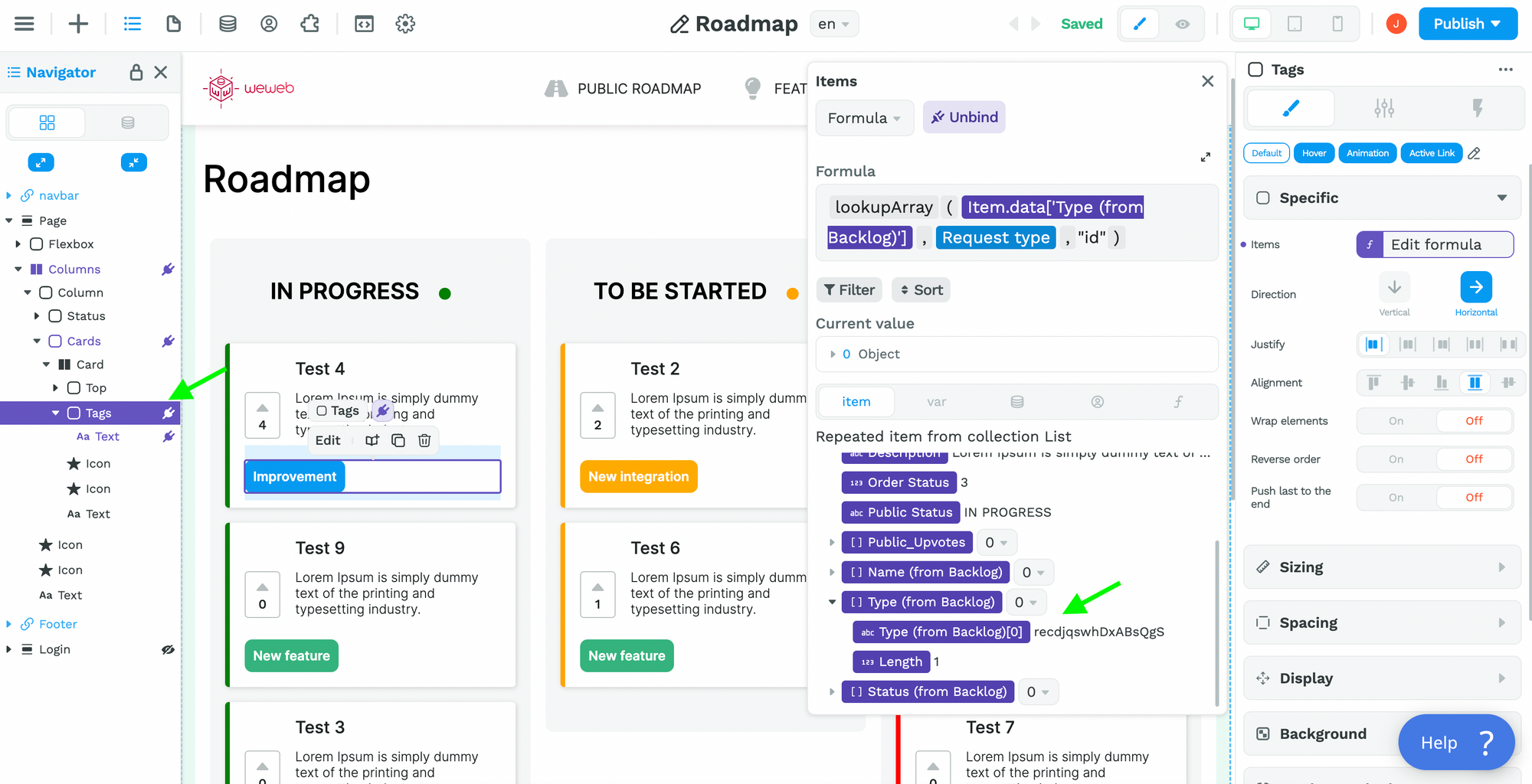
LookupArray Formula

In the example below, we are on a repeated item from our "Public Backlog" collection, looking for the "Type" of our test in the "Request type" collection:

What are the benefits of the lookupArray Formula?
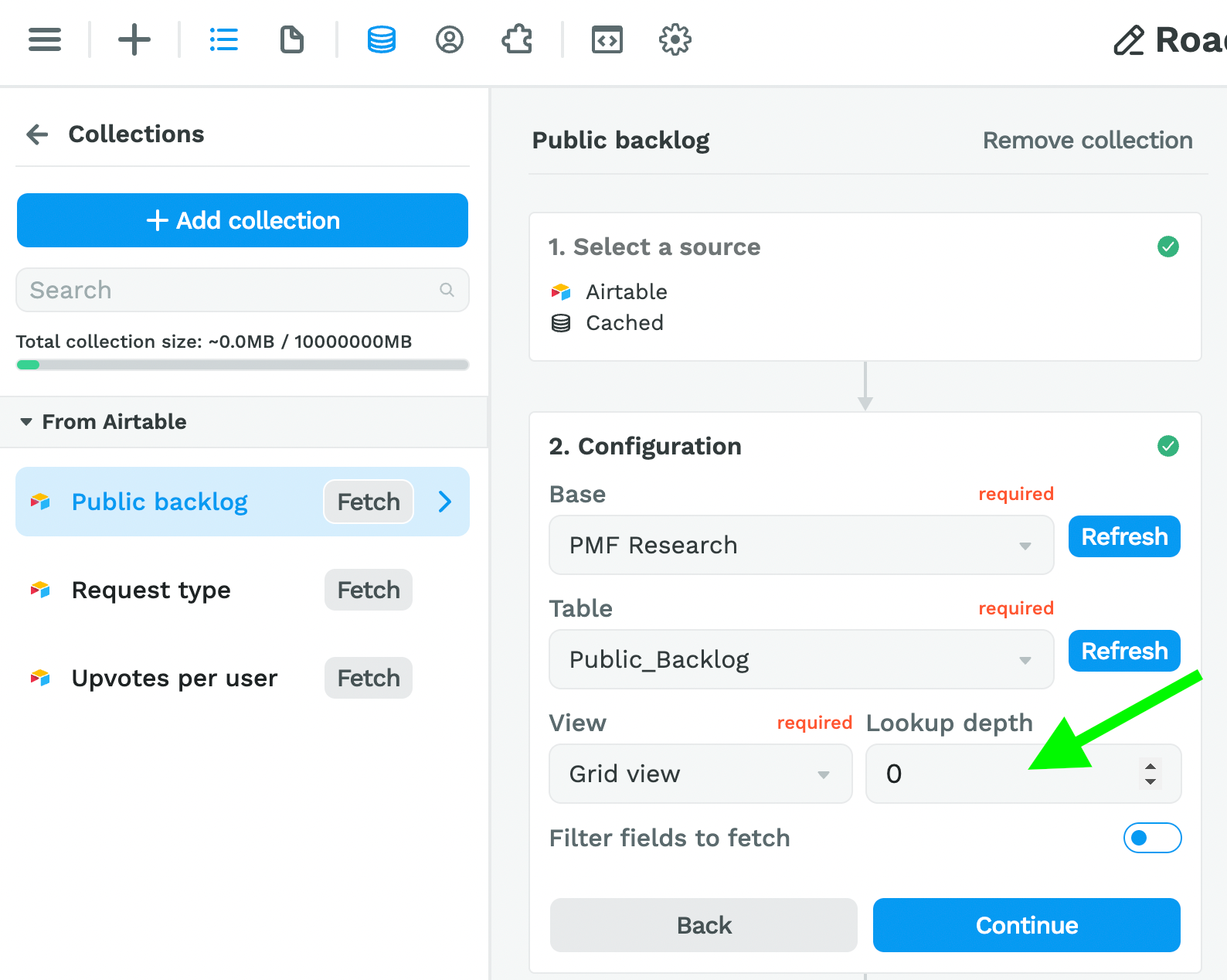
In the past, in order to lookup an array one depth further in your collection, you would have needed to add a lookup depth to your collection here:

Lookup depth at collection level is extremely powerful but also very resource intensive.
On small projects, lookup depth didn't really cause any issues. It was seen as very practical because you only needed to work with one collection.
However, on larger projects, we found that lookup depth could create performance issues.
Suddenly, we had users loading huge datasets with 10 levels of depth in one page that only needed a small portion of the information from that collection.
That led to increased collection sizes and poorer performance because more data would be loaded in the user's browser.
With the lookup and lookupArray formulas, you can have unlimited depth without sacrificing performance.
How does it work?
- You set up one collection per table with 0 depth
- When you need information related to an item or an array of items in a table, you pass the id or array of ids in a lookup or lookupArray formula. It will return an object or array of objects with the information from that table.
In cached mode, this ensures that only the information you need is loaded on the page, greatly improving page load and performance.
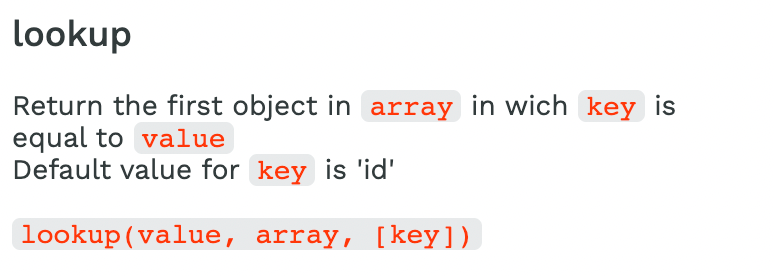
Lookup Formula

The lookup formula is the sister of the lookupArray formula.
Instead of returning all the objects in the array in which the key is equal to the value, it only returns the first item.
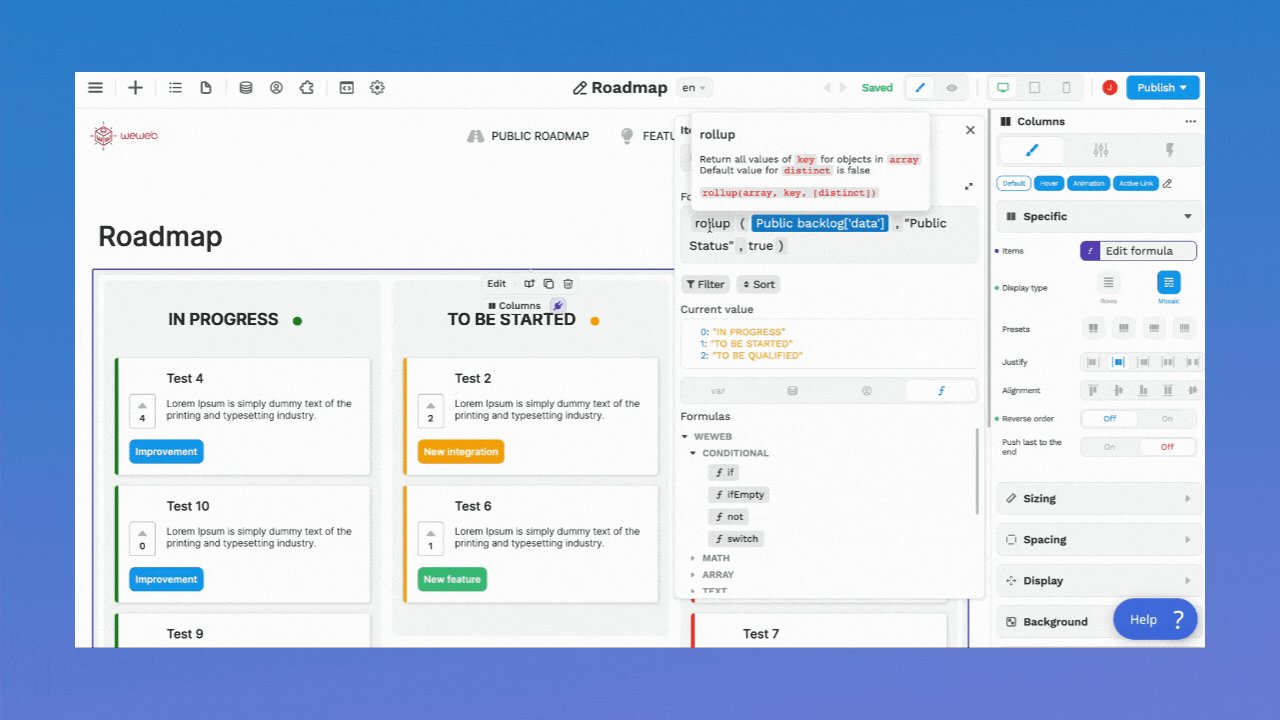
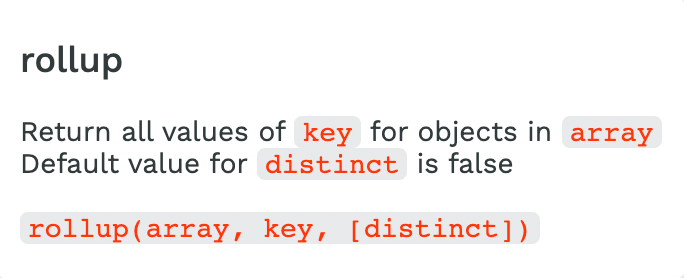
Rollup Formula

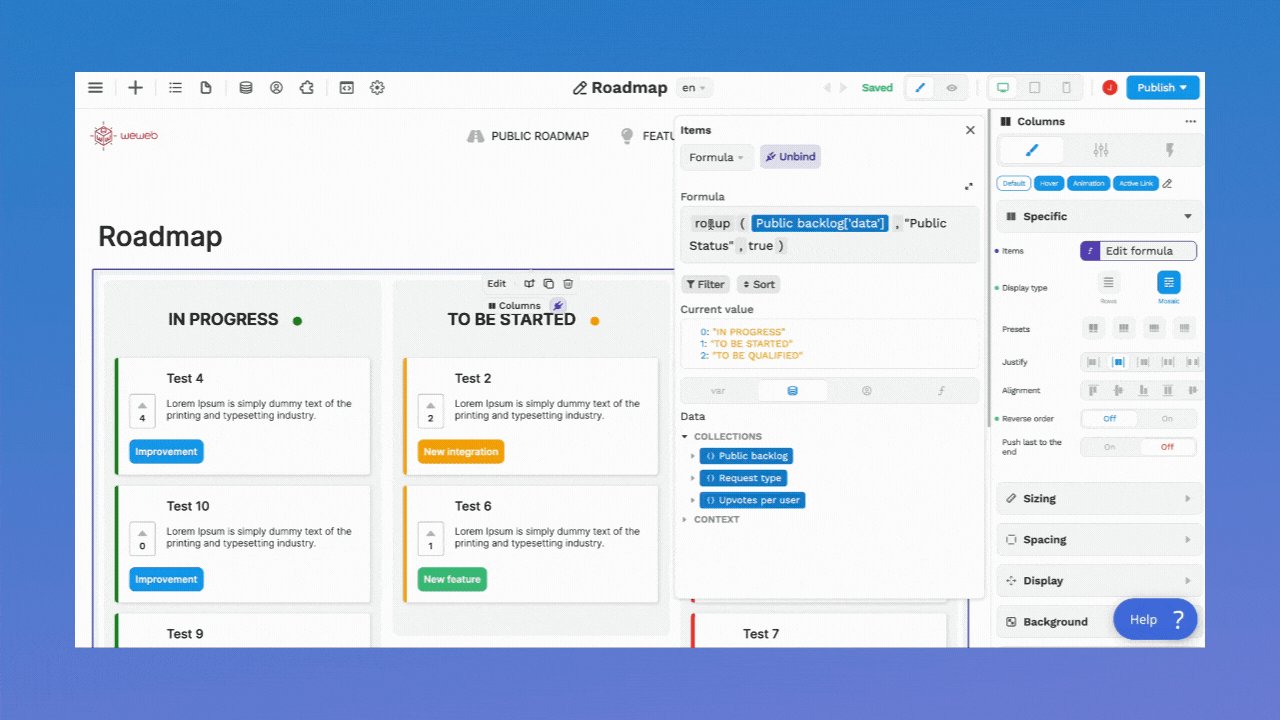
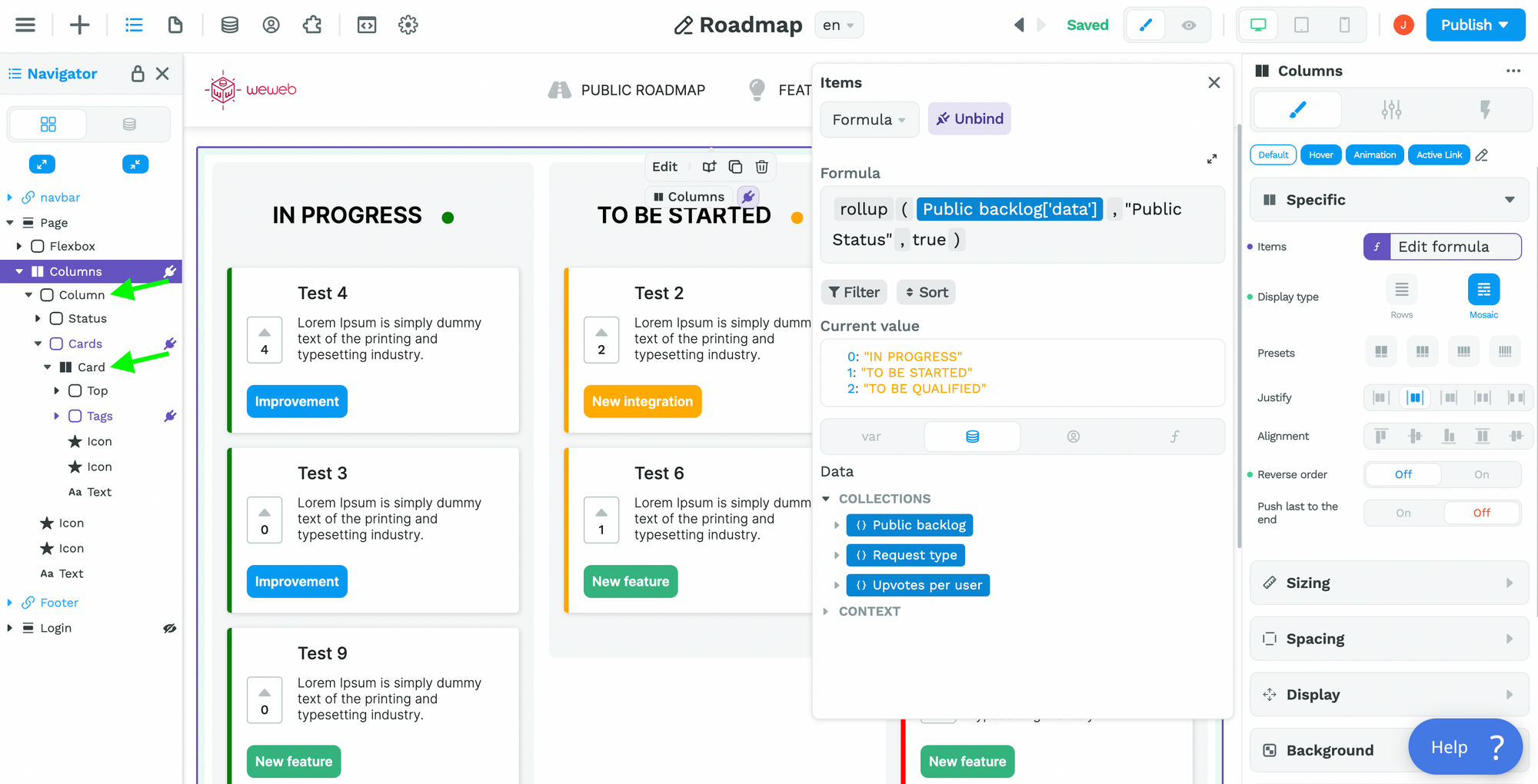
In the example below, we have a collection – "Public backlog" – with a list of tests.
With the rollup function, we can look into that collection and return all the values in the "Public Status" column. The column name is called the "key."
Bound to a columns element in the navigator, this automatically displays 3 columns because we have 3 distinct statuses:

To recap, the formula above says:
- in the array of items in my Public backlog collection,
- return the values in the column "Public Status",
- but only unique values, if a value appears many times, we don't care.
What are the benefits of the Rollup Formula?
Before the rollup formula, you would have needed to:
- add two separate collections in WeWeb – tests and statuses,
- bind the list of tests to 3 separate columns,
- add a filter on every column to filter the tests with the correct status.

Now, you can streamline the design and improve the performance of your page by styling only one column and one card element that will be repeated by the collection list.
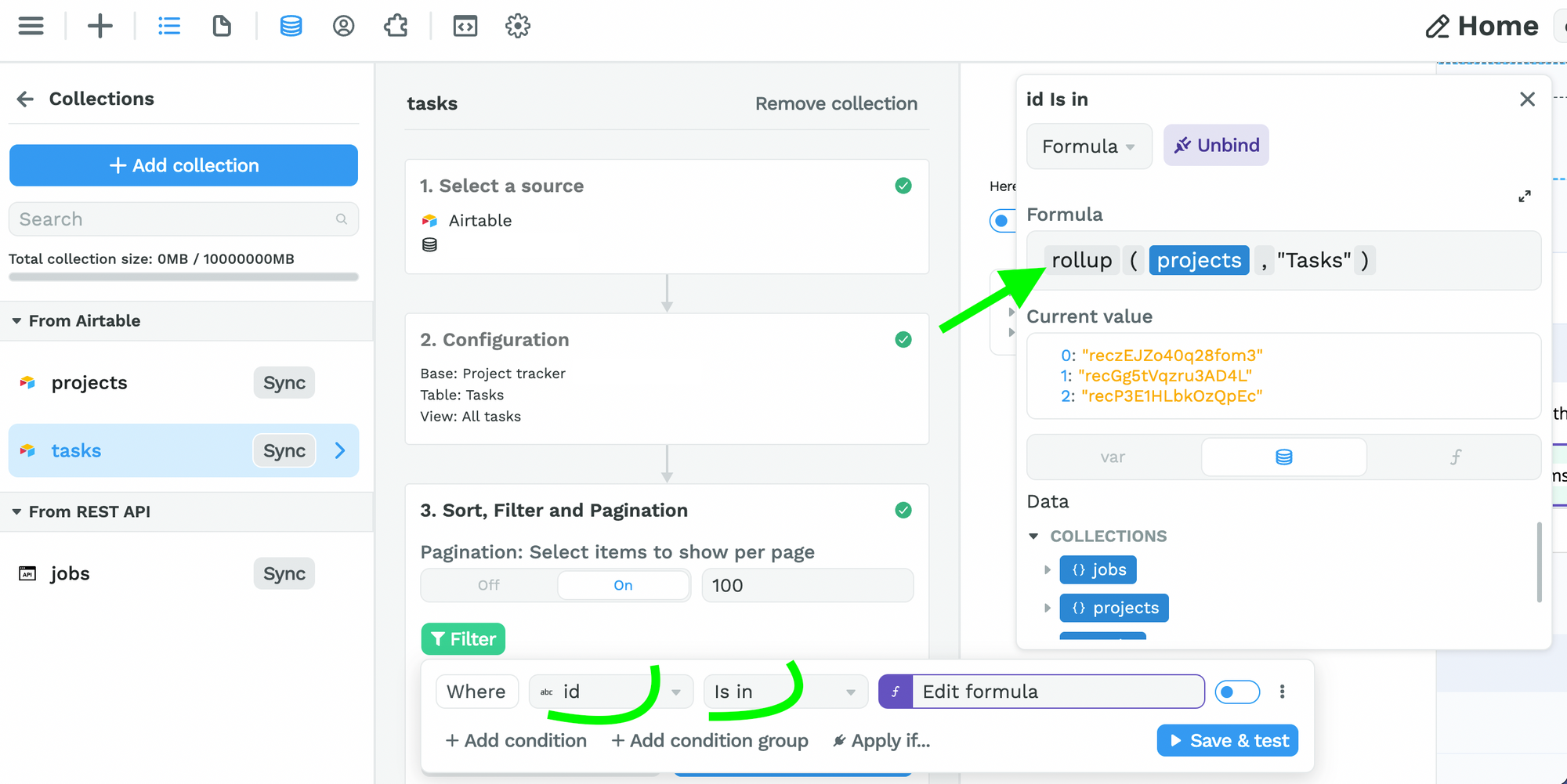
Another huge benefit of the rollup formula is when you use it to add a filter at collection level to fetch only the data you need:

💗 Other Improvements
- Added a "Time Delay" action to no-code workflows, ⏱
- Allowed custom values in InitValue of the multi-select element,
- Added the height option for the dropdown of the multi-select element,
- Added the option to allow users to create options in the multi-select element, and
- Optimized the plugins database to fetch filtered collection records much faster than before (400ms => 50ms).
🪲 Bug Fixes
- Fixed drag & drop inside modals,
- Corrected width percent property on modals,
- Fixed filter and sort when collection is paginated, and
- Corrected visual bug that displayed an error message when using results from previous action in no-code workflows.
Ok then, that was a productive week.
We hope you enjoy these new features and improvements!
As always, if there's anything you need help with, don't hesitate to:
- visit the WeWeb academy,
- ask the WeWeb community, or
- ask the WeWeb team during office hours.
Have a great week! 🙌