Loops, Charts, CSV Downloads and Lookup Depth 🔁
changelog/202214-loops-charts-lookup-depth-csv-download

Hey there 👋
We're back once,
We're back twice,
We're back until the iterator stops 🙌

Yep, that's right, last week we released an iterator action in the no-code workflows.
We also:
- added filters between actions in the workflows,
- fixed a super annoying bug on the select element,
- updated the Chart.js plugin, it's soooo easy to use now,
- added a workflow action to download an array in CSV format, and
- removed the lookup depth option when you setup an Airtable collection (we'll explain why below).
🔁 Using For Loops in No-Code Workflows
There is a new action in the workflows: the Iterator.
Also called a "For Loop"
This allows you to loop through an array of items and do something with every item in the list.
For example, let's say you want to let users type in cities they would like to visit and display those cities on a map.
However, Google's Maps Javascript API expects longitude and latitude coordinates. It can't locate the city with a simple name.
In that case, to display the cities on the Map element in WeWeb, you would need to loop through the list of cities typed in by the user and get the coordinates from another API.
Here's one way you could do it 👇

Step 1 – Create an Array variable with the city names
When a user types in a city name, add it to the list.
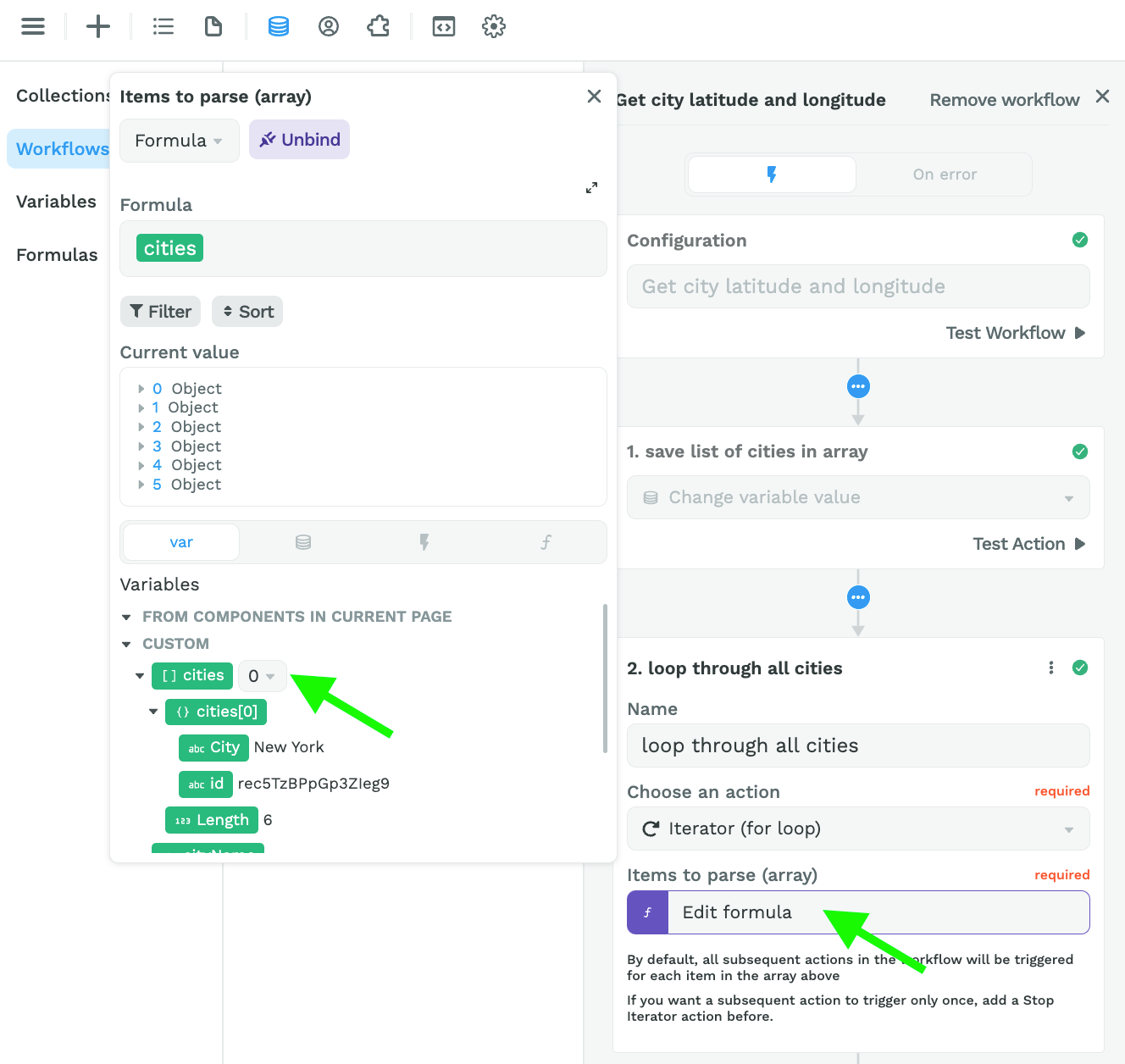
Step 2 – Loop through the list of city names
Keep in mind that the Iterator expects an array, even if there's only one item in the array:

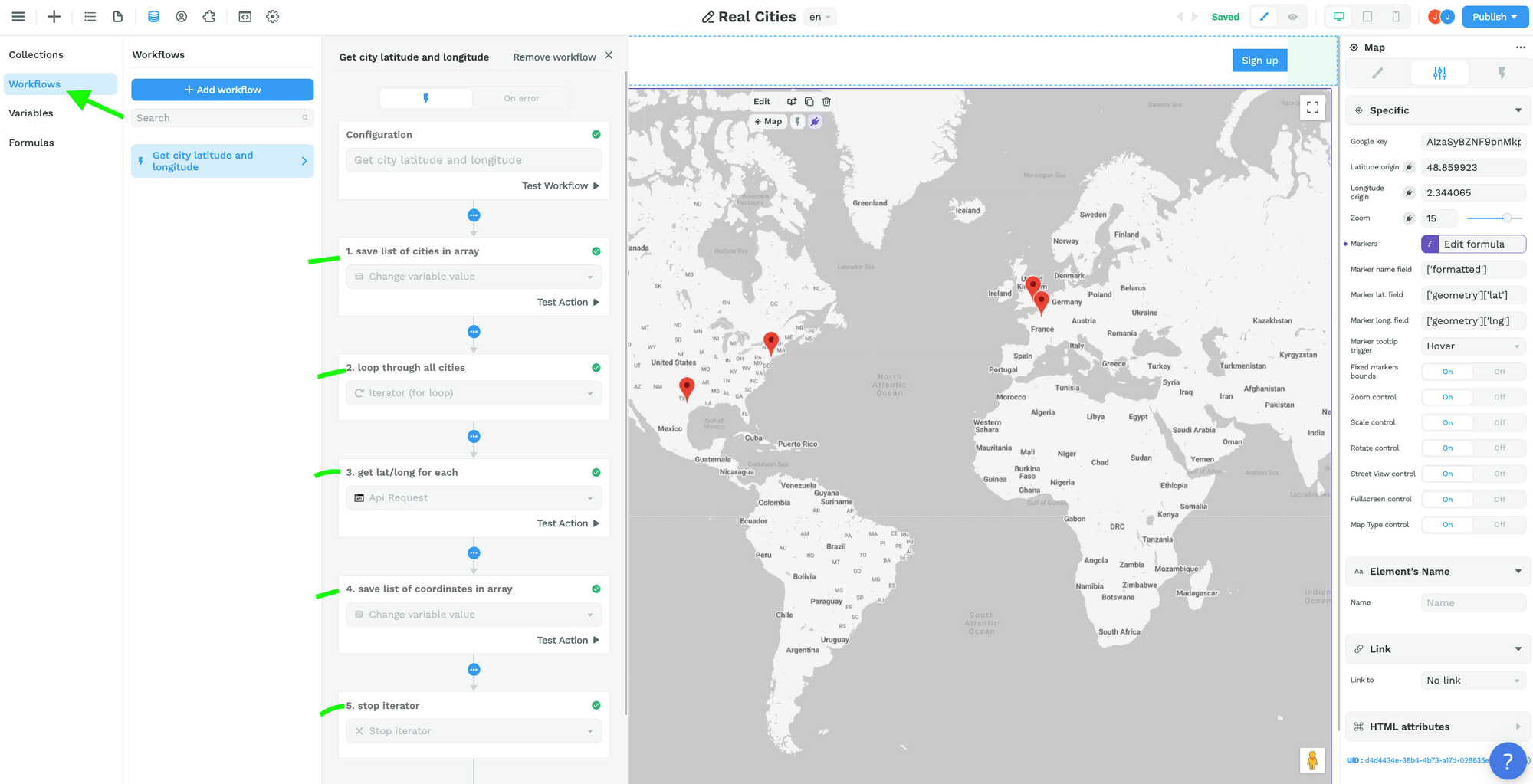
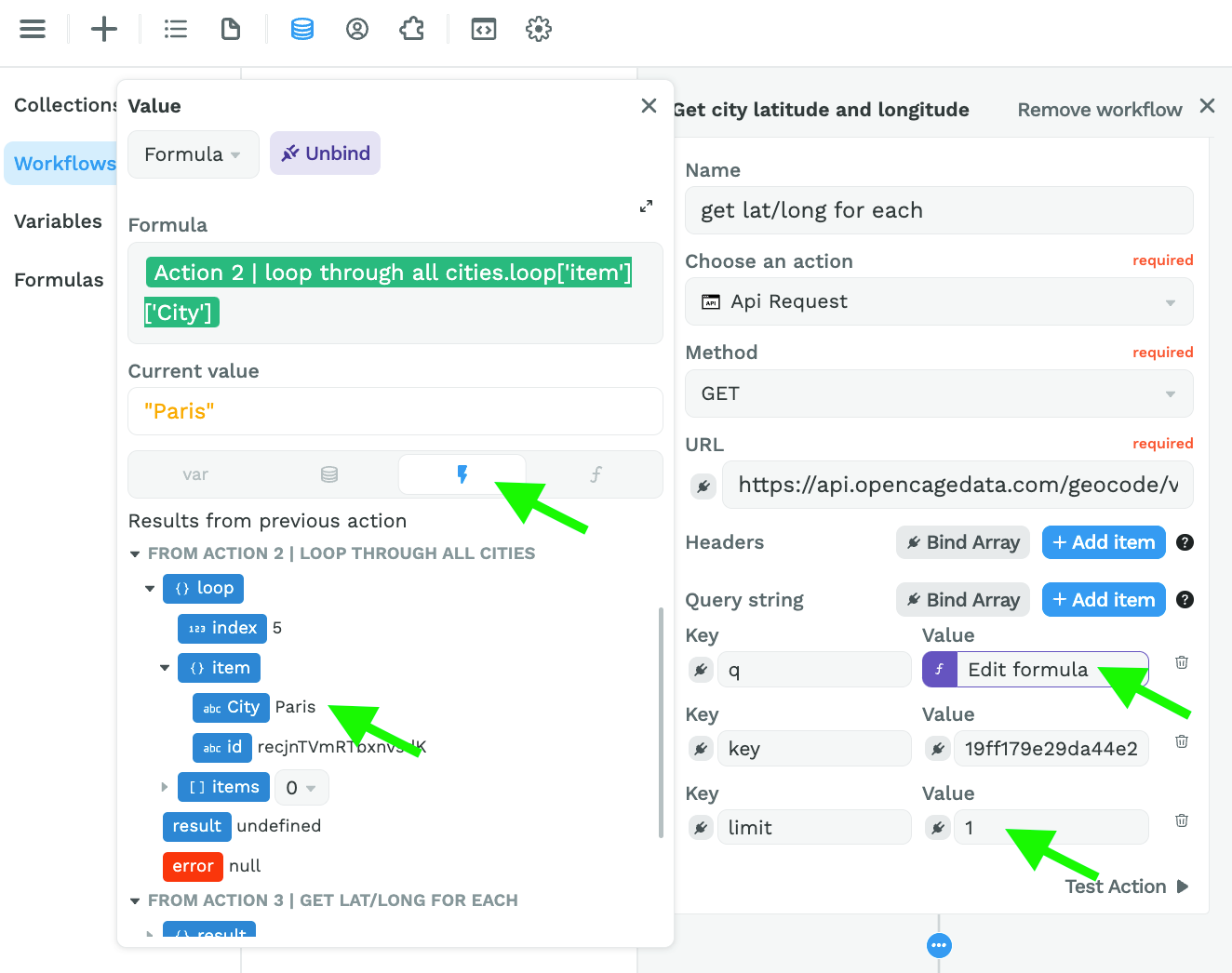
Step 3 – Get the latitude and longitude of each city
To get the coordinates of each city, we used the OpenCageData API because it accepts client-side requests.
Spoiler alert: you'll soon be able to make server-side requests in WeWeb as well. Stay tuned 😉
In the screenshot below, you can see:
- we pasted the URL to get the coordinates of city names,
- we bound the query ("q") to the item in our list of cities that is currently being looped through,
- we added our API key to the "key" key – that's a mouthful! 😅, and
- set a limit of 1 result per city name so Paris doesn't return Paris, Texas for example.

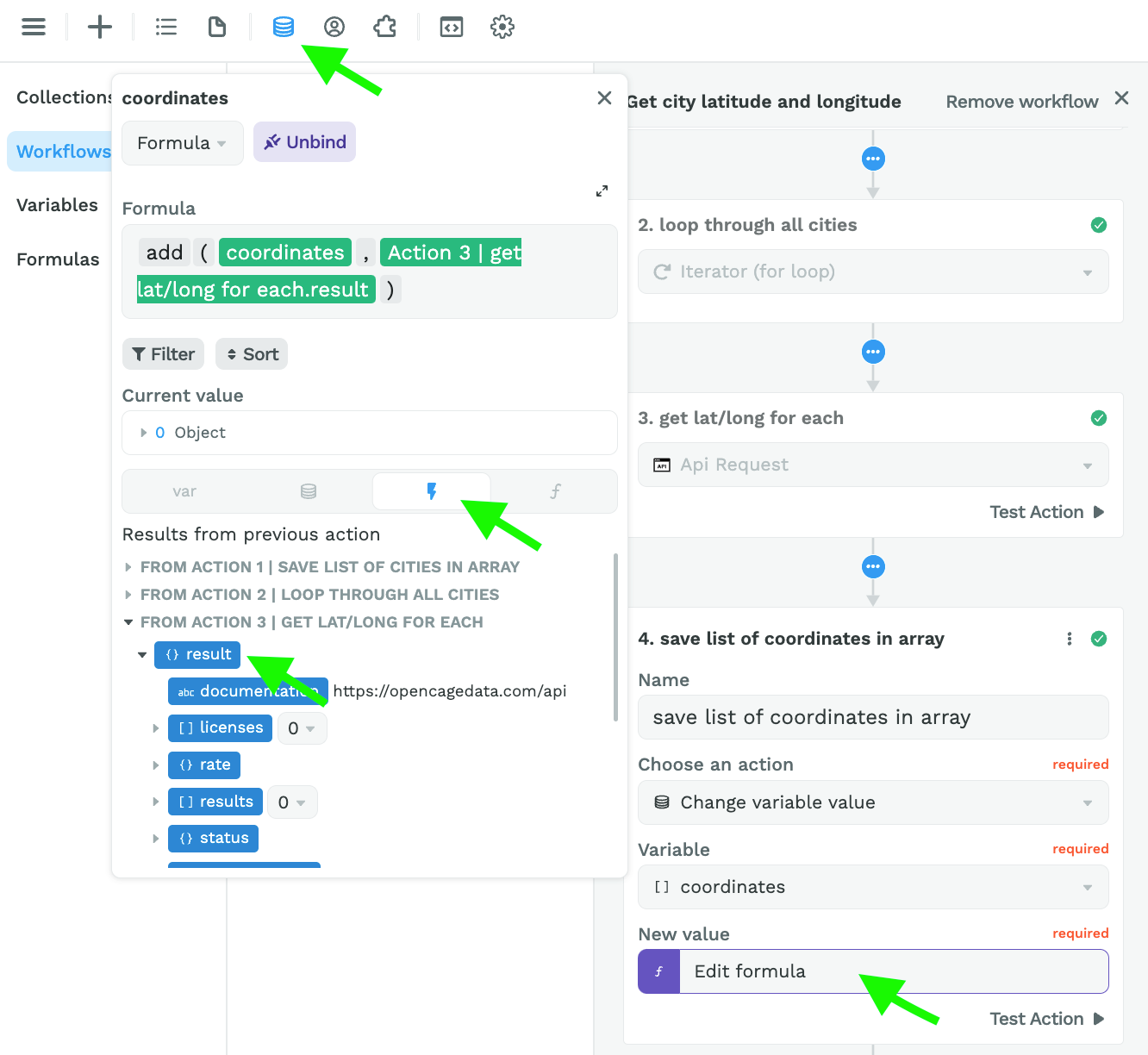
Step 4 – Create an Array variable with the city coordinates
Here, we are adding the results from action 3 to an Array variable named "coordinates":

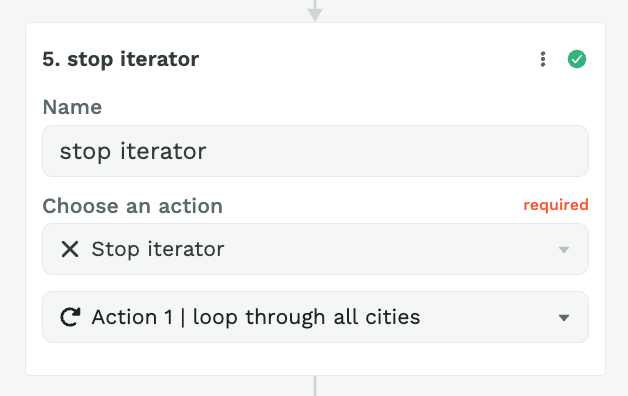
Step 5 – Stop Iterator
Finally, you can add an action to stop the Iterator:

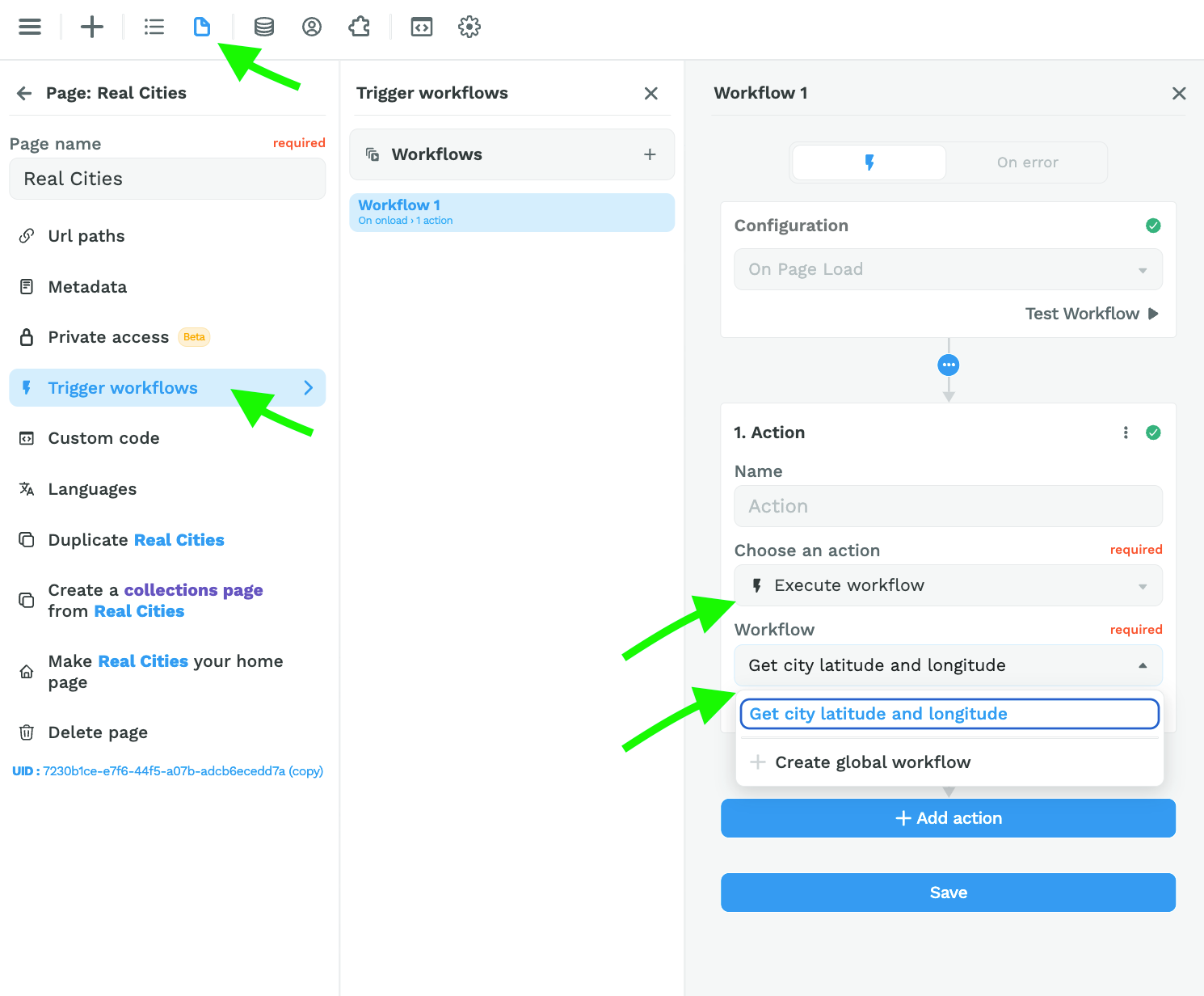
Step 6 – Trigger the Workflow on Page Load
Once you've setup this workflow, you can trigger it On Page Load:

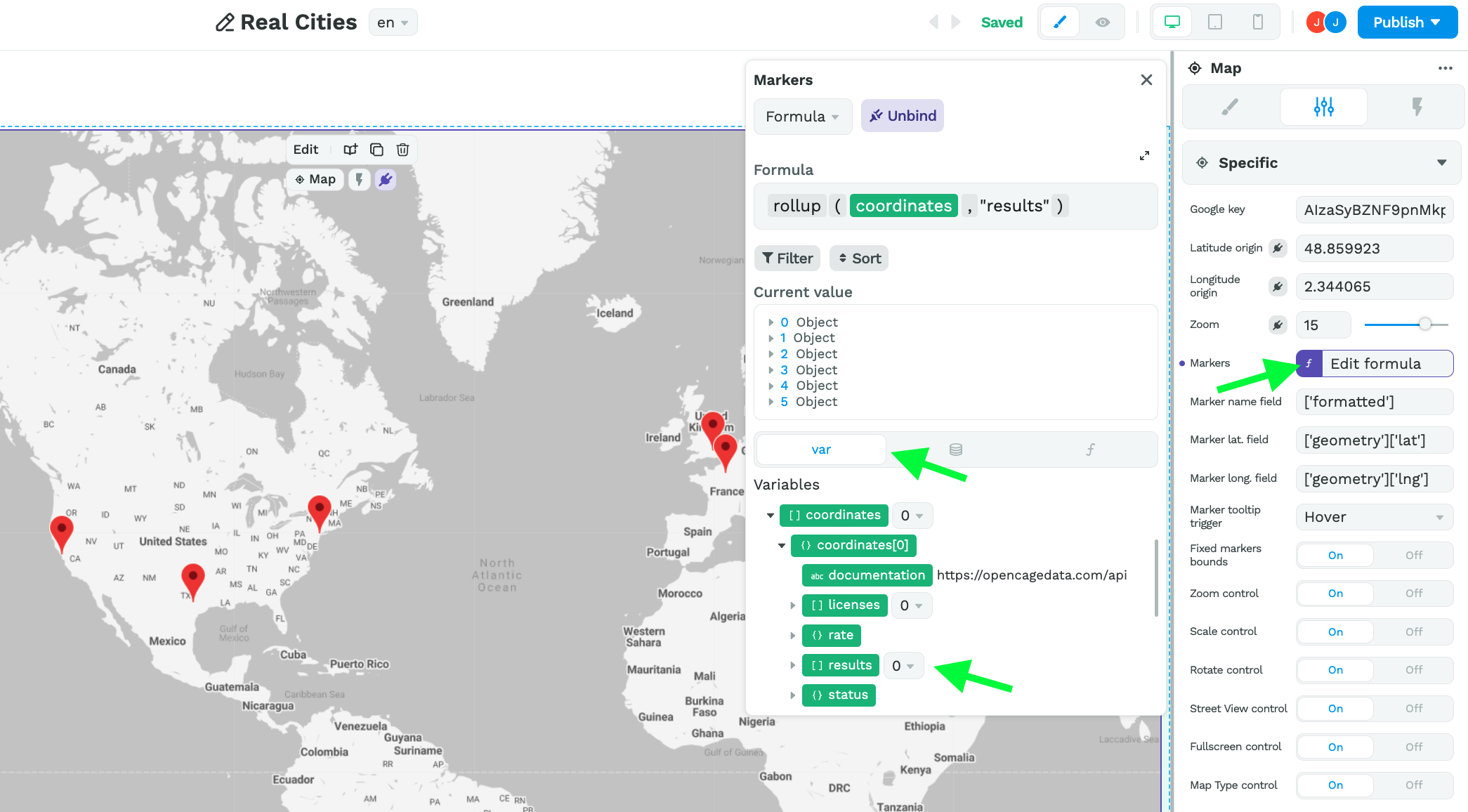
Step 7 – Bind the results in the coordinates variable to the Map element
Back on the Map element, you can bind the markers to the "results" in the "coordinates" variable and bind the markers fields to the correct paths:

The reason we are binding to the "results" is because that's where the API we're using is putting the information we need (i.e. the latitude and longitude coordinates).
If you're using a different API, keep in mind you need to bind the markers to the data that stores the values for the name, latitude, and longitude fields.
Ok then, next item on the agenda this week.
🕵️ Lookup Depth
It's done. You can no longer add a lookup depth to an Airtable Collection in WeWeb.
Wait wait wait, it's a good thing! Promise 🤗

Before
- Users added an Airtable Collection with lookup depth,
- They reached their data limit real fast, and
- Loaded tons of unnecessary data on pages that didn't necessarily need it.
The result: heavy pages that performed poorly.
Now
- Users add one Airtable Collection for each table in their base,
- They understand exactly which tables are taking up space,
- Depending on the data they need on a page, they only load that information,
- If they need to link two tables, they use the lookup, lookupArray, or rollup formulas to get the information they need from another Collection.
The result: lighter pages that perform much better with only the relevant data loaded onto the page 🚀
📊 No-Code Charts
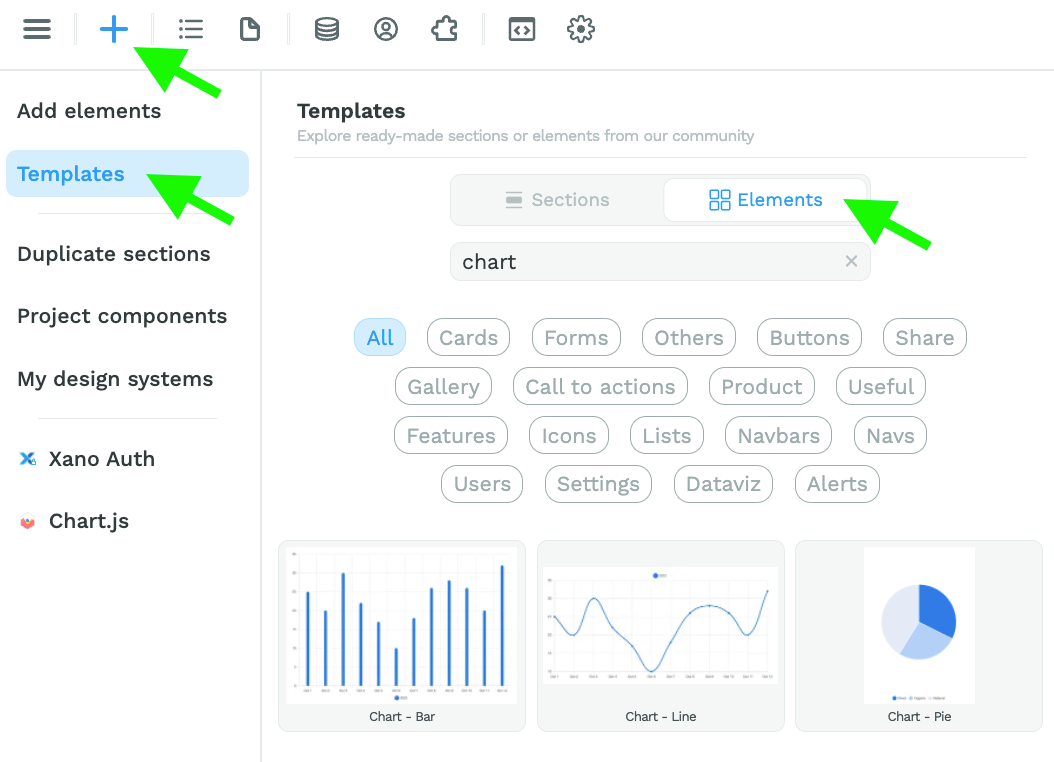
Assuming you have added the Chart plugin in the "Plugins" menu, you can drag and drop a chart template on the Canvas from the "Add menu":

Now, those elements have two settings: "Guided" and "Advanced".
To use the "Advanced" mode, we recommend you read the Chart.js documentation to understand what data the library expects.
Otherwise, you can try out our brand new "Guided" mode. You will be invited to bind an array and choose what field you want as your X axis (horizontal):

🔥 Pro Tip 🔥
Binding the Y axis (vertical) is optional. By default, it will count the number of categories on the X axis.
⬇️ Download CSV Action
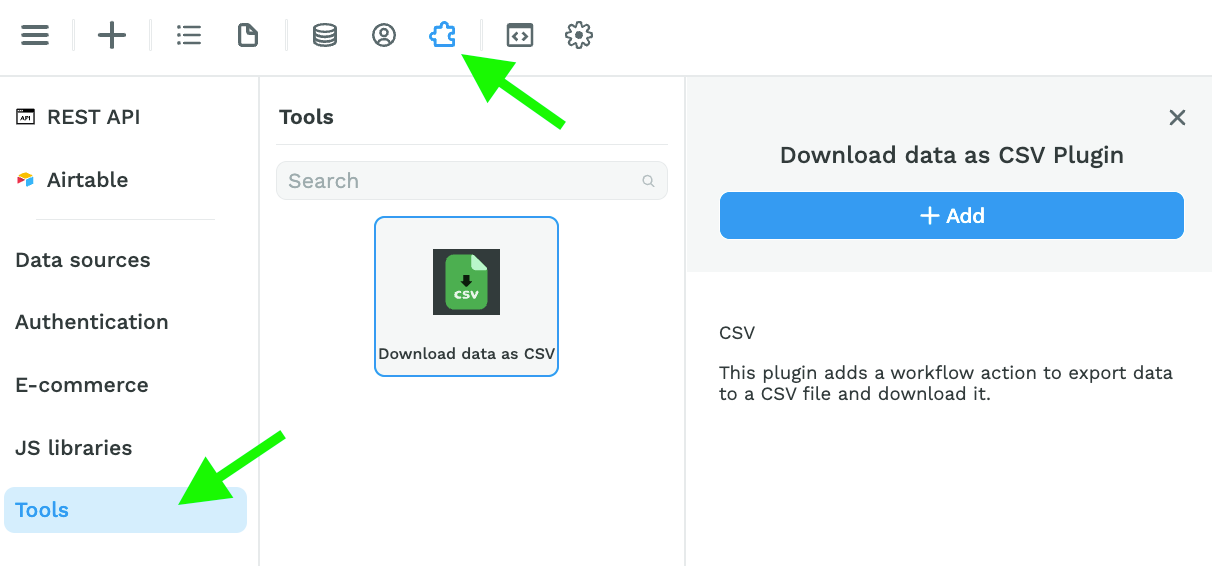
In the "Plugins" > "Tools" menu, you can now add the Download data as CSV plugin:

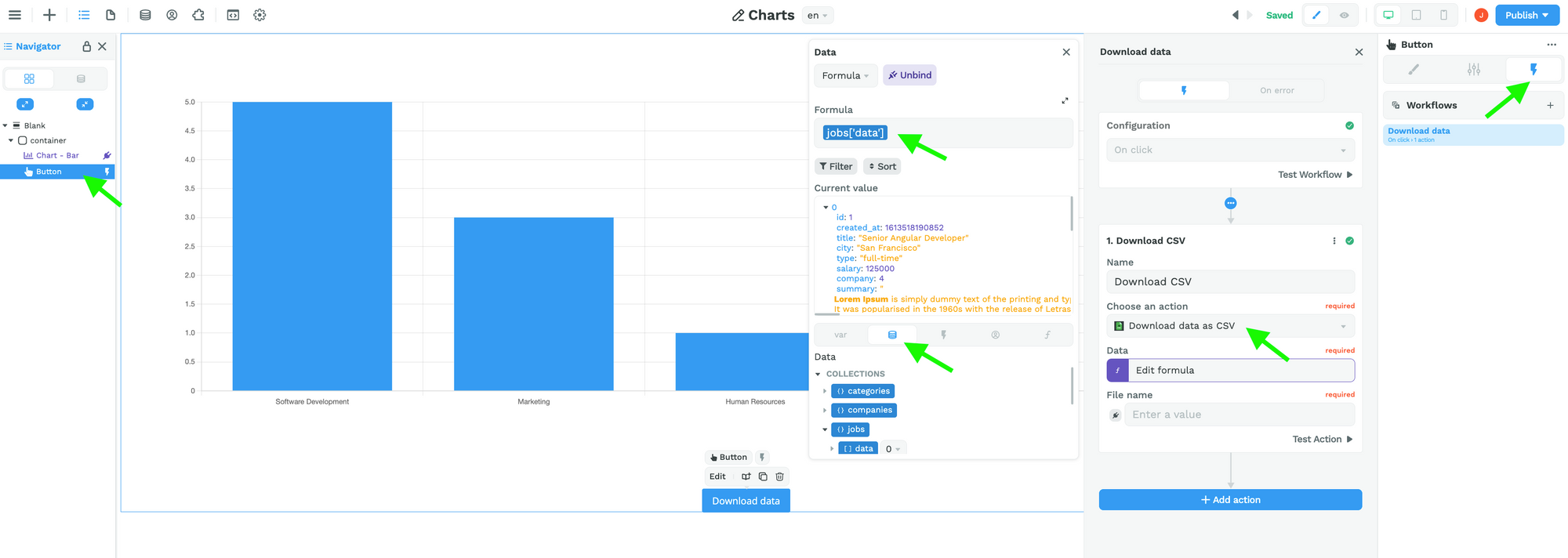
When you add this to your WeWeb project, you will unlock access to the "Download data as CSV" Action in Workflows:

🚨 Warning 🚨
The "Data" field in the "Download data as CSV" Action expects an Array of items, even if there's only one item in the list.
Ok then, that's it for now.
We'll be back (very) soon with two new exciting announcements...
Until then, have a great week! 😀