WeWeb Authentication, Fixing CORS Issues ⛔️, and Calendly Embed 📆
changelog/202216-weweb-auth-cors-calendly

Hello there 👋
How've you been? 🙂
In the past couple of weeks, we released the WeWeb authentication and added the option to make server-side requests with the REST API plugin 🚀

In addition, we made some frequently asked additions like:
- develop a Calendly integration,
- add a "Change language" Action to Workflows,
- make it possible to bind images to the Carousel element,
- allow users to bind the page in the "Change Page" Action of Workflows, and
- add the "Open in a New Tab" option in the "Change Page" Action of Workflows.
⛔️ Fixing CORS Issues
Some REST APIs, like Google Maps, accept client-side requests, i.e. requests from your users browsers.
But many REST APIs, like Twitter, only accept server-side requests.
By default, being a frontend builder, WeWeb's REST API plugin makes client-side requests.
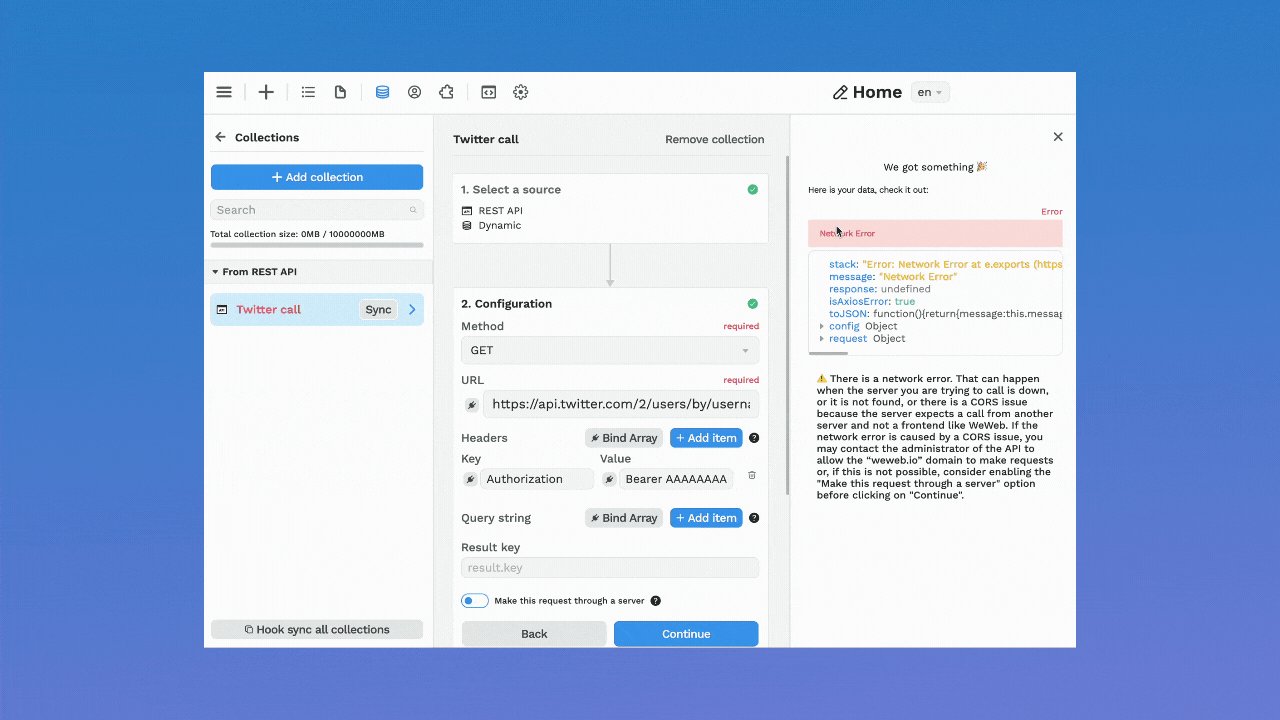
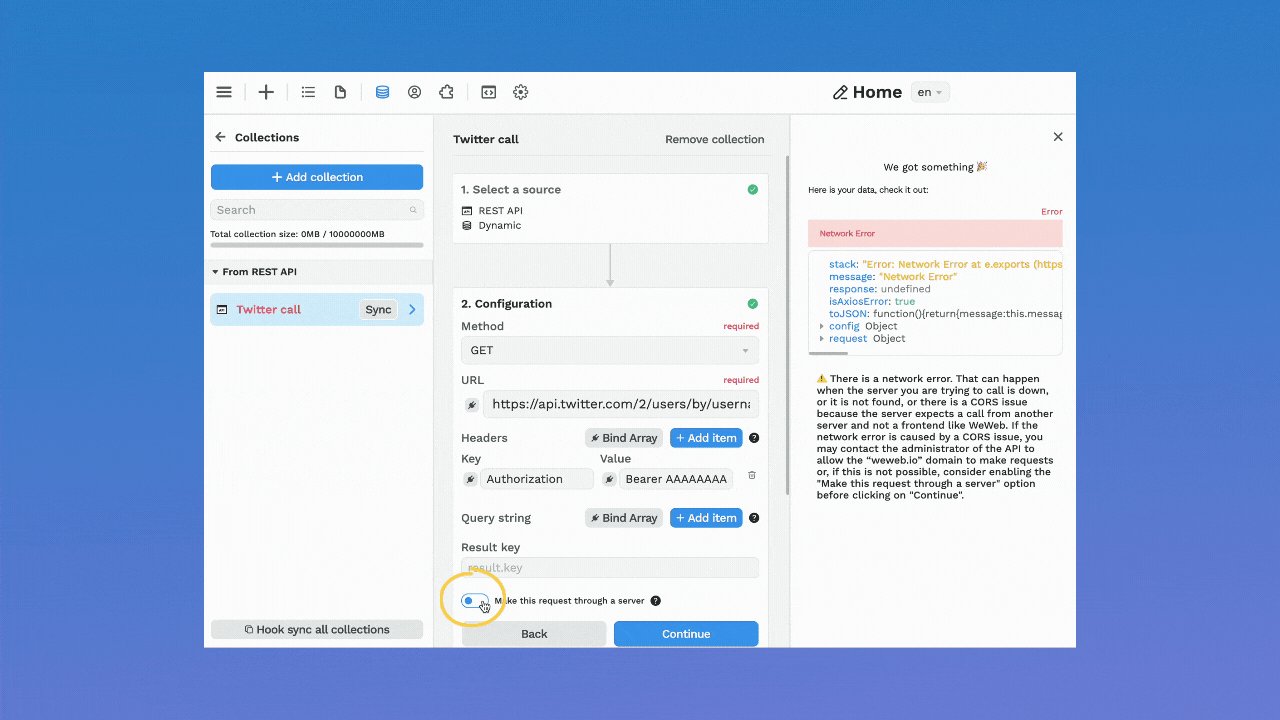
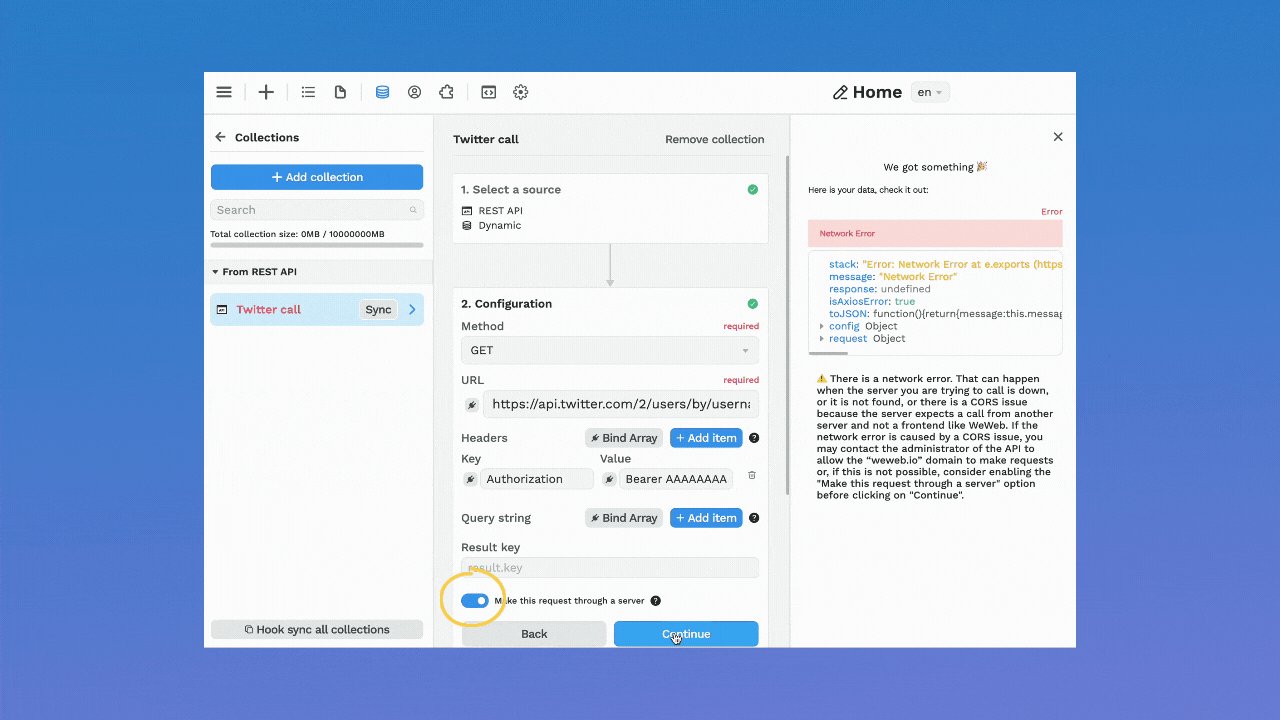
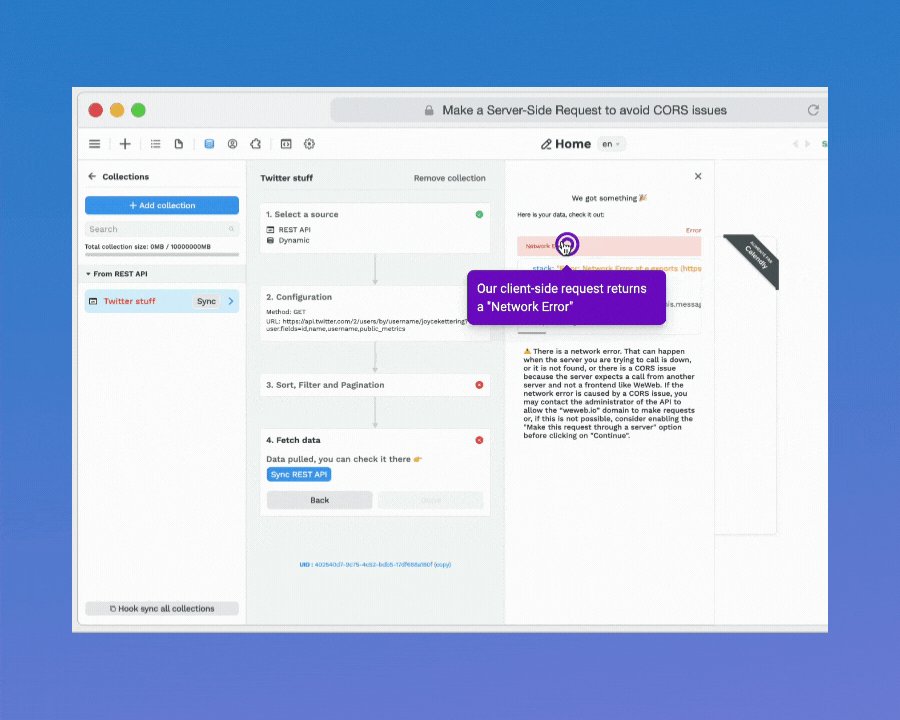
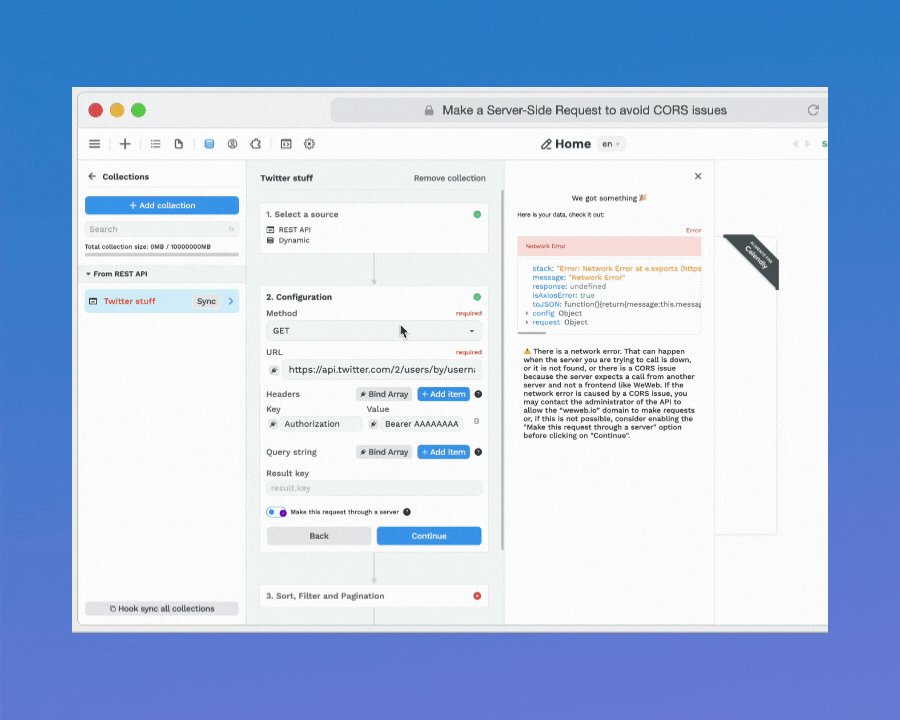
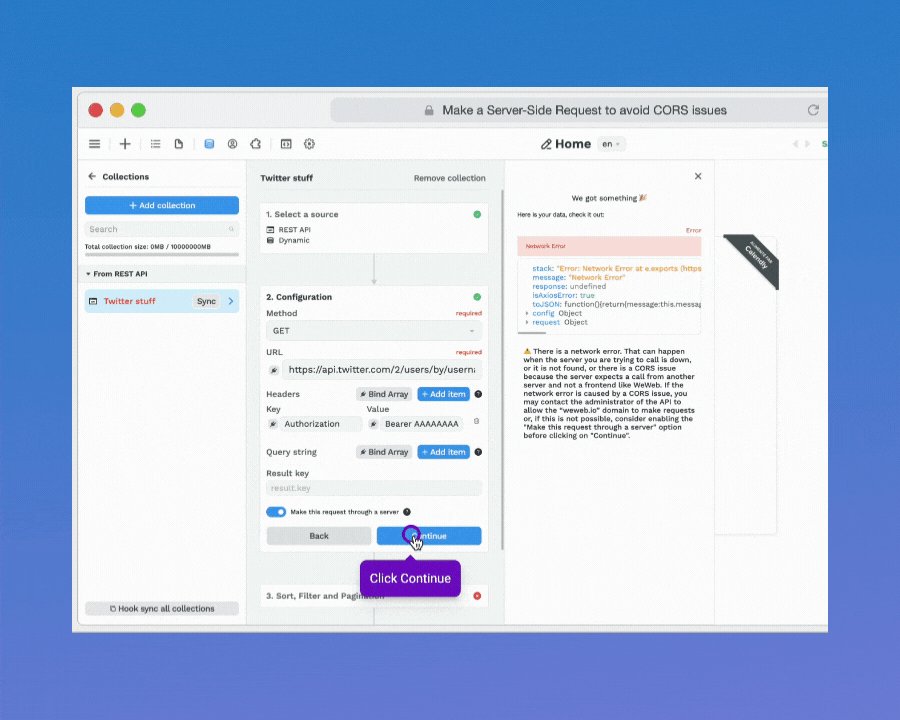
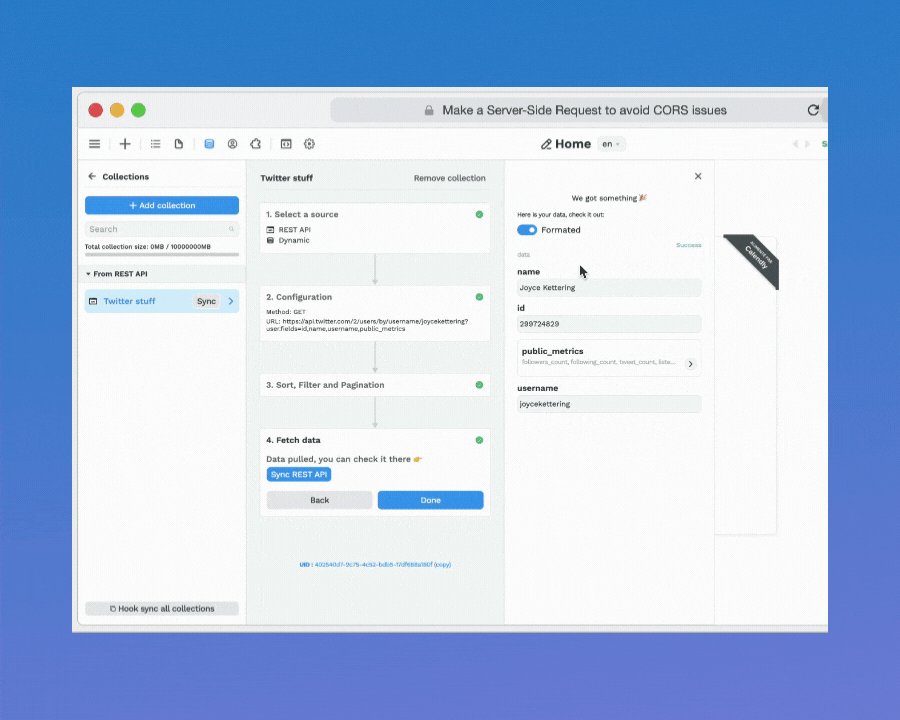
Now, we've added the possibility for you to make server-side requests:

In the example above, you can see Twitter's API returns a Network error when we use the default configuration of the REST API plugin.
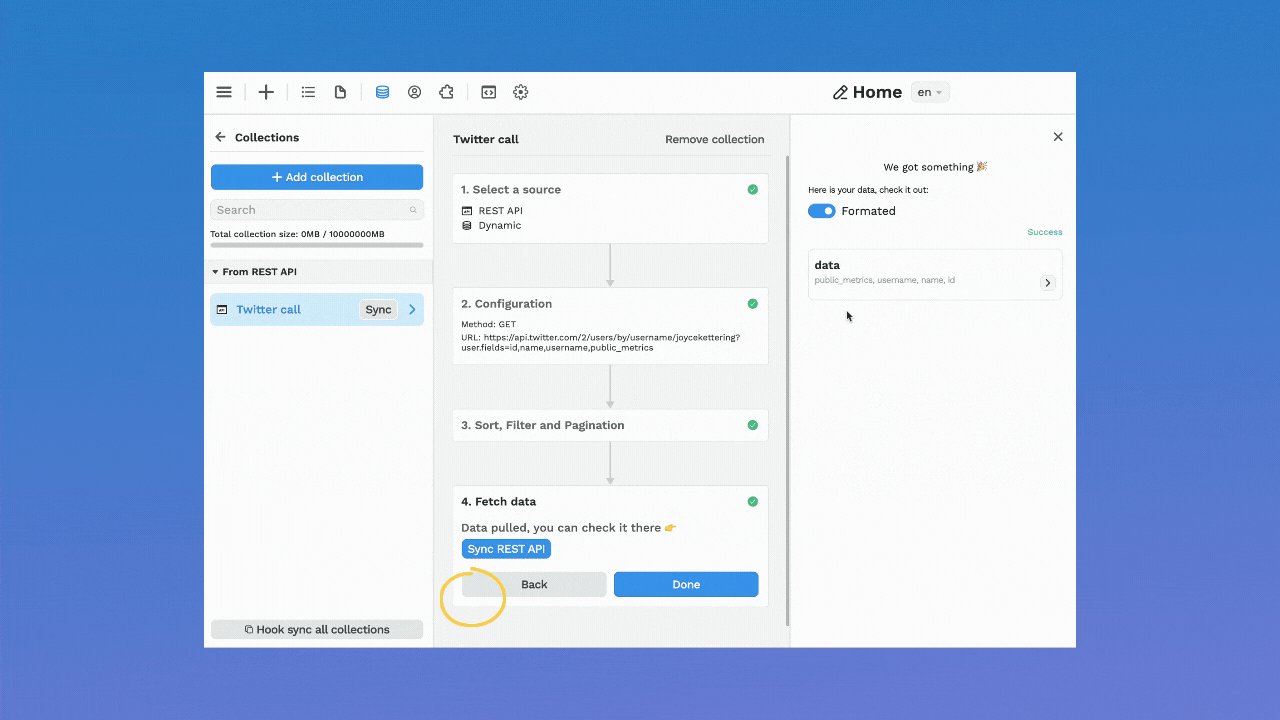
However, once we enable the "Make this request through a server" option, it returns the result we were looking for.
🔐 WeWeb Auth
Before, you could add the following authentication systems to your WeWeb apps:
Now, you can setup WeWeb's native authentication system in just a few clicks:
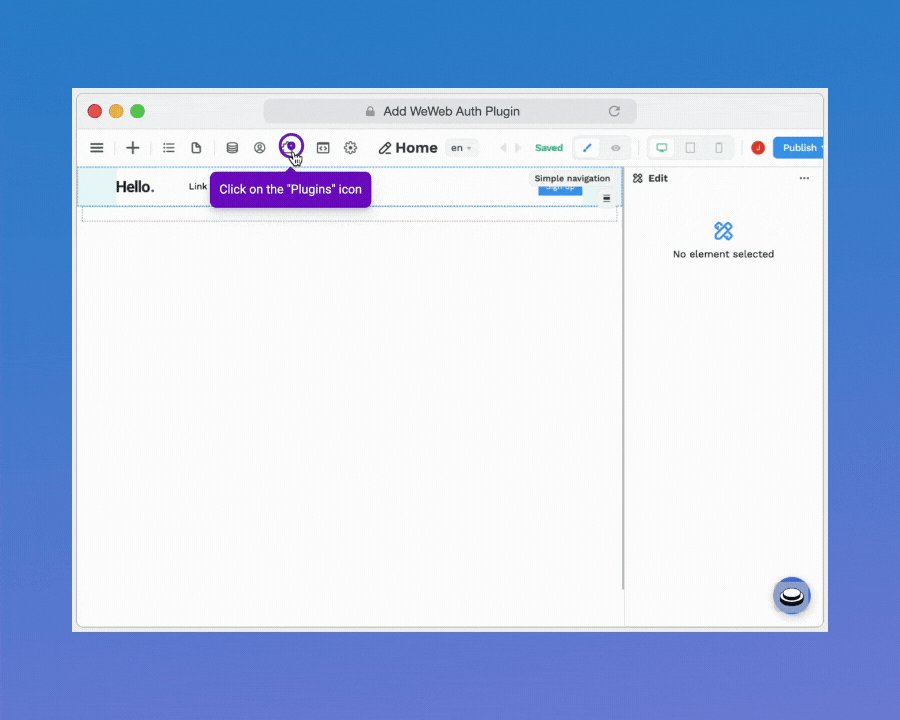
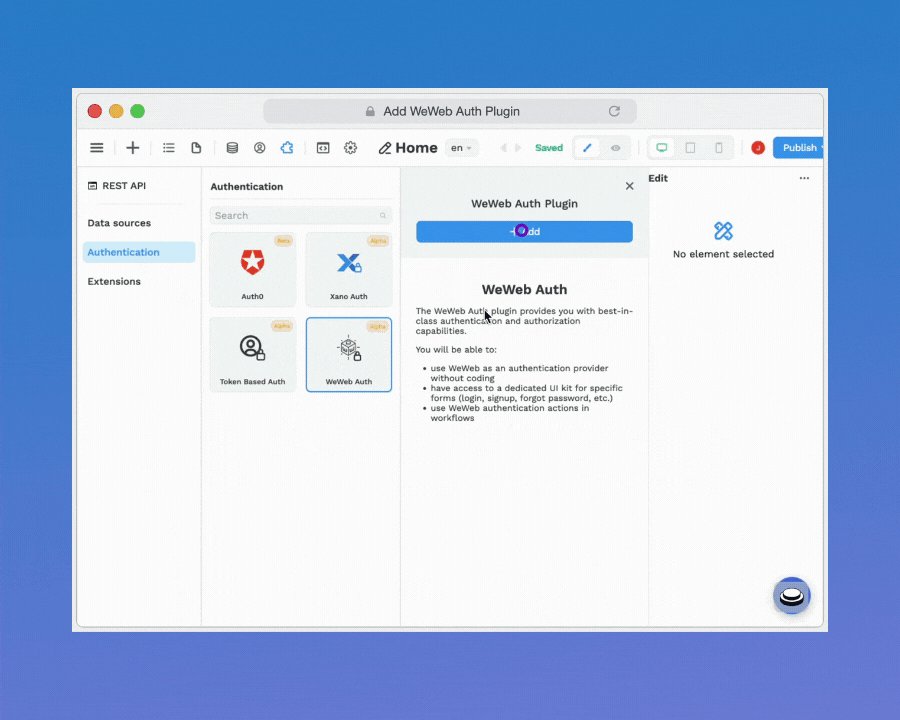
- Step 1: add the WeWeb Auth plugin
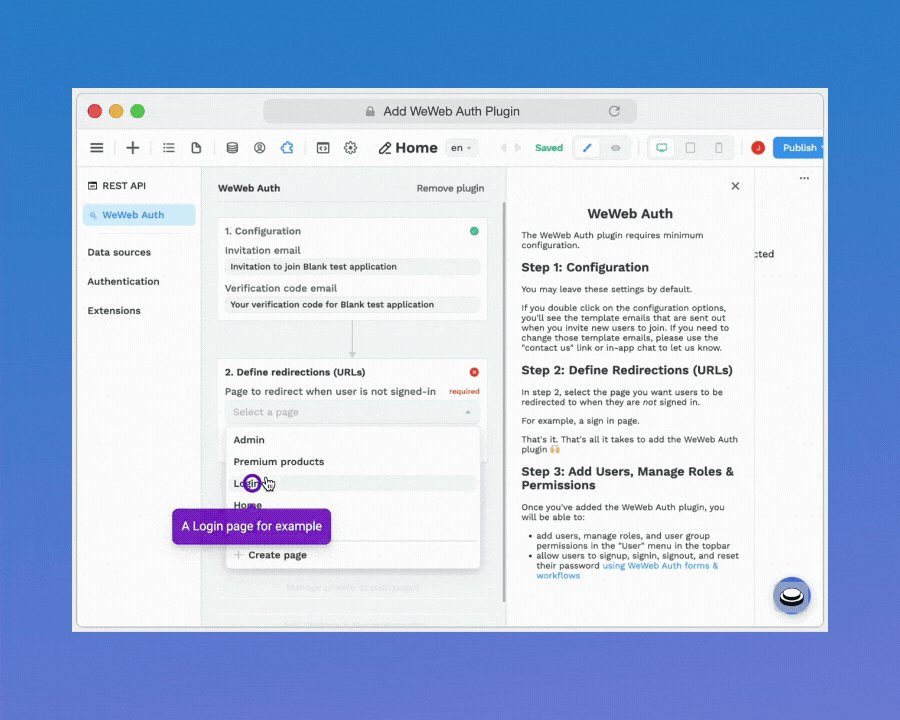
- Step 2: tell the plugin which page unauthenticated users should be redirected to

With the WeWeb Auth plugin, you can manage users, user roles, and user groups directly in WeWeb.
Learn more about how to work with the WeWeb Auth plugin.
📆 Calendly Plugin
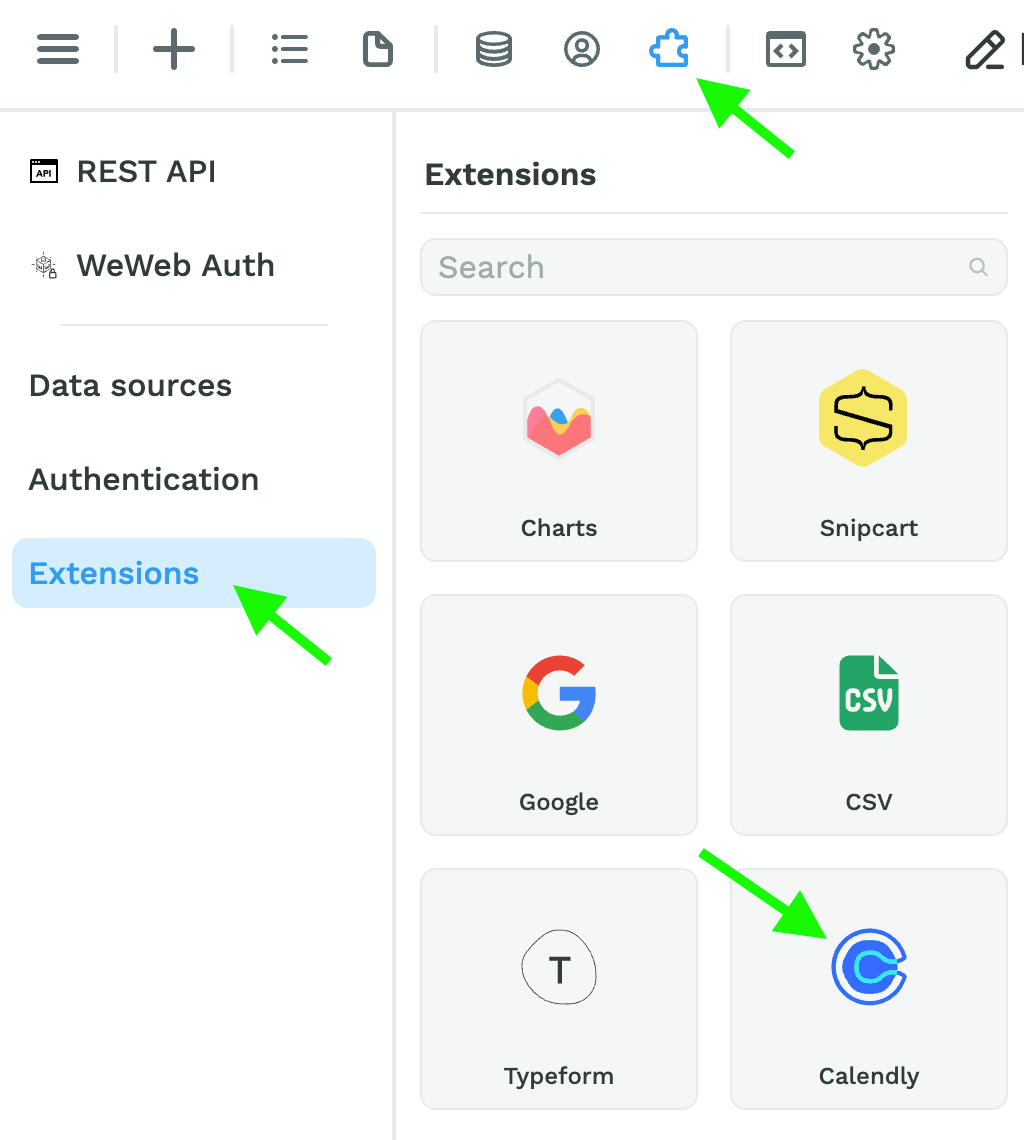
The team released a new native integration with Calendly. You can add it to your project from the "Plugins" > "Extensions" menu:

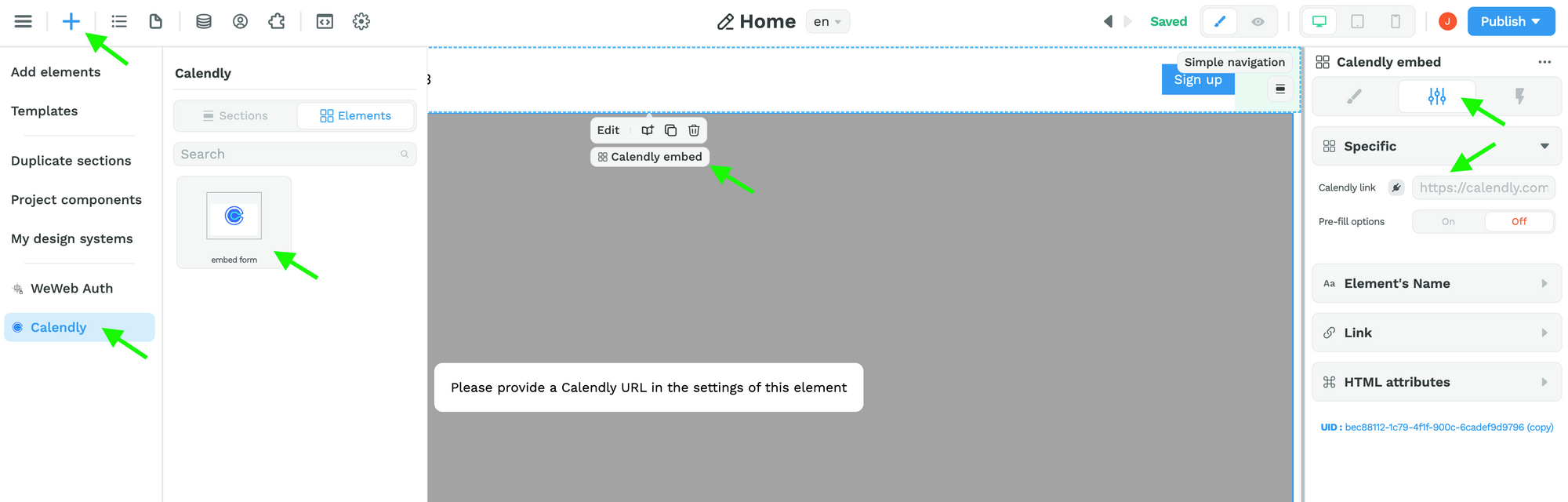
Once you've added the Calendly extension, you will be able to:
- access the Calendly Embed Form in the "Add" menu,
- drag and drop it onto a page, and
- paste a link to a Calendly calendar or a specific meeting to display it on the page.

Other Recent Improvements
- New "Change language" Action in Workflows
- Added min-width and max-height properties on all relevant elements
- You can now bind a list of images to the Carousel Element
- Enabled binding the page in "Change Page" Action in Workflows
- Added "Open in a New Tab" option in "Change Page" Action in Workflows
🪲 Fixed Bugs
- Fixed SQL plugin query with return lines
- Fixed bug on filters that didn't work with certain types of Airtable fields
- Fixed performance issues related to the creation of a variable triggering all computed
Ok then, that's it for this week. Hope you enjoyed it!
Checkout our public roadmap to see what's coming next, upvote features, or make requests 😉