📤 New File Upload Element & Workflow Awesomeness
changelog/20226-file-upload-workflows

Hey there, hope you had a great weekend 🙂
Last week at WeWeb, we released:
- one new file upload element for your user forms, 📤
- three new workflow functionalities, ⚡️
- six new no-code functions, 🤖
- two UX improvements to our REST API plugin. 💥
As always, we'll be showcasing these new updates during live Office Hours on YouTube on Wednesday at 12pm EST.
Save the date:
⚡️ New Workflow Functionalities
Improvement #1: the Debugger
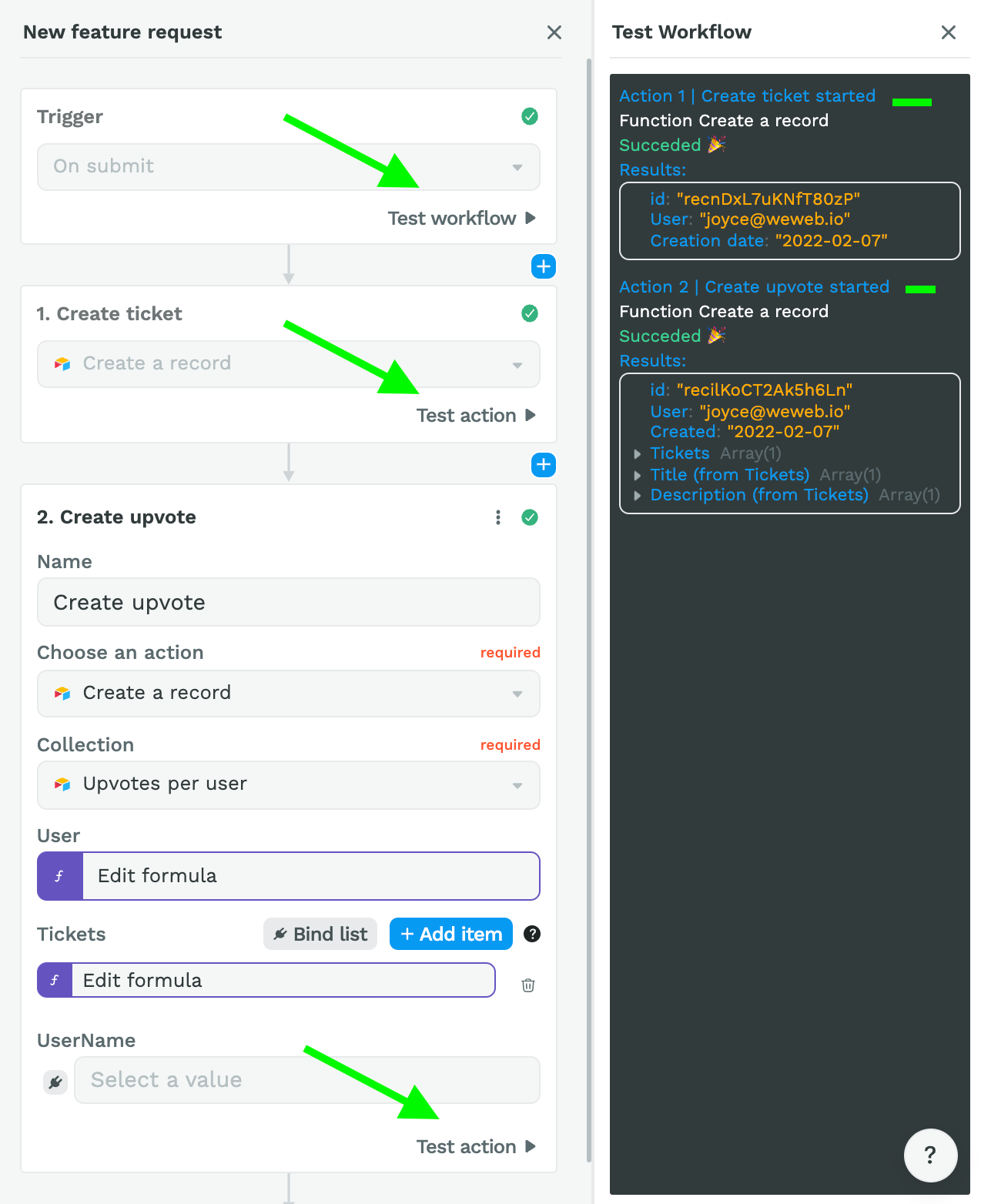
You now have access to a debugger to test your no-code workflows.
You can test the full workflow in one go or at individual action level:

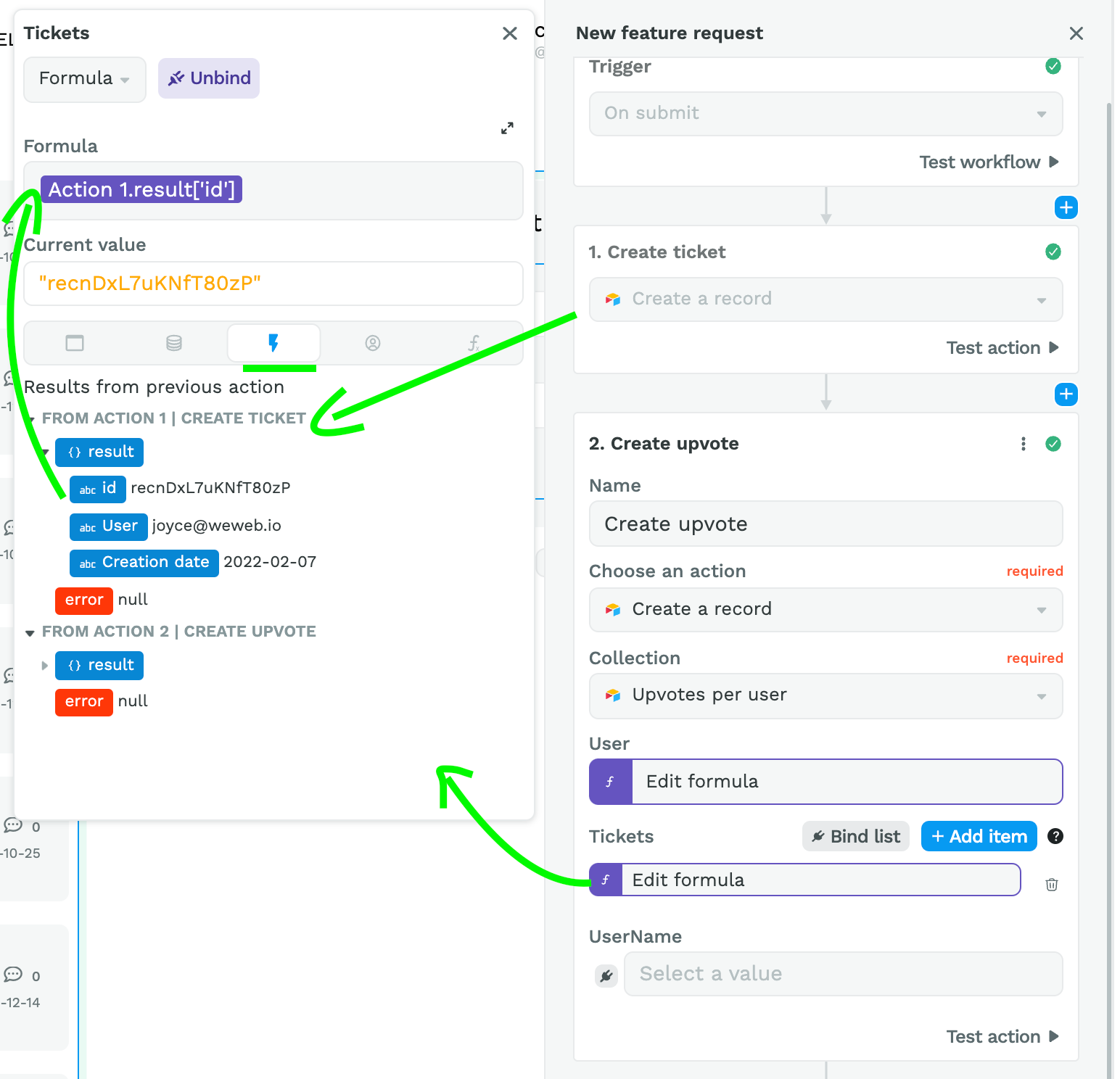
Improvement #2: use results from previous actions
When building complex workflows, you can now use results from previous actions.
In the example below, when a user creates a new feature request, there are 2 actions in our workflow:
- First, we create a new record in the "tickets" table of our database.
- Then, since we can assume that the user who creates a feature request would like to upvote it, we create a new record in the "upvotes" table of our database.

Before last week, you would have needed 6 steps to complete the full workflow, creating and changing a variable with the new ticket information.
Now, all you need is 3 steps in your workflow because you can easily access the result from the first action and link the new ticket id to the second action in your workflow.
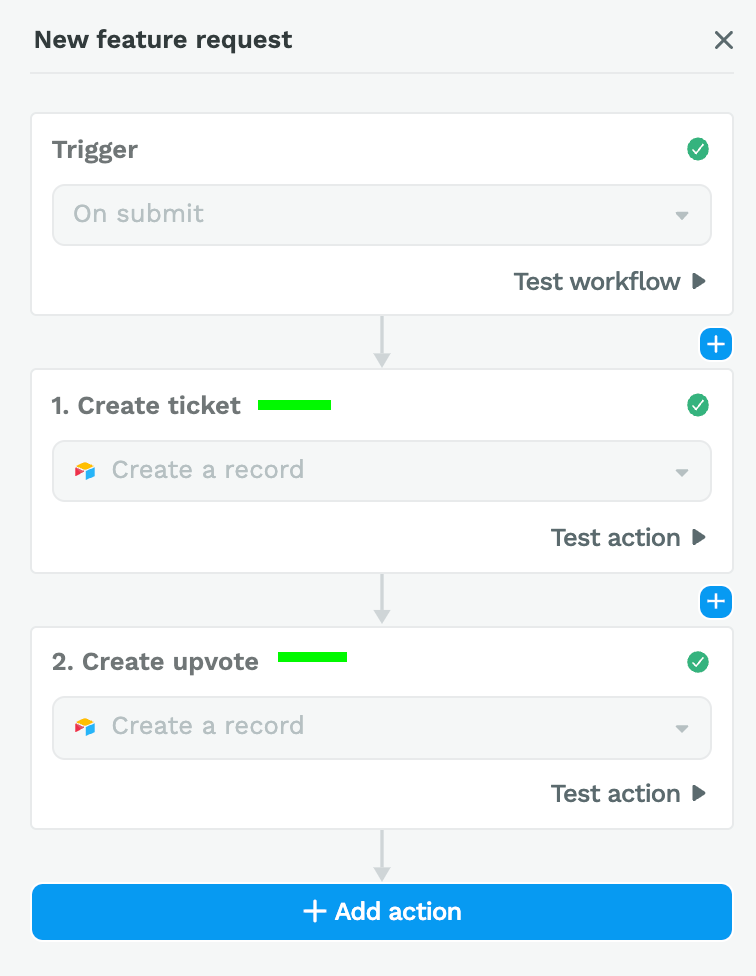
Improvement #3: give names to workflow steps
Last, but not least, we added the possibility to name each action in your workflow.
This is a game changer to keep track of what's going on when you're working with complex workflows:

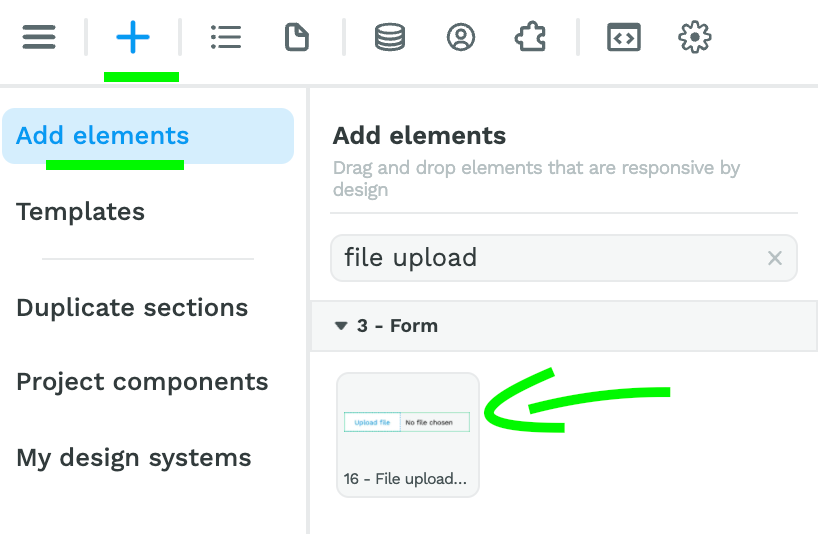
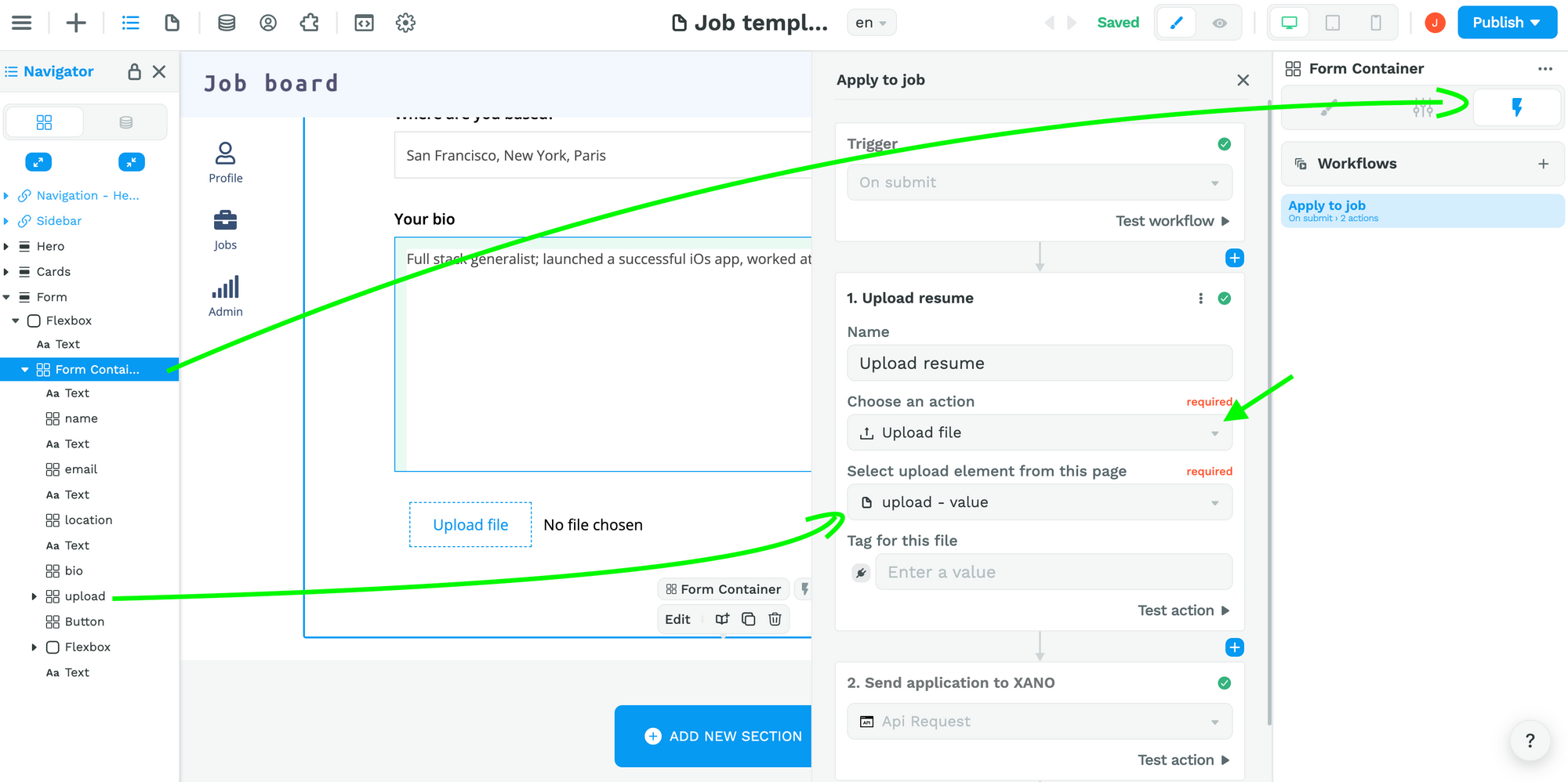
📤 New File Upload Element
You can now add a file upload element to user forms:

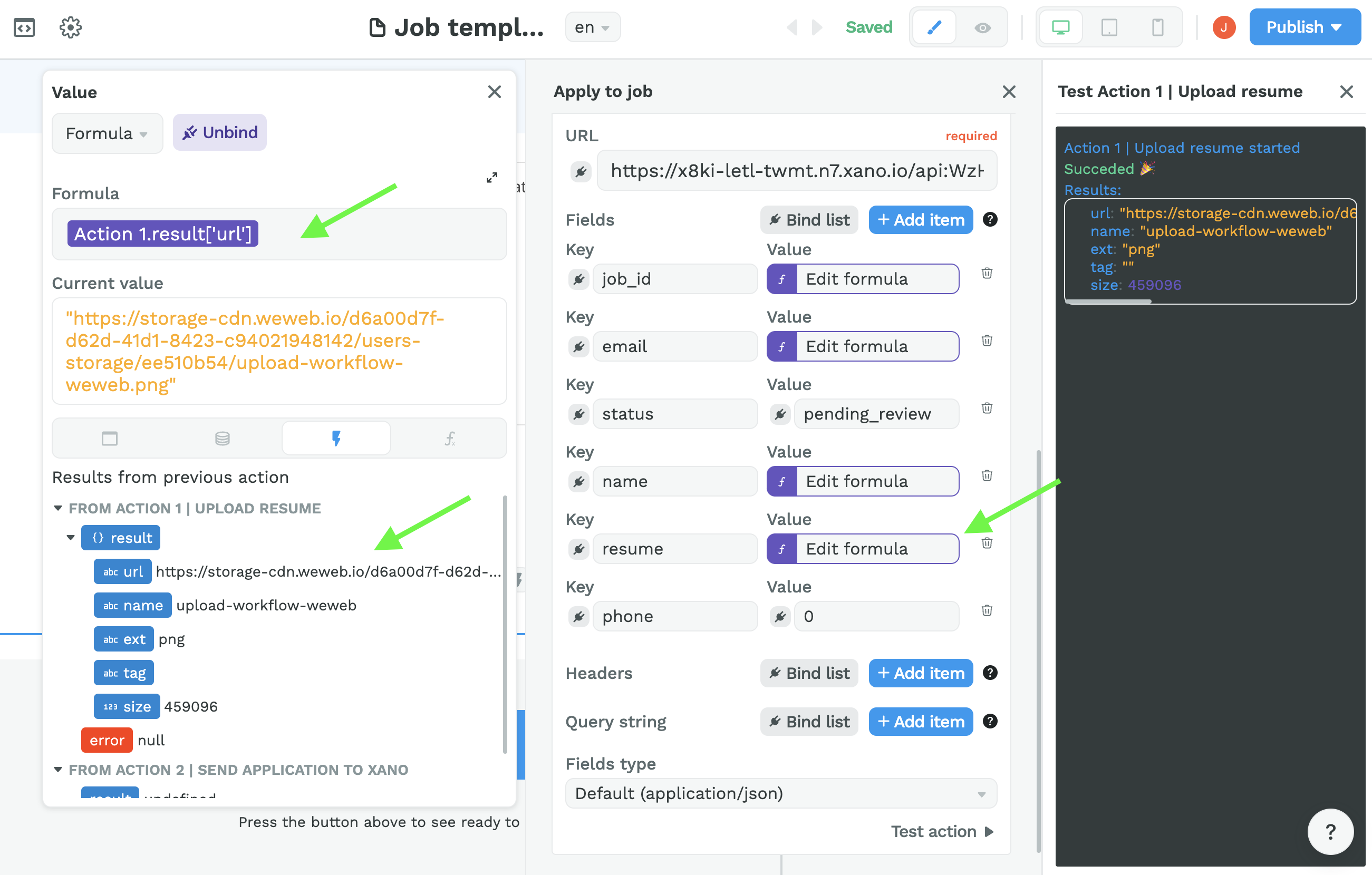
In the example below, we want to let our users upload a resume when applying to the job so we create a two-step workflow.
Step 1 – we upload the user's file to WeWeb's CDN

Step 2 – we map the user inputs to our XANO database

In the case of the file upload, we bind the "resume" value to the URL returned by the first action of our workflow.
Pretty cool, right? 😀
🤖 New No-Code Functions
And finally, Alexis, the newest member of our dev team created six new no-code functions for you last week. Go Alexis! 🚀💪
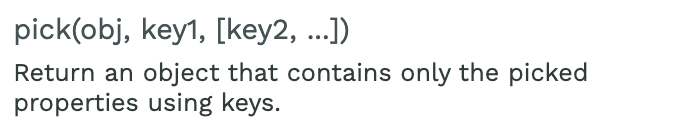
Pick

The pick function returns a collection that contains only the picked elements.
This is super useful when you want to pass a collection to an API that expects an exact number of items in the collection.
Using this function, you can make sure your collection meets the requirements of the API.
Omit
The omit function removes elements with the given keys from a collection and returns a collection with the remaining elements.
Same as the pick function, this is very helpful when you want to pass a collection to an API that meets the requirements of that API.
Now

The now function returns the current date in a standardized format that's easy to manipulate.
Timestamp
The timestamp function returns a Unix timestamp which corresponds to the number of seconds since midnight January 1st, 1970 GMT.
As an international standard, it is super useful to keep track of transactions in a standardized way every digital tool can understand.
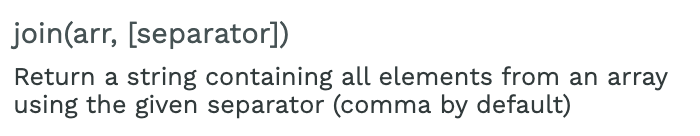
Join

The join function allows you to take an array (or list) of items and turn it into a string.
Let's say, for example, that you had a list of users that have filled out a questionnaire with their preferred movie genres.
In your database, you might store this information in an array:
[Action, Comedy, Thriller]
But in your frontend, you might want to display it as text on your user profile page.
In order to do that, you would use the join function.
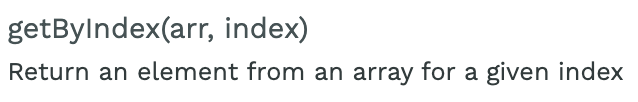
getByIndex

Sometimes, you need to get a specific item from a list. That's where the getByIndex function comes in.
You give it two arguments:
- the array or list where the item you need is stored,
- the index of the item you need, for example index 0 if it's the first item in the list or -1 if it's the last.
Alright, that's it for the 6 new no-code functions.
Let's go through the 2 big UX improvements we made to the REST API plugin last week.
💥 Improved UX of REST API plugin
We've all been there. Making an API call and getting mixed up with content-type headers or forgetting to add a results key to access the data we need.
Some APIs return "items", others return "results."
Some APIs require "application/json" headers, others "text/plain."
Now, WeWeb automatically detects the result key and content-type headers so you don't have to.
What does that mean?
Even when you don't add a result key when you setup a REST API collection, WeWeb will automatically find the data for you when you bind an element on your page.
In addition, when you make an API call, WeWeb will preset the correct headers for you.
You can still add them manually but, on the off chance that you forget or feel lazy, WeWeb will do it for you and run your API call successfully. You're welcome 😉
Alright then! That's it for today. See you next week! 👋
Or Wednesday if you join us live during Office Hours: