New Images, Popups & Toasts
changelog/20228-modals-toasts-formula-inputs

Hey there! How've you been? 🙂
Last week at WeWeb, we released:
- an improved image element that's much easier to use,
- a new modal element, and
- new toasts elements.
In addition, we:
- made page settings more visible,
- added a scroll / overflow display property,
- added information to explain why a collection sync fails when it fails, and
- improved the UX of formulas when you copy/paste, delete or type in arguments and operators.
To learn more about these improvements, where to find them and how to use them, read on 👇
🎈New Elements: Modals & Toasts
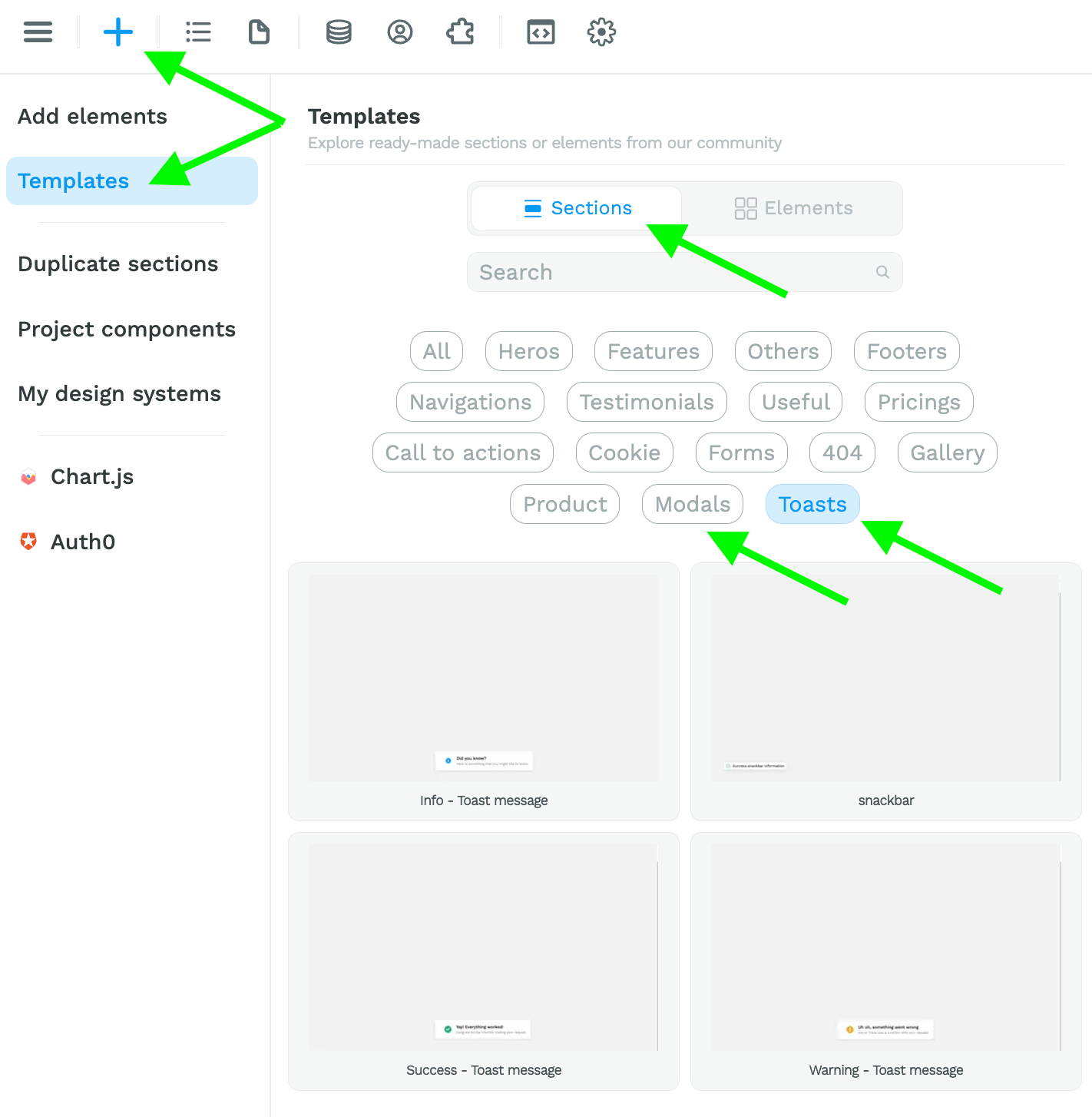
Last week we released new modal and toast elements which you can find in the "Templates" section of the "Add menu":

Here's how they work:
- you drag and drop the section onto your page,
- decide how and where you want the section to appear,
- create a variable of boolean type with a "false" default value,
- bind that variable to the display of the modal or toast element,
- add a workflow that triggers a change of the variable to "true" when you want to display the modal or toast,
- add a workflow that triggers a change of the variable to "false" when you want to hide the modal or toast.
If you're just getting started with WeWeb, it may sound more complicated than it is 😉 Check out this 3 minute video tutorial to see how simple it is in practice. 👇

📸 Improved Image Element
The way our previous image element was built technically made it difficult to predict its behavior at times.
We had a multitude of settings that created a lot of confusion and caused all sorts of problems for our users.
That's now fixed with this new version of the image element 🥳
We've simplified the UI to improve your UX!
📜 Overflow Display Property
Last week, we also added a new overflow display property that makes it much easier to add a horizontal or vertical scroll to a container in WeWeb.
Here's how it works:

In summary:
- set fixed a height and/or width on your container, and
- set the "Overflow" property to "Auto" or "Scroll."
🧪 Improved Formula Input
At times, it was a bit tricky to use the formula input field in WeWeb because some basic behaviors were not handled very well.
Last week, the team made a bunch of really cool changes that makes the UX much smoother.
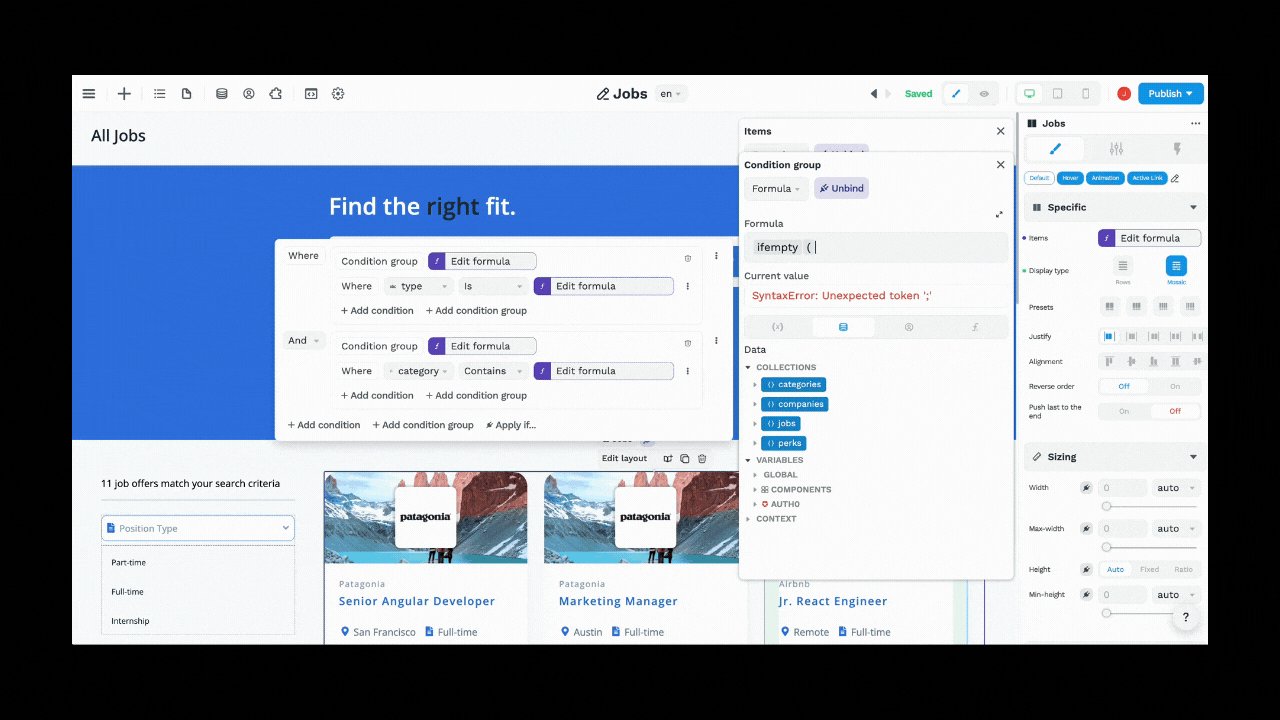
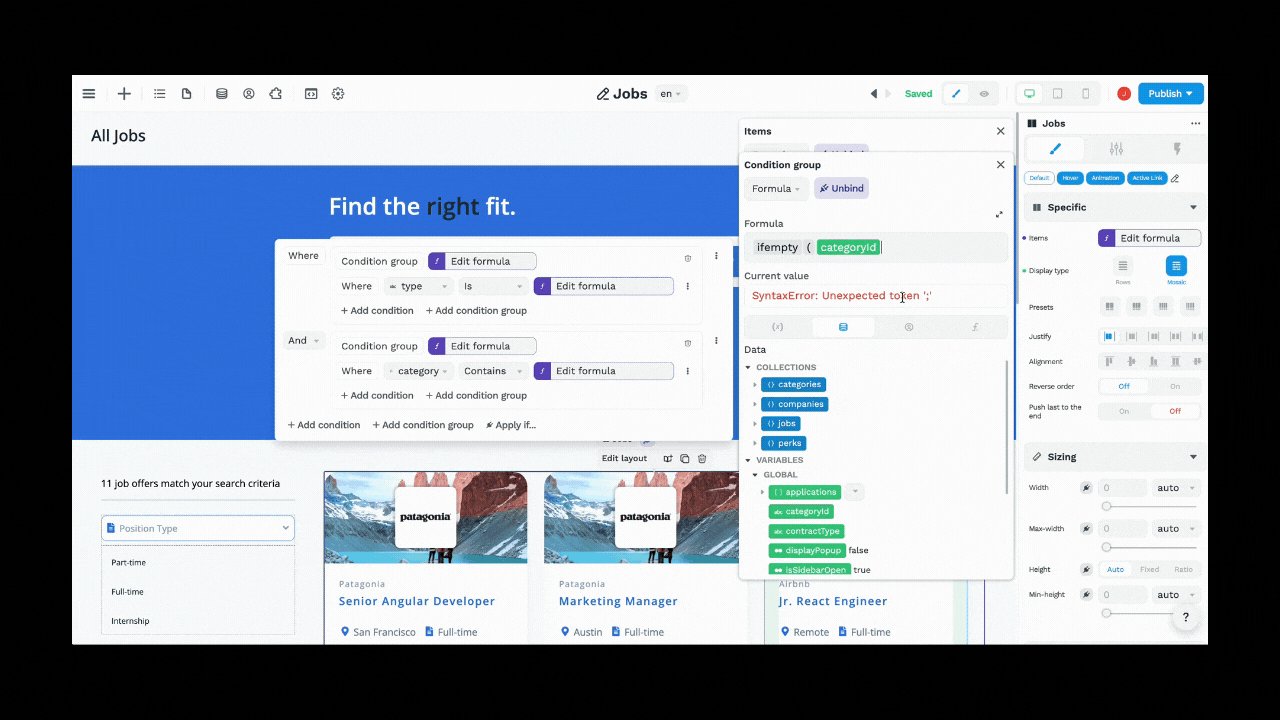
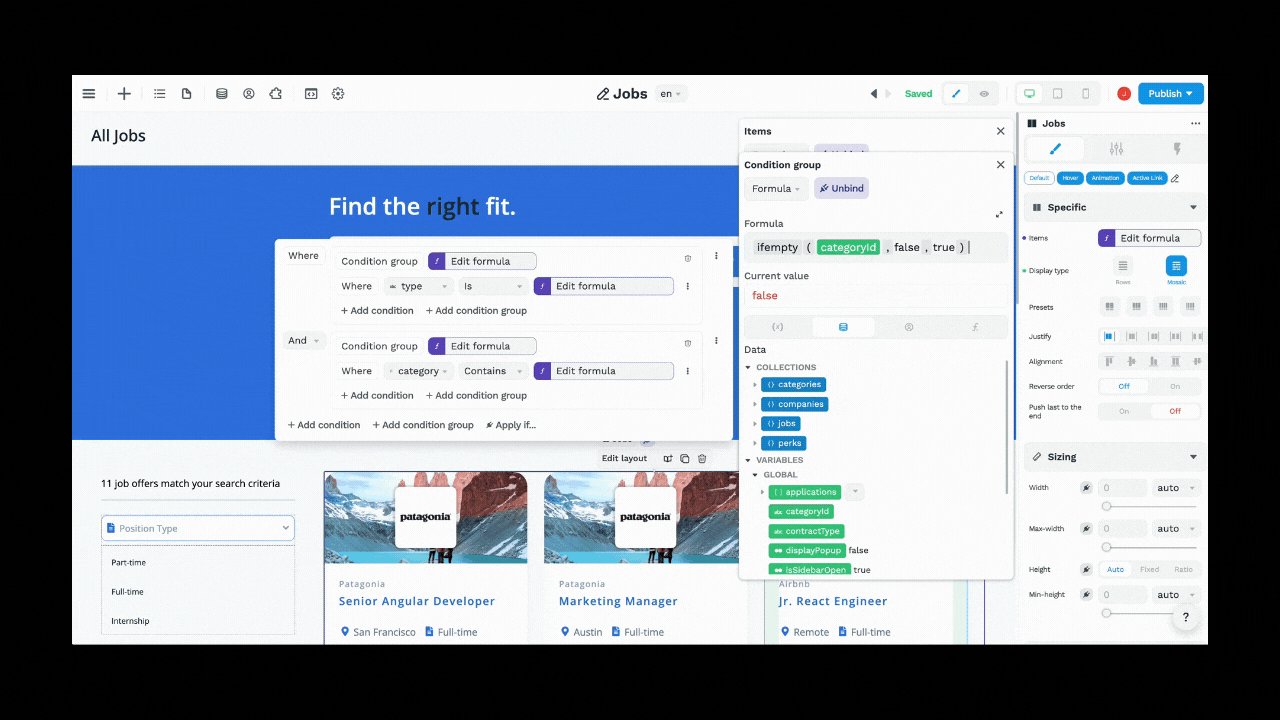
You can now type in functions (e.g. "if", "filterByKey", etc.) or operators ("&&", "and", etc.) in the formula input. They will be automatically recognized by WeWeb.
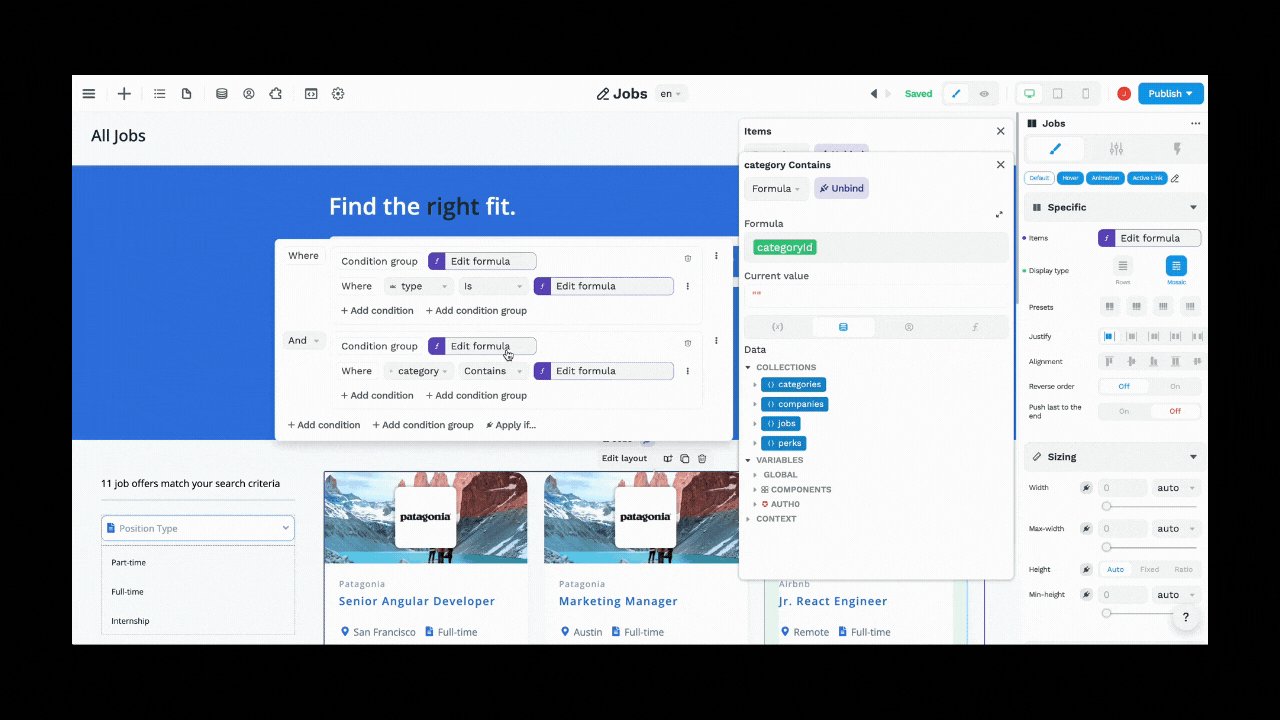
In the example below, we are typing in the "ifEmpty" function so our filter only applies if the conditionId is not empty.

As you can see, WeWeb automatically recognizes and formats the "ifEmpty" function and commas separating the arguments in our function.
In addition, you can now:
- select an argument or operator in your formula without double-clicking,
- delete an argument or operator with one hit on the delete button instead of two, and,
- copy / paste and re-use no-code formulas without losing the formatting and data references.
If you're an experienced WeWeb-er, you'll also notice that we fixed the small visual bug that sometimes polluted string inputs 🙂
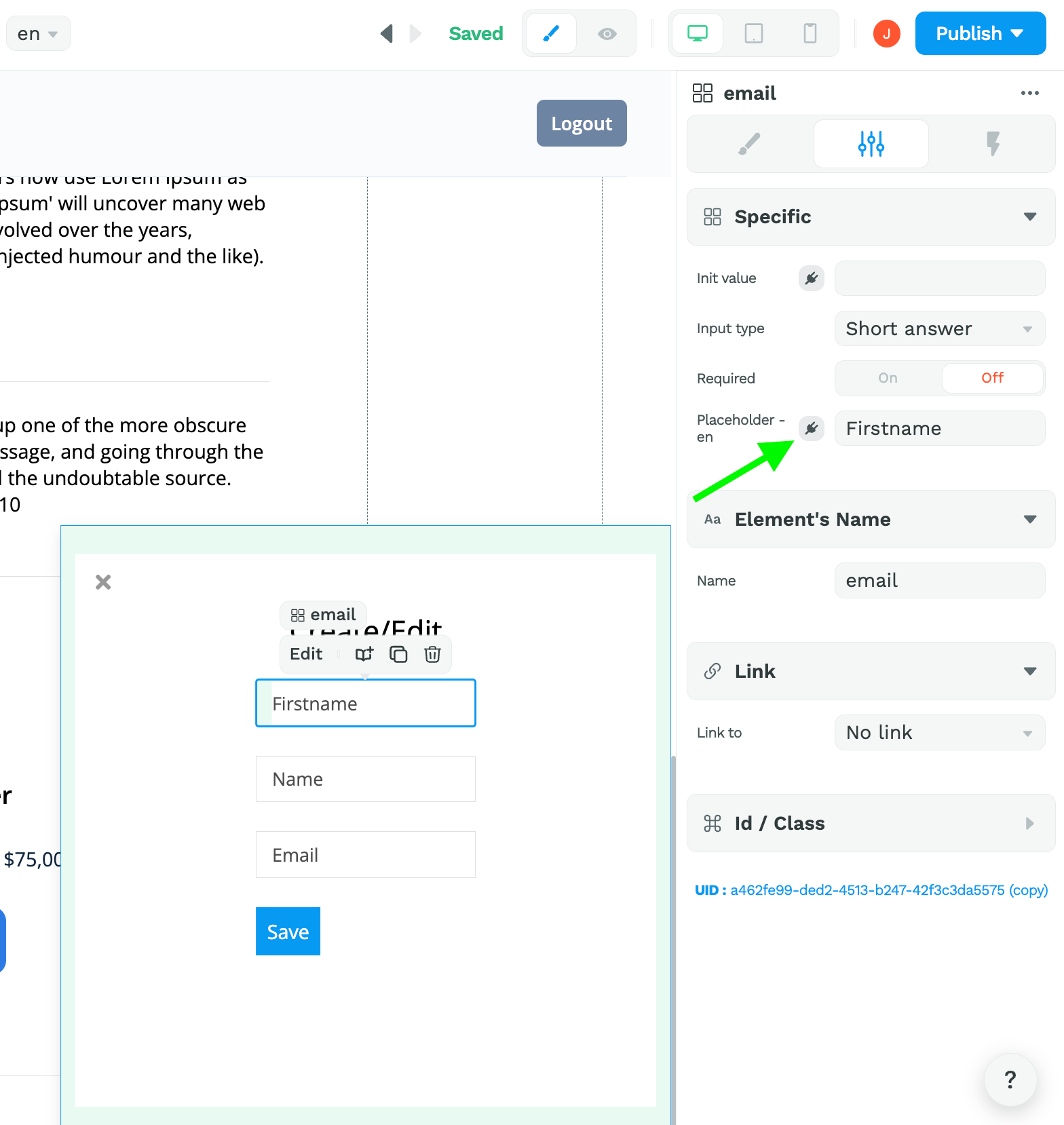
Bind Input Placeholders
You can now bind the placeholders of your inputs in WeWeb:

Alright then! That's it for today.
As always, if there's anything you need help with, don't hesitate to reach at through the in-app chat or in the WeWeb Community.
We'll do our best to help 🙂