📜 Pagination in the Backend
511
When working with large amounts of data, it is best practice to paginate your Collection of data in the backend.
If you paginate a Collection in the frontend, the entire set of data will be loaded in your users' browsers, even if you only display 10 items on the page.
This is a big no-no if you're working with a heavy set of data as your users' browsers will crash.
People often talk about millions of records but another way to look at it is in terms of volume. The less you tap into your users mobile data plans, the better.
Note that backend pagination is not available with Airtable because Airtable is a database, not a backend. If you want to filter data before the fetch, you'll need to work with Airtable views or consider using a real backend. Xano and Supabase are great no-code backend options.
By default, WeWeb's Supabase data source plugin works with backend filters so the filters you add at Collection level will be applied before the data is fetched from Supabase. The Paginator Element will work without any additional setting.
However, if you use Xano's data source plugin or another backend, you will need to add the pagination in your backend and setup custom pagination on the Paginator in WeWeb.
This article explains how to setup custom pagination on the Paginator Element.
How to Paginate a Collection in a Backend
How you add pagination to a table in your backend is specific to your backend:
You'll probably want to read the doc of your provider on the topic of pagination. For example:
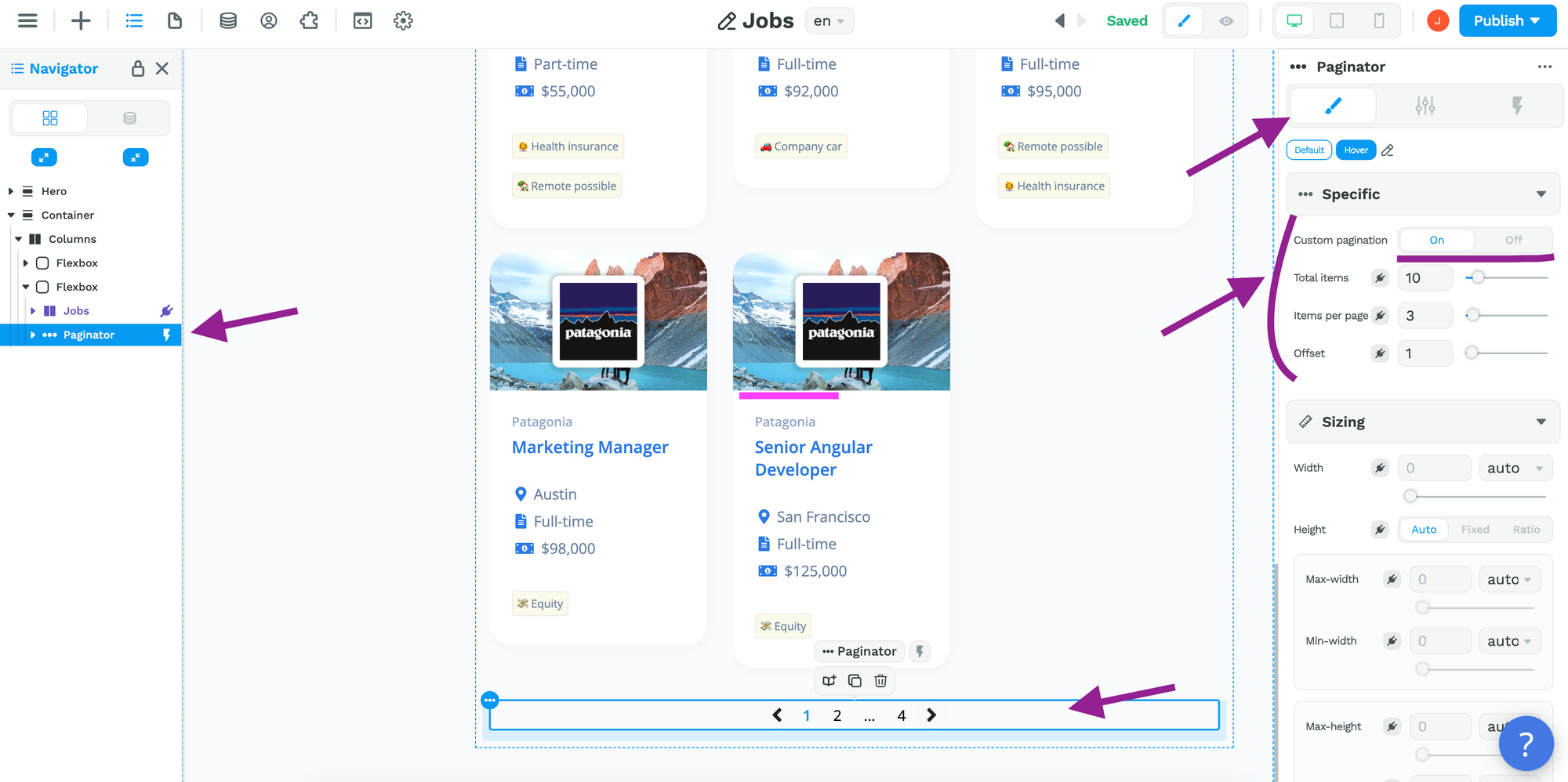
Once you have added a Collection in WeWeb that is paginated in your backend, you can enable Custom pagination in the specific settings of WeWeb's Paginator element:

Let's show you exactly how to configure these custom pagination settings.
Let's say you have a table with a list of jobs in your backend, you would need to setup a pagination in your backend before doing anything in WeWeb.
We'll walk you through a complete example with a Collection that is paginated in Xano but, if you're using a different backend, feel free to skip ahead to the parts that are specific to WeWeb.
Step 1 – Configure the Xano Endpoint
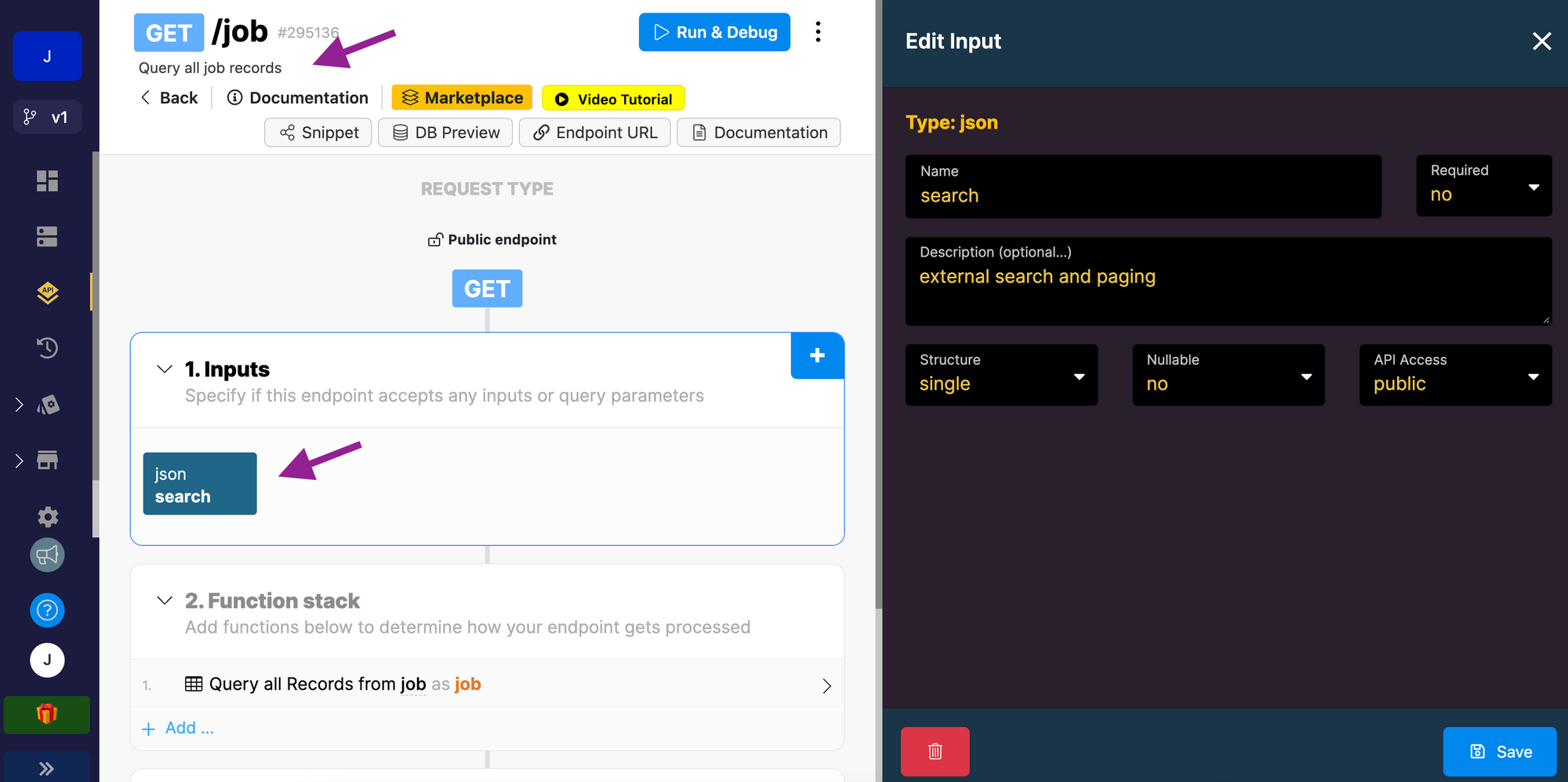
You would go to the API endpoint that gets all the jobs from the table and make a few adjustments.
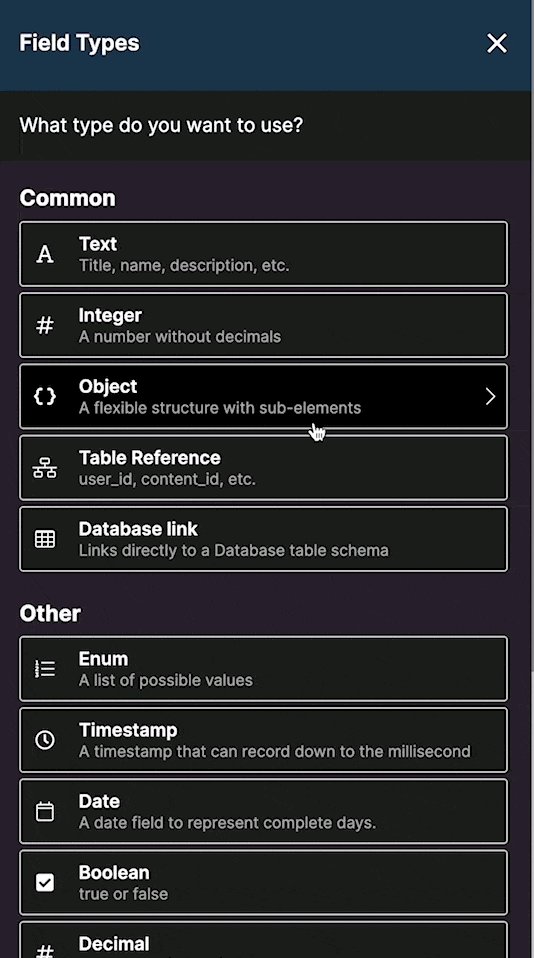
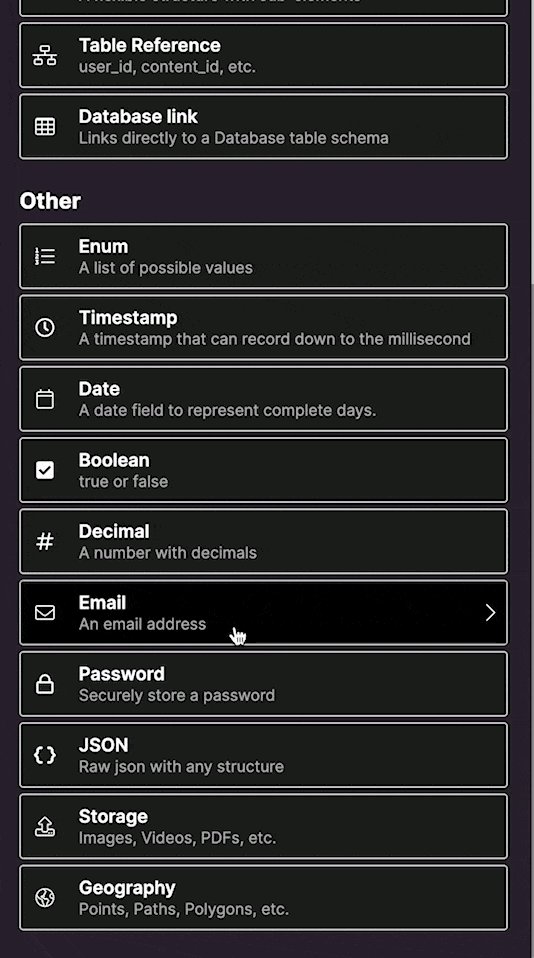
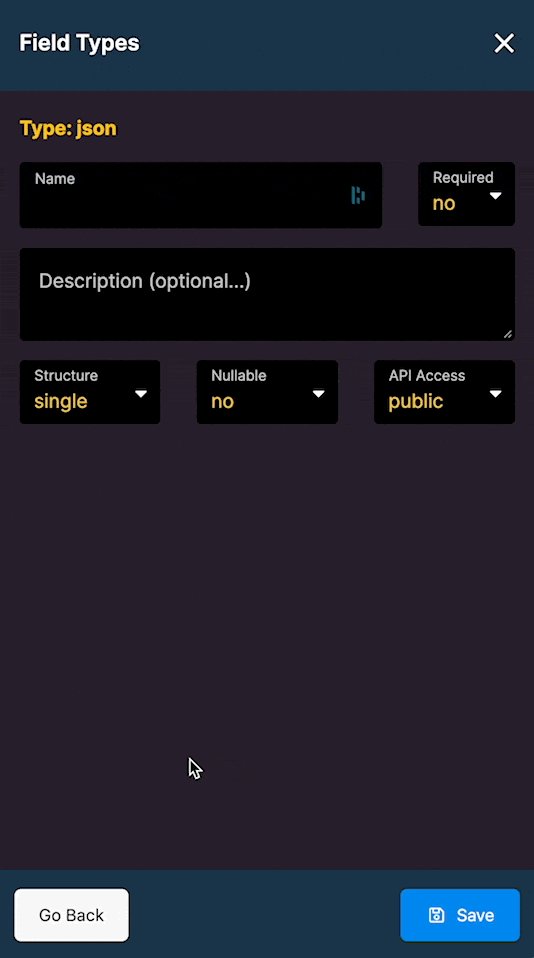
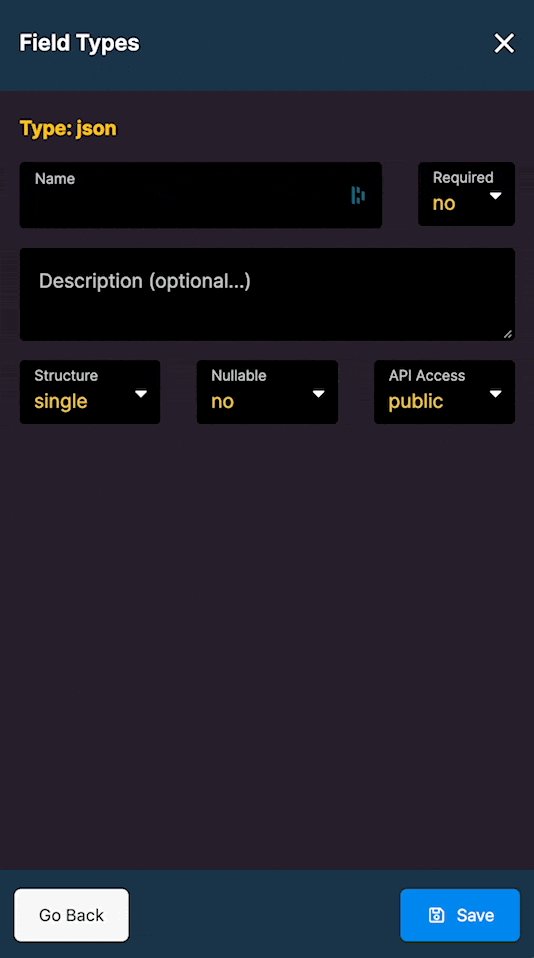
1- Add a JSON input if it didn't exist already:

🚨 Warning 🚨
It is indeed a JSON input type you need, not an Object.

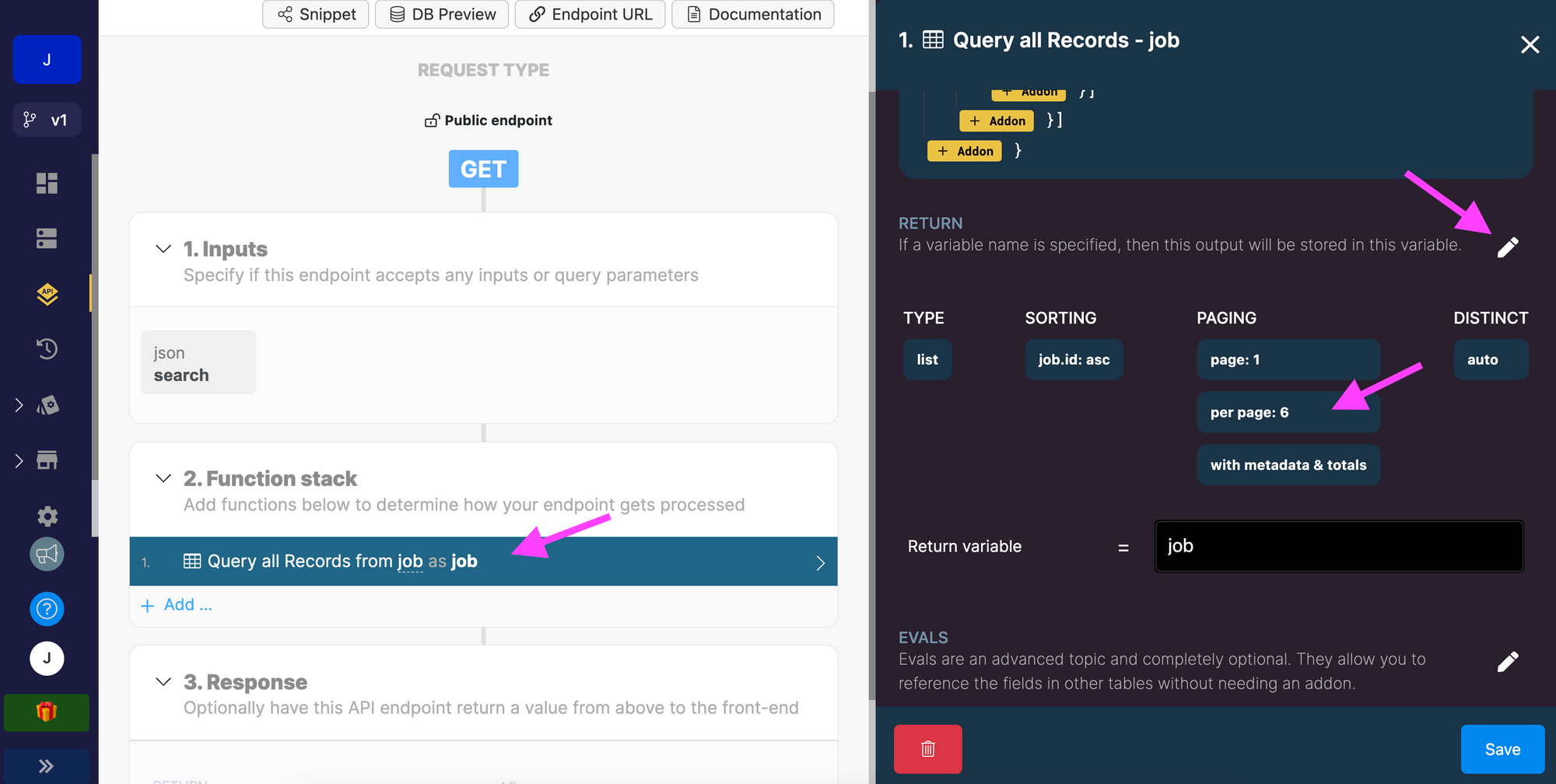
2- Add pagination to your query Output so it returns only a set number of items – 6 per page in the example below:

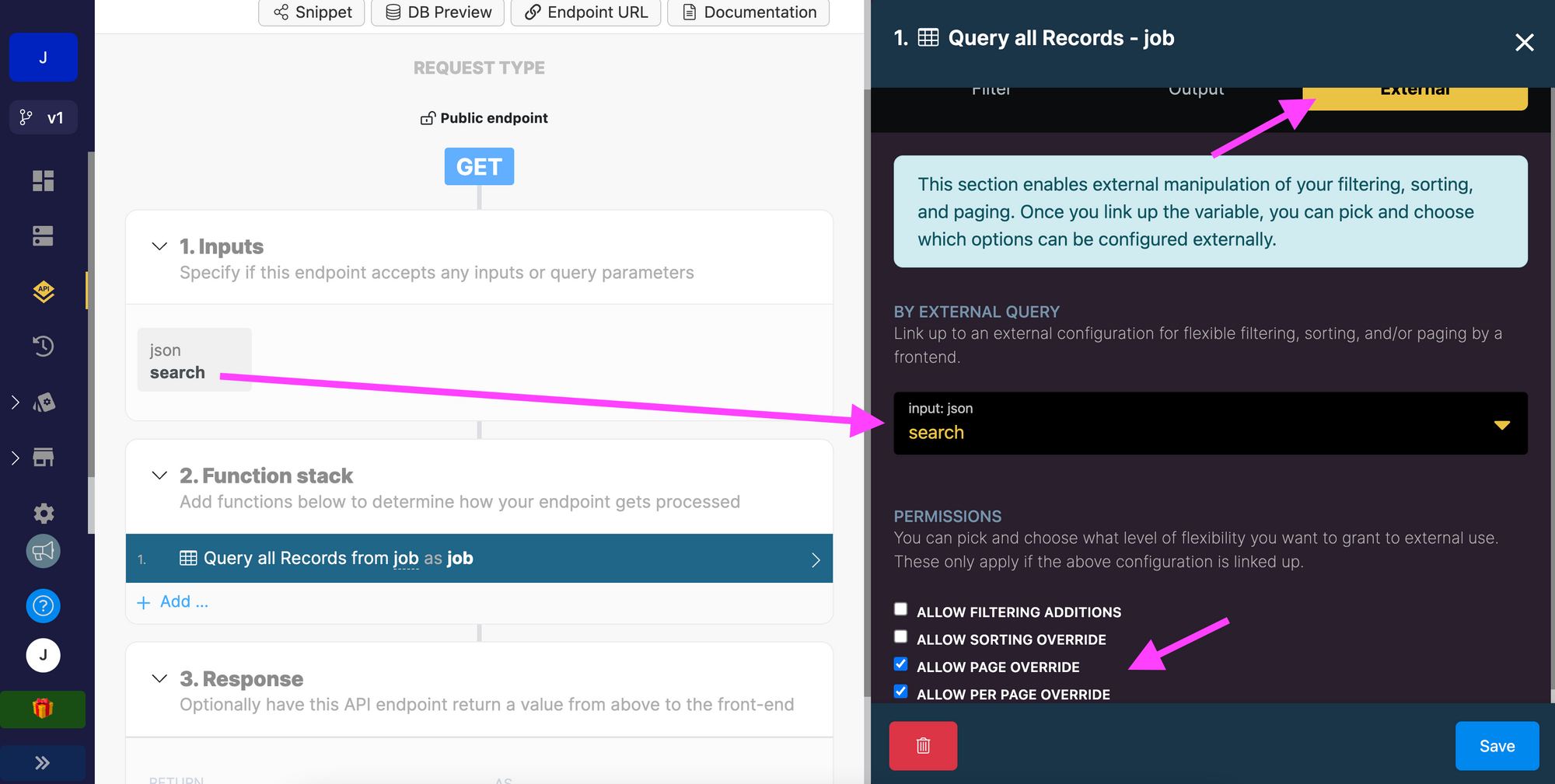
3- Enable something external (in this case WeWeb) to manipulate the input variable you setup earlier, named "Search" in the example below:

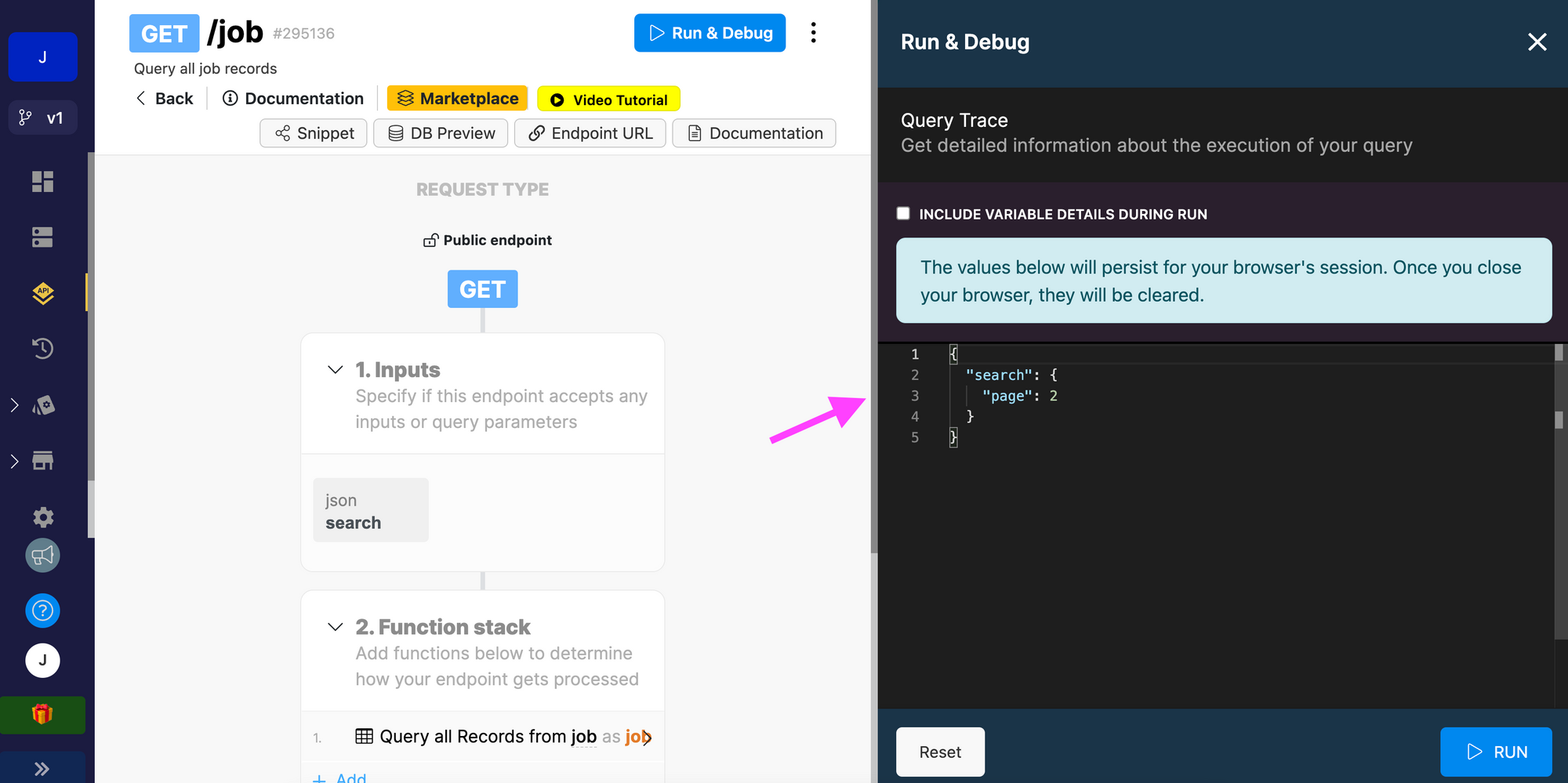
4- Format the JSON input in the "Run & Debug" mode of Xano, add a page object inside the input variable you created earlier:

In the example above, if you run the query, you will get all the items on page 2.
Step 2 – Add the Paginated Xano Collection in WeWeb
In WeWeb, you'll want to:
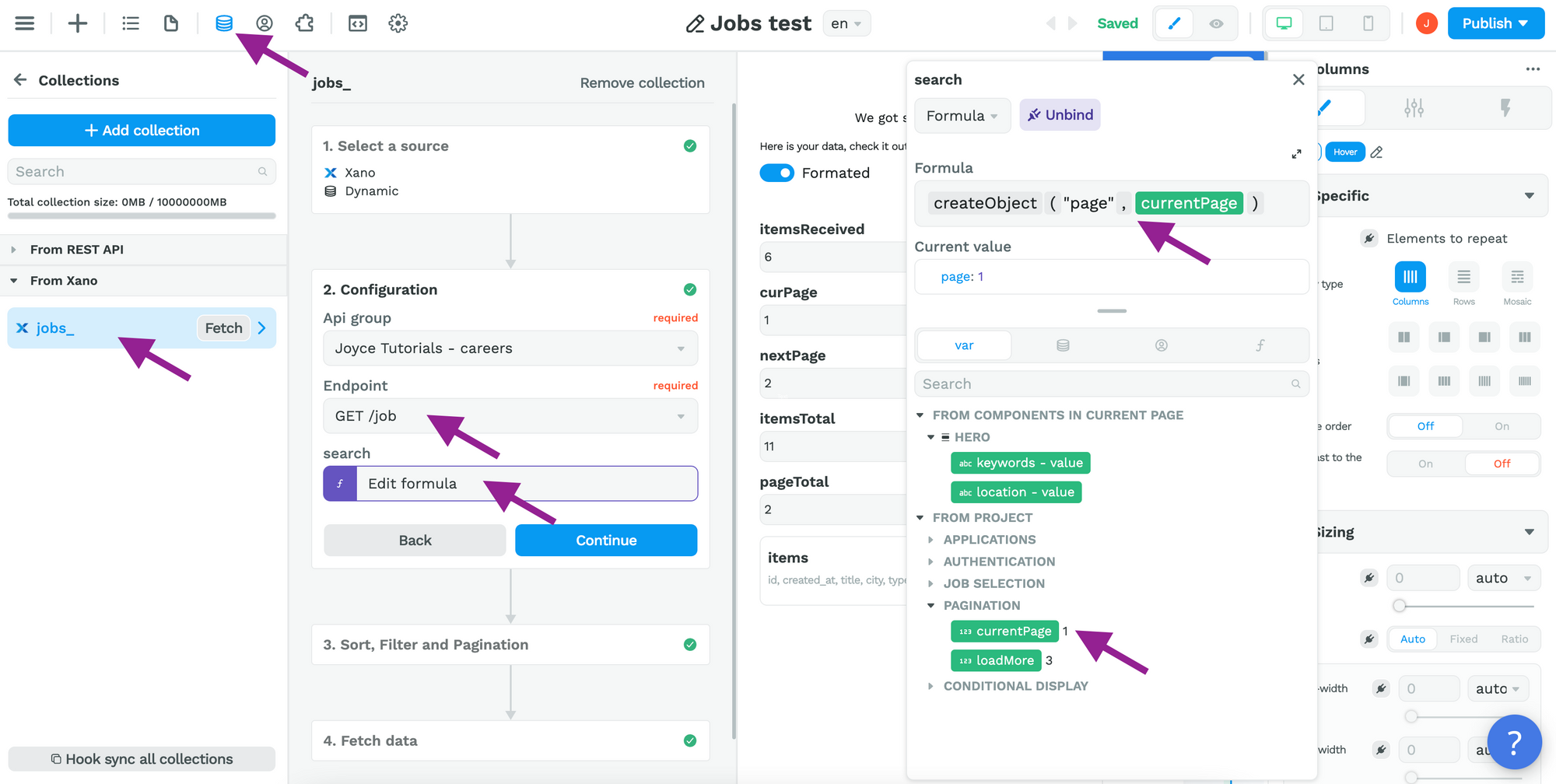
- add a Collection with a Xano data source,
- select the API group and endpoint you prepared
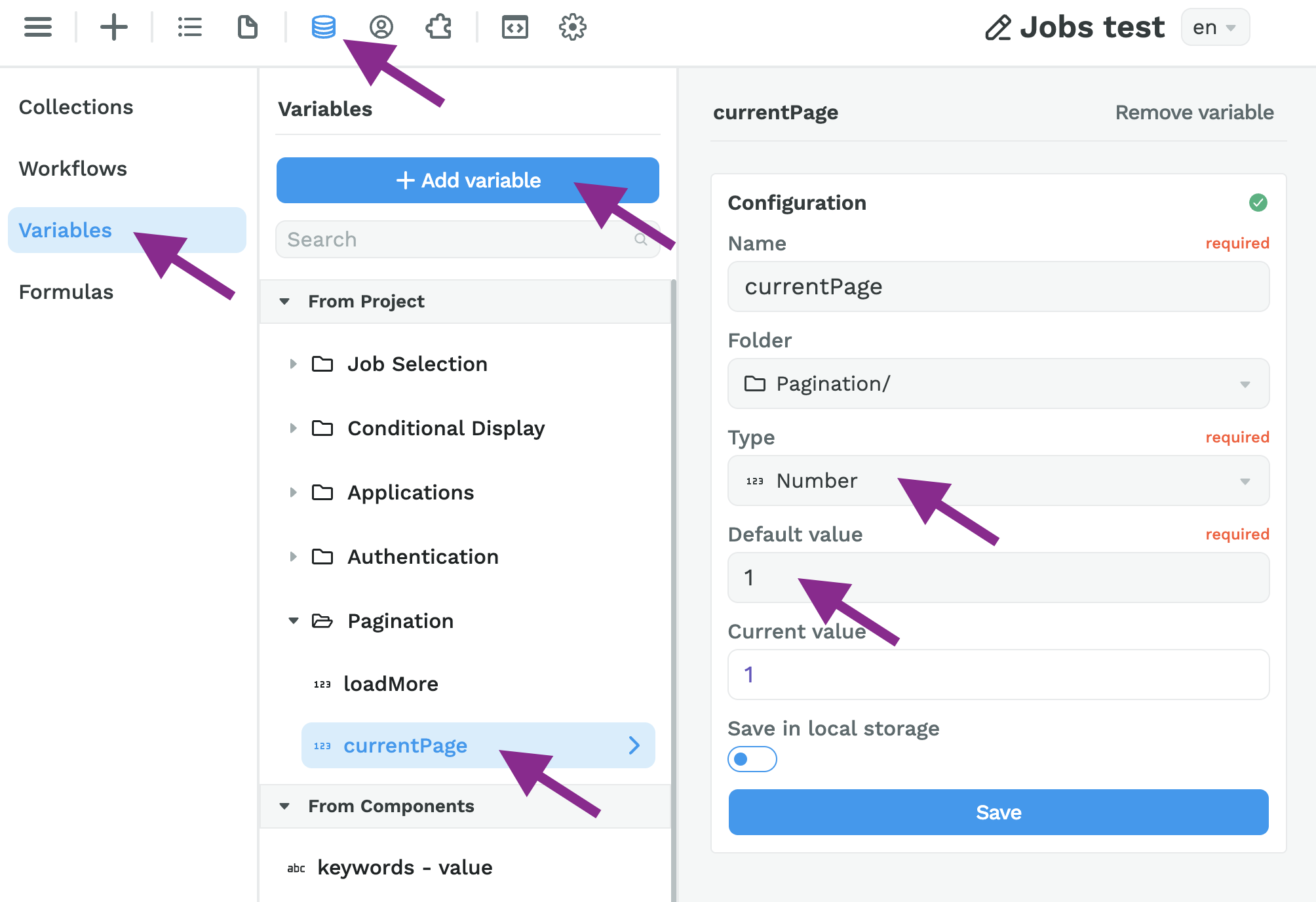
- bind the JSON input – named "search" in our example – to a Number Variable that has a default value of 1:

Notice that we bind the JSON "search" input to an Object that matches the structure we configured earlier in Xano, i.e. {"page": integer} :

This will ensure that the frontend fetches the items on page 1 by default.
The current page number will change based on user interaction (more on that in a second) but WeWeb will always fetch only the items on that page from Xano.
Step 3 – Bind the Collection in WeWeb
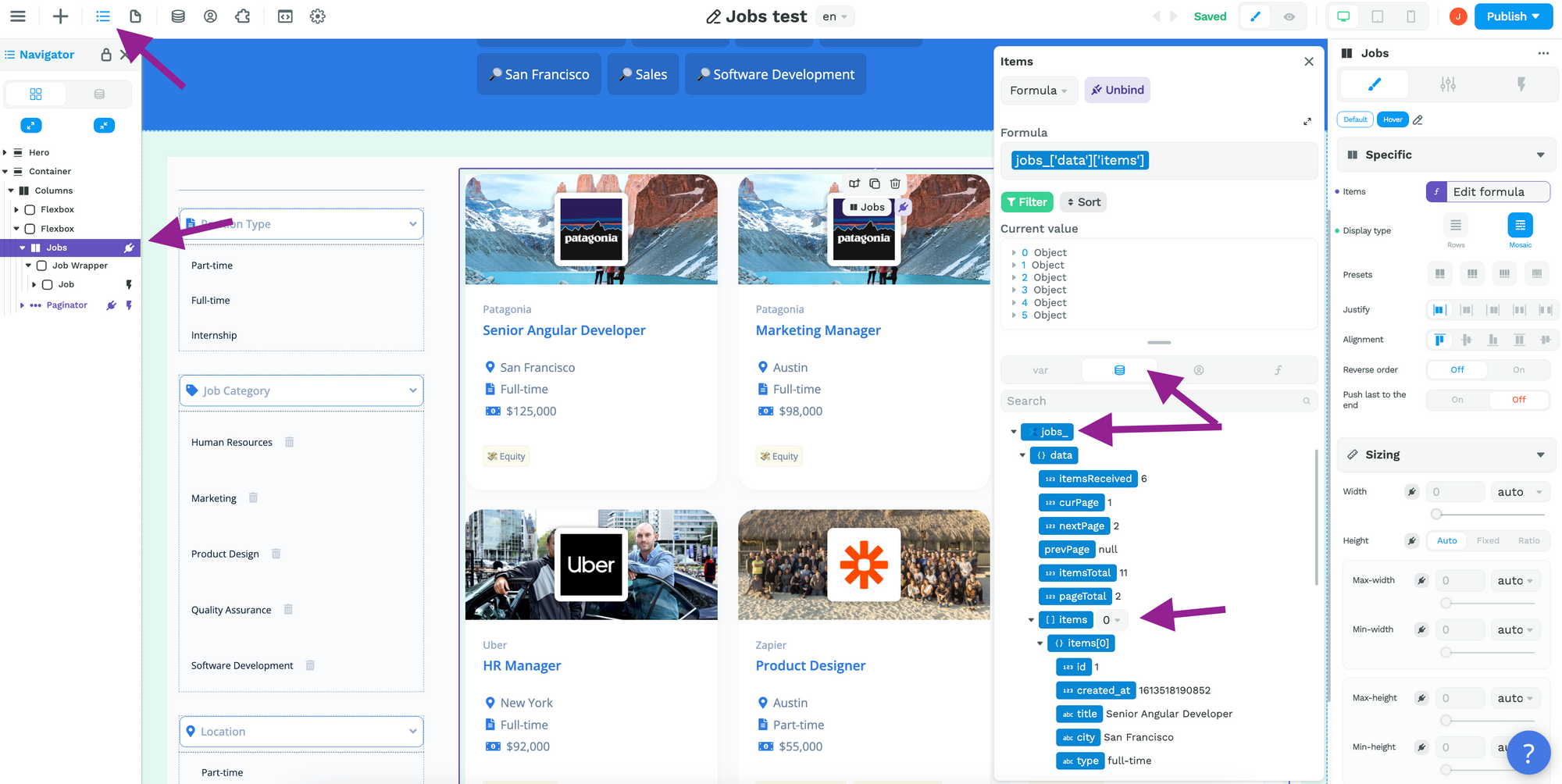
On the Canvas, you'll want to bind the items from the data in your Collection to the Container where you will display your list of items.
In the example below, we bind the Jobs Collection to a Columns element:

The binding of the Collection List Items is the same as with any other Collection List. If you're unsure how to display the job title or company logo on the page, please refer to the user documentation on binding.
Step 4 – Add & Configure the Paginator in WeWeb
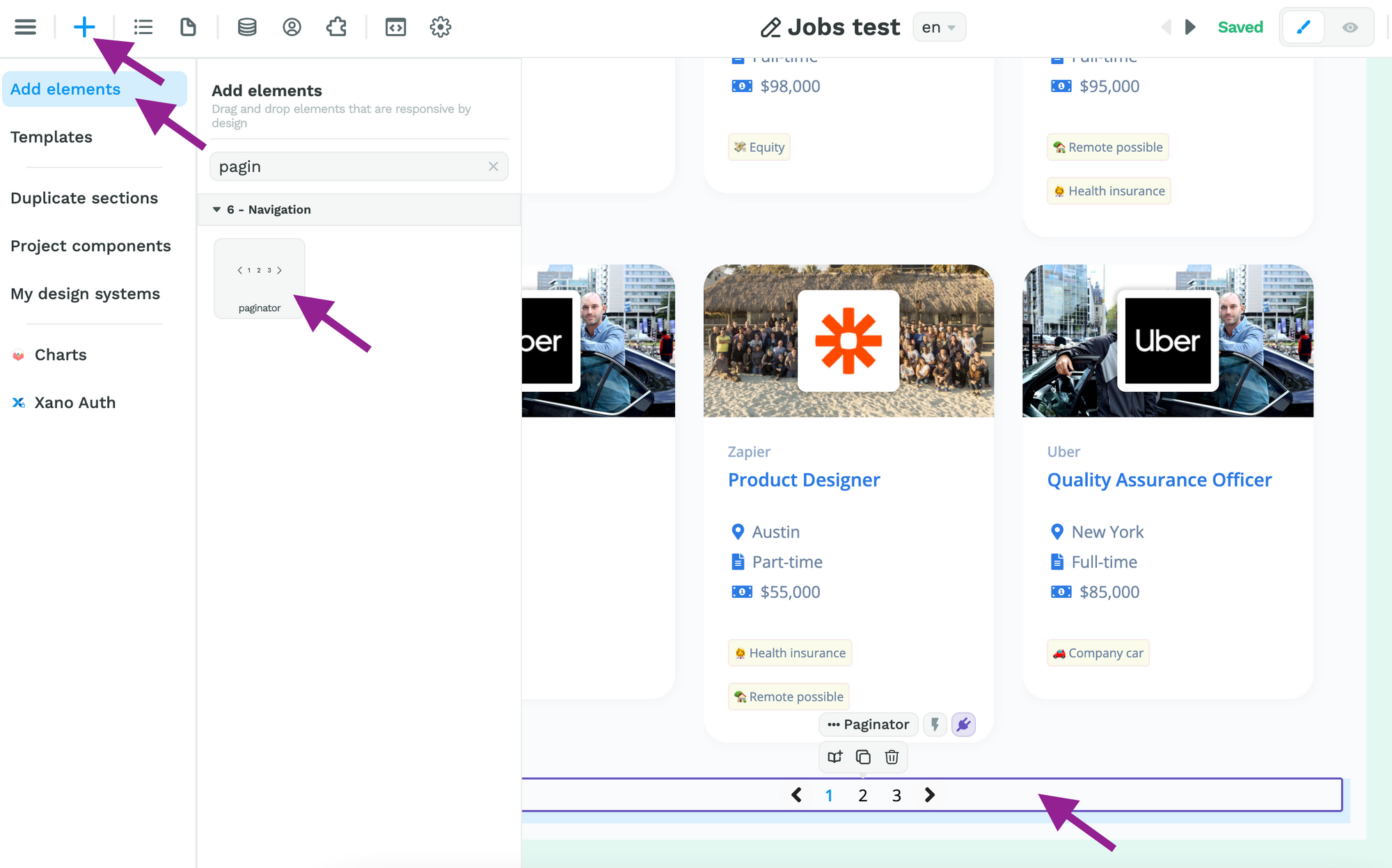
Now that you have fetched your paginated Collection from Xano in WeWeb and displayed the first page items in the Editor, you can add WeWeb's Paginator element on the Canvas:

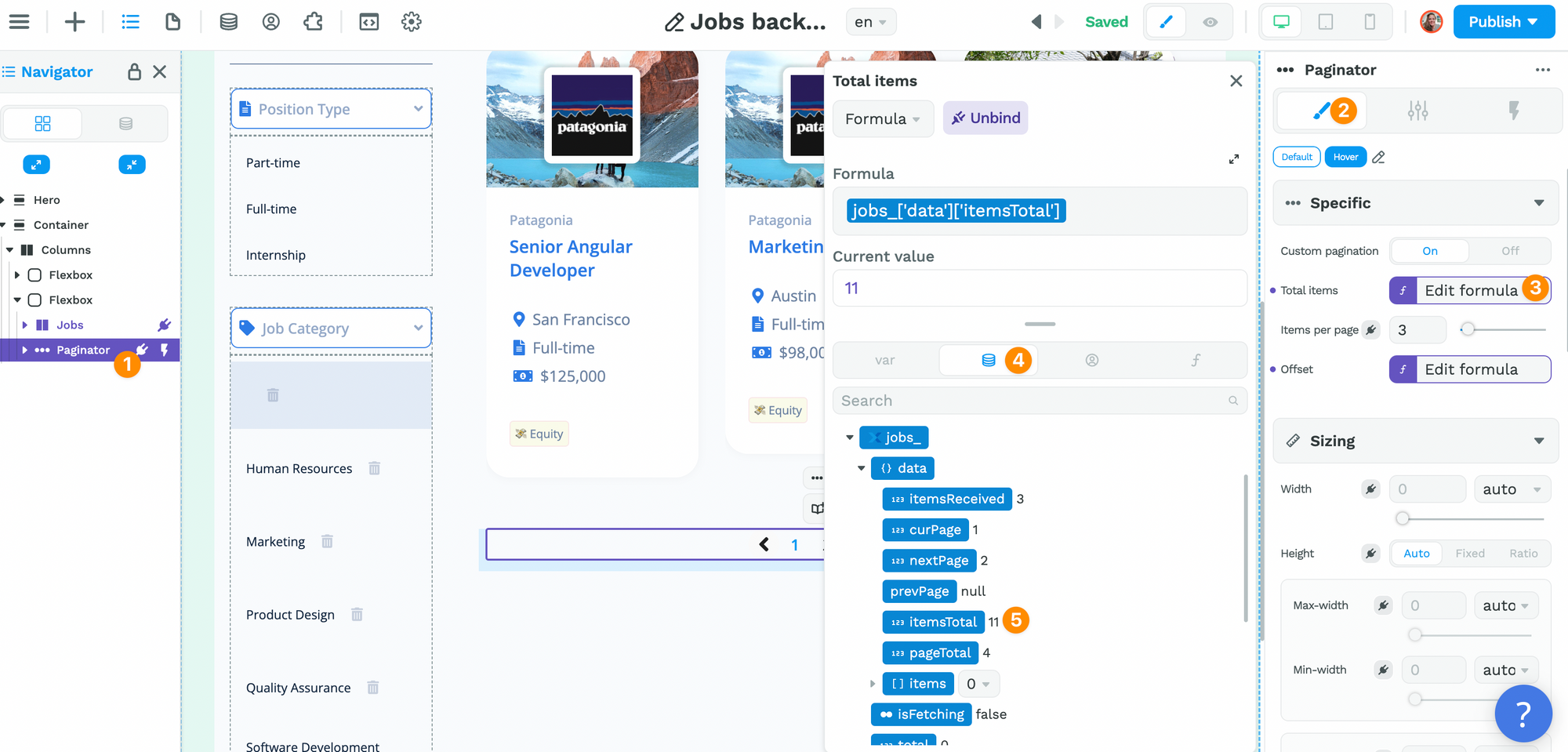
Since we are using backend pagination, we'll need to enable the "Custom pagination" setting of the Paginator:
Total items is the itemsTotal variable in the Xano Collection, i.e. the total number of items you would have if you didn't add pagination.

Items per page is the number of items your database will send back per page. In this example, we modified the pagination in Xano to receive only 3 items per page.
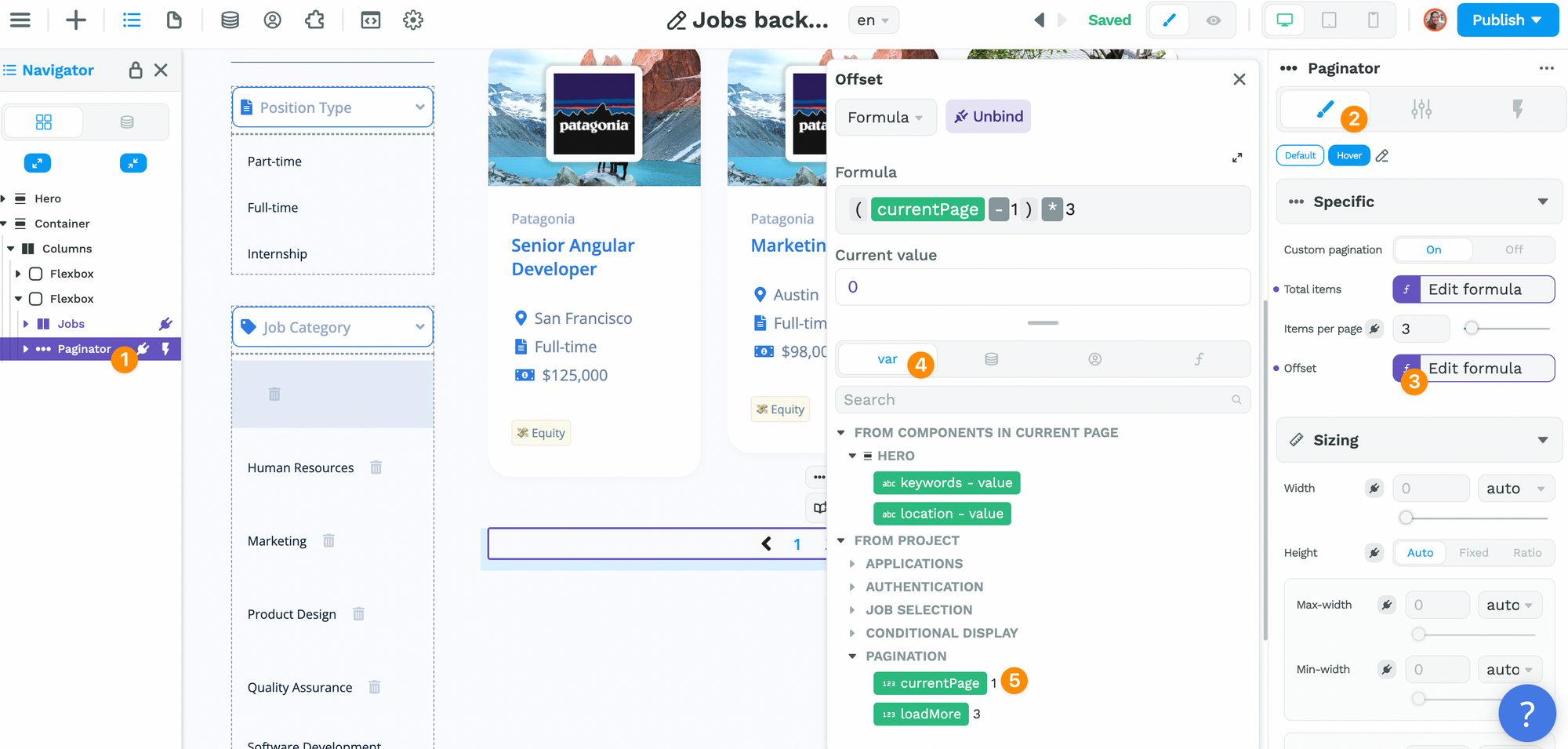
Offset is the index of the first item to display. To calculate this index, we must take our currentPage variable minus 1 multiplied by the number of items per page:

In the example above, the first item to display on the page is index 0.
Step 5 – Add a Workflow on the Paginator
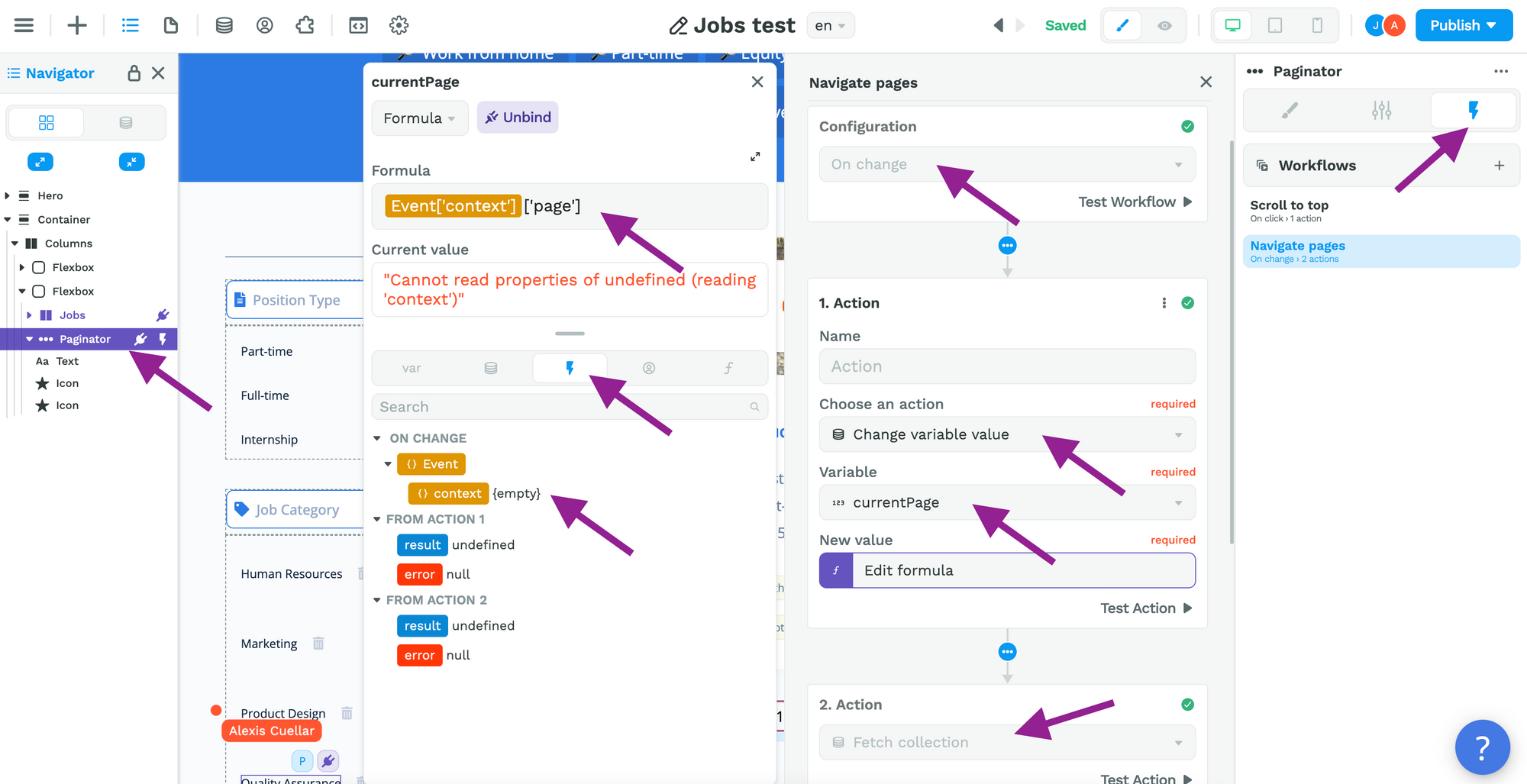
Once you have configured the Paginator element, you'll want to add a Workflow that:
- triggers
On change - changes the
currentPagevariable toevent.context.page - refetching the Collection you are working with (the
jobs_Collection in our example)

And voilà! You should be good to go.
Enable the Preview mode to check that everything is working correctly.
Reach out to the WeWeb Community if you get stuck.