🦺 Custom CSS
702
In WeWeb, you can add custom CSS at element level, page level, or project level.
In this article, we will cover:
- where to add custom CSS at element, page, or project level, and
- how to import a global CSS stylesheet.
🚨 Two words of caution:
1- The custom CSS you add at page or project level does not currently render in preview mode. You need to publish your project to view the changes.
2- When you add custom CSS to a page or project, you should not add any <head> or <body> tags. WeWeb handles those tags for you.
Custom CSS
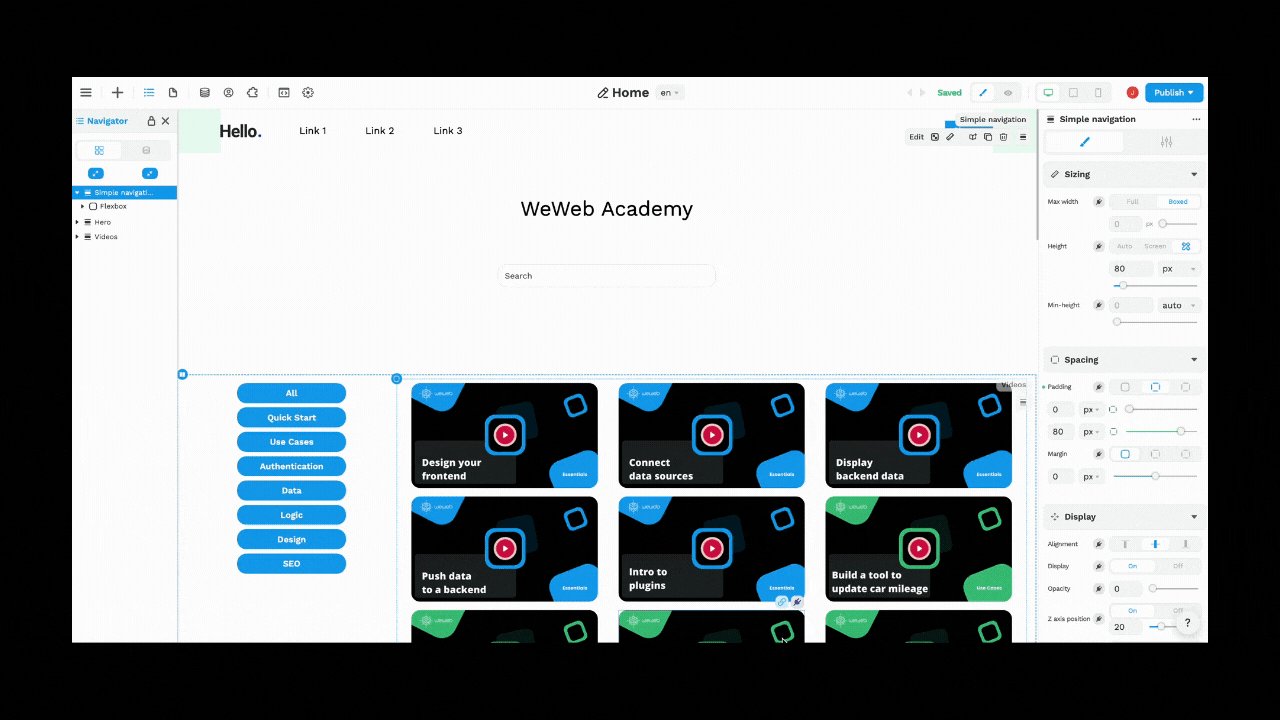
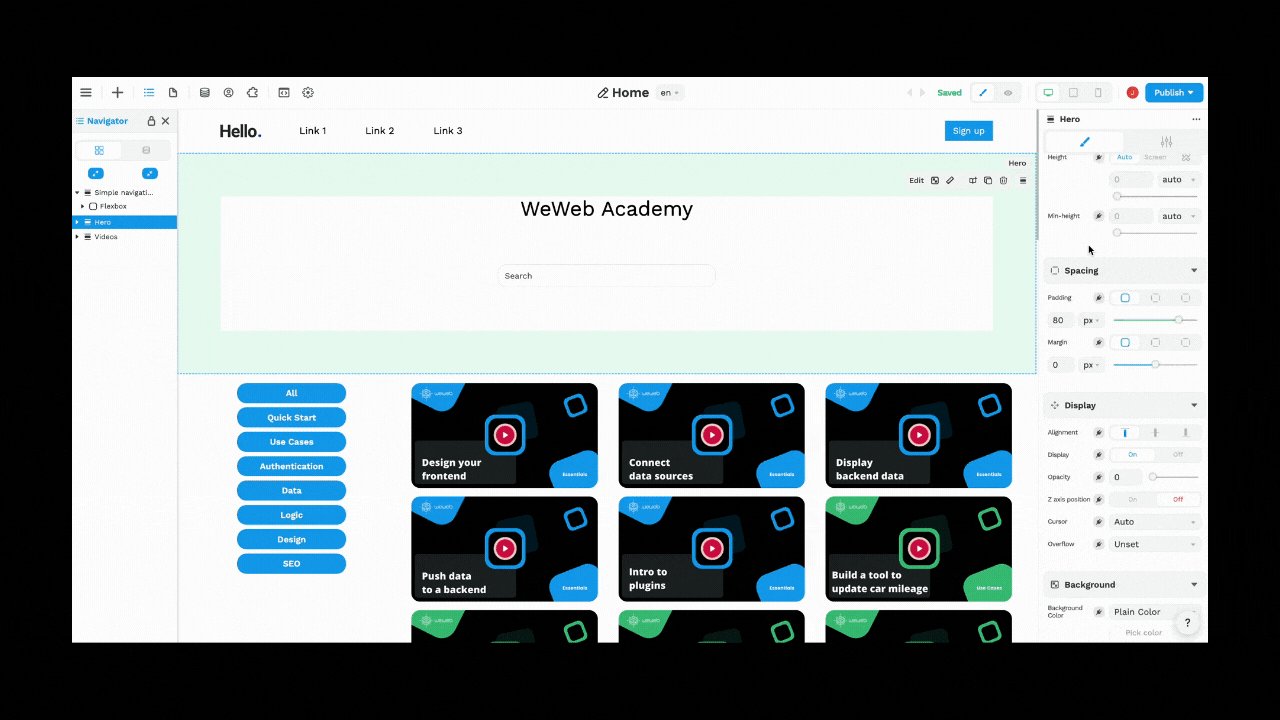
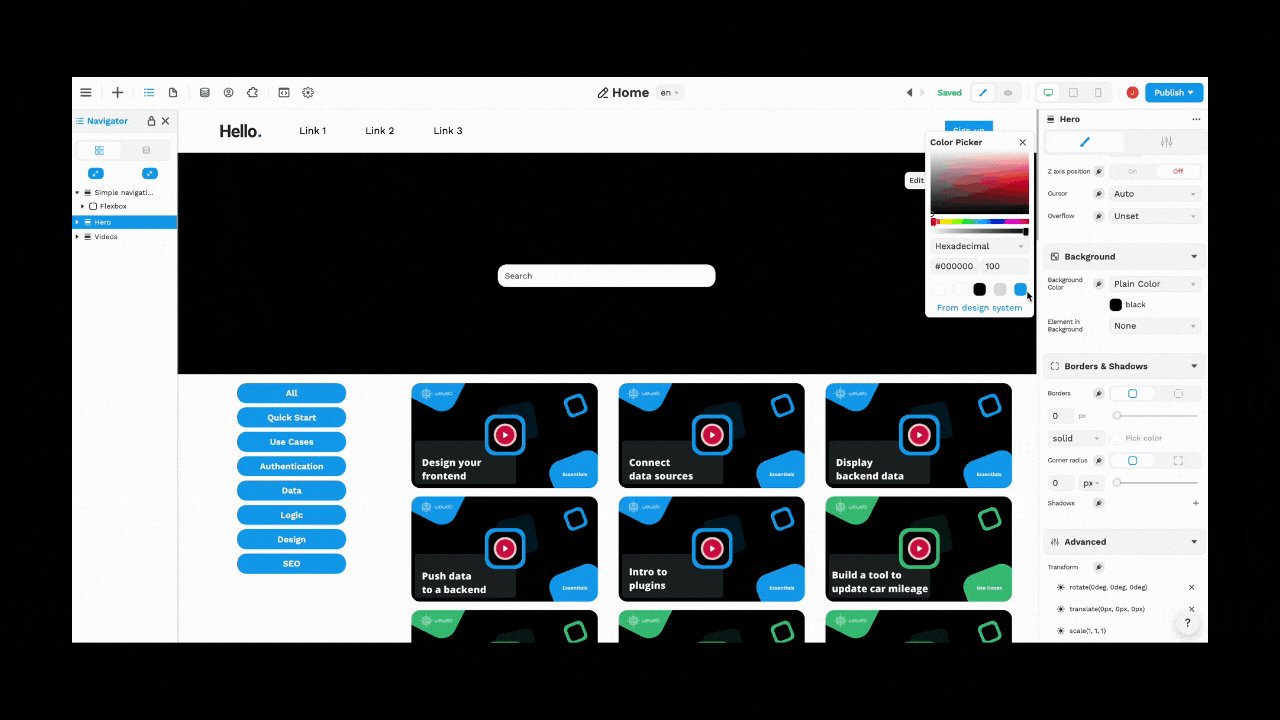
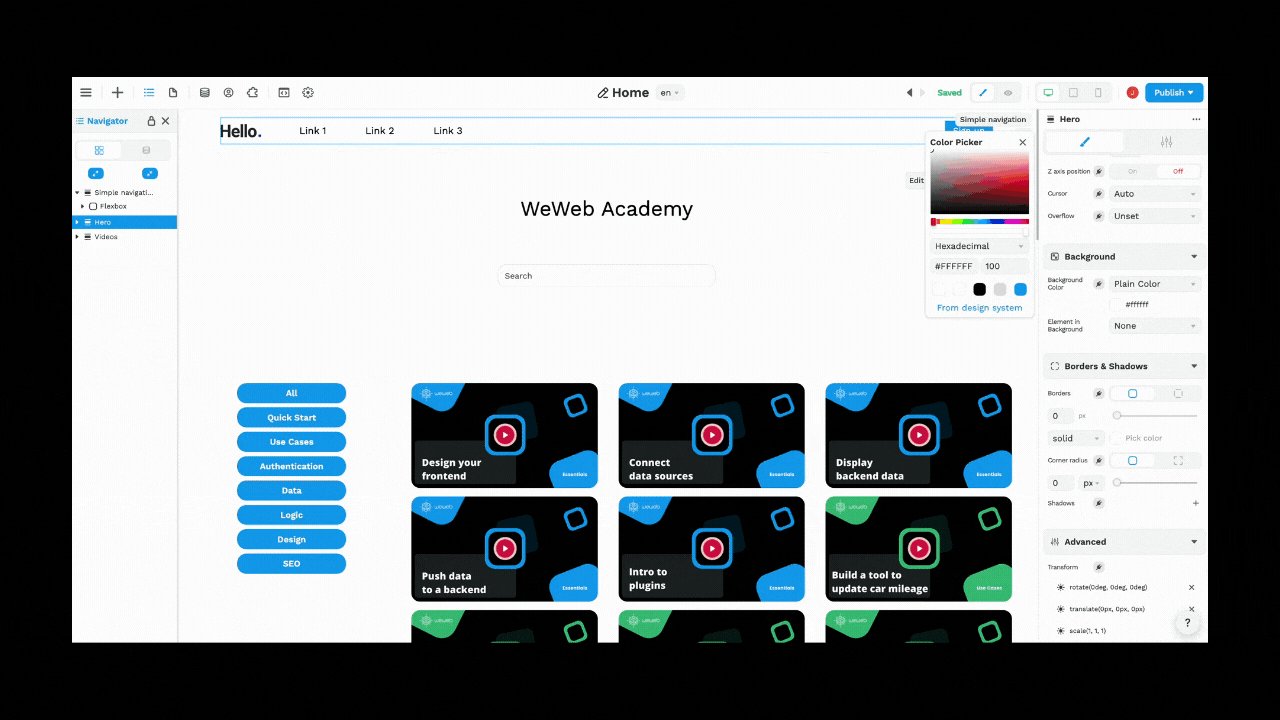
Custom CSS on an Element
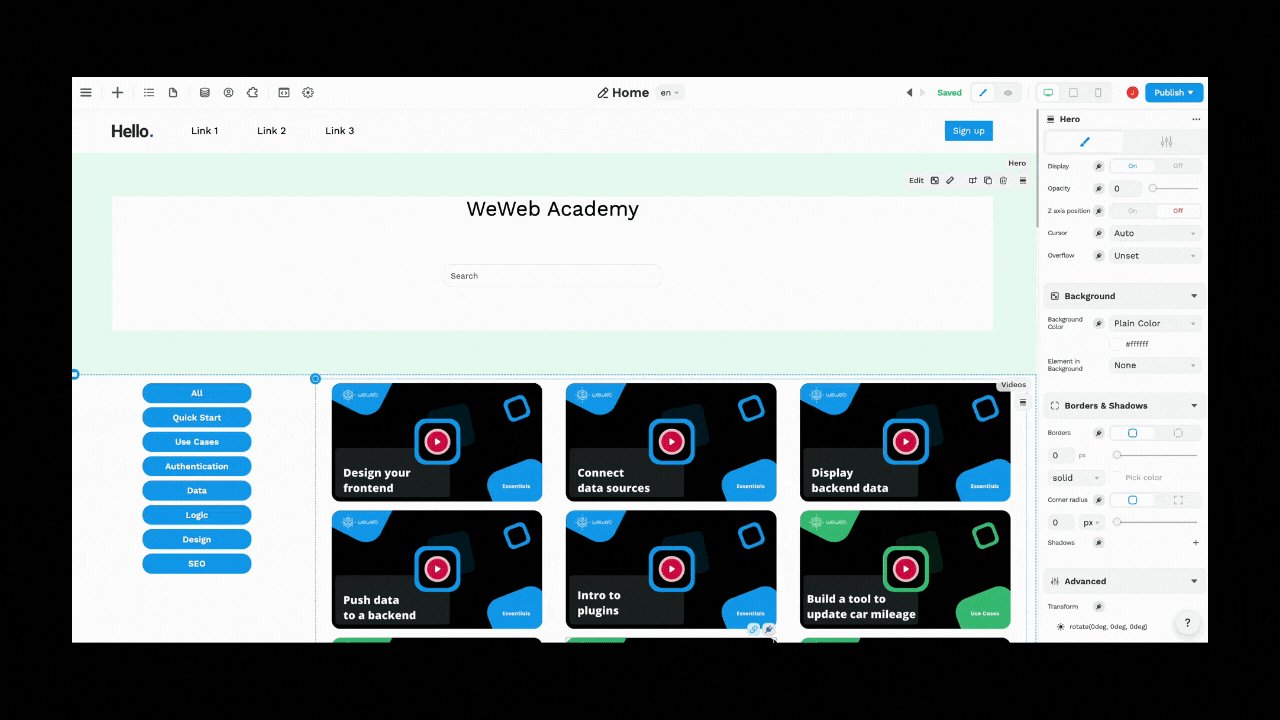
In the example below, we are changing the background color of a section, so we:
- Select the section on which you want to apply the change
- Go to the Styling > Background menu
- Change the background color

Custom CSS on a Page
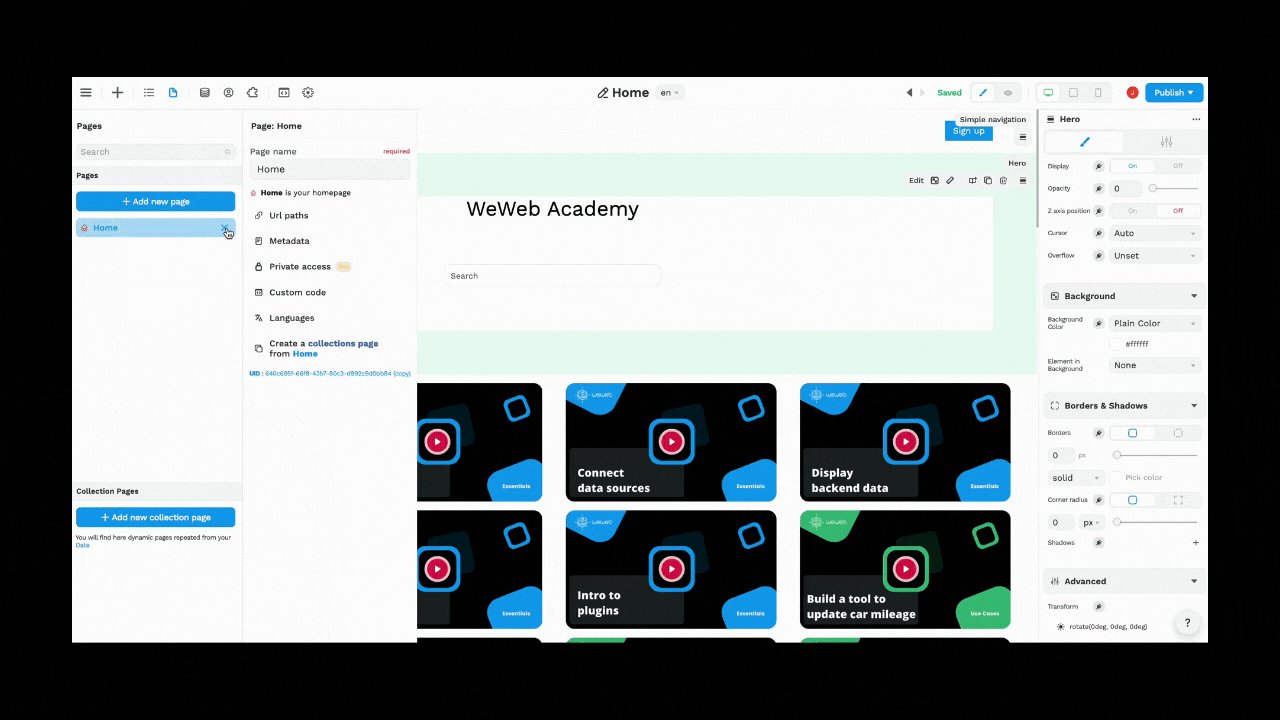
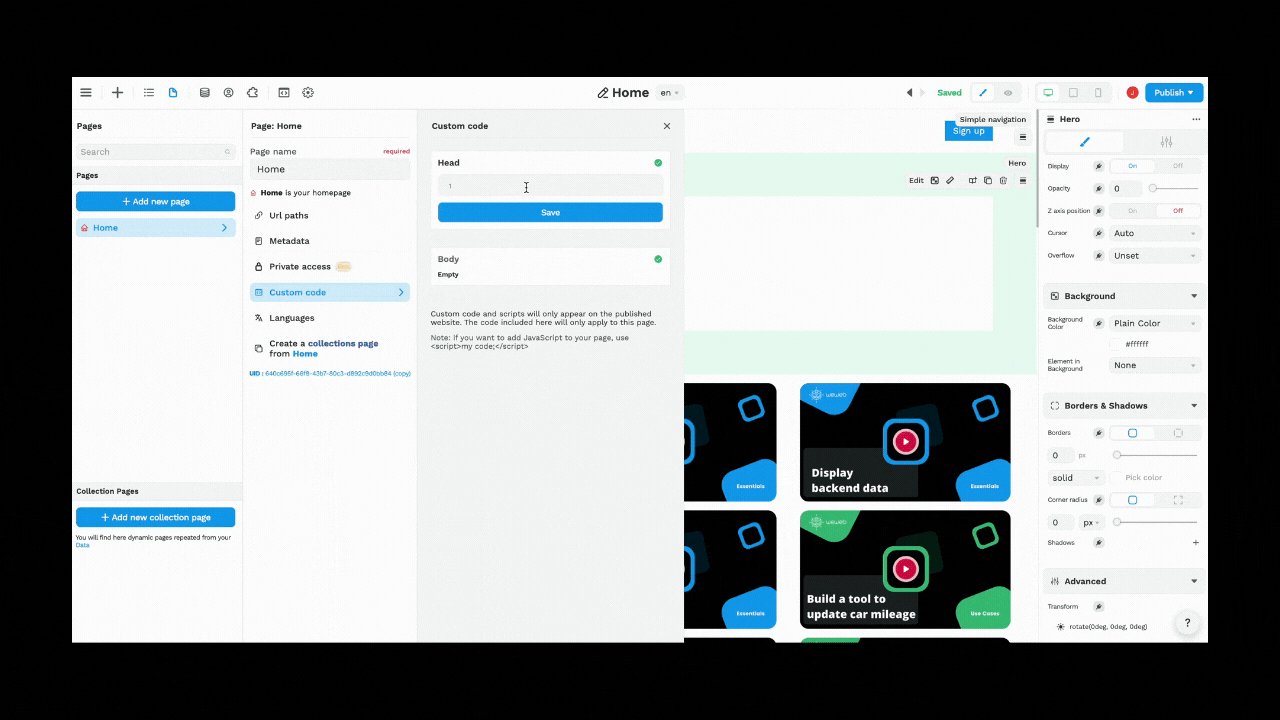
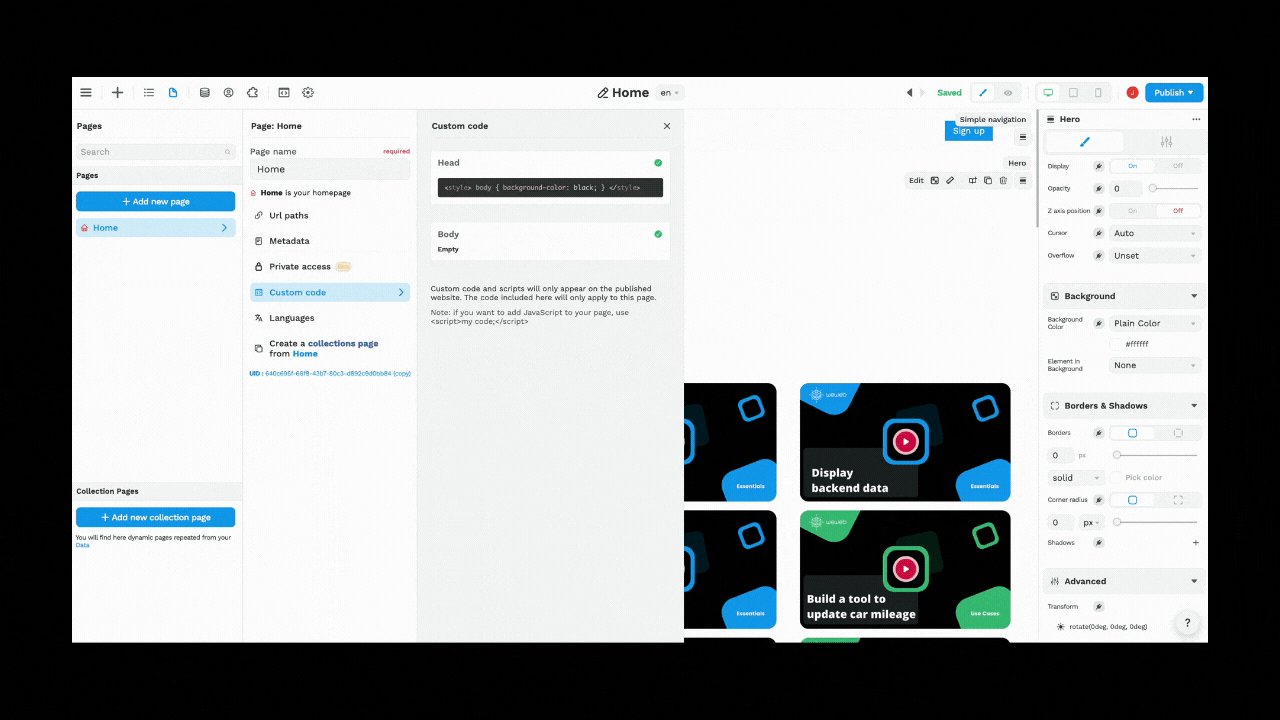
In the example below, we are changing the background color of a page, so we:
- Go to Page Settings > Custom Code
- Add the style you want in the head

🚨 Warning 🚨
Custom code at page level does not currently render in preview mode. You need to publish your project to view the changes
Keep in mind that, when you add custom CSS to a page or project, you should not add any <head> or <body> tags. WeWeb handles those tags for you.
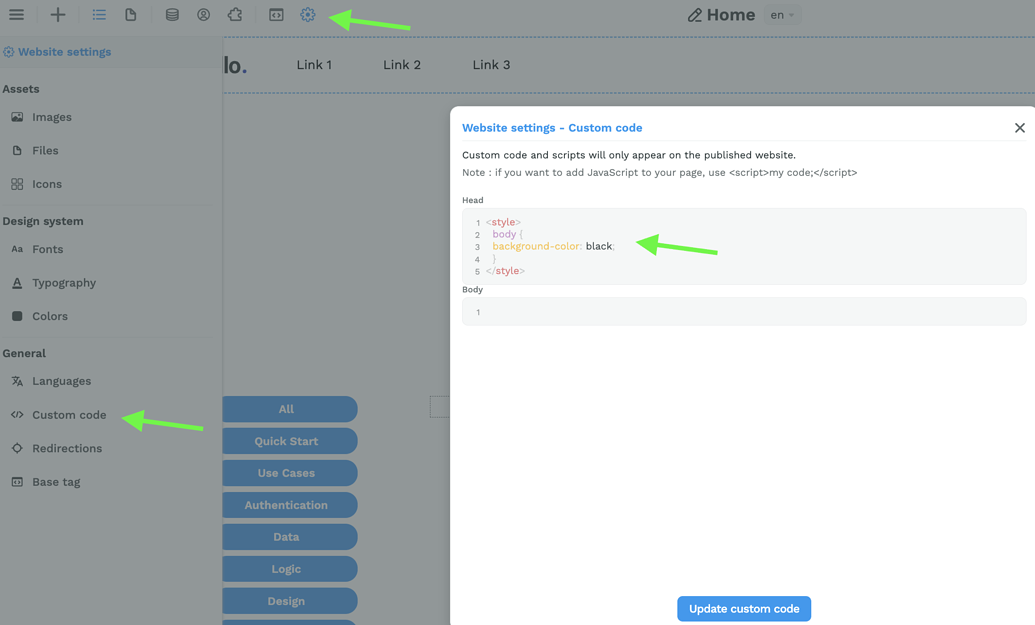
Custom CSS on a Project
In the example below, we are changing the background color of all pages in the project, so we:
- Go to Project Settings > Custom Code
- Add the style you want in the head

🚨 Warning 🚨
Custom code at page level does not currently render in preview mode. You need to publish your project to view the changes
Keep in mind that, when you add custom CSS to a page or project, you should not add any <head> or <body> tags. WeWeb handles those tags for you.
Global CSS
In WeWeb, you can add global styles in CSS. Here’s how:
👉 Upload your CSS stylesheet to WeWeb
Go to your project Settings > File > Upload new file and uploading your CSS stylesheet
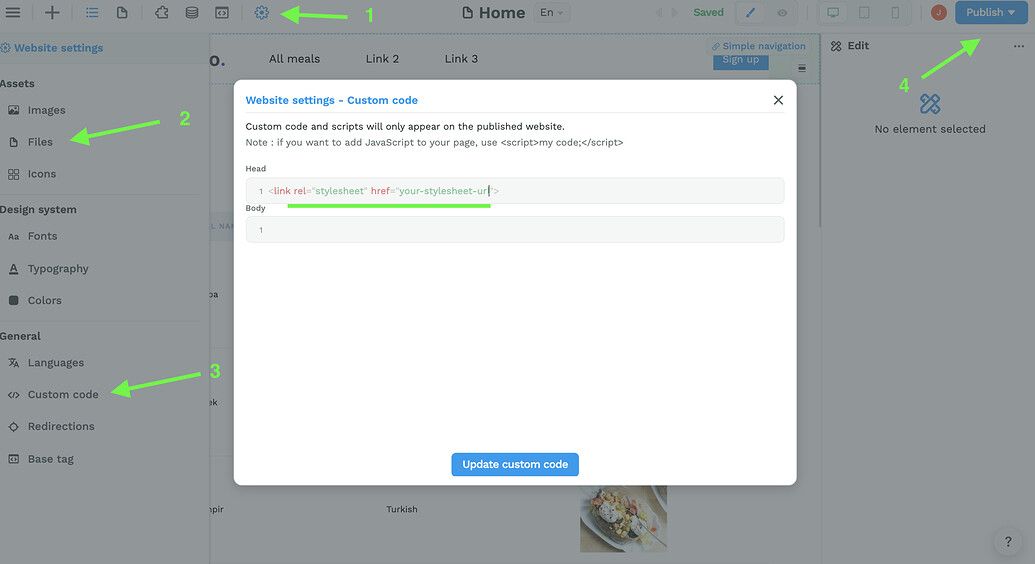
👉 Link your CSS stylesheet in the head of your WeWeb project
First, copy the file’s URL by clicking on the top left green icon of your CSS file once it’s been uploaded to open it in a new tab
Then, go back to your project Settings > Custom code and link to your CSS stylesheet in the head:
<link rel="stylesheet" href="url-you-copied-above">
👉 Publish the website

🚨 Warning 🚨
Changes you make in the custom code will NOT show in the editor. You will only be able to see the changes on the published website.
Keep in mind that, when you add custom CSS to a page or project, you should not add any <head> or <body> tags. WeWeb handles those tags for you.