✅ Message After Form Submission
548
When a user submits a form, it is best practice to let them know that their form submission went through ok.
If you don't, chances are the user will submit the forms multiple times before giving up, unsure what to think of your service.
If there form submission go through, you probably want to let them know as well, maybe invite them to give you a call or send you an email to let you know.
There are 2 common ways to do this.
1- Redirect the user to a another page after the form is submitted, or
2- Display a success or error message on the page.
Option 1 – Redirect the User to Another Page
When would you do this?
A lot of marketers like to redirect users to a specific thank you page when a user downloads an ebook for example because they find it easier to track page views.
How would you do this in WeWeb?
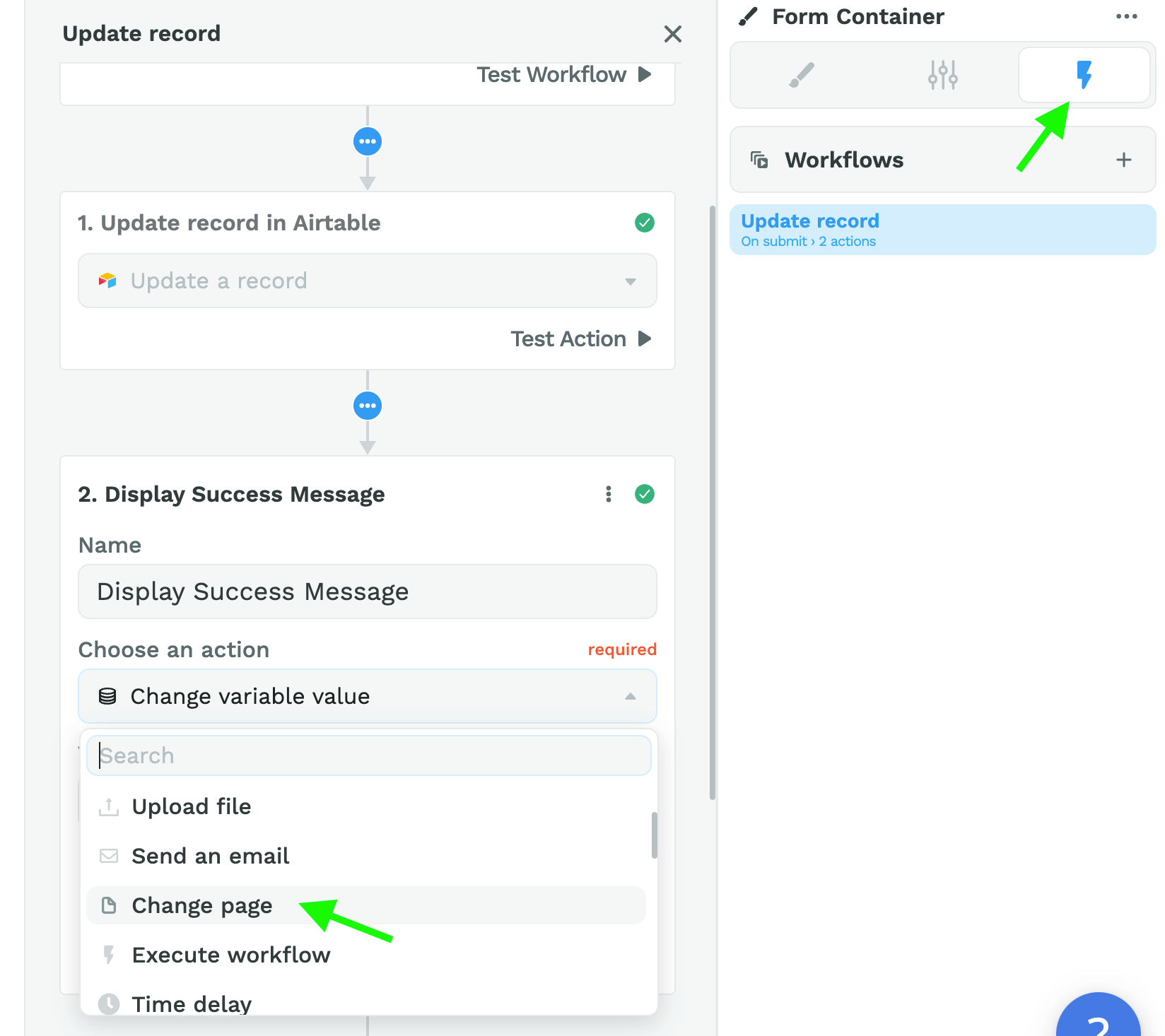
You would add a "Change page" action in your workflow. In the example below, after a user submits a form to update a record in Airtable, we could redirect them to another page:

Option 2: Display a Success (or Error) Message on the Page
In order to do that, you would need to use conditional display.
For example, you could hide the Form Container after a successful form submission and display a success message in its place.
Or you could keep displaying the Form Container after a successful form submission (because you want users to be able to submit a new item for example), and display a success message inside the form.
The style of what you display conditionally is up to you but the logic remains the same:
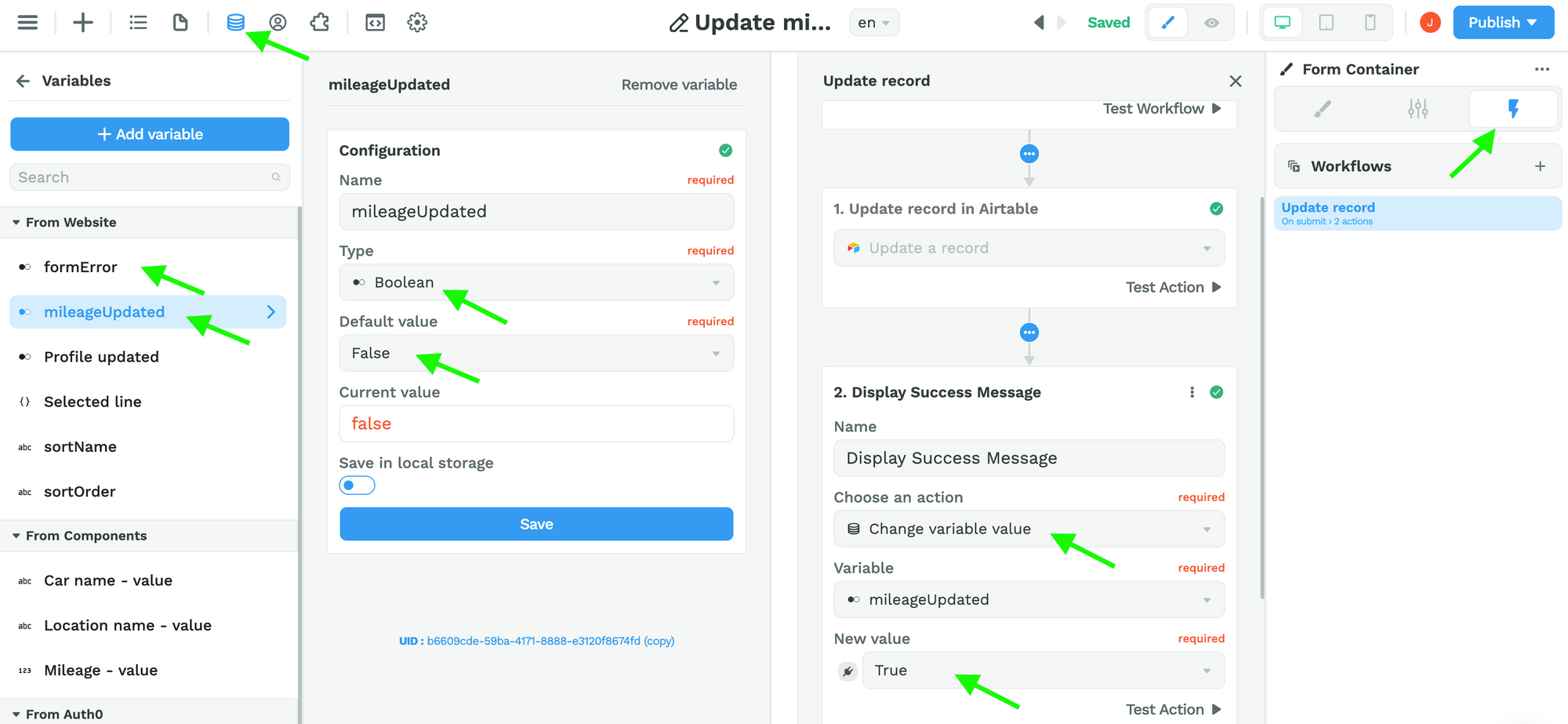
1- create two boolean variables set to false by default (one for the success message, one for the error message)

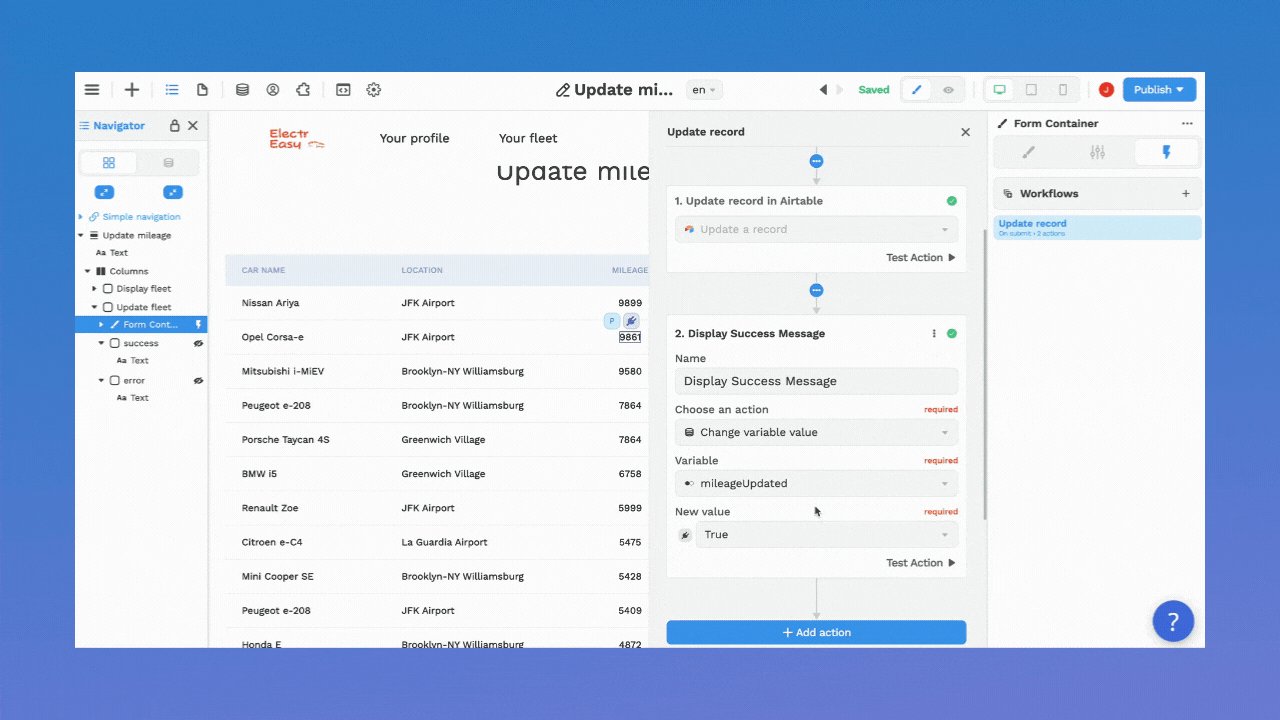
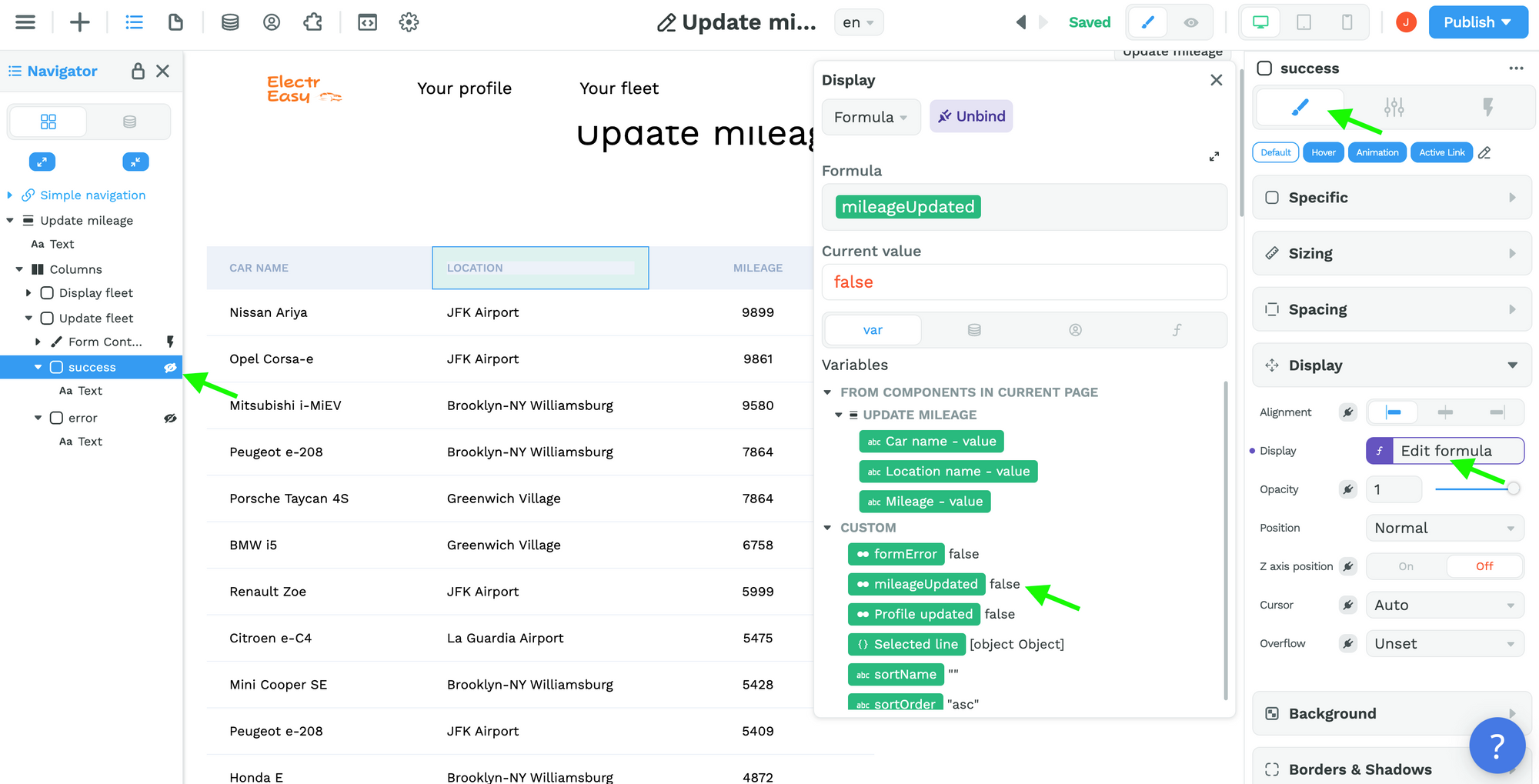
2- design a success message on the Canvas, bind its display to the success message variable

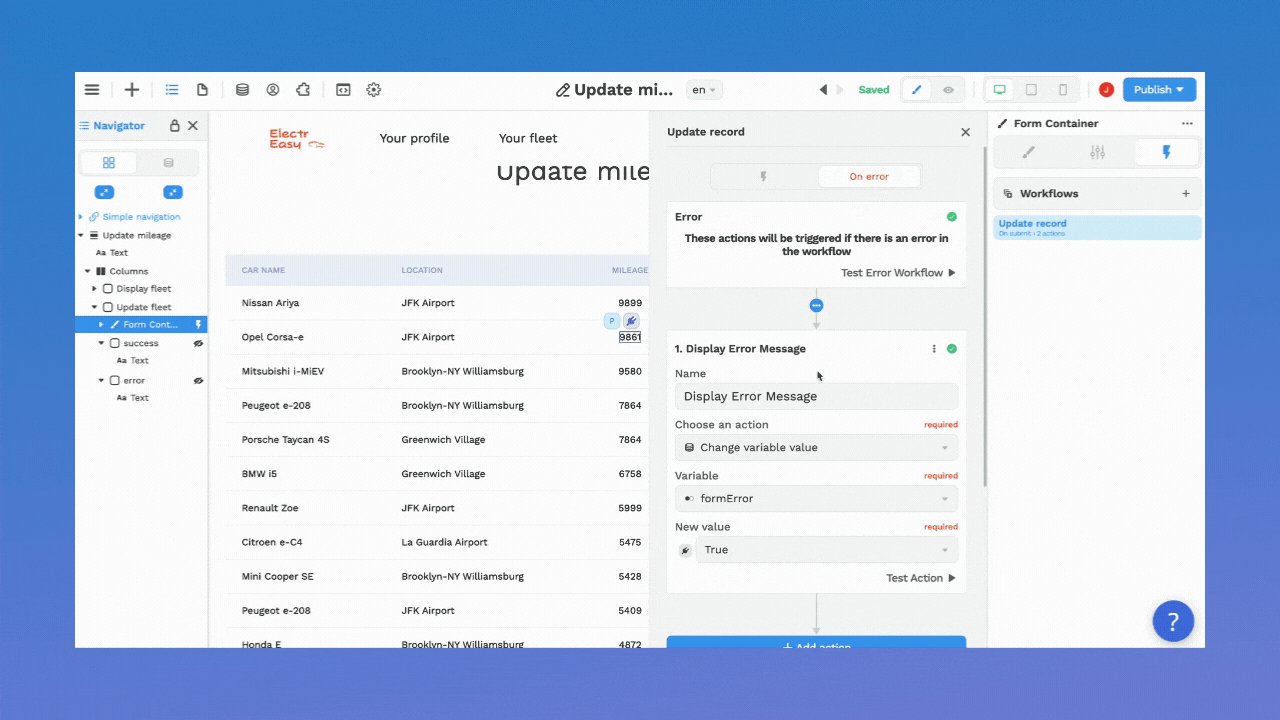
3- design an error message on the Canvas, bind its display to the error message variable
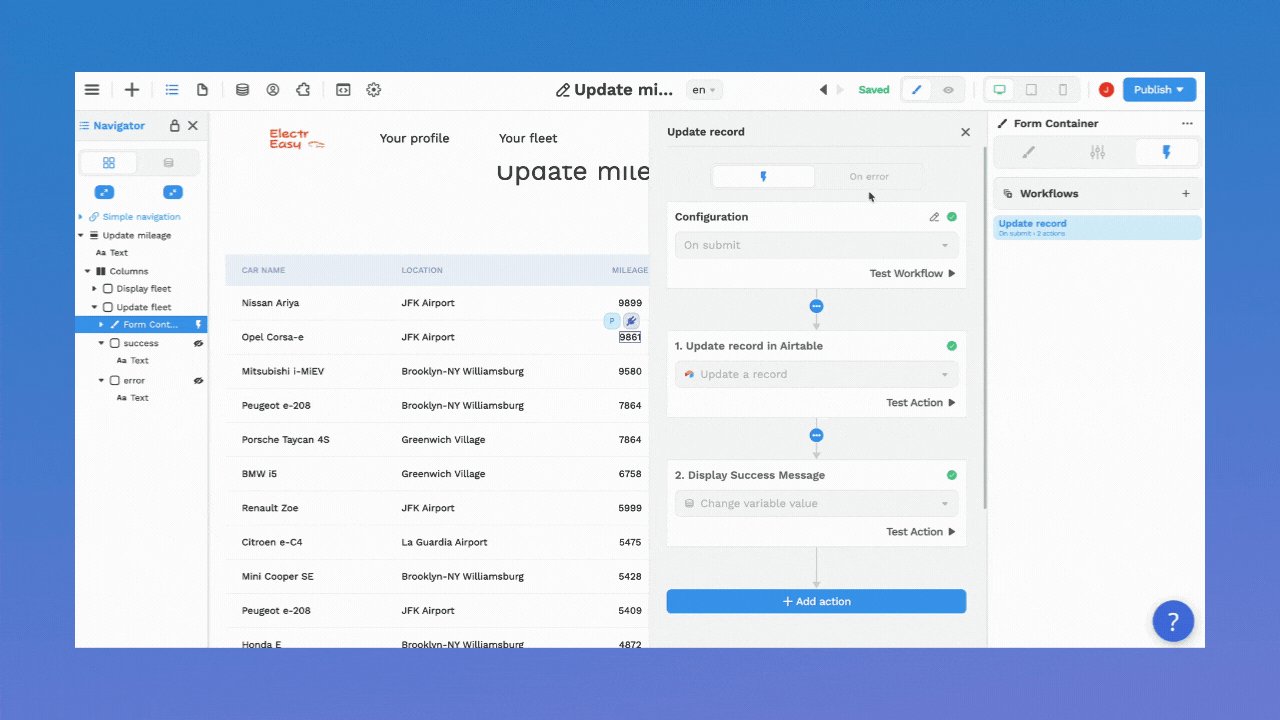
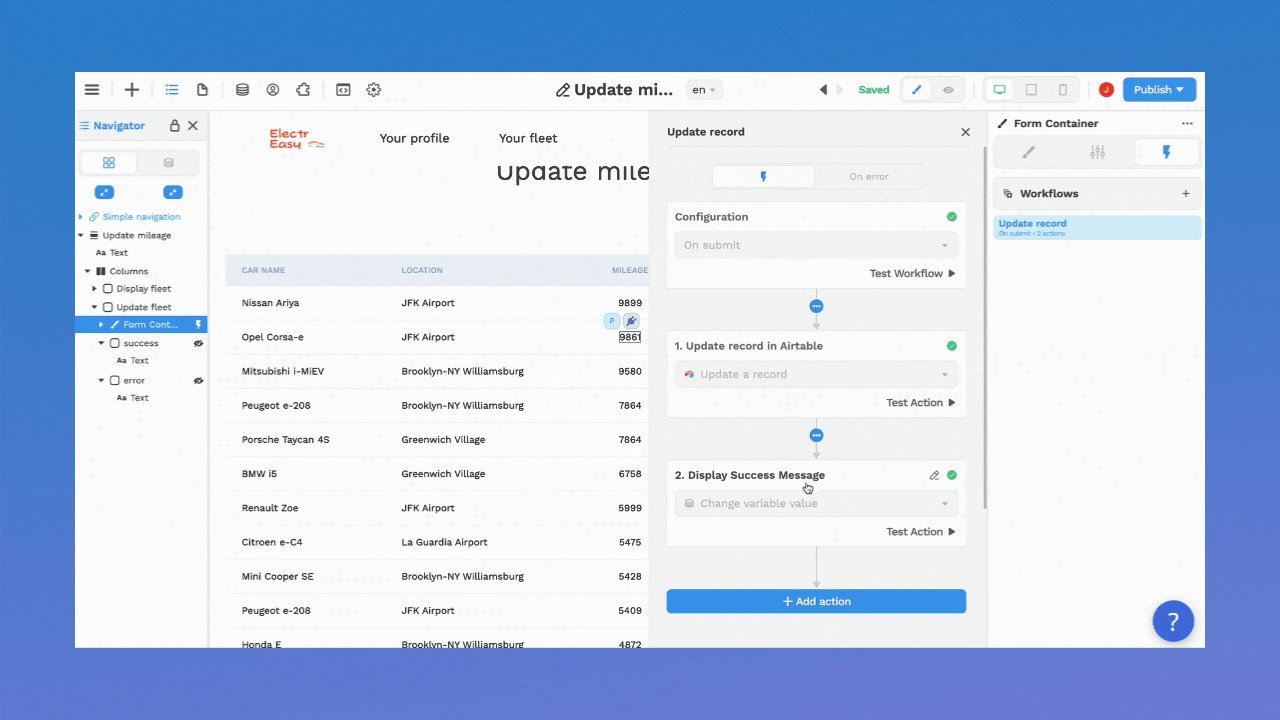
4- in the workflow, change the variable values on success and on error