💾 Exporting and Self-Hosting a Project
706
In this article, you'll learn:
- How to export a project
- How to self-host a project
ℹ️ Before to continue ℹ️
The export project feature is only available on paid plans with a yearly commitment.
The self-hosting feature is only available on Enterprise plans.
How to export a project
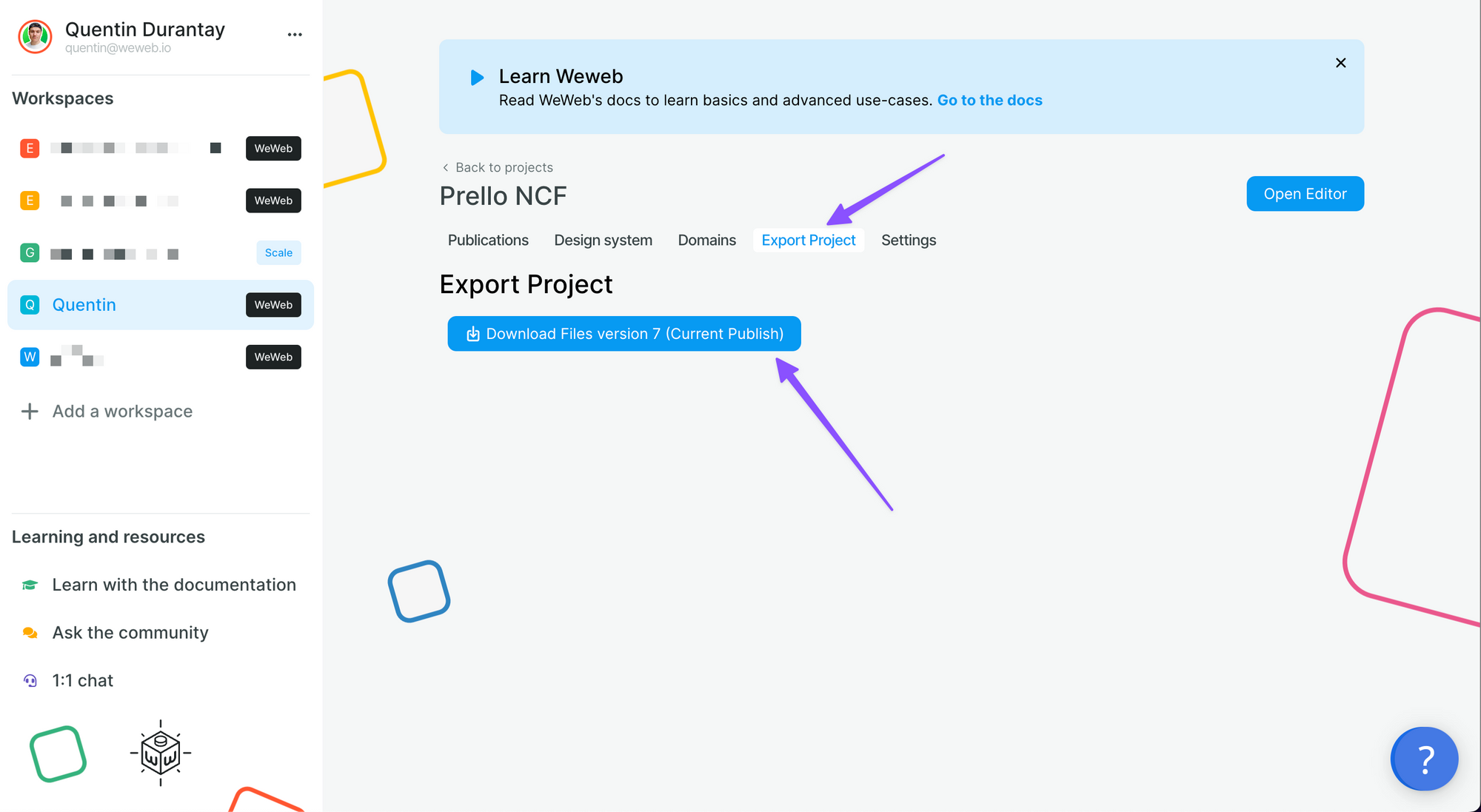
Once the export project feature has been added to your workspace, go to any published project, and you'll find an Export Project tab. Click on it, and you'll be able to download the latest published version for this project:

What if the download button is disabled? Be sure to publish your project at least once!
Once downloaded, you'll find a zip file containing all your project's files (HTML, CSS and JS) ready to host anywhere you want.
How to self-host a project
ℹ️ What's the difference vs code export? ℹ️
Exporting a project means downloading the static files for the frontend app (HTML, CSS and JS files).
If you're using auth in your app (be it Weweb auth, Xano, Auth0 or Supabase), you'll also need to host the Weweb auth server, which check for authentication on the backend, because doing so in the frontend only wouldn't be secure at all.
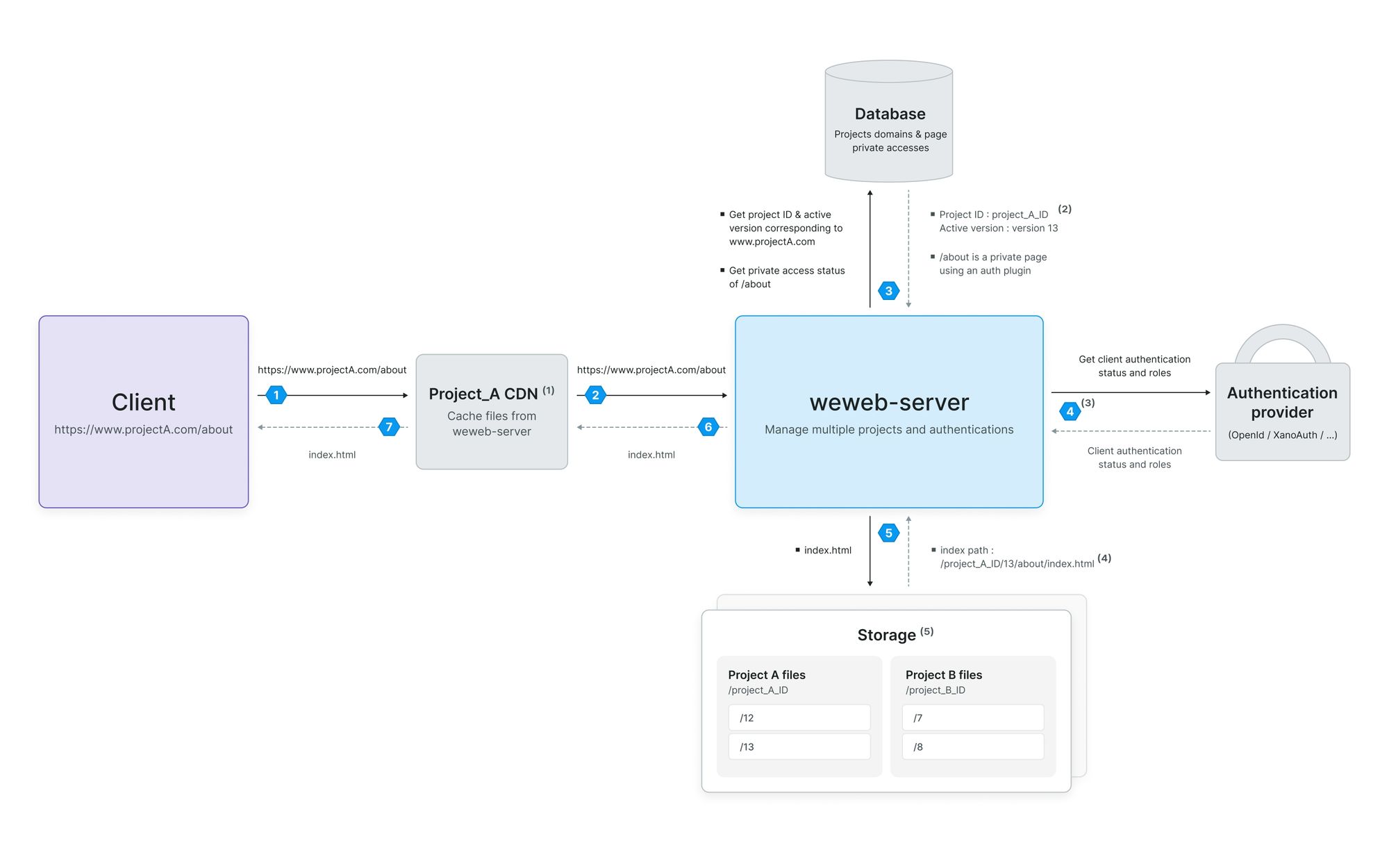
Here's a schema of the self-hosting architecture on a Weweb app:

To configure it, please watch this 5 min video showing you how to self-host a Weweb project:
Weweb auth server is available here: https://github.com/weweb-assets/weweb-server