🧘 Flexbox Container
322
The Flexbox Container is extremely powerful to design complex responsive pages that look good on every device.
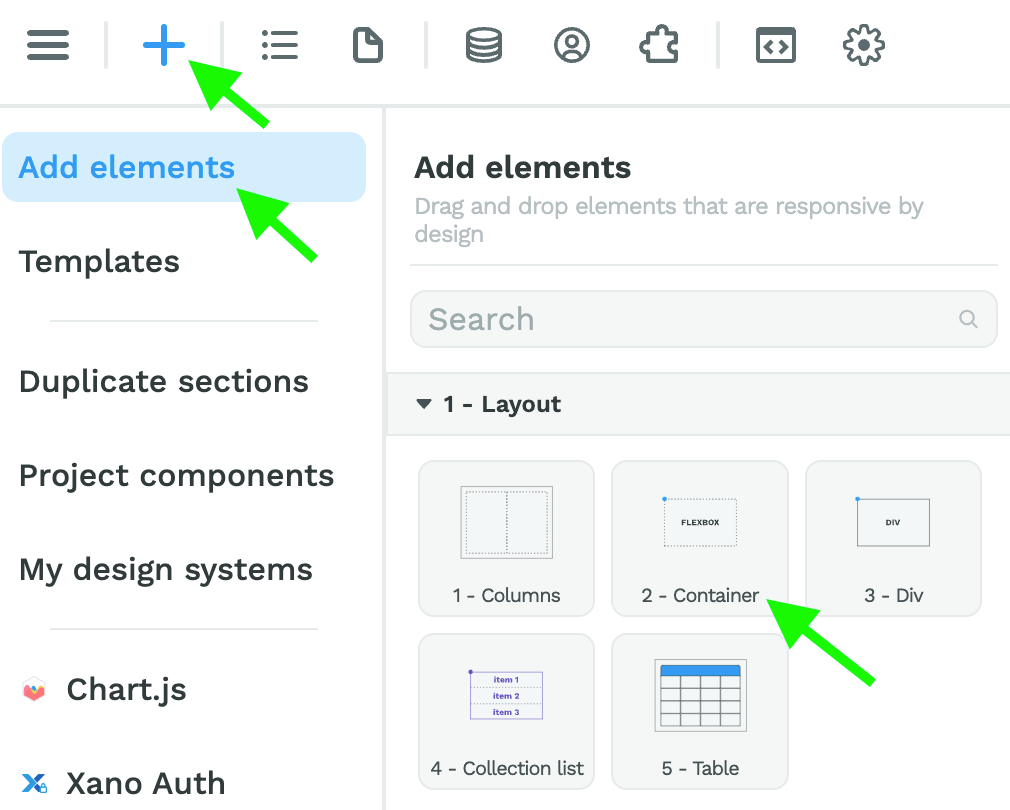
You can find the Flexbox Container in the "Add" menu > "Add elements"

Intro to the Flexbox Container
The one thing to understand about flexboxes is that, the settings you choose at Flexbox level affect the children elements inside that Flexbox.

Ok, what does that mean?
Let's say you have a Flexbox that contains :
- an Image, and
- a Div Block that contains three Text fields.
If you apply the vertical display to the Flexbox, the Image and Div Block will appear underneath each other BUT the three text fields inside the Div Block will still appear side by side by default.
Why?
Because the children elements of the Flexbox you styled are the image and the Div Block. The three text fields are children elements of the Div Block, not the Flexbox.
To learn more about flexboxes, consider reading CSS Tricks' complete guide on flexboxes.
Flexbox Properties
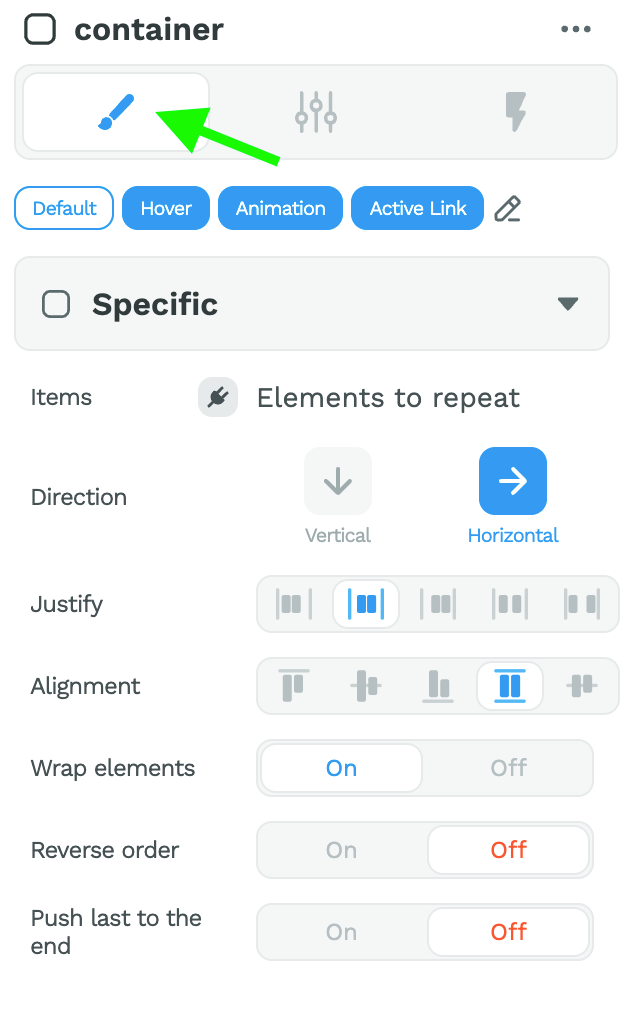
WeWeb's Flexbox Container element contains most of the Flexbox properties, including:
- display children elements vertically or horizontally,
- justify,
- alignment,
- the option to wrap elements or not, and
- reverse the order of children elements (often used to reverse the order of text and images on mobile.

To practice using flexboxes, consider playing the Flexbox Froggy game. It's fun, helpful, and free 🙂
🚨️ WARNING 🚨️
At the moment, WeWeb's no-code Flexbox Container element does not include all the property settings that exist in the coding world, like "order" or "flex-grow" for example. If there are flexbox settings you feel we should prioritize, feel free to reach out in the chat and let us know!