🔁 For Loop
549
The "Iterator (for loop)" Action in no-code Workflows allows you to loop through an array of items and do something with every item in the list.
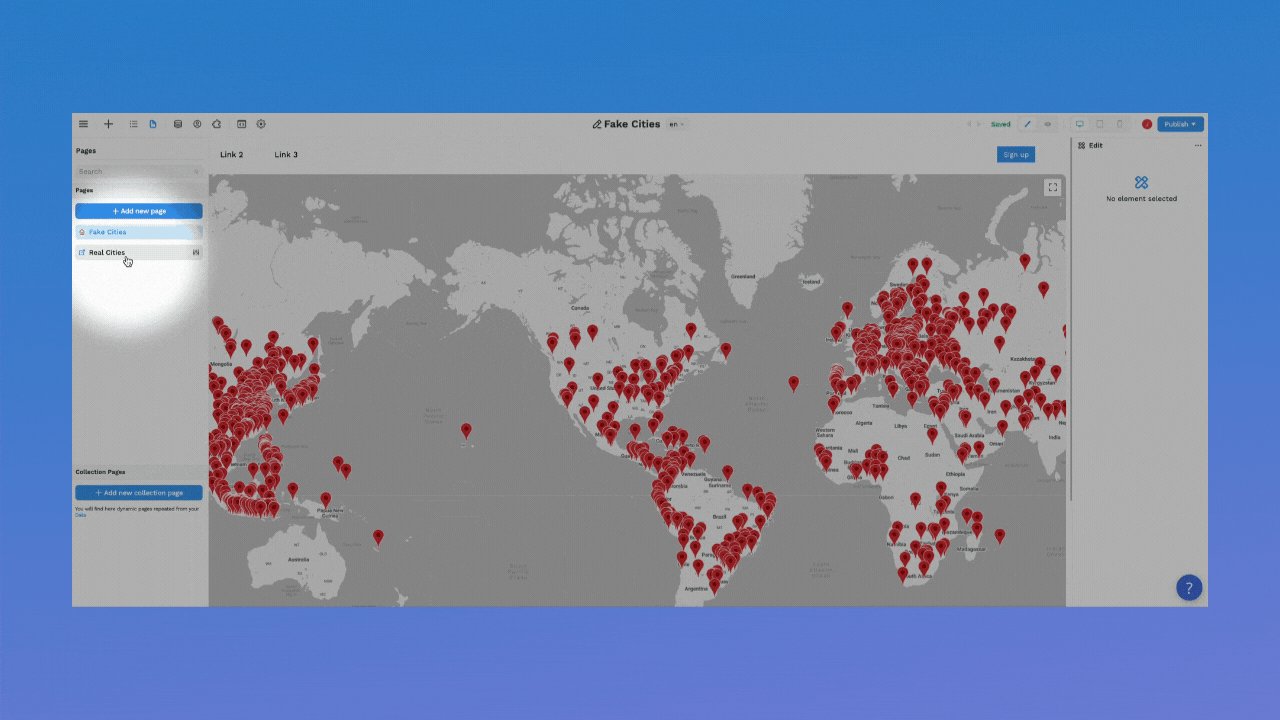
For example, let's say you want to let users type in cities they would like to visit and display those cities on a map.
However, Google's Maps Javascript API expects longitude and latitude coordinates. It can't locate the city with a simple name.
In that case, to display the cities on the Map element in WeWeb, you would need to loop through the list of cities typed in by the user and get the coordinates from another API.
Here's one way you could do it 👇

Step 1 – Create an Array variable with the city names
When a user types in a city name, add it to the list.
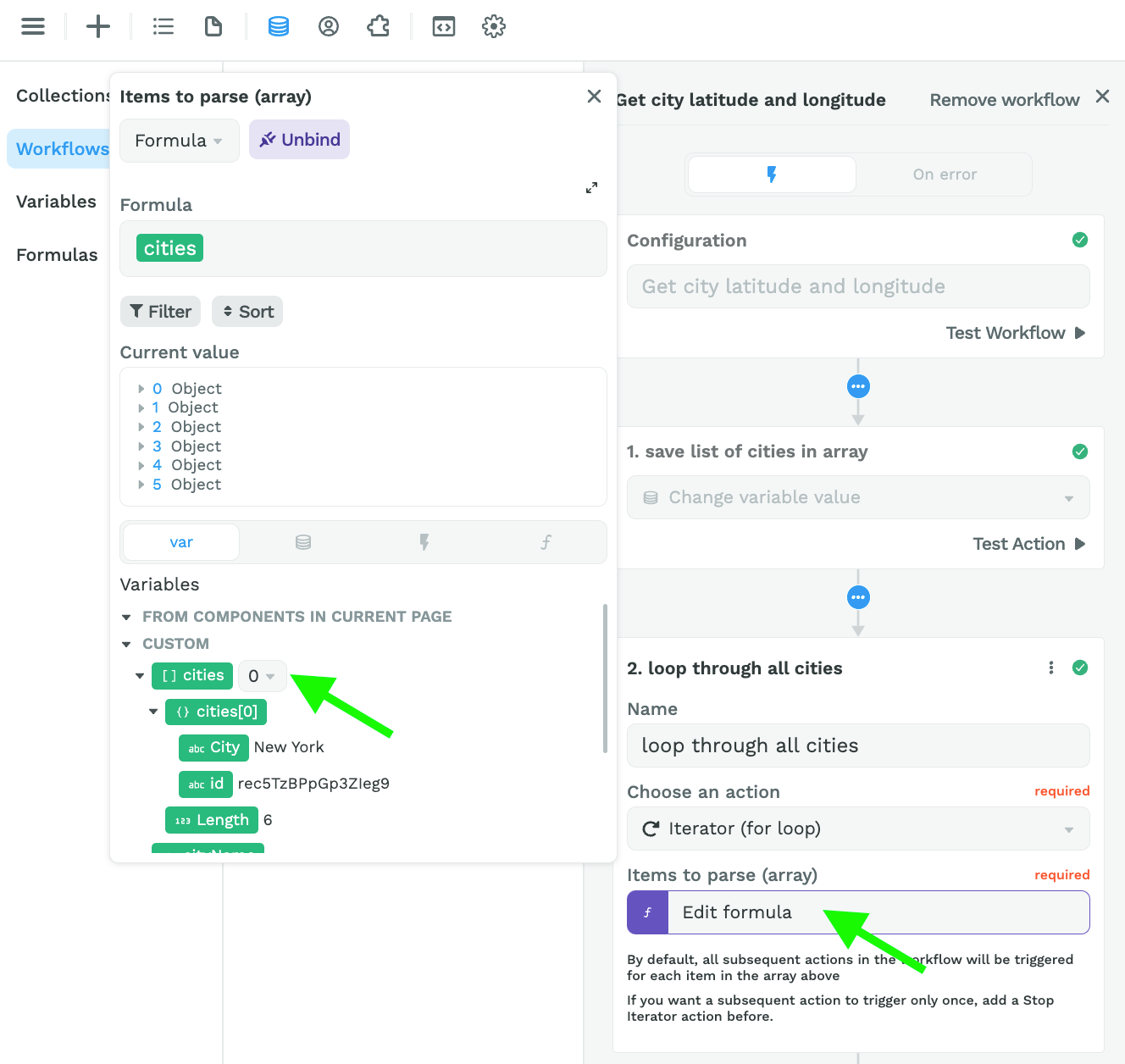
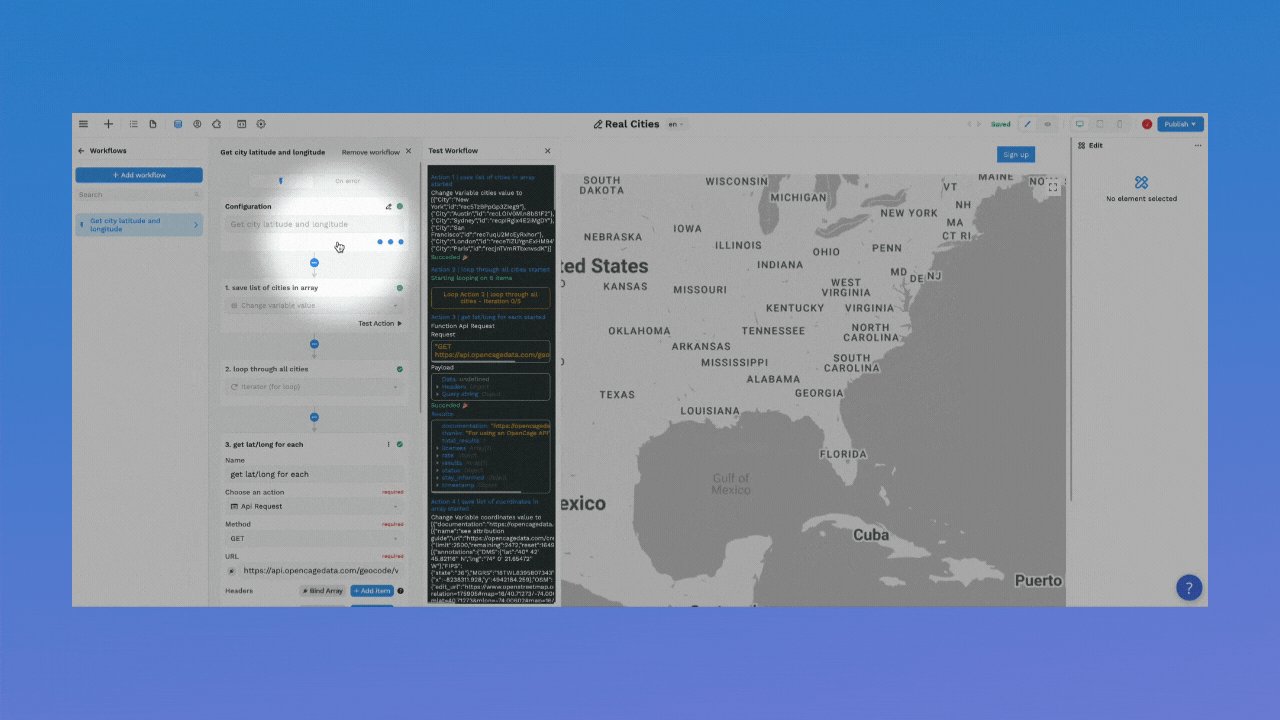
Step 2 – Loop through the list of city names
Keep in mind that the Iterator expects an array, even if there's only one item in the array:

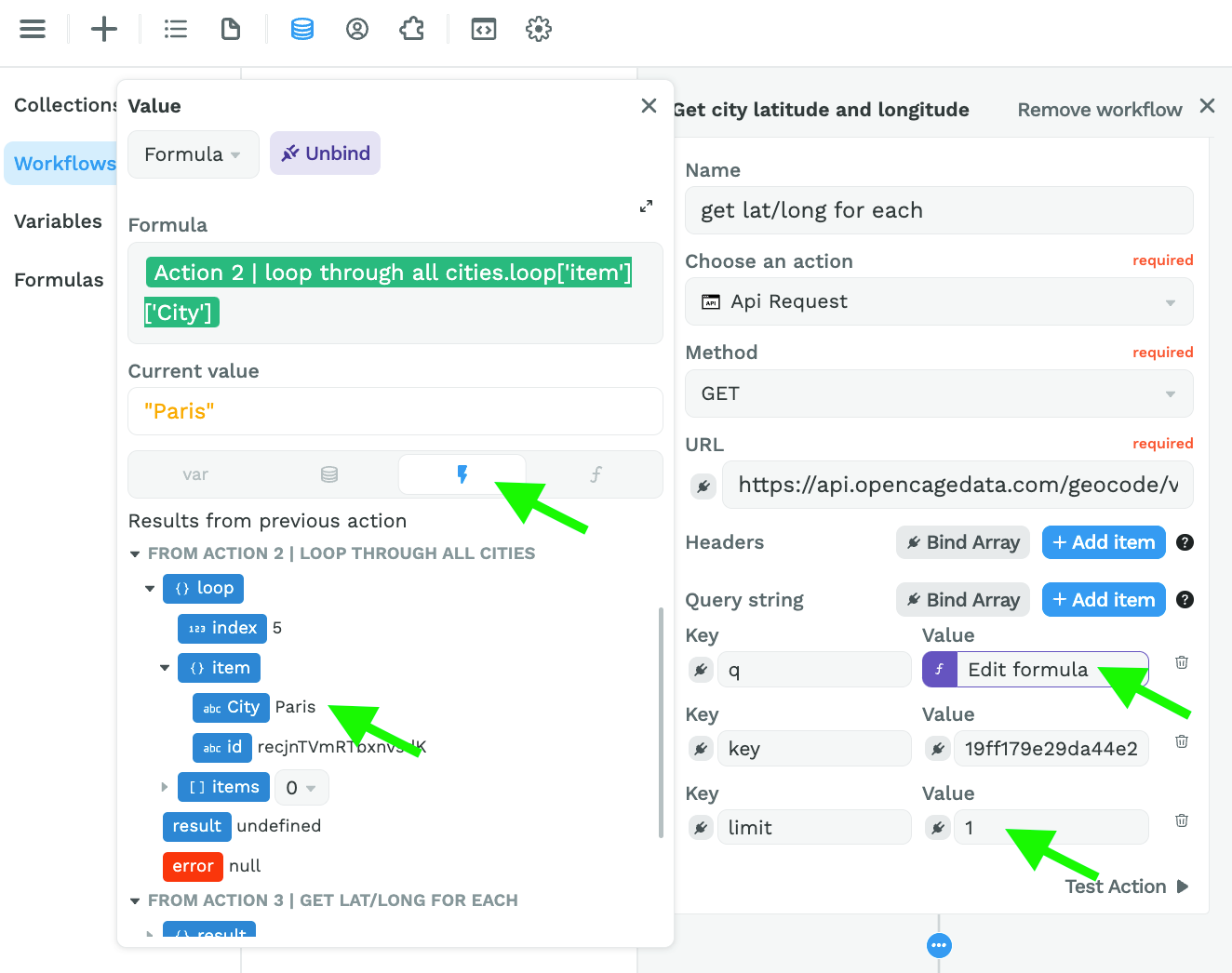
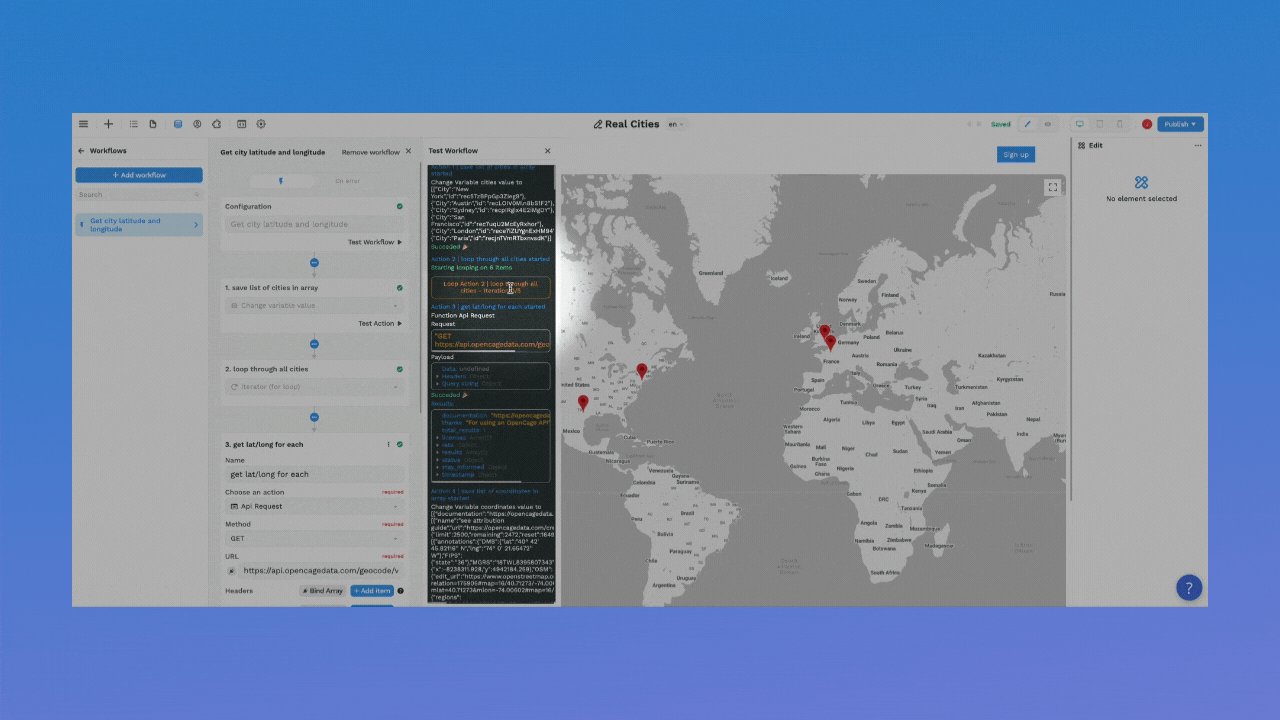
Step 3 – Get the latitude and longitude of each city
To get the coordinates of each city, we used the OpenCageData API because it accepts client-side requests.
Spoiler alert: you'll soon be able to make server-side requests in WeWeb as well. Stay tuned 😉
In the screenshot below, you can see:
- we pasted the URL to get the coordinates of city names,
- we bound the query ("q") to the item in our list of cities that is currently being looped through,
- we added our API key to the "key" key – that's a mouthful! 😅, and
- set a limit of 1 result per city name so Paris doesn't return Paris, Texas for example.

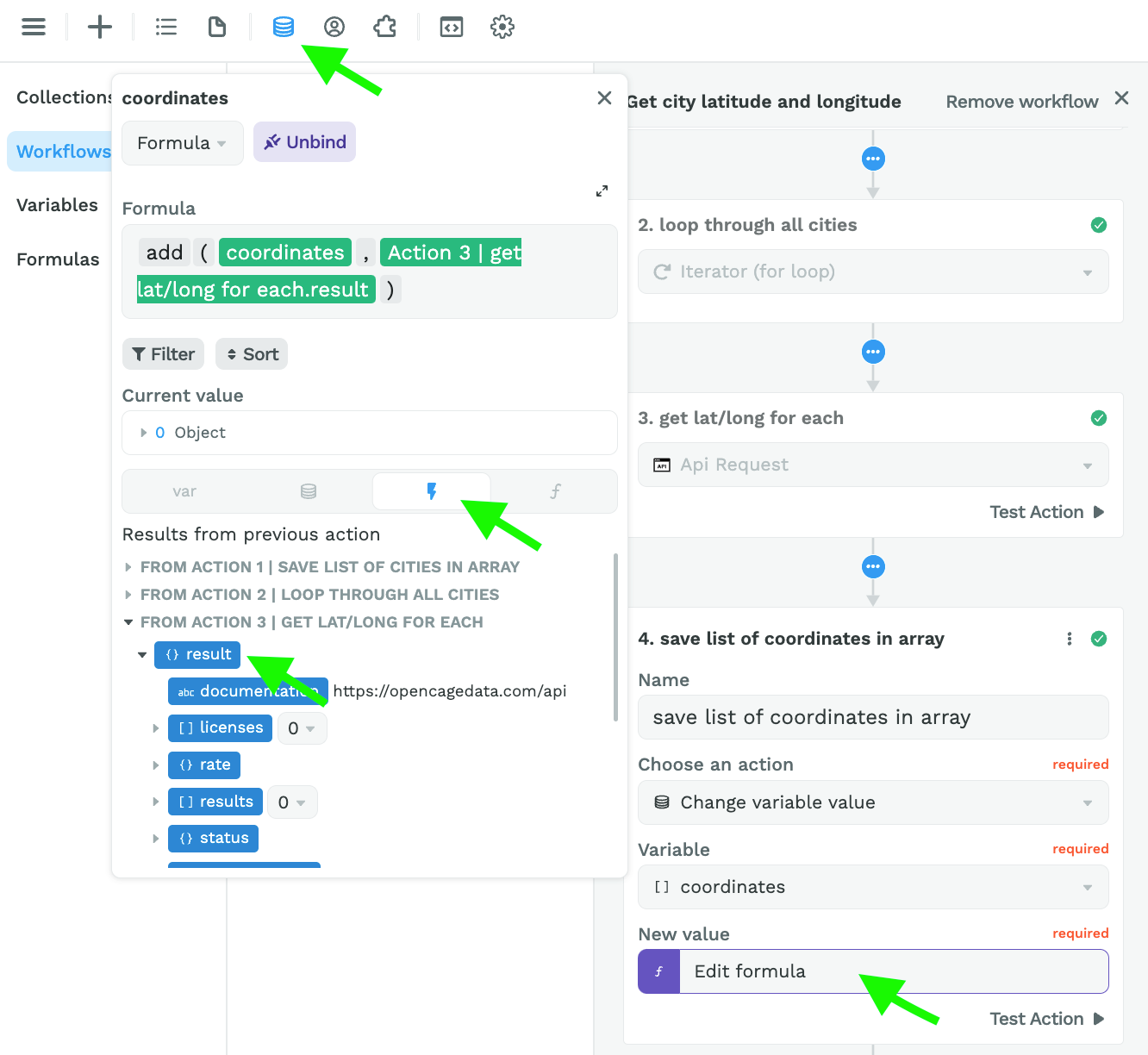
Step 4 – Create an Array variable with the city coordinates
Here, we are adding the results from action 3 to an Array variable named "coordinates":

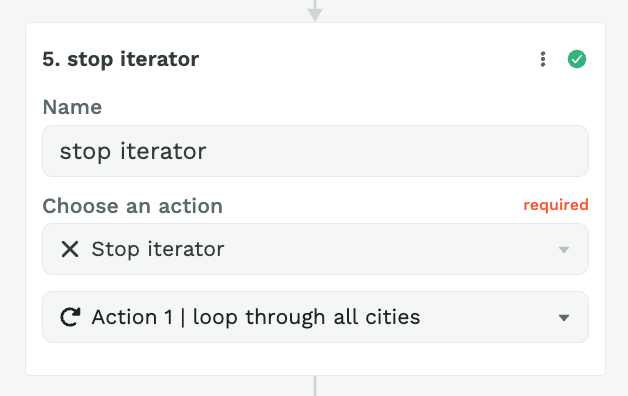
Step 5 – Stop Iterator
Finally, you can add an action to stop the Iterator:

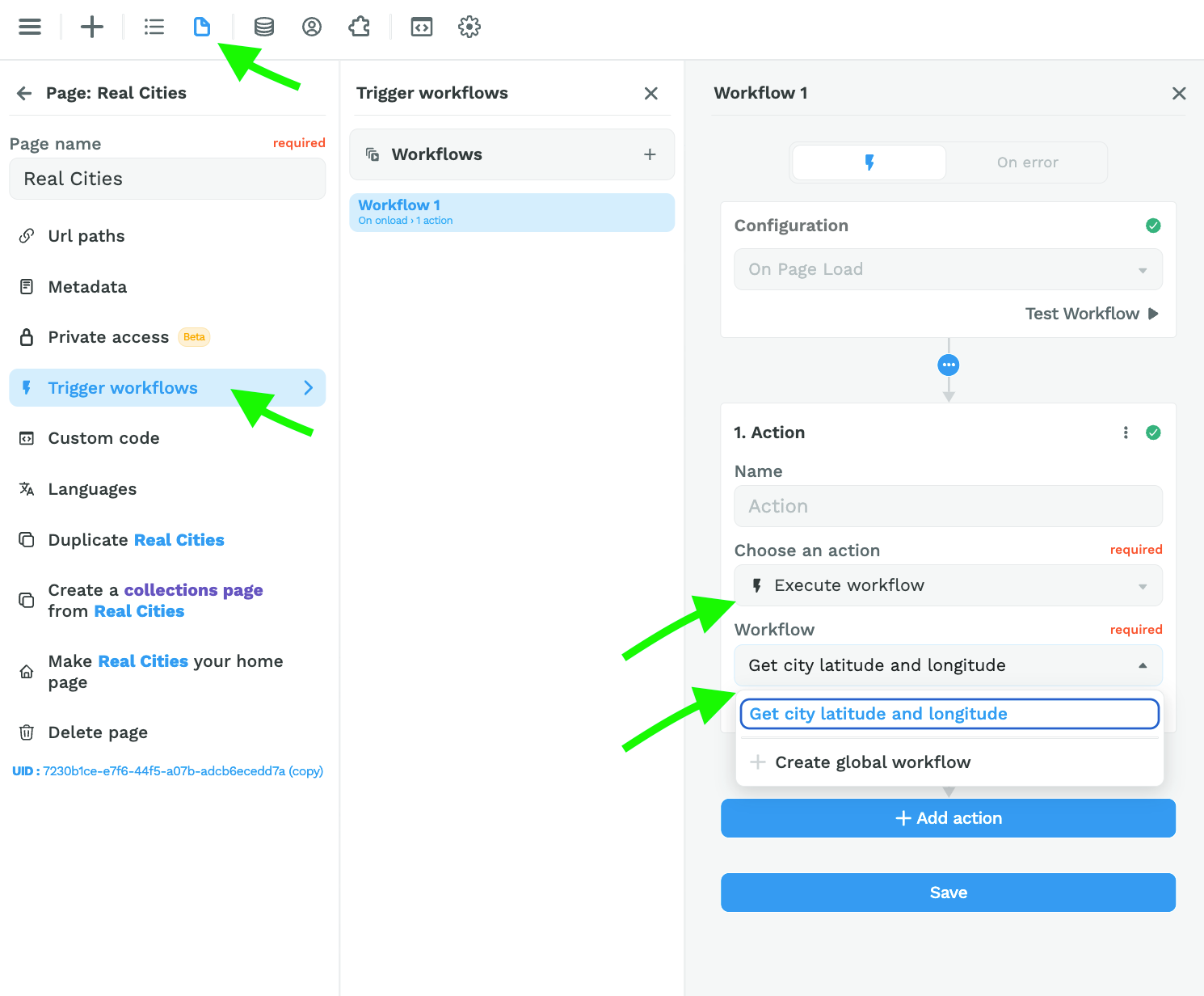
Step 6 – Trigger the Workflow on Page Load
Once you've setup this workflow, you can trigger it On Page Load:

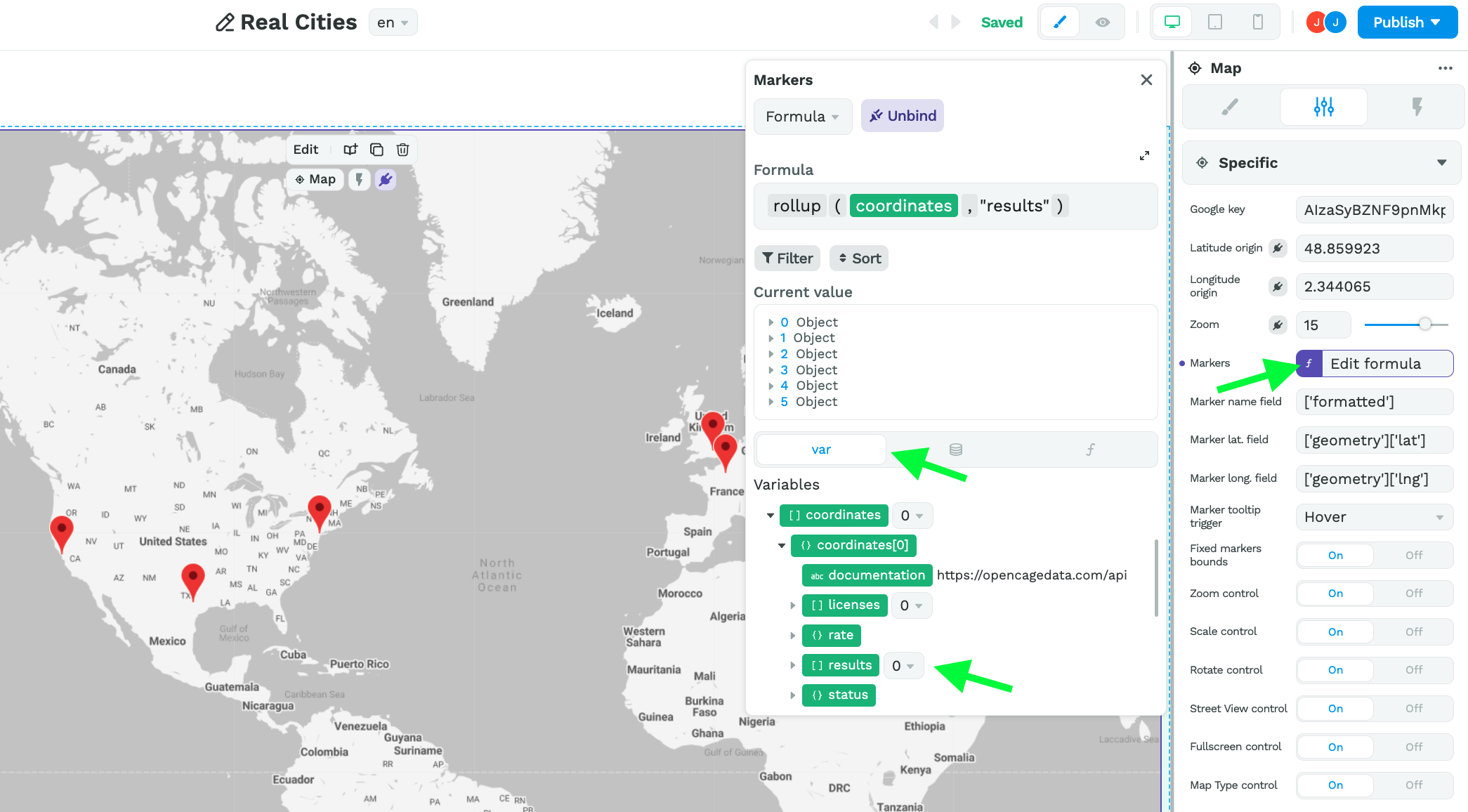
Step 7 – Bind the results in the coordinates variable to the Map element
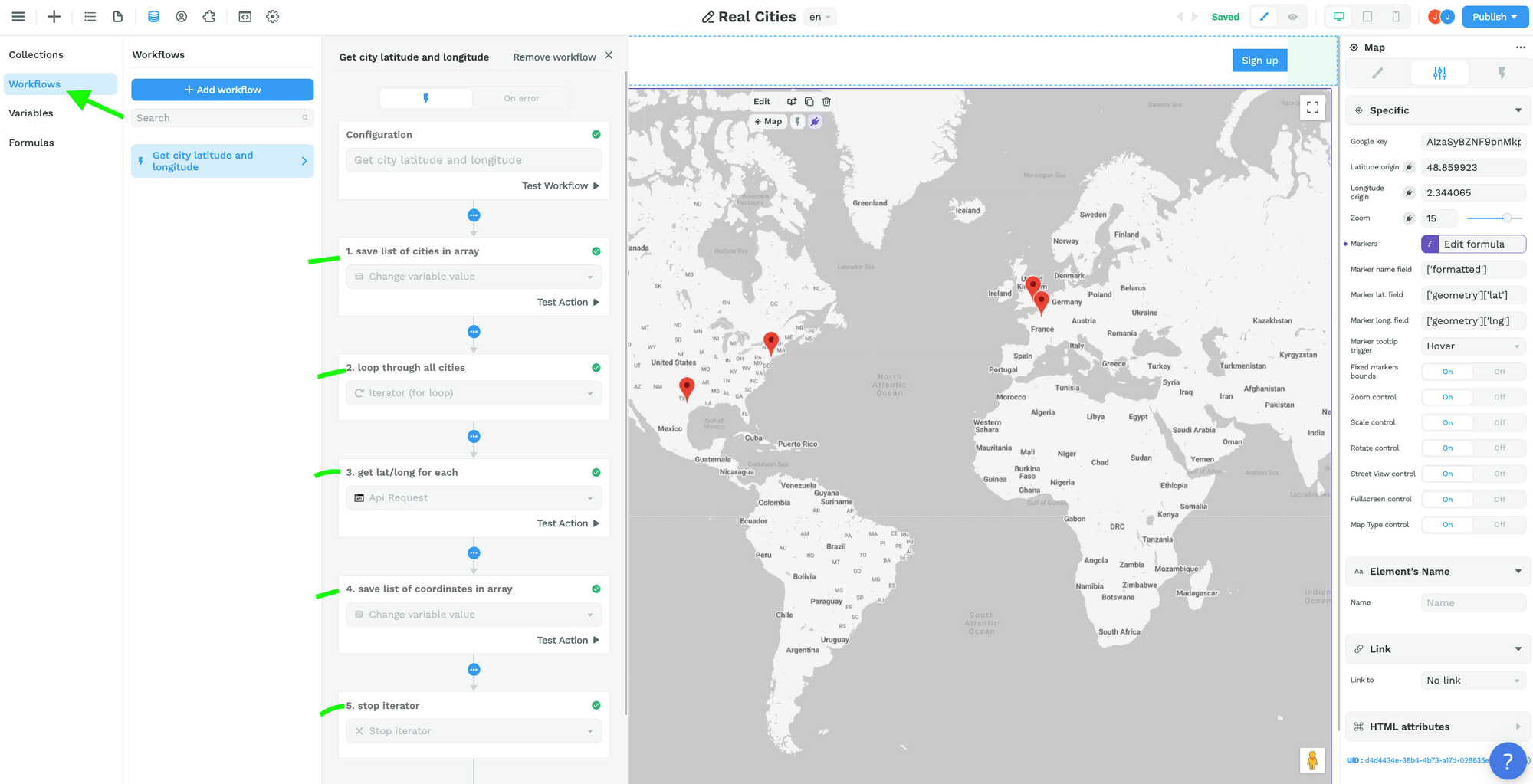
Back on the Map element, you can bind the markers to the "results" in the "coordinates" variable and bind the markers fields to the correct paths:

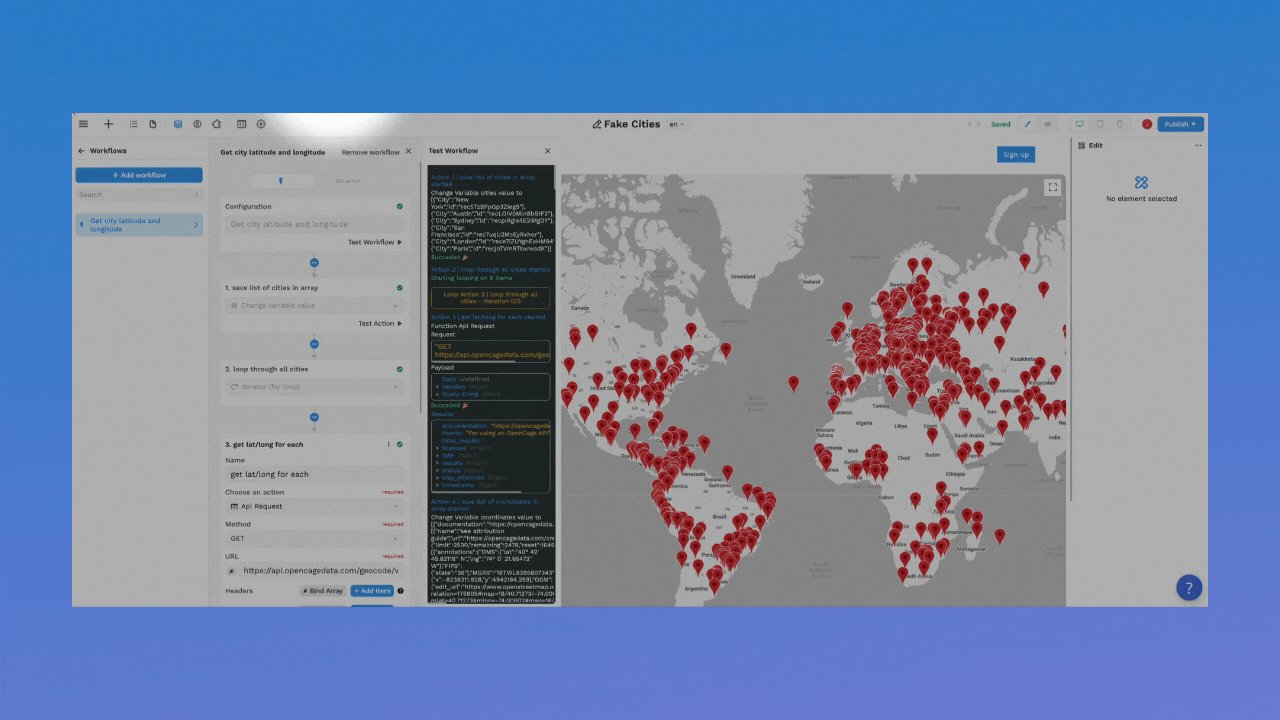
Now, when a user arrives on the page, the workflow will be executed, fetch the coordinates for each city in the list, then display those cities on the map:

Note that the reason we are binding to the "results" is because that's where the API we're using is putting the information we need (i.e. the latitude and longitude coordinates).
If you're using a different API, keep in mind you need to bind the markers to the data that stores the values for the name, latitude, and longitude fields.