😭 Forgot Password
605
In this tutorial, we will walk you through how to setup a "Forgot password" flow using:
- Xano Auth, and
- WeWeb Auth (tutorial coming soon).
Forgot Password with Xano Auth
Before we show you how to set things up in WeWeb, let's explain what you need to setup outside of WeWeb.
If you are using the Xano Auth Plugin in WeWeb, there are 3 pre-requisites to enable users to reset their password securely.
Pre-Requisite #1: Sendgrid Account
First, you'll need to open a Sendgrid account.
This will enable you to send an email with a "magic link" to users who have forgotten their password.
When the user clicks on that link, they will be redirected to a page of your WeWeb app where they will be invited to choose a new one.
But more on that later...
Pre-Requisite #2: Magic Link Endpoints in Xano
In Xano, you will need 3 API endpoints in addition to the 3 usual authentication endpoints (i.e. signup, login, and me).
These 3 additional endpoints are:
- magic-link – sends a unique link to user who forgot their password
- magic-login – allows the user to login without a password using the magic link
- update-password – updates the user's password in the user table
In order to get these 3 new authentication endpoints, we recommend you:
- add this Password Reset snippet in Xano,
- watch their video explaining how the Password Reset snippet works, and
- watch this video on how to configure your environment variables in Xano.
You can leave the redirect URL values empty for now. We'll come back to these a couple of paragraphs down.
Once you've setup Xano and Sendgrid as explained in the videos above – barring the redirect URLs – you'll be able to set things up in your WeWeb user interface.
Step 1: Create Dedicated Pages in WeWeb
In WeWeb, you'll want to create 2 pages.
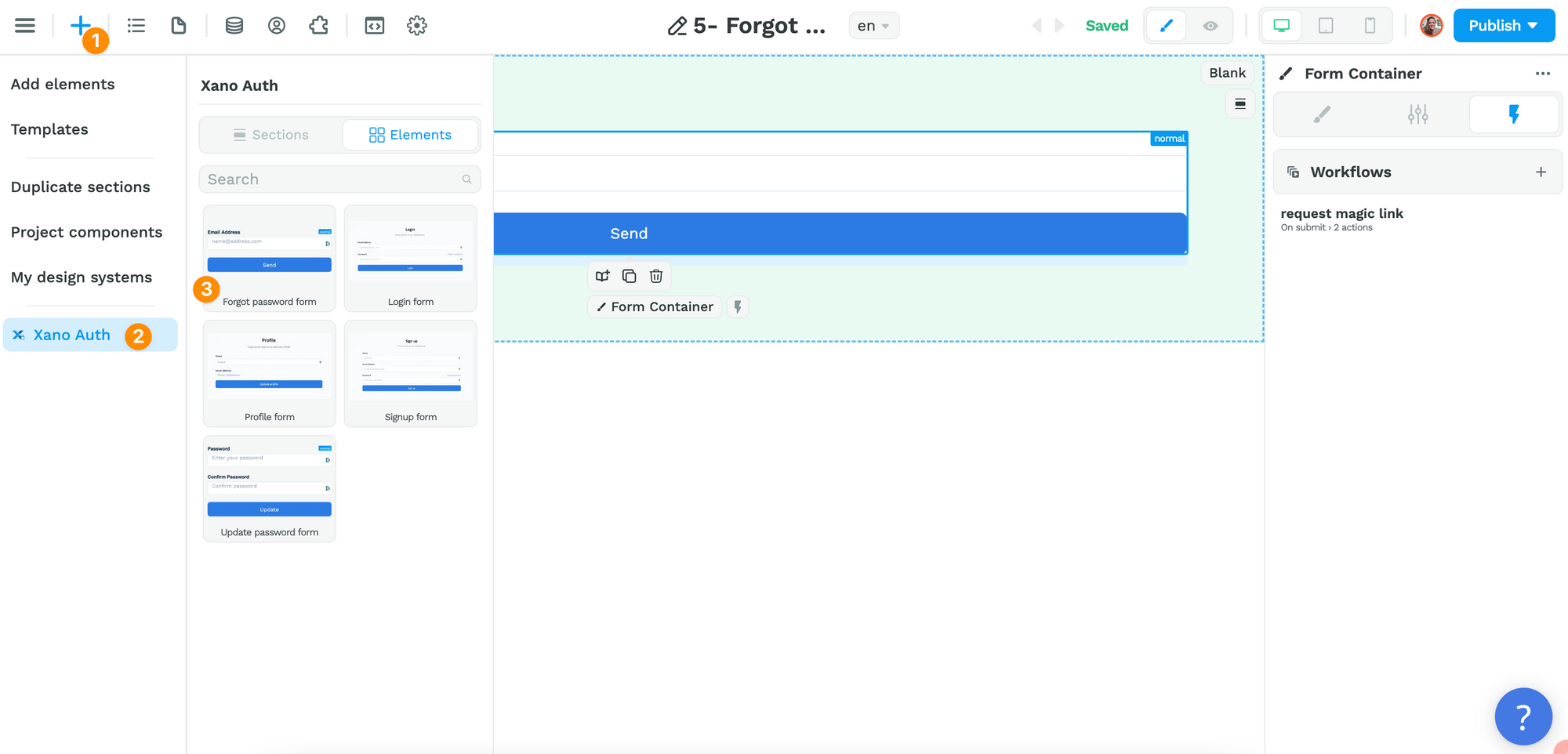
The first page with a "Forgot password" Form Container:

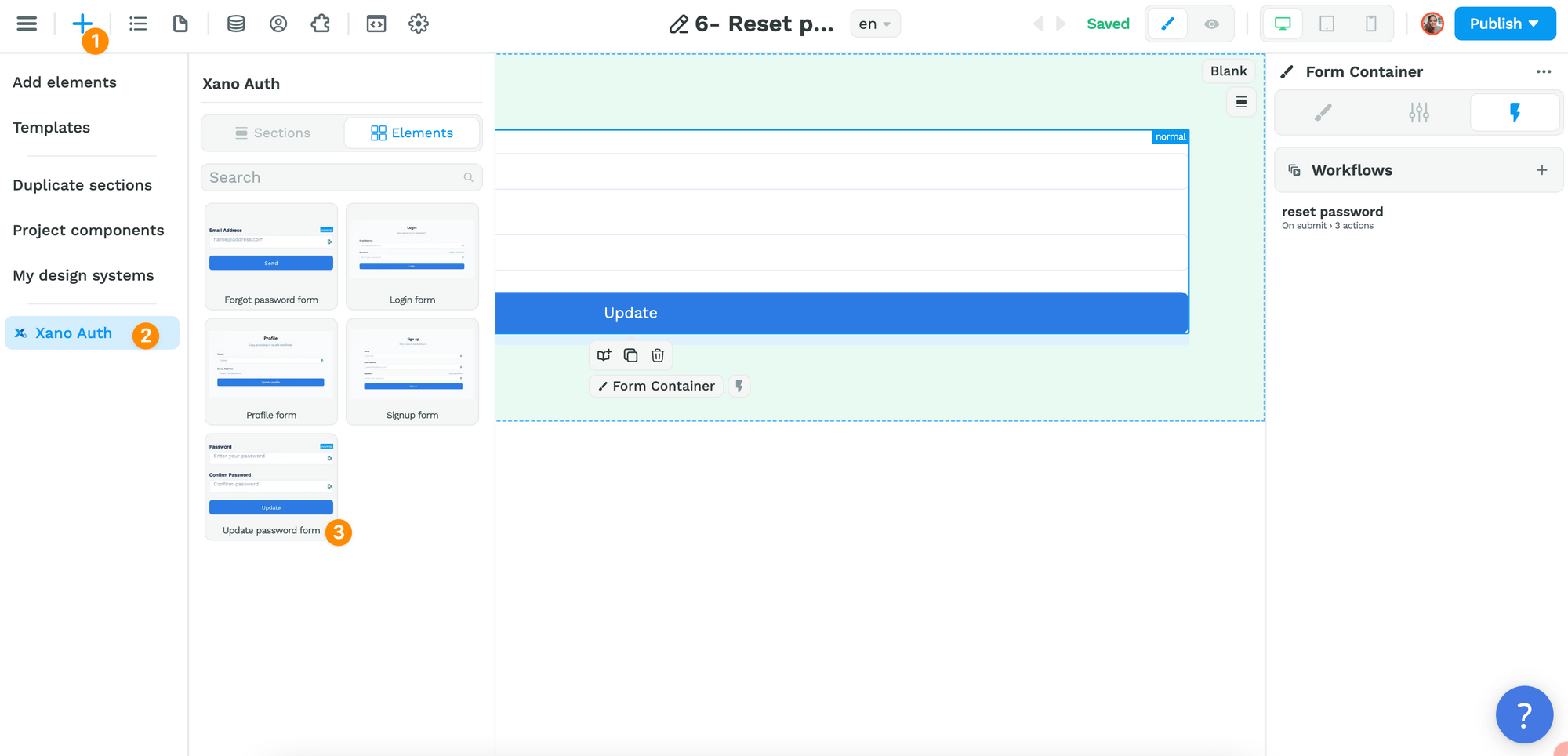
The second page with an "Update password" Form Container:

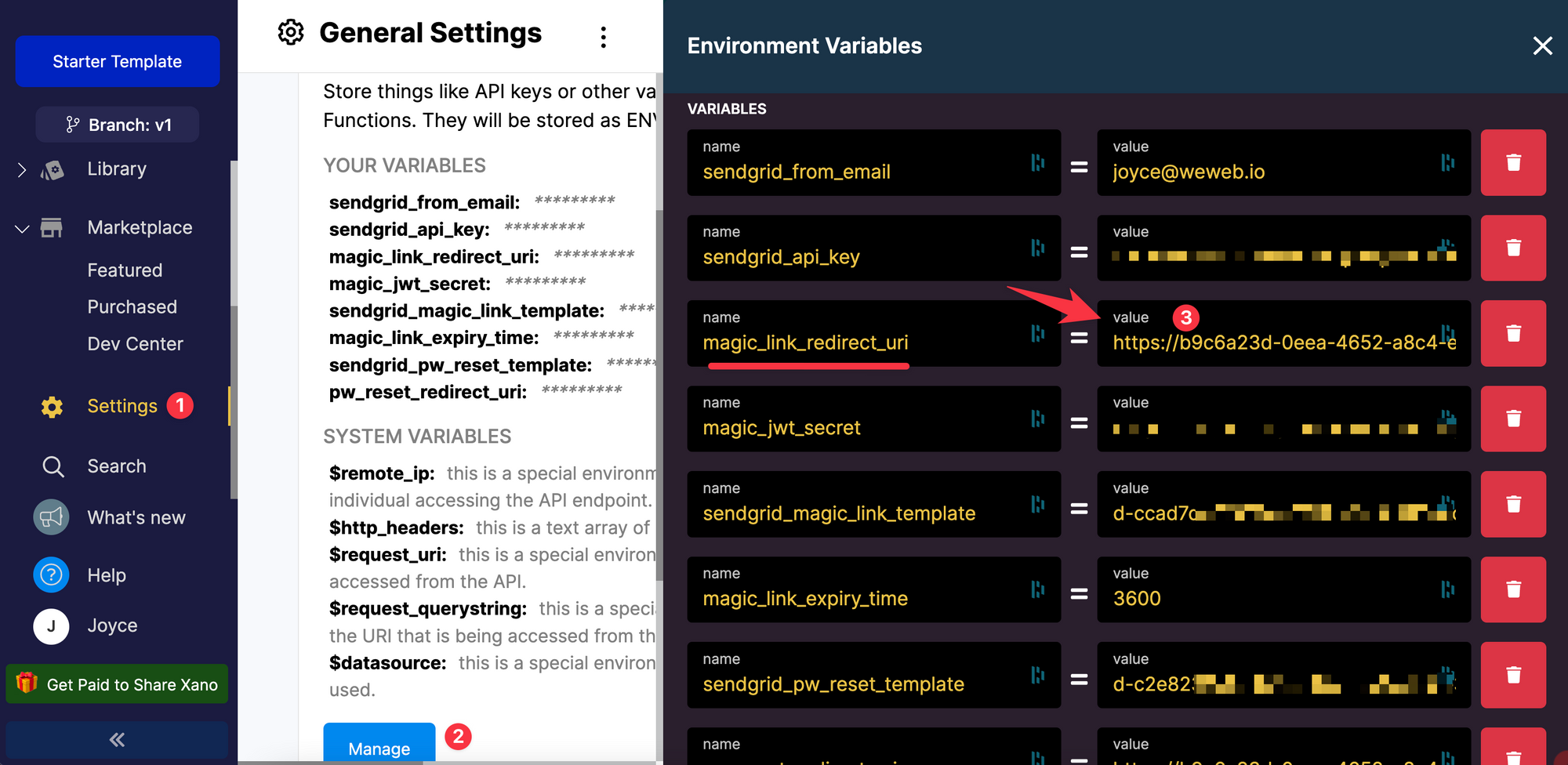
Once you have created the "Update password" page, you'll be able to update the magic_link_redirect_uri variable in your Xano settings:

The value will be the URL of the page which contains the "Update password" form.
🔥 Pro Tip 🔥
For testing purposes during the setup and/or if you are not yet ready to publish your WeWeb project, you can paste the URL of the page in the Editor – with thehttps://editor.weweb.io/abcd123format – instead of the URL of the published page – with thehttps://abcd123.weweb-preview.ioformat.
Step 2 – Workflow to Request Magic Link
On the "Forgot password" Form Container, you'll notice there is a Workflow.
Here's how you update it to ensure the user receives an email with a magic link when they submit the form:
- copy the Xano API endpoint that requests a magic link, and
- bind the email query string field to the email value variable in the form.
Depending on how you created your endpoints in Xano – using the Starter template or installing the Magic Link with Sendgrid extension for example – the endpoint may have a different name – request-magic-link or magic-link for example.
🔥 Pro Tip 🔥
Before moving to the next step, add your email address to your user table in Xano, then test the workflow with your email address to make sure you receive a magic link in your inbox. Step 3 – Workflow to Reset the User's Password
You'll also need to update the Workflow on the "Update password" Form Container.
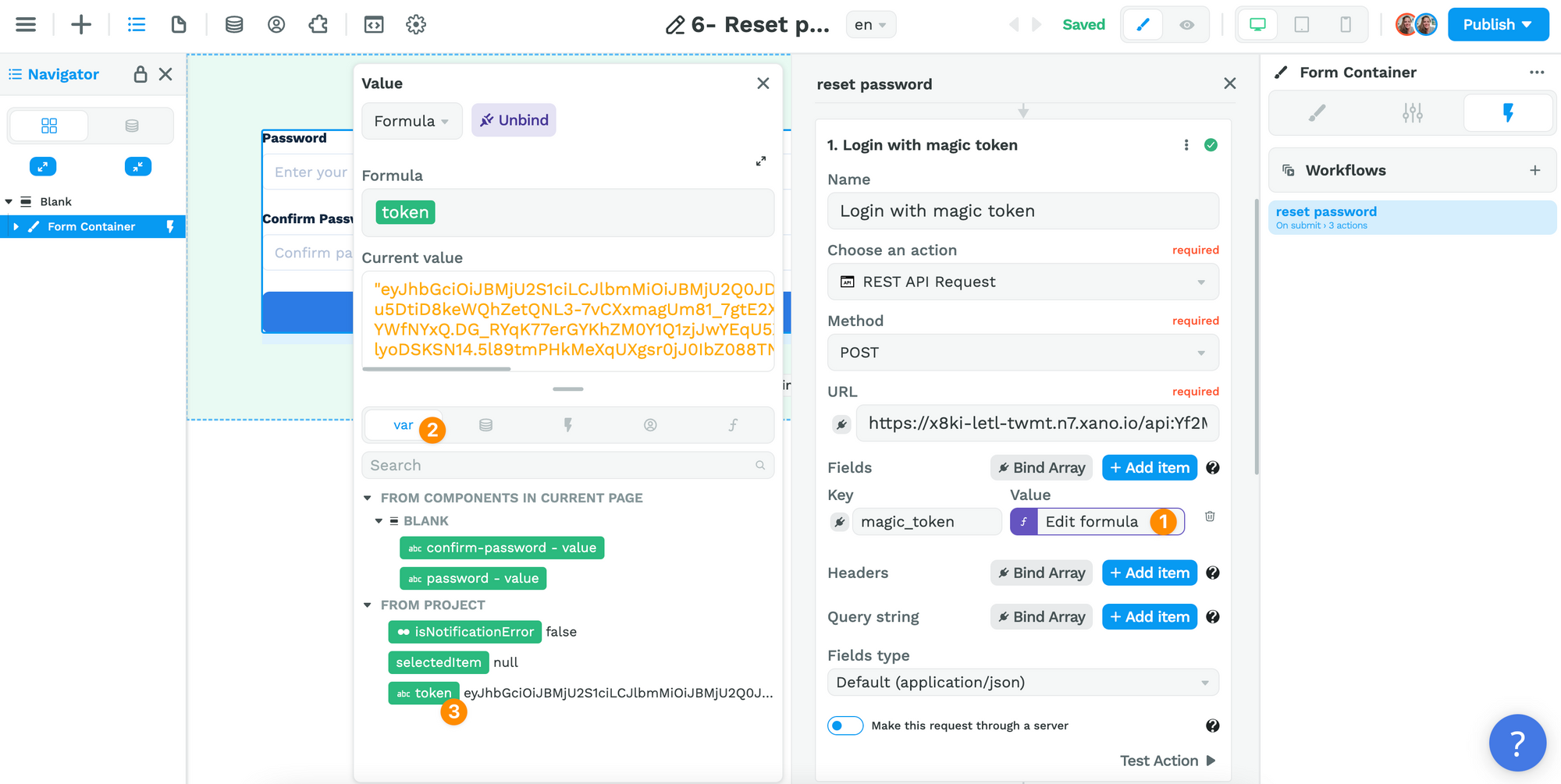
Action 1: Login with the magic link
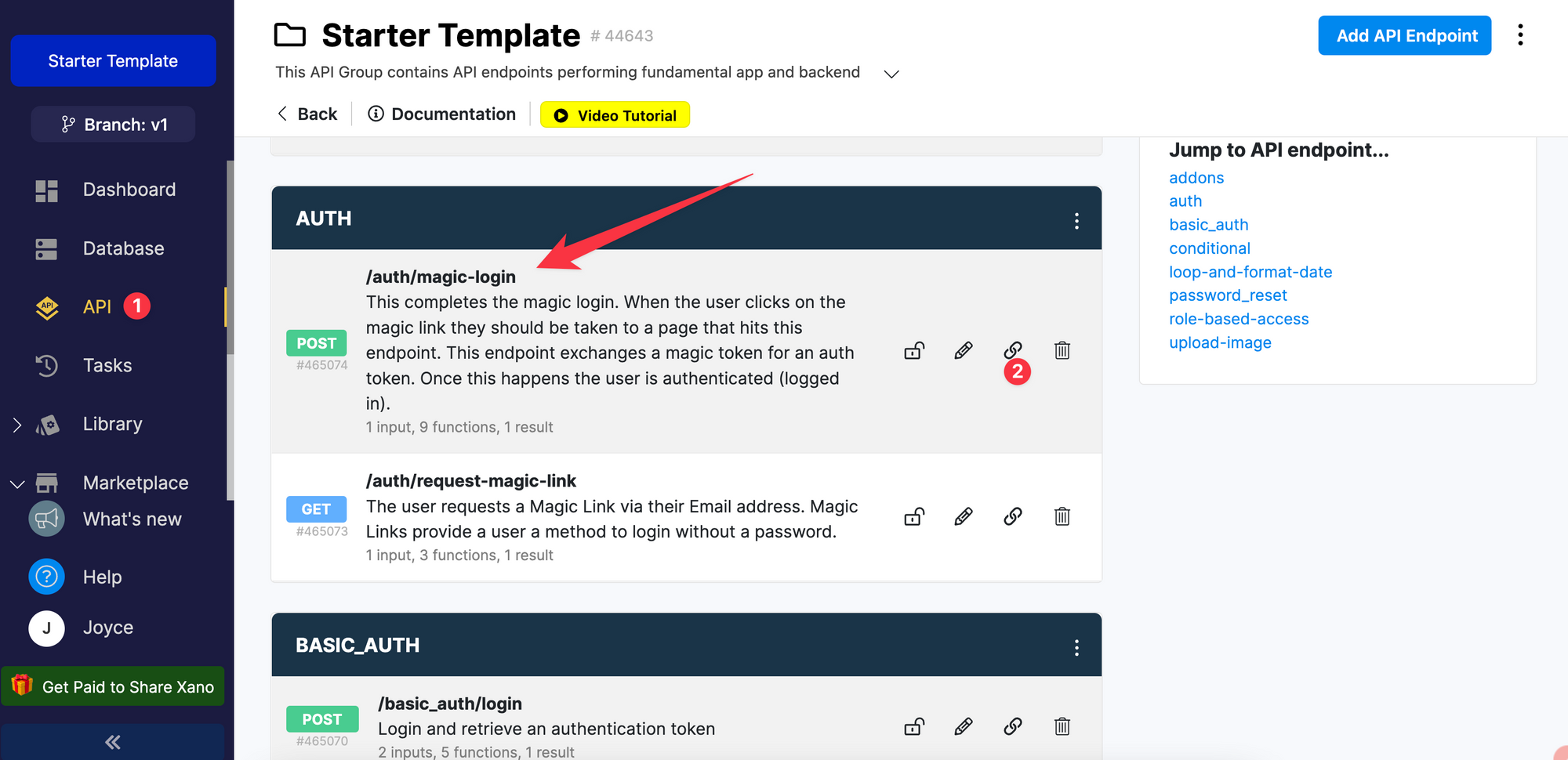
First, you'll need to copy the API endpoint that allows the user to login with a magic link:

Again, the API endpoint may have a different path depending on how you created it in Xano. Make sure it's the one that allows the user to login with a magic token instead of a password.
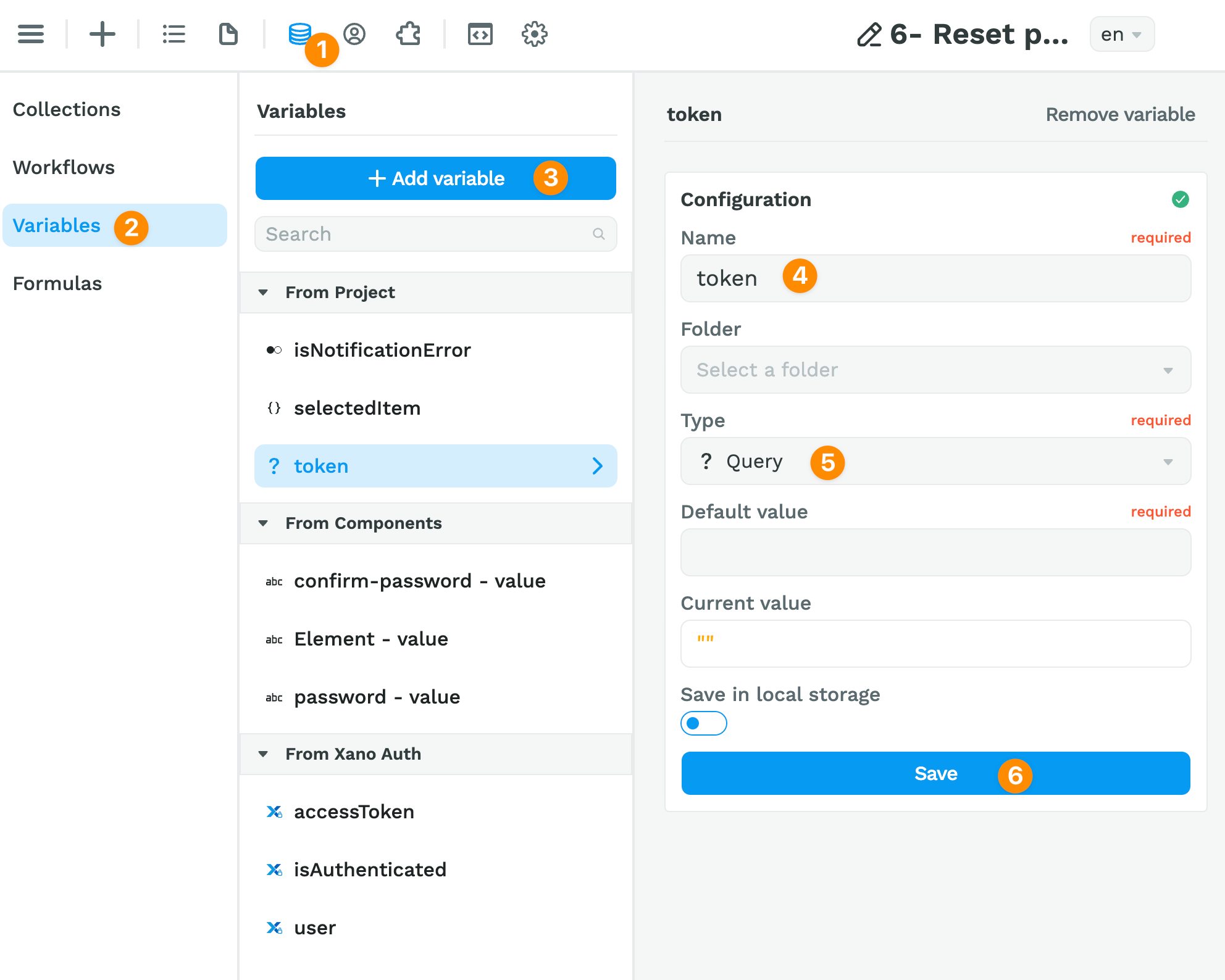
Then, in WeWeb, you'll need to create a Variable of type Query, named token:

Why of type Query?
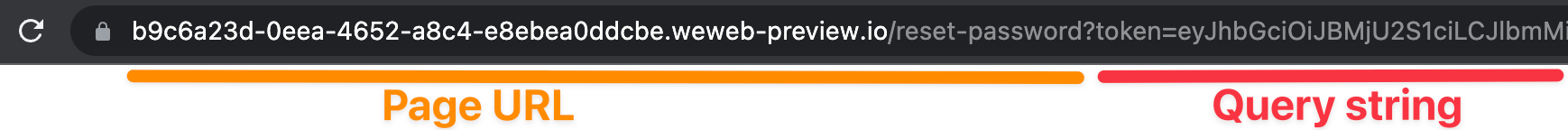
Because when the user clicks on the magic link in the email, they will be redirected to the URL you pasted in the Xano settings with an additional query string at the end that contains a magic token.
It will look something like this:

Why name it token?
Because, as you can see from the screenshot above, in the magic link provided by Xano and Sendgrid, the parameter at the beginning of the query string is token.
If we want WeWeb to get the value from this query string, we need to give our Query Variable the same name.
Finally, you'll need to bind that token Variable to the magic_token field:

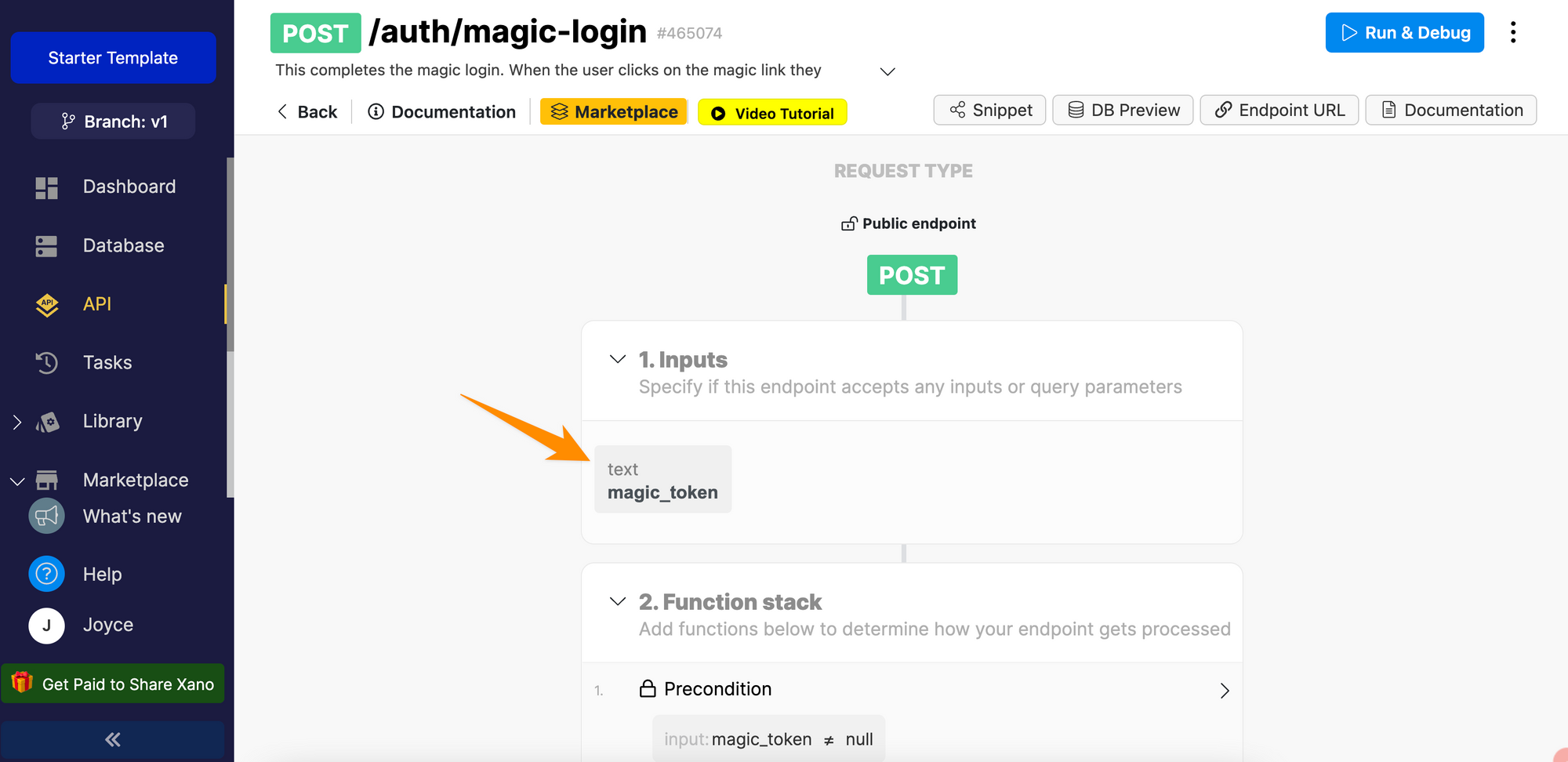
Why name the field key magic_token?
Because that's the name of the input variable in Xano by default:

🚨 Warning 🚨
If your input variable is named differently in Xano, make sure the field name matches in WeWeb.
Action 2: Update the password
When the user submits the form, the first step will be to log in using the magic token in the magic link. That's what we saw in action 1.
The second action will be to update that user's password in the user table with the information submitted in the form.
Endpoint
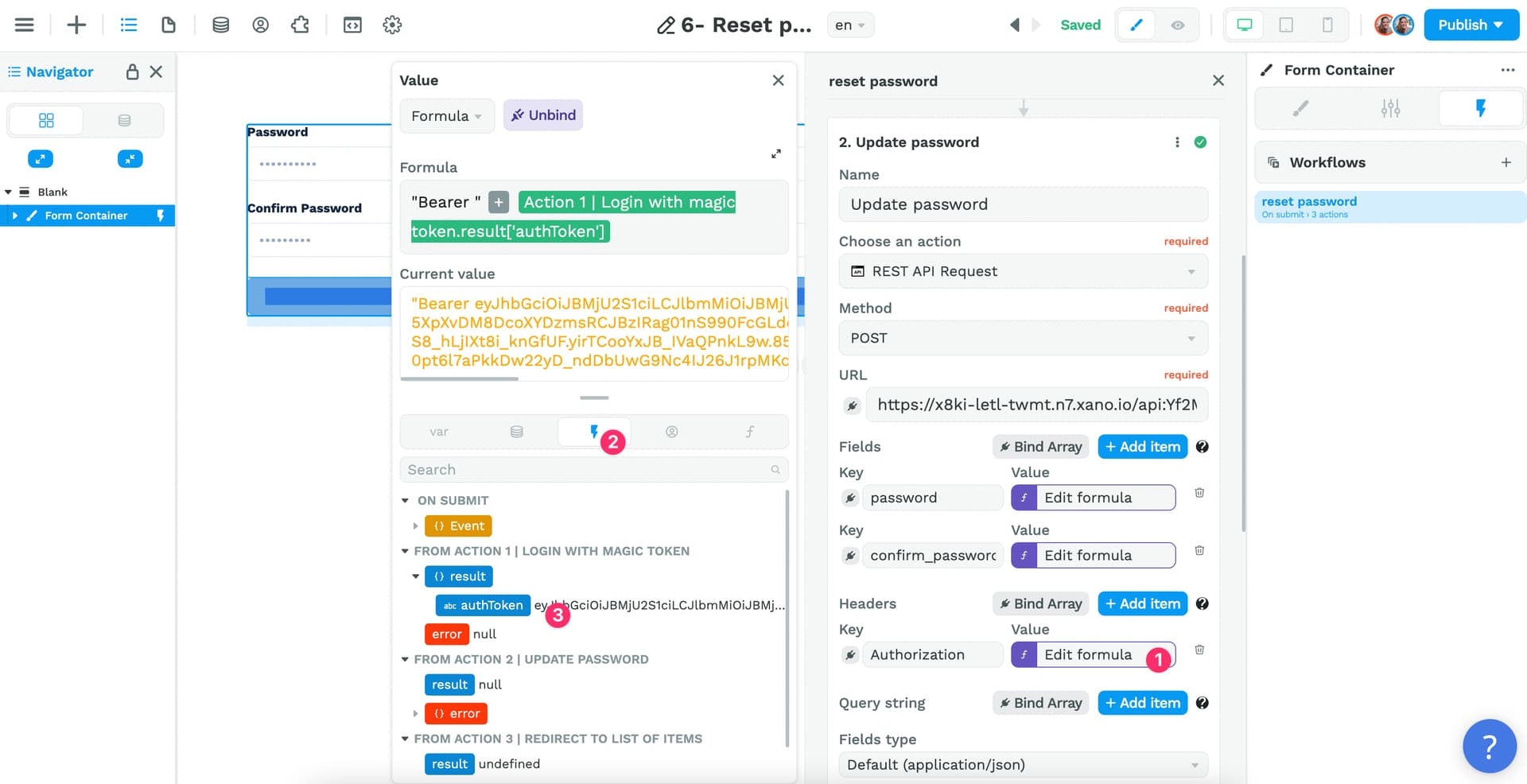
First, you'll need to paste the update-password endpoint from Xano.
You should bind the password and confirm_password values to the Form Variables and the Authorization field to the authToken returned by Action 1 of the Workflow:

🔥 Pro Tip 🔥
Make it a habit to "Run & Debug" your API endpoints in Xano before testing things in WeWeb. When something is broken, this will help you figure out if you should look for a solution in Xano or WeWeb.
I'm sure the Xano team will fix this quickly but we ran into a couple of glitches during our setup using their Starter template.
Here's how to make sure the update-password endpoint is setup correctly:
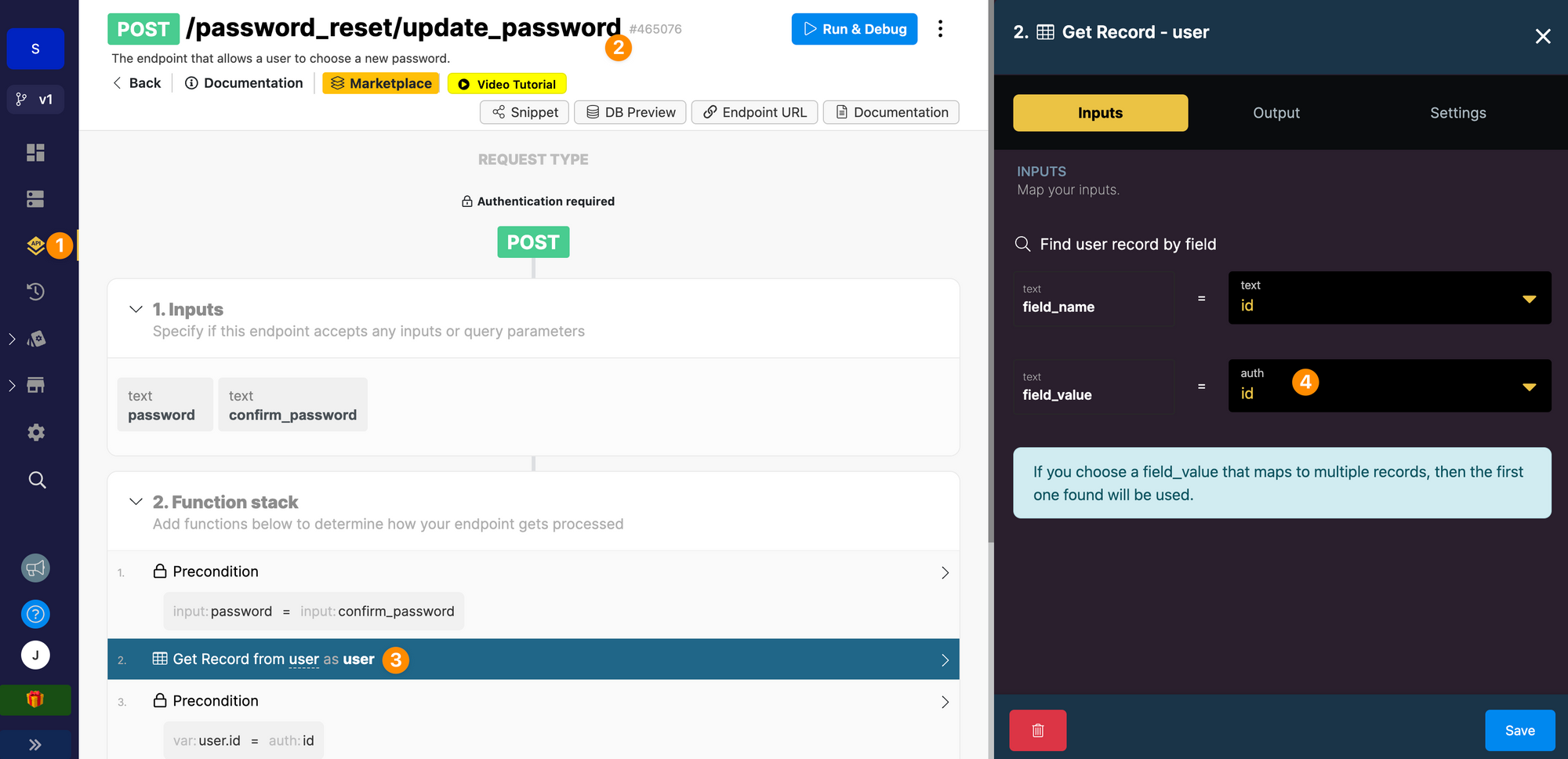
1- User field_value
First, make sure the user inputs are setup correctly in the update_password endpoint.
The field_value which should be auth > id:

Depending on how you created the endpoint, it may be missing or appear as text > id.
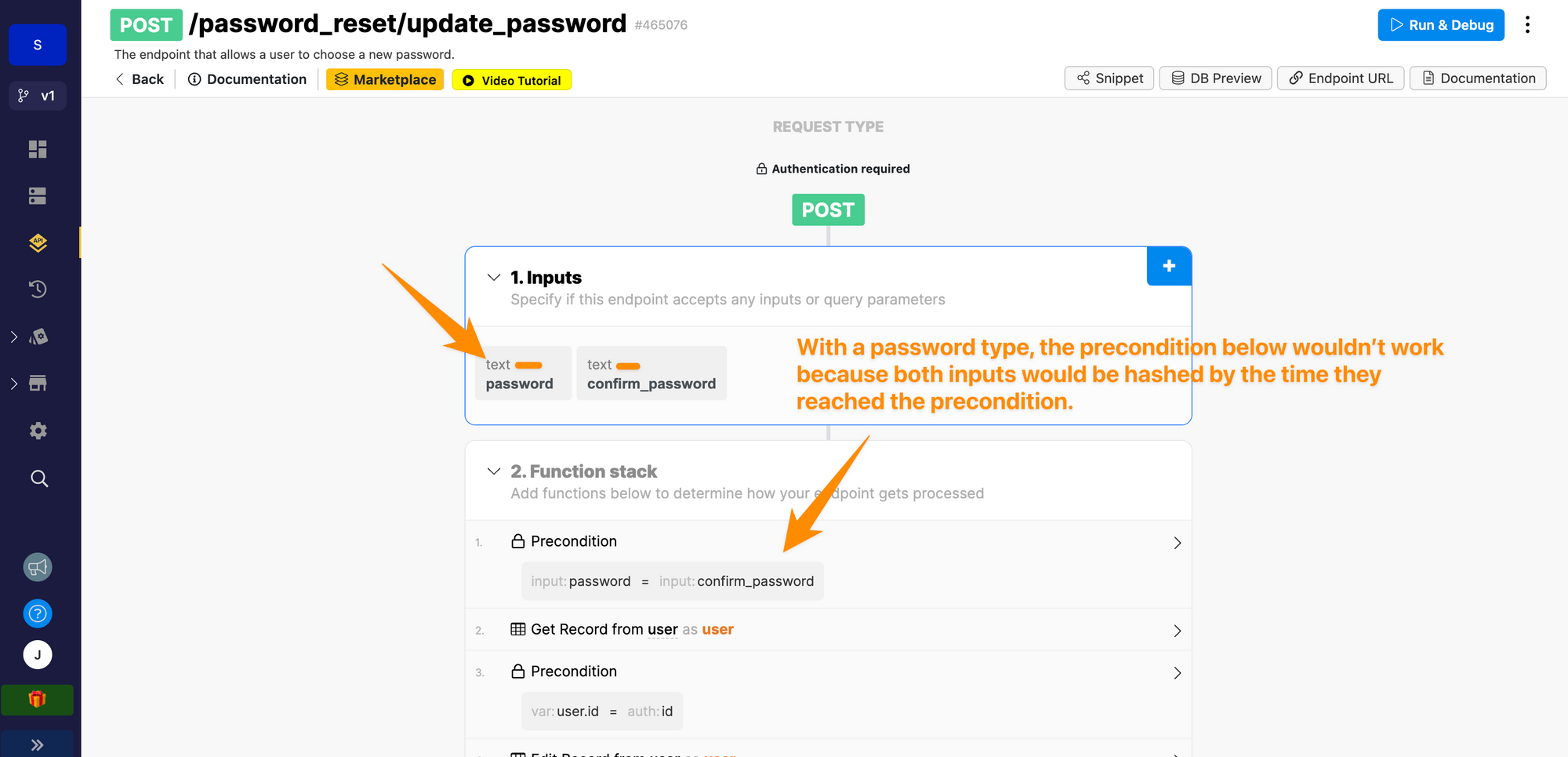
2- Input types of password and confirm_password variables
In the Starter template, these two variables are of type Password.
After chatting with Xano's support team, it turns out you should delete these two variables and add two Text Inputs instead:
"Sounds weird, but let me explain. When Xano has a password as type: password, it's hashed and secured so it can not ever be viewed again. So, when you send "password" and "confirm_password" as password type values, they both have different hashes, and when your precondition says "hey, are these the same?" Xano is going to say "no, they're not" because those hashes are unique every time they generate. So, if you just change those inputs to text, everything should work."
So your two text inputs should look like this:

Action 3: Redirect user to a login page
Once the user has updated their password, you'll usually want to redirect them to a login page.
If you'd like to redirect them to another page, we recommend you add a step before the Change page Action where you will login the user with their new credentials.
🔥 Pro Tip 🔥
You can setup an "On Error" Workflow that triggers if the user's new password doesn't match the conditions in Xano in terms of length and complexity for example.
And that's it!
You've successful setup a forgot password flow for your users using WeWeb, Xano Auth, and Sendgrid 🙂