🔍 GET data from Algolia
414
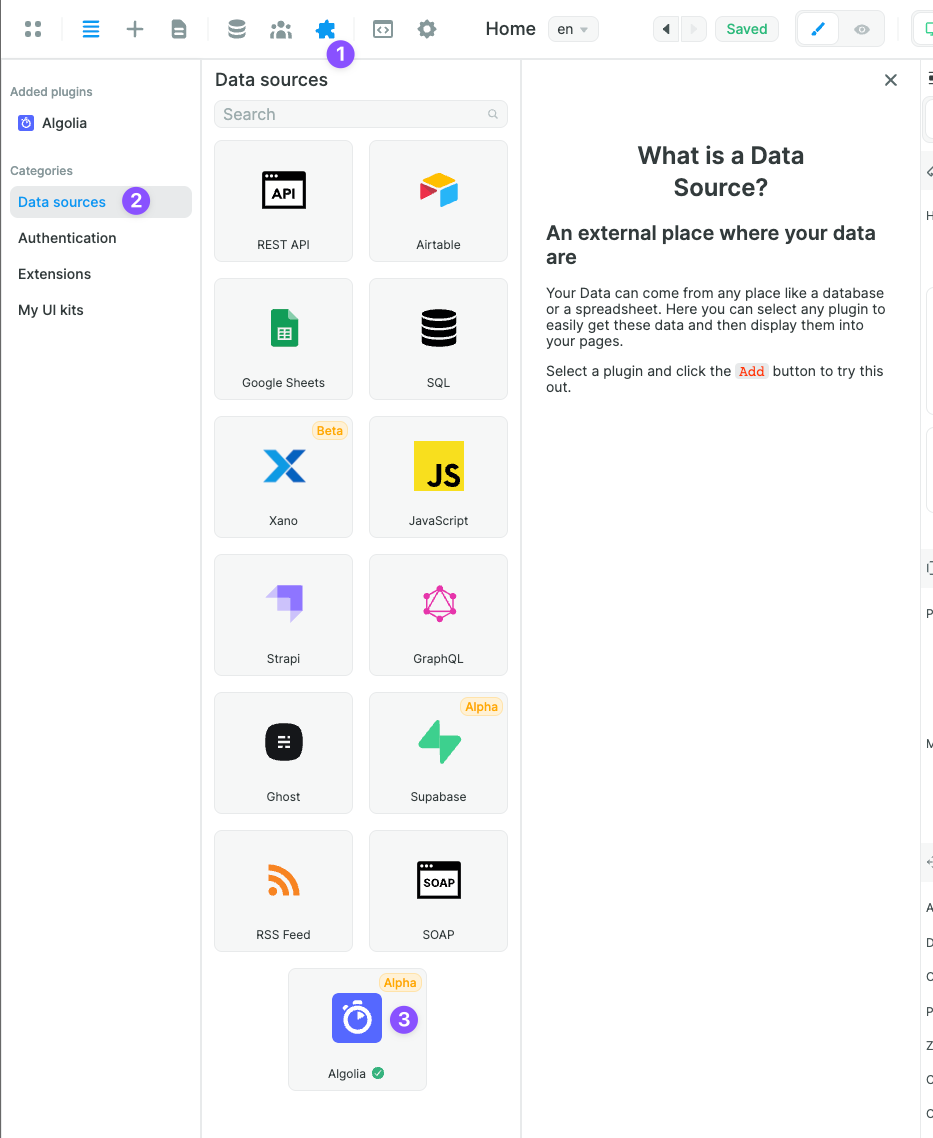
To read Algolia data in Weweb, you first need to add the Algolia plugin:

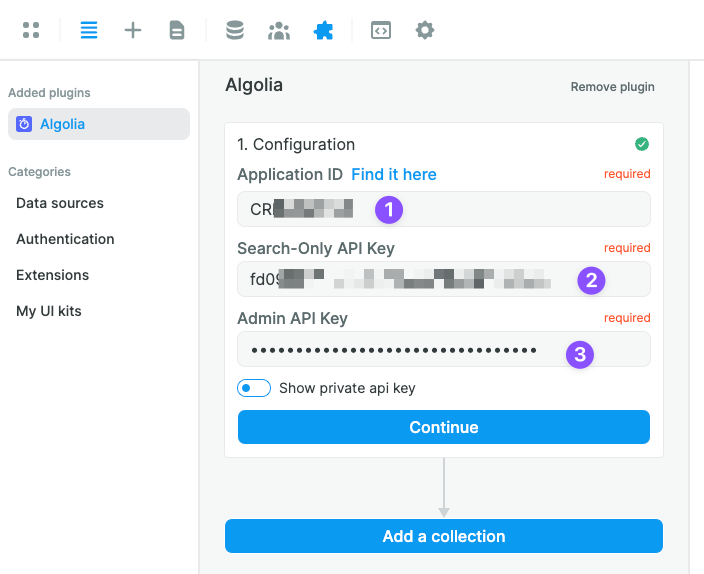
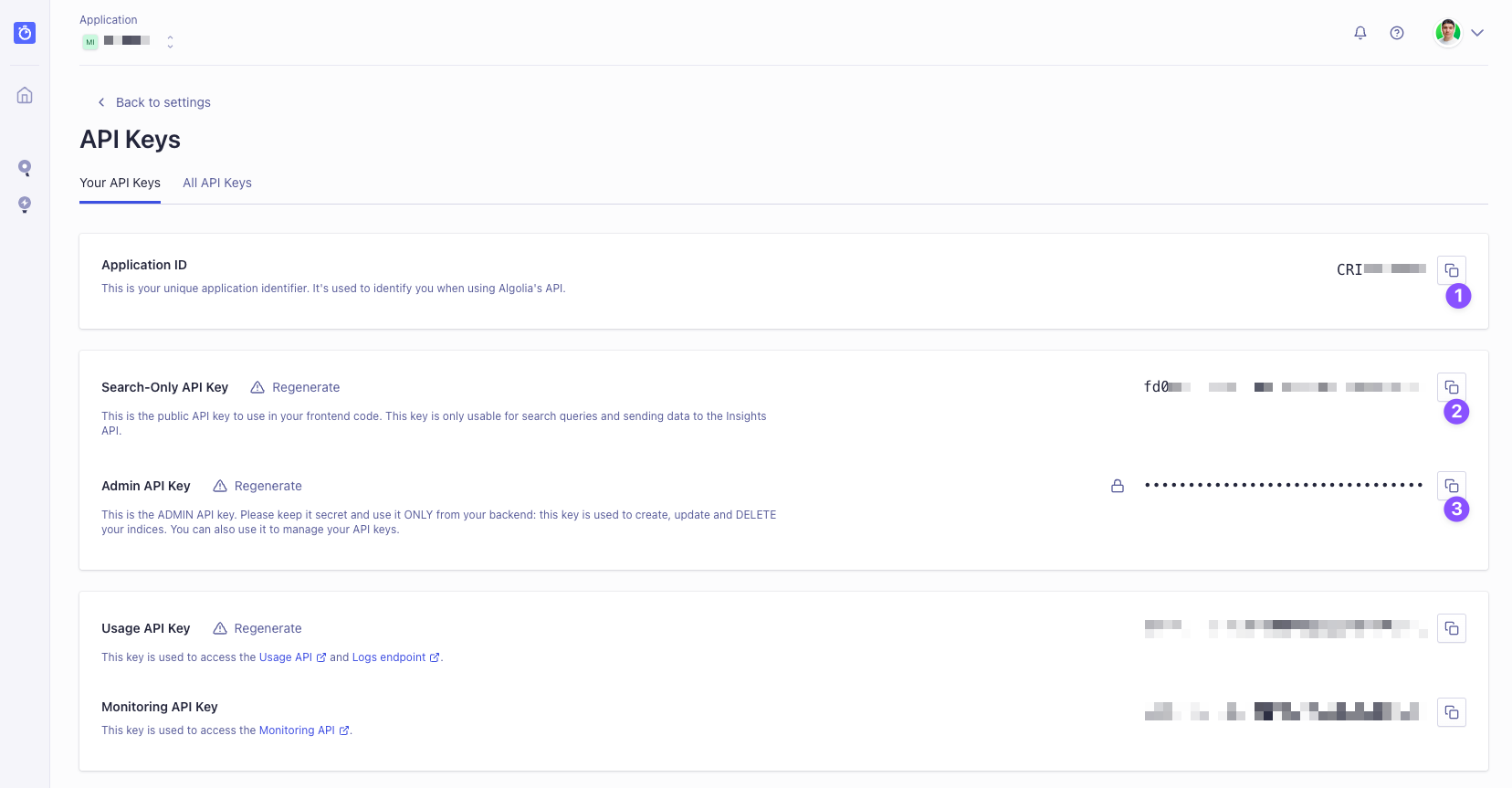
Once you added it to your project, you'll be invited to copy/paste your Algolia Application ID, Search-Only API Key and Admin API Key (available in the Algolia dashboard under "settings" > "API Keys"):


How to add an Algolia Collection in Weweb
Algolia whole purpose is to efficiently full-text search among a set of records. So, the first thing to do inside the Weweb app is to add a search input that we'll use later to search the Algolia collection.
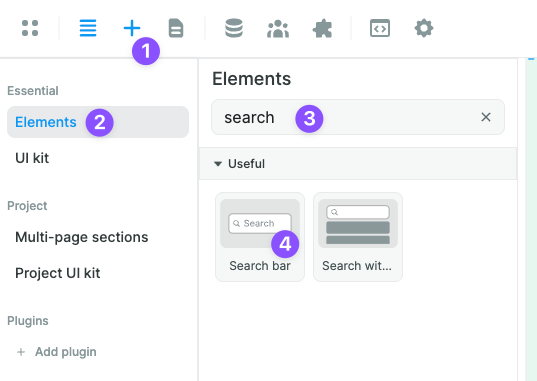
Inside Weweb, go to the "Add panel" and drag and drop a "search input" to your app:

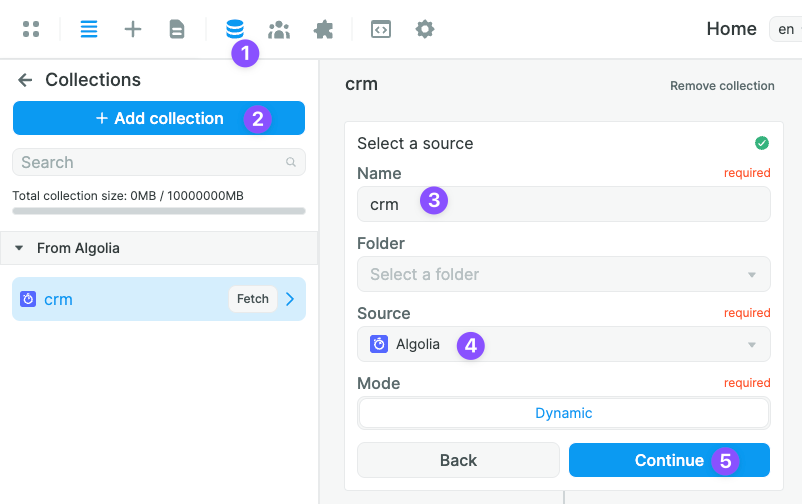
Now, time to add a new collection. Click on "Add a collection", then, you'll be invited to give your collection a name and choose Algolia as a data source:

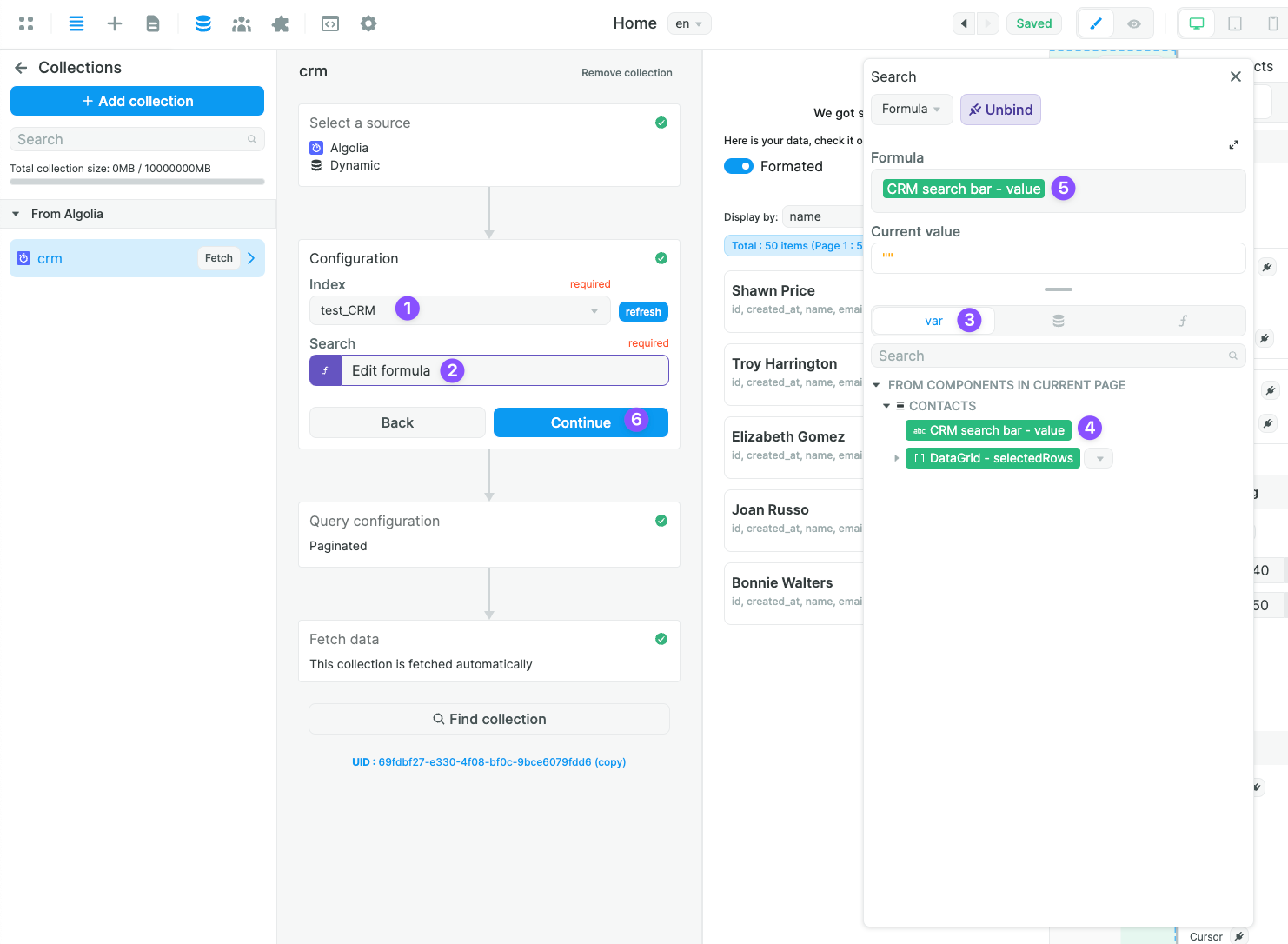
In the configuration panel, select the Algolia index you want to use for your collection. Also, select the search bar you just added before and bind it as the collection "search":

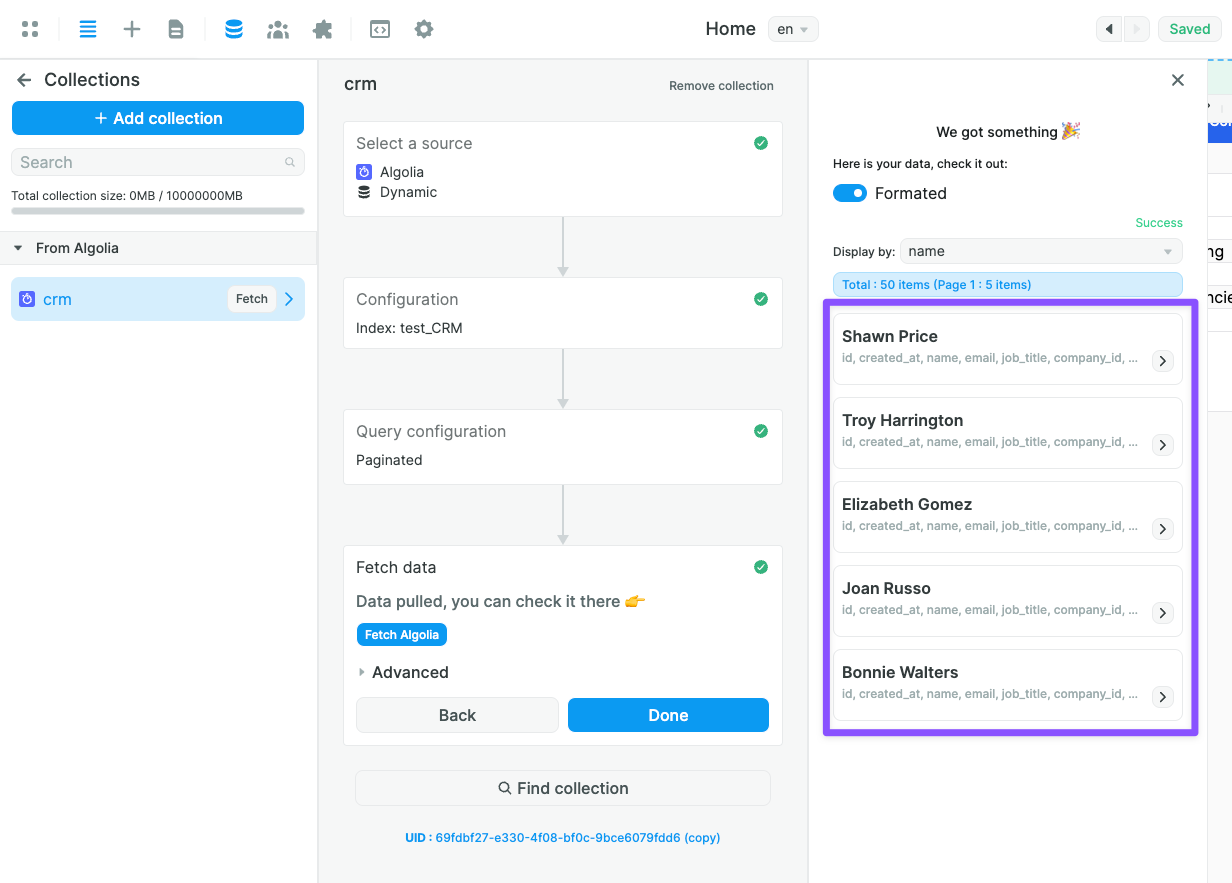
Add a pagination (optional) and finish by fetching your collection. If everything went fine, the records should appear like so:

If not, double-check your Algolia configuration!
How to Display Algolia Data in Weweb
Assuming you were able to fetch data from Algolia in a Weweb Collection, you'll be able to bind the data from that collection on your pages.
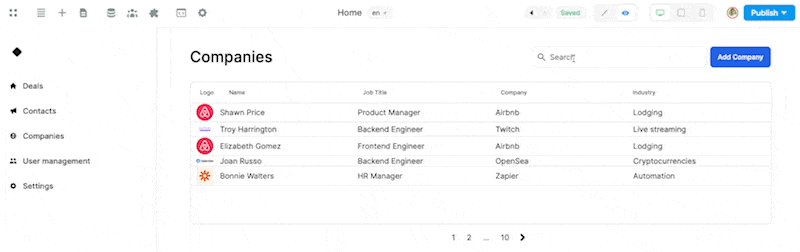
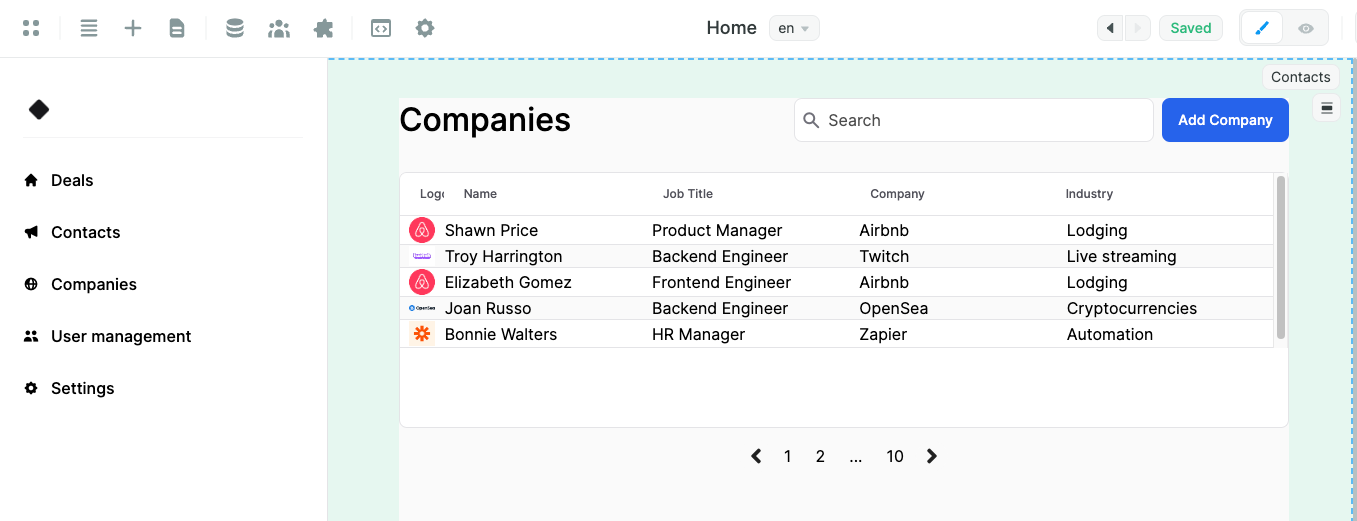
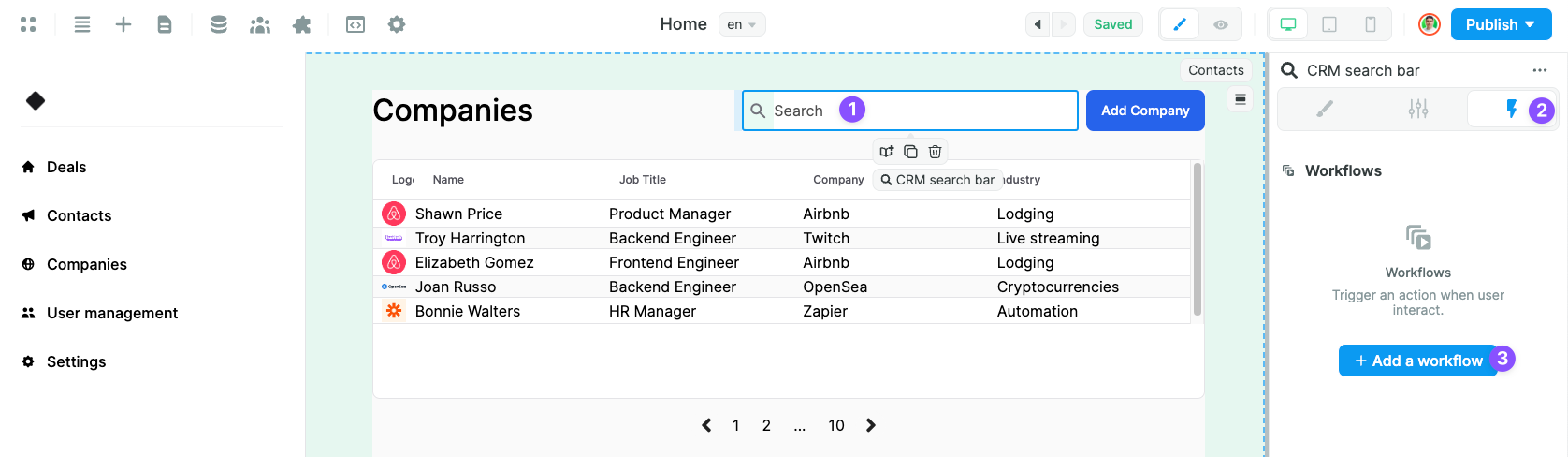
In the example below, we chose to display the Aloplia CRM index (containing a logo, name, job title, company and industry) in a Data Grid element:

🔥 Pro Tip 🔥
You can bind arrays of data to any Container in WeWeb. Just bear in mind that the first child of the Container you bind the Collection to will be the repeated item. With that in mind, you might want the first child Element to be another Container with a number of items inside like a title, description, button or image.
How to Search Algolia Data inside Weweb
Algolia whole purpose is to benefit from its powerful search. In order to do so, first configure your Algolia search in your Algolia index dashboard.
Once the search is setup, we only need one more thing to do inside Weweb.
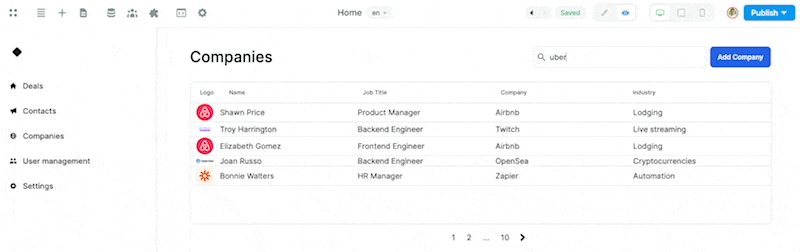
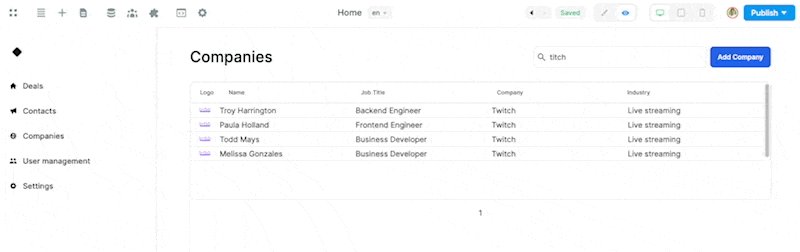
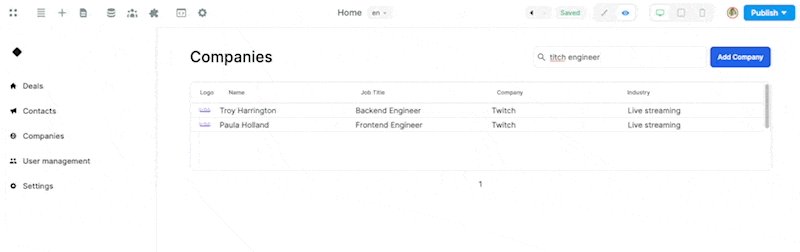
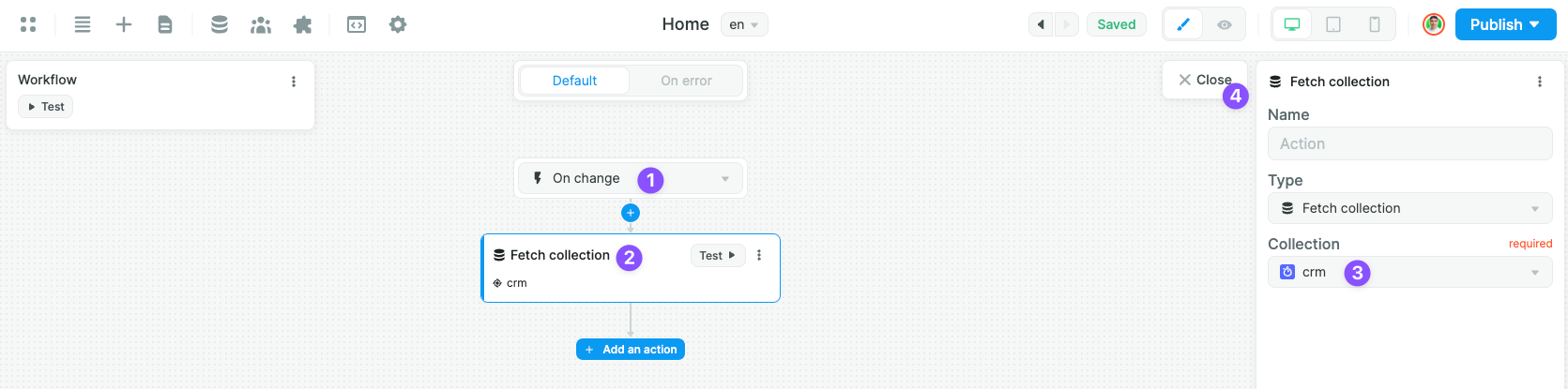
Remember the search input we drag and dropped before? We need to select it and add a "on change" workflow, that will trigger a "fetch collection" action on the Algolia collection:


And voilà! You now have a fully working Algolia search inside your Weweb app 👏