🖼️ How to host Airtable images to a CDN
427
As Airtable announced several months ago, it won't be possible to use their image/file hosting anymore, as links won't last more than 2 hours before needing to be regenerated: https://support.airtable.com/docs/changes-to-airtable-attachments
What's the impact on Weweb?
- You can still use Airtable attachments as images or files URL on Weweb for dynamic collections, as the links are fetched during the pageview.
- For static and cached collections, you'll need to upload your Airtable images to a CDN (like Cloudflare or AWS S3) and use the links from the CDN.
We realize it's hard tedious work, so we made a small tutorial on how to fix this automatically on Airtable by using Xano to host images, and a small Airtable automation.
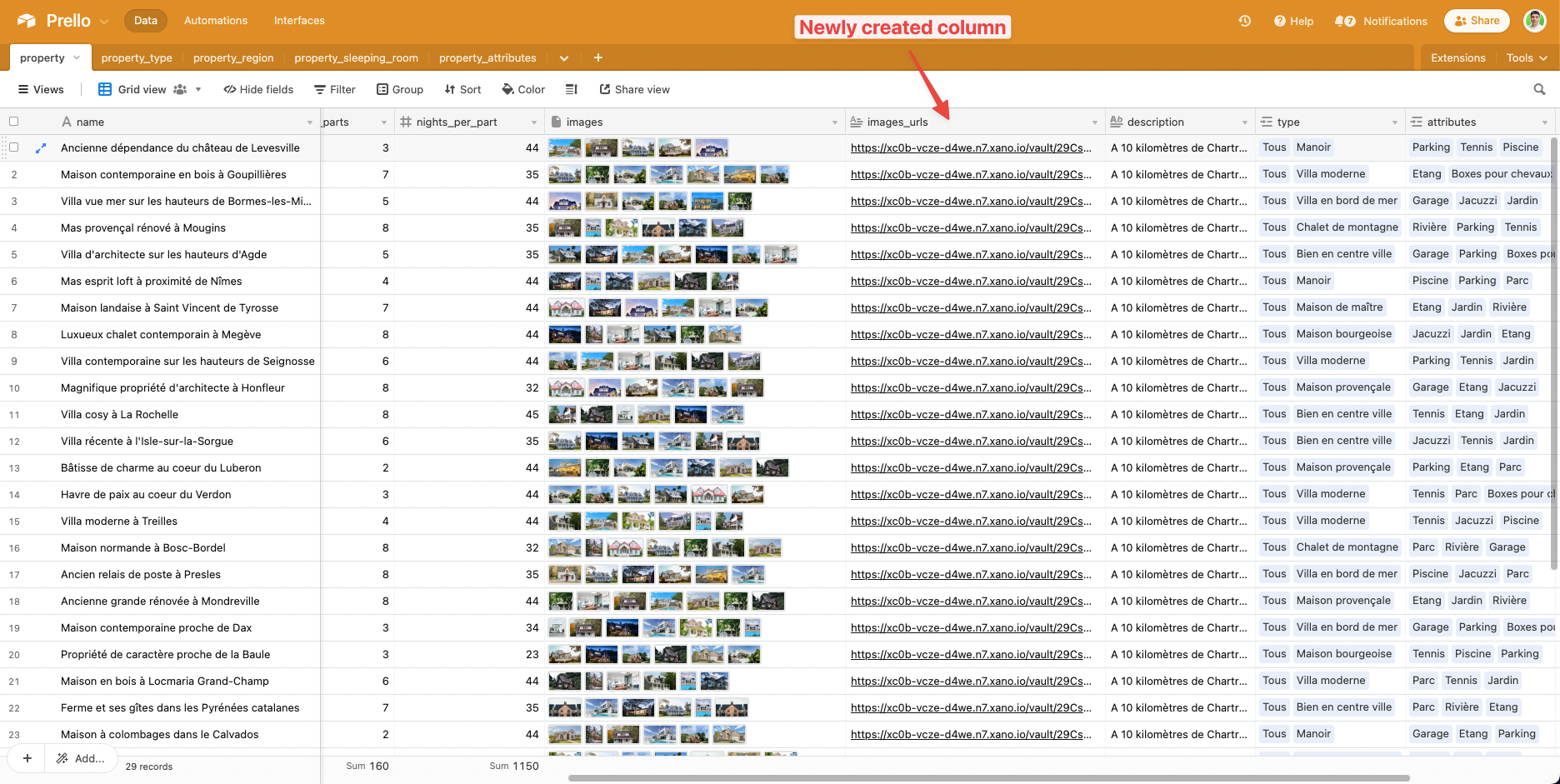
First, create a new text column on your table that'll be used to store the images' URLs in the CDN:

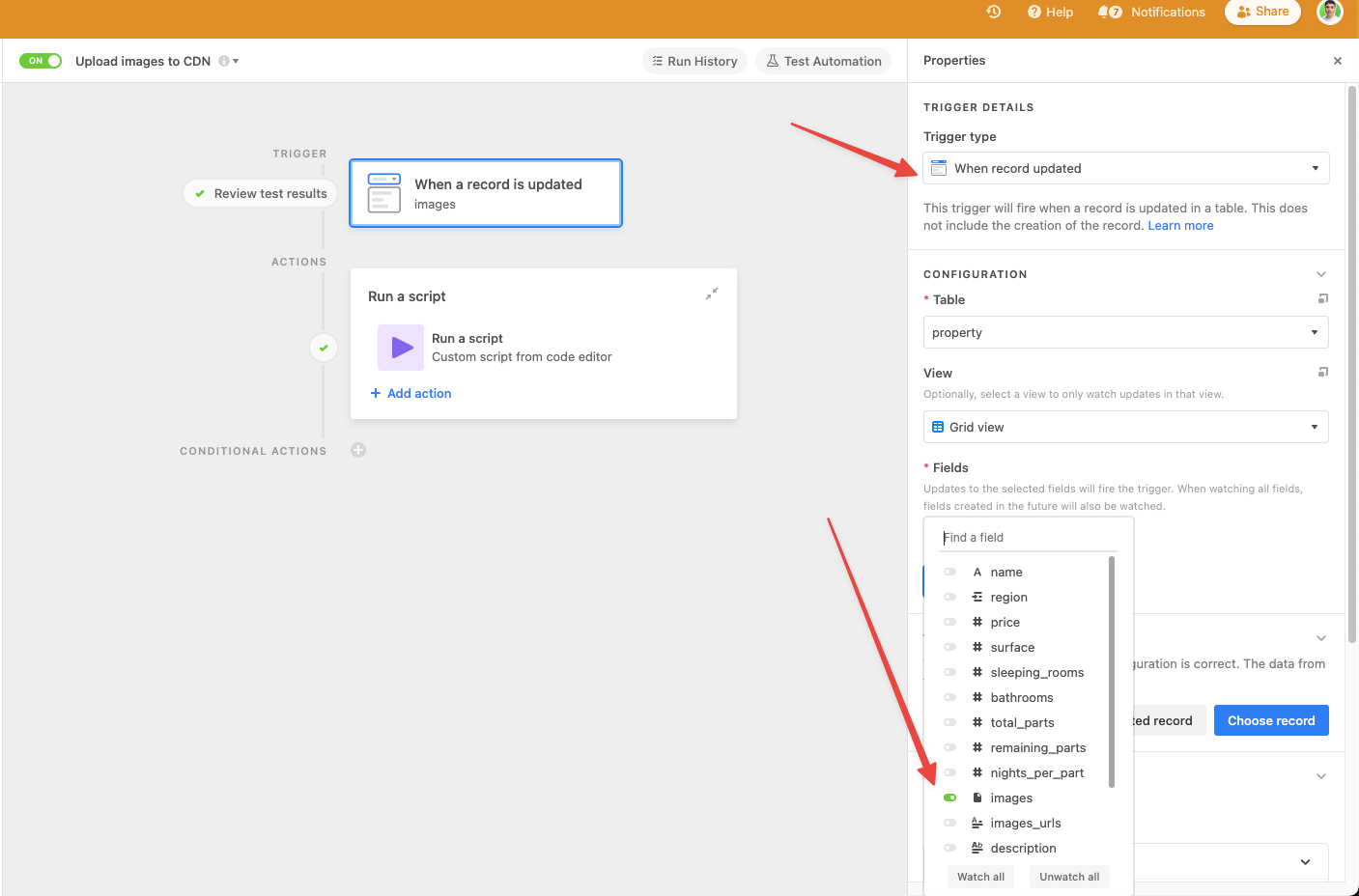
Then, go to automation and set it as "When record updated" and watch your former image/file column:

Then, add an action to run a script and copy/paste this script.
Replace "xanoBaseUrl" by your Xano instance. Also change the column names in the script to match the ones in your table (they are marked with comments in the script).
Once it's done, activate the automation. Now, every time an image/file is added to the column in Airtable, the newly created URL column will display the CDN's URLs, joined by a comma (",").
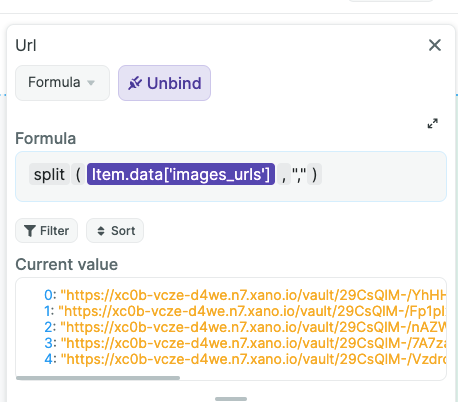
To use the images in Weweb, simply use this newly created column as your images source inside your project (you can get back the URLs by splitting the string on the commas, like so):