⚡️ Intro to Workflows
502
There are three types of workflows in WeWeb:
- Workflows that trigger on all pages
- Workflows that trigger on a specific page
- Workflows that trigger on an element in the page
You can set up and trigger these workflows at project, page, or element level respectively.
Or you can create these workflows in “Data” > “Workflows”, then trigger these global workflows at project, page, or element level.
The more complex your app, the more helpful it becomes to use Global workflows.
Global Workflows
In “Data” > “Workflows”, you can set up global workflows that you can re-use throughout your application.
In the example below, we created a global workflow to let users upvote a feature:
Instead of setting up 3 upvote workflows on 2 pages, we created 1 workflow that we can trigger anywhere we want in the app.
This has 2 main benefits:
1- it saves us a lot of time, and
2- it allows us to organize all our API calls in one place.
This last point is critical when you build large projects that require complex workflows.
The more complex your app, the more room for error and need for efficient debugging.
That's why you need an API management center where you can edit a workflow in one place, knowing that it will update every instance of that workflow in the app.
Just as you would write functions in code to handle repetitive tasks, you'll want to use global workflows in no-code to handle repetitive user interactions.
Workflows on App Level
You can add workflows that trigger on all the pages of your WeWeb app.
This type of workflow can be used to adapt the app based on a user's role.
Go to the app settings > "Trigger workflows"
Workflows on Page Level
In WeWeb, you can trigger workflows on page load. Go to the page's settings > "Trigger workflows"
You'll notice there are two types of triggers:
- on page load, and
- on page load (before fetching collections).
On Page Load
Examples of workflows you could trigger on page load:
- display a popup,
- initialize a variable, or
- send custom tracking data.
On Page Load (Before Fetching Collections)
You might use this trigger when the data you load on the page depends on the current user's information.
For example, you might want to display news items that the user has not yet read or load only the data that matches the user's role in the organization.
Workflows on Element Level
You can trigger workflows on any element on the page, e.g. when a user clicks on a button, or types into a search bar.
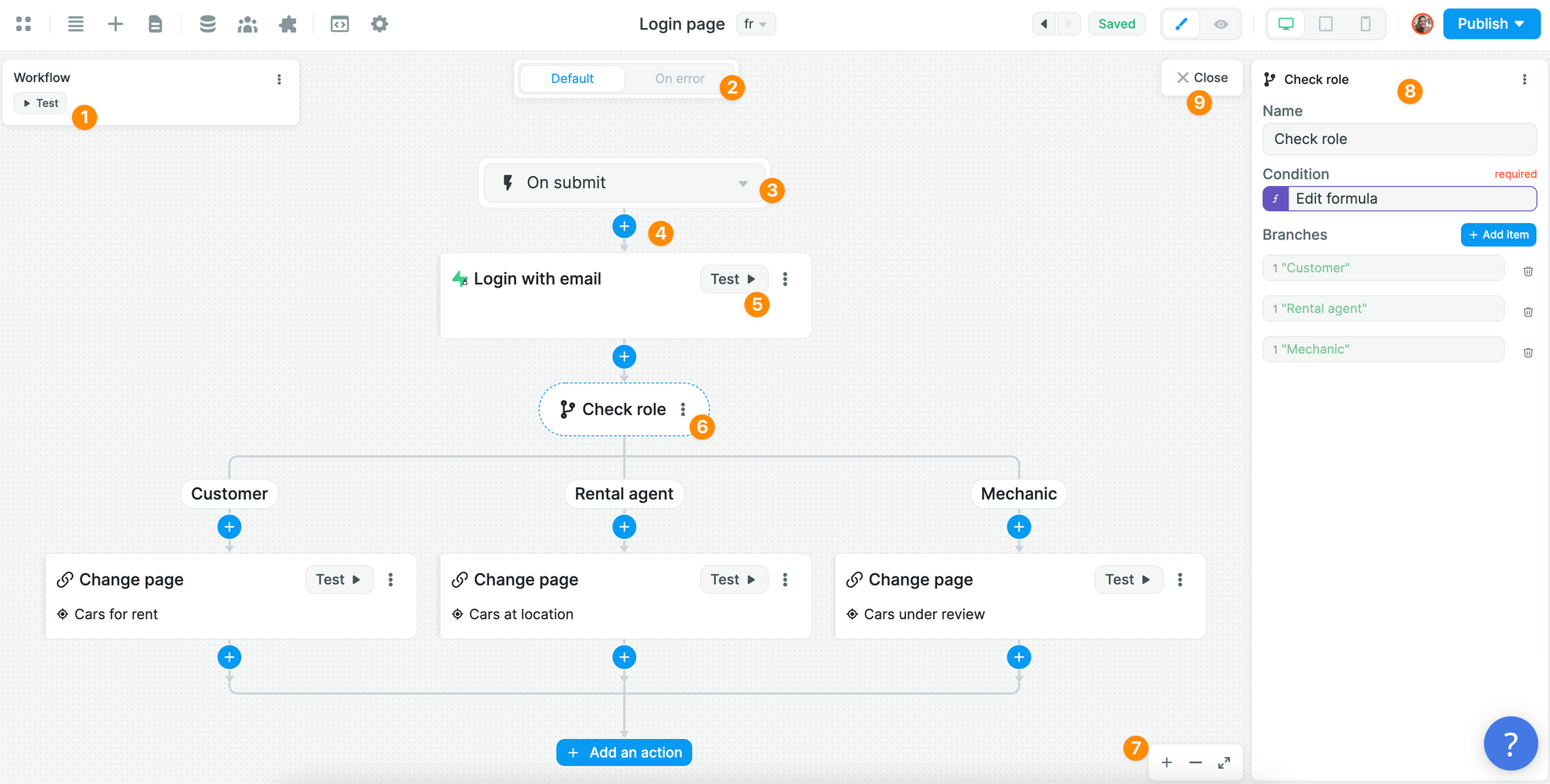
Let's give you an over view of how the new Workflows work:

You can:
- test the full Workflow
- setup a separate Workflow if the default runs into an error
- choose the Event that triggers the Workflow (e.g. on click, on mouse enter, etc.)
- add an Action to the workflow
- test an individual Action
- click on the three vertical dots to copy/duplicate/delete an Action
- zoom in and out of the Workflow
- edit the settings of an Action
- close the Workflow view to return to the Editor
In the example below, we are triggering a workflow on a form container. When the user submits the form, our database is updated:
Note that, while the tutorial was recorded before we released the new design and branching in the Workflows, the same logic still applies.
00:00 – Project Presentation
00:50 – Add a form on a page
01:56 – Add input fields that match the data type in our database
02:24 – Rename input field variables in WeWeb
03:00 – Multi-select elements to style them in one go
03:18 – Component variables are automatically created
04:14 – Pre-fill a form with selected item in a table
07:19 – Initialize a value in a form with the information in project variable
08:40 – Add a workflow to update a record in Airtable
09:40 – Send Airtable the input value from the component variable