🛞 Loader Element
328
At times, your app will be waiting for data from your backend to display in the user interface.
When that happens, it is a best practice to display a loader on the page.
This lets the user know that nothing is broken, they just need to wait a second for the data.
There are two steps to do this in WeWeb:
1- add an Loader Element where you want it on the page,
2- bind the display of the Loader and the Element you want to show / hide to a Boolean Variable.
Step 1 – Add a Loader Element on the Page
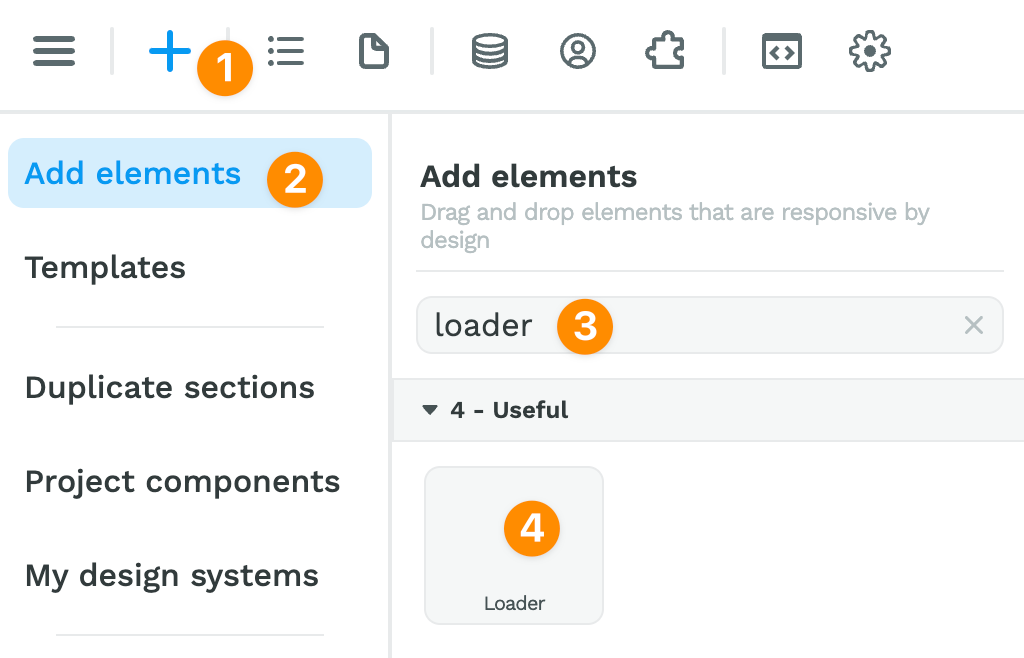
You can find the Loader Element in the Add > Add elements menu:

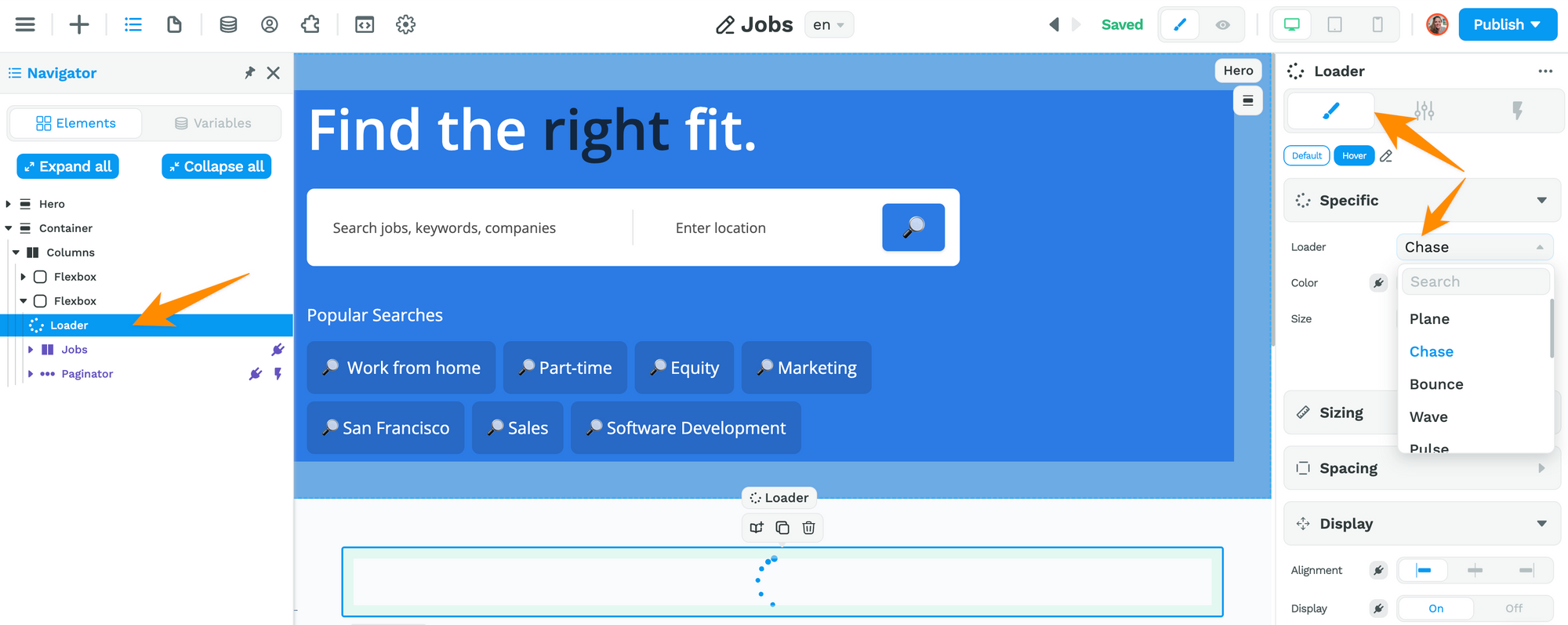
Once you have dragged and dropped the Element on the page, you can choose the type of Loader you would like and style it like you would any other Element:

Step 2 – Bind the Display to a Variable
You will need to bind the display of two elements:
- the Loader Element, to display it while the data is being fetched,
- the Section or Element you want to hide while the data is being fetched.
How you bind the display property of these Elements depends on your use case.
If you are waiting for data from a Collection, read option 1 below.
If you are waiting for a Workflow in progress, read option 2 below.
Option 1 – Waiting for Data from a Collection
This is the most common use case for the Loader Element: you are waiting for data from an external source.
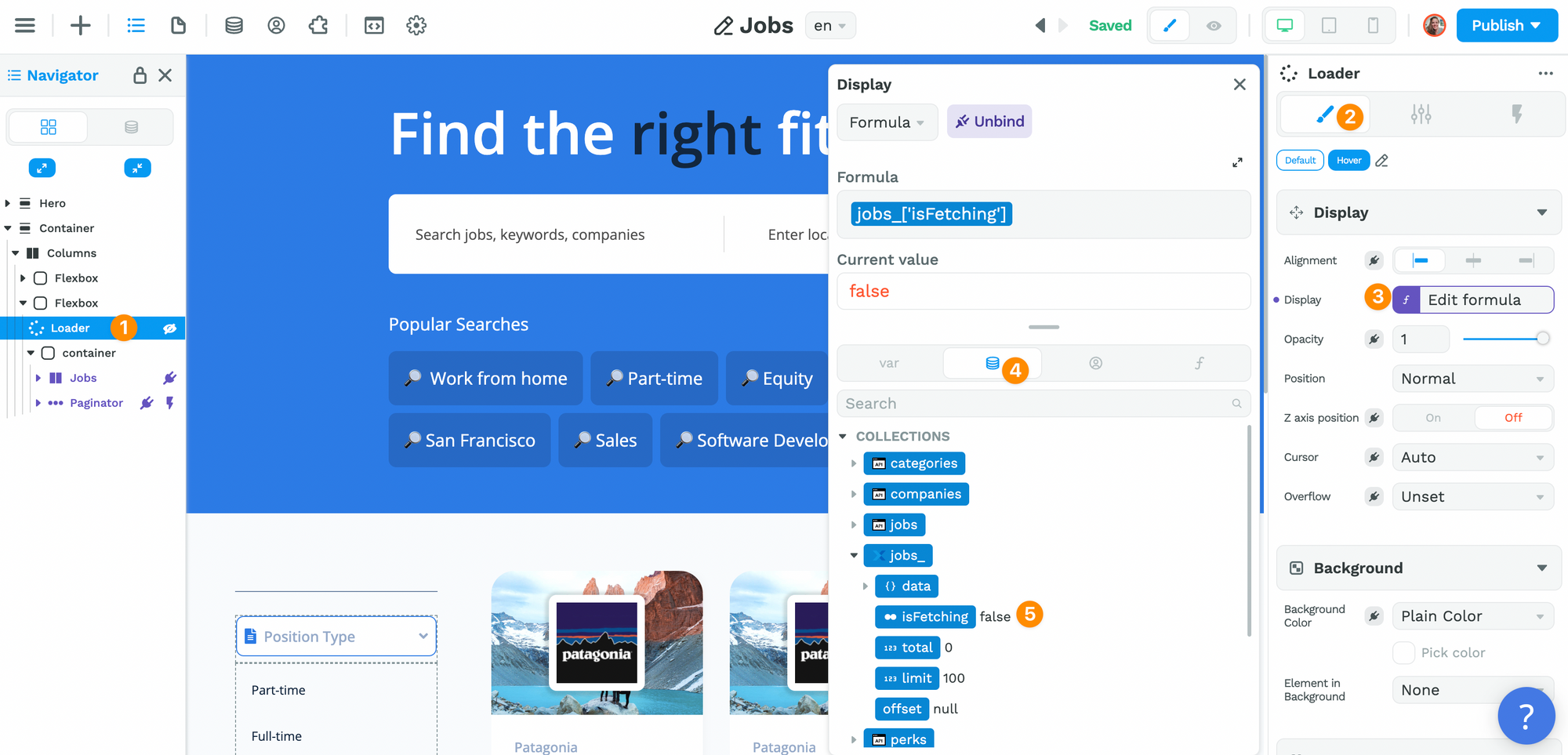
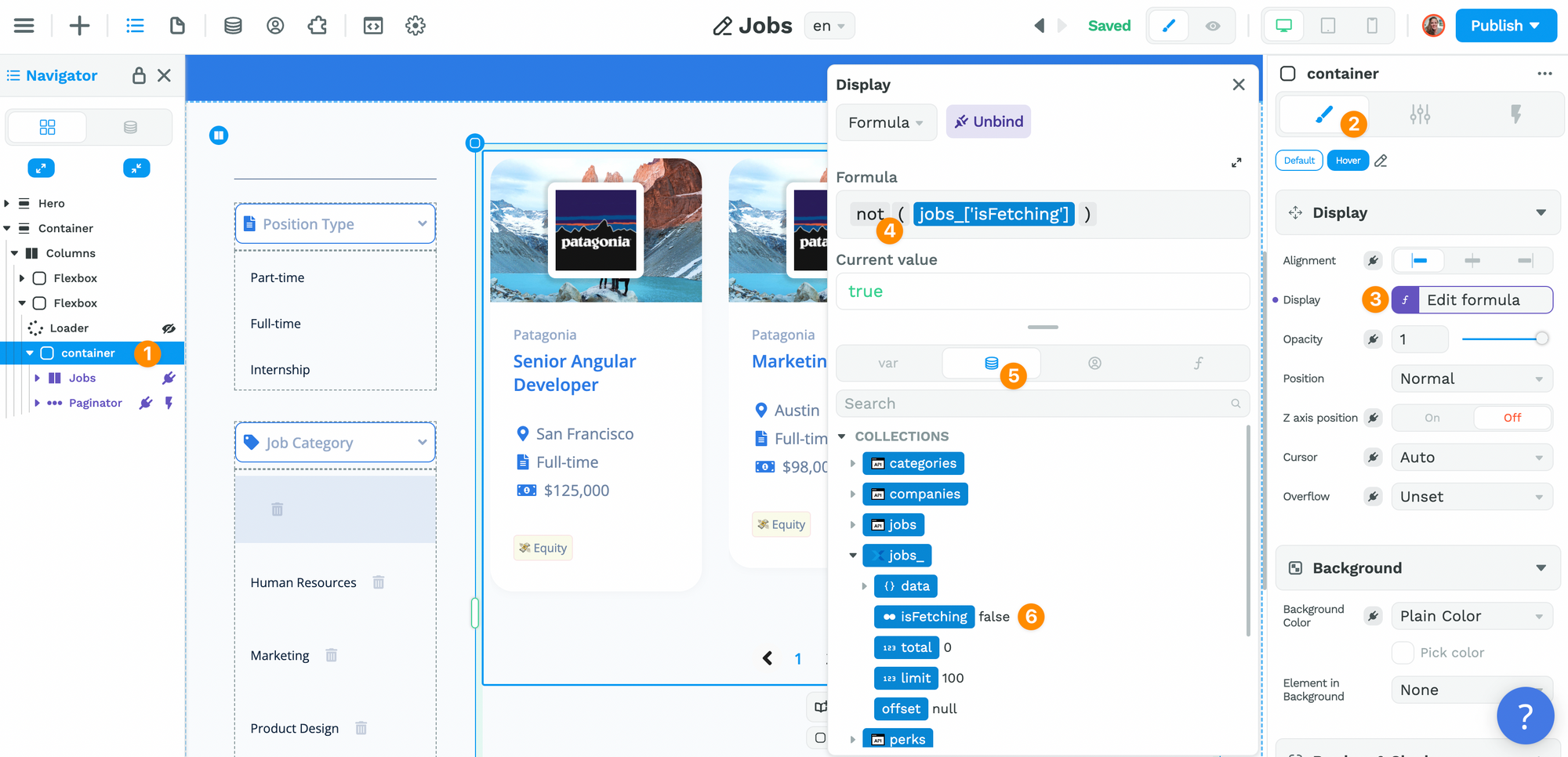
If the display depends on a Collection being fetched, bind the Loader Element to the isFetching Variable of that Collection:

You will do something similar on the container with the Elements you want to hide while the date is being fetched.
Except in this case, you will bind it to the opposite of the isFetching variable by using the not no-code formula:

What we are saying is that:
- if the Collection has been fetched already – so
isFetchingis false - then we want to display the Container with the data.
Option 2 – Loader for Workflow in Progress
This can be very helpful when you have a Workflow with a For Loop iterator that takes a bit of time for example.
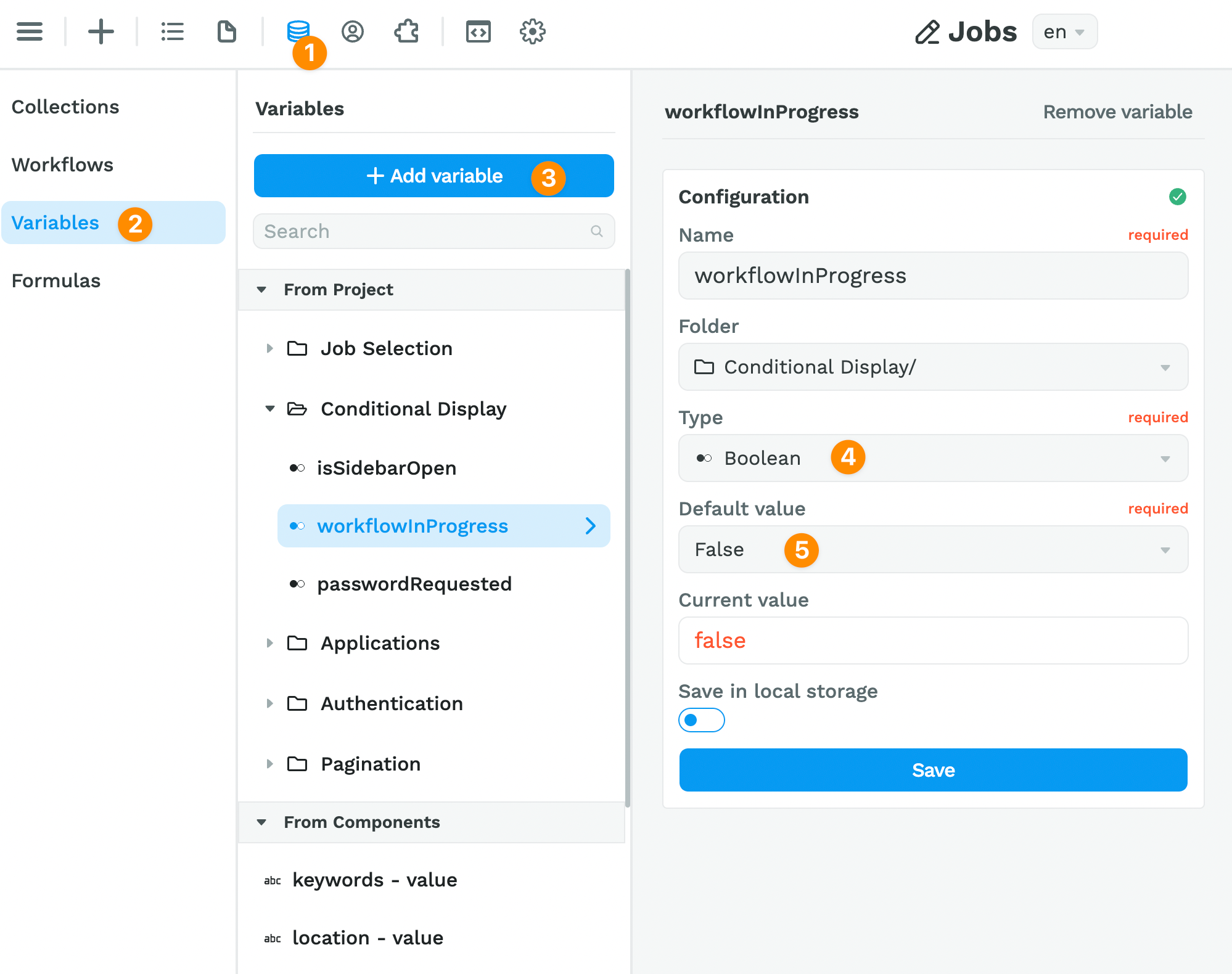
If you need to display a loader while a Workflow is in progress, you'll need to create a Variable that is a Boolean, i.e. a Variable that returns true or false:

In the example above, we called our Variable workflowInProgress and set it as false by default because, by default, Workflows are inactive. They are triggered by an event.
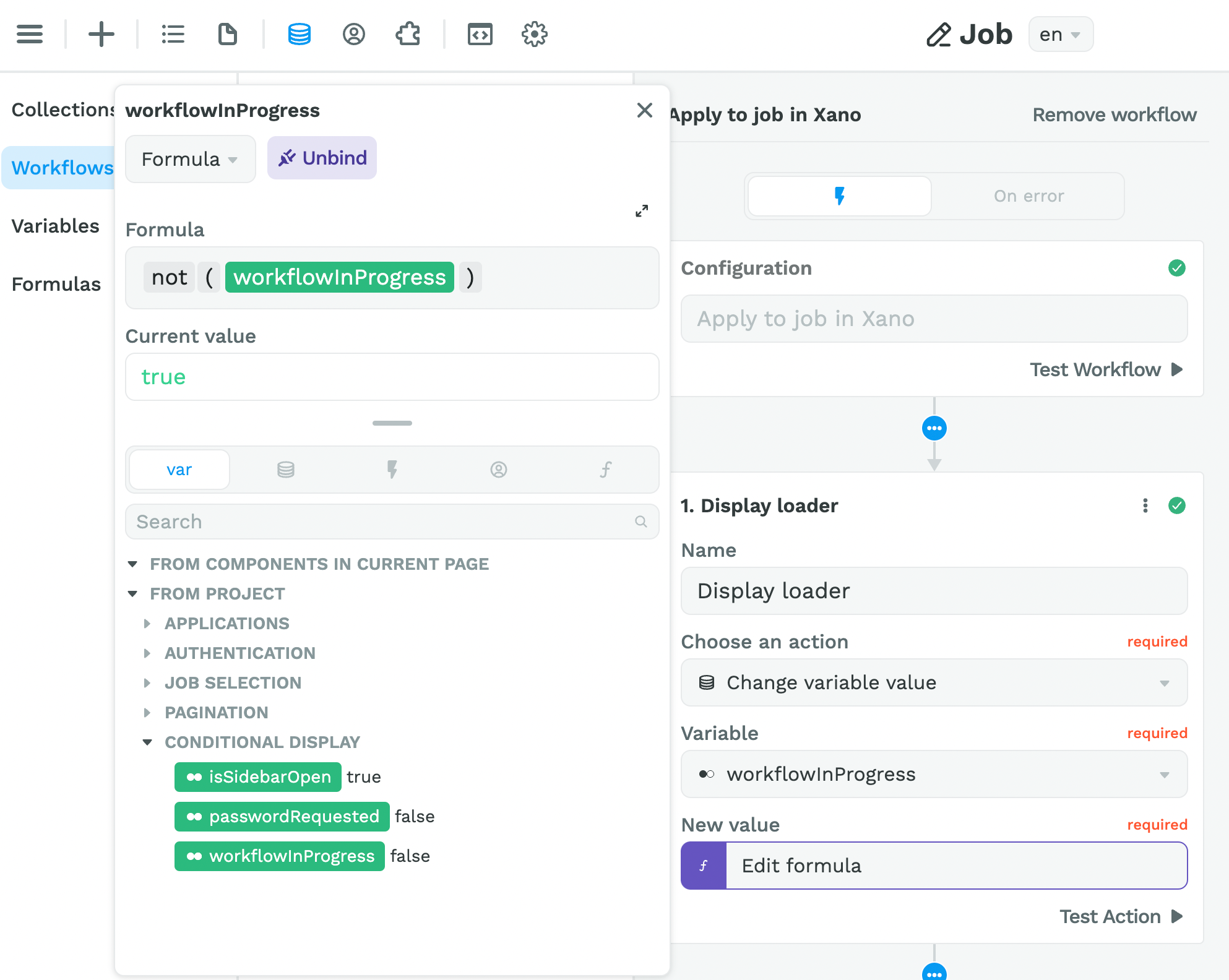
Then, you can add a display and hide action where you change the workflowInProgress Variable at the beginning and end of your Workflow.
Since it's a Boolean Variable with a default value of false, you could use the not no-code Formula as shown below:

Once that's setup, you can bind the display properties of the Elements you want to show or hide to that Variable 🙂
🔥 Pro Tip 🔥
You'll notice we grouped the Variables related to conditional display in one folder. This helps us debug issues related to conditional display in our app but feel free to organize things differently on your side. Whatever works for you 🙂
🔥 Kevin's Pro Tip 🔥
One of our power user's has another approach which we love: instead of creating a boolean Variable for each Workflow, Kevin creates an object Variable and updates it with the name of the current Workflow.
In his words: