✍️ Rich Text Input
324

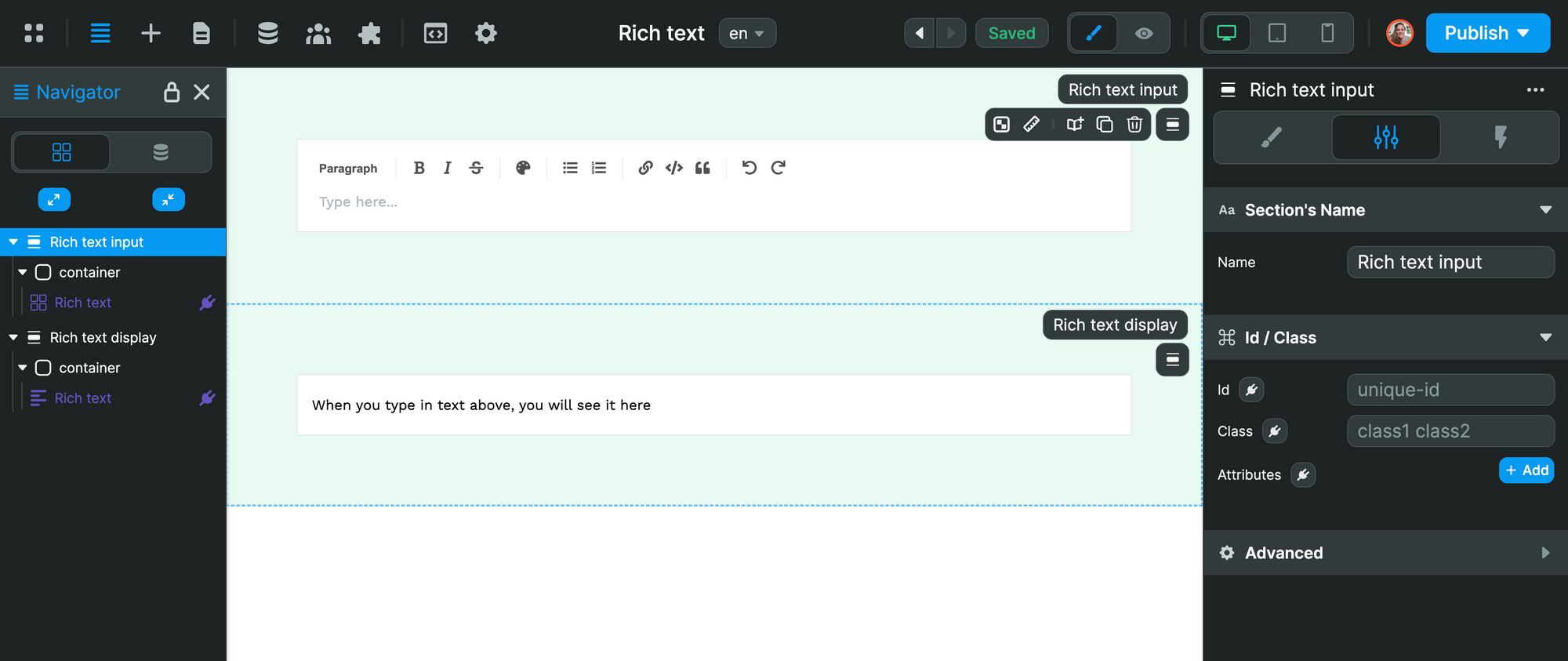
In the screenshot above, you can see two sections with:
- the Rich Text Input Element where users can type and style content
- the Rich Text Element where users can see what the content will look like on an HTML page.
In the Rich Text Input Element, you can:
- type markdown,
- add bullet points, ordered lists, links, quotes, and code blocks, and
- tag / mention other users.
Here's what it looks like in action:

Add mentions
If you want to allow users to tag other users, you'll need to give the Rich Text Input Element a list of users who can be tagged.
In order to do that, you'll need to:
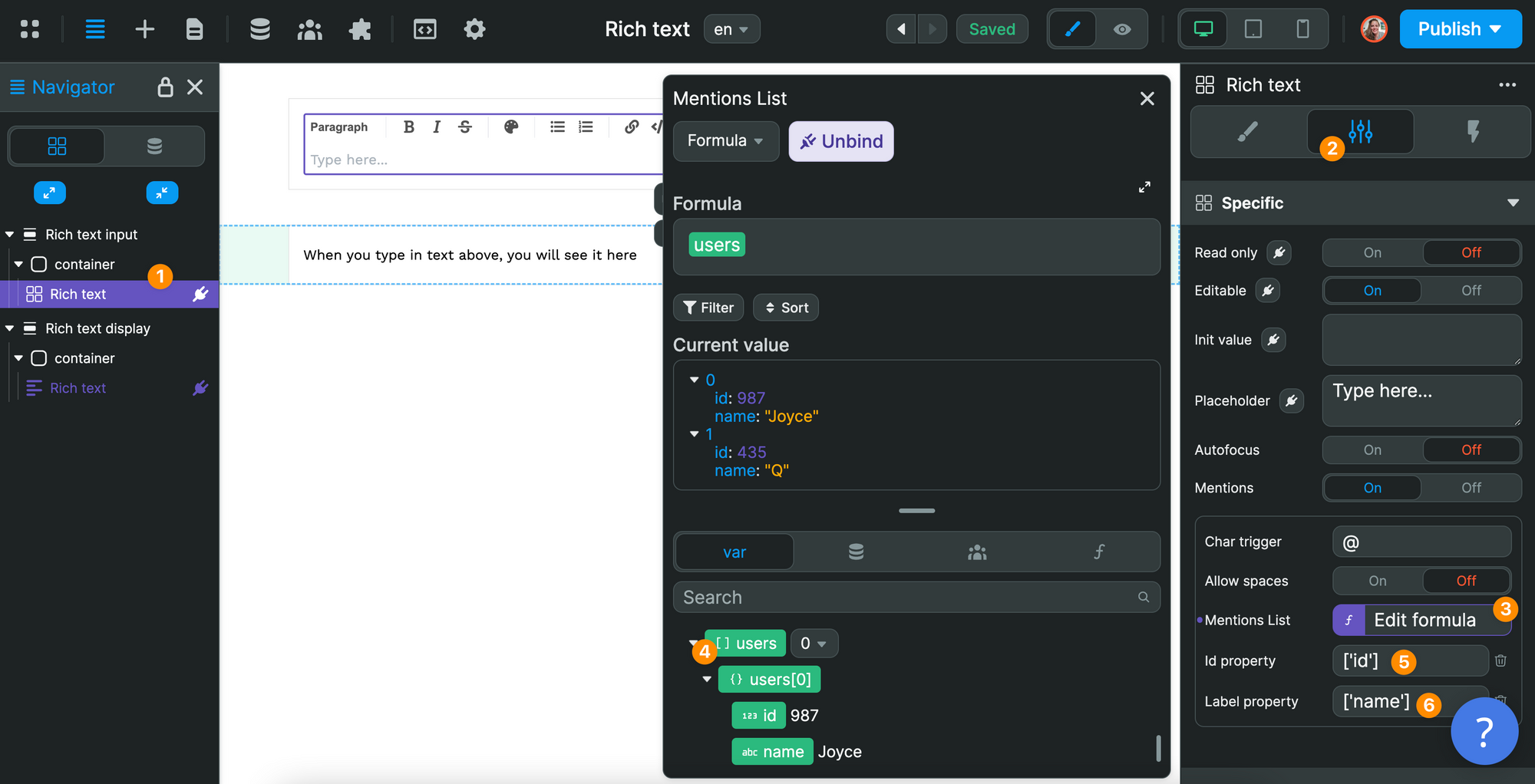
- go to the Settings of the Rich Text Input > Mentions
- provide a list of users with an Id and Label,
- map the
Id propertyandLabel propertyof the Element to the correct columns (or keys) in your list of users.
In the example below, we have an Array Variable (i.e. a list) with two users. Each user has an id and a name.
In the Rich Text Input settings, we bound the users Variable to the Mentions Lists , and mapped the id and name values to the Id and Label properties of the Element.

Display Rich Text Input on the Page
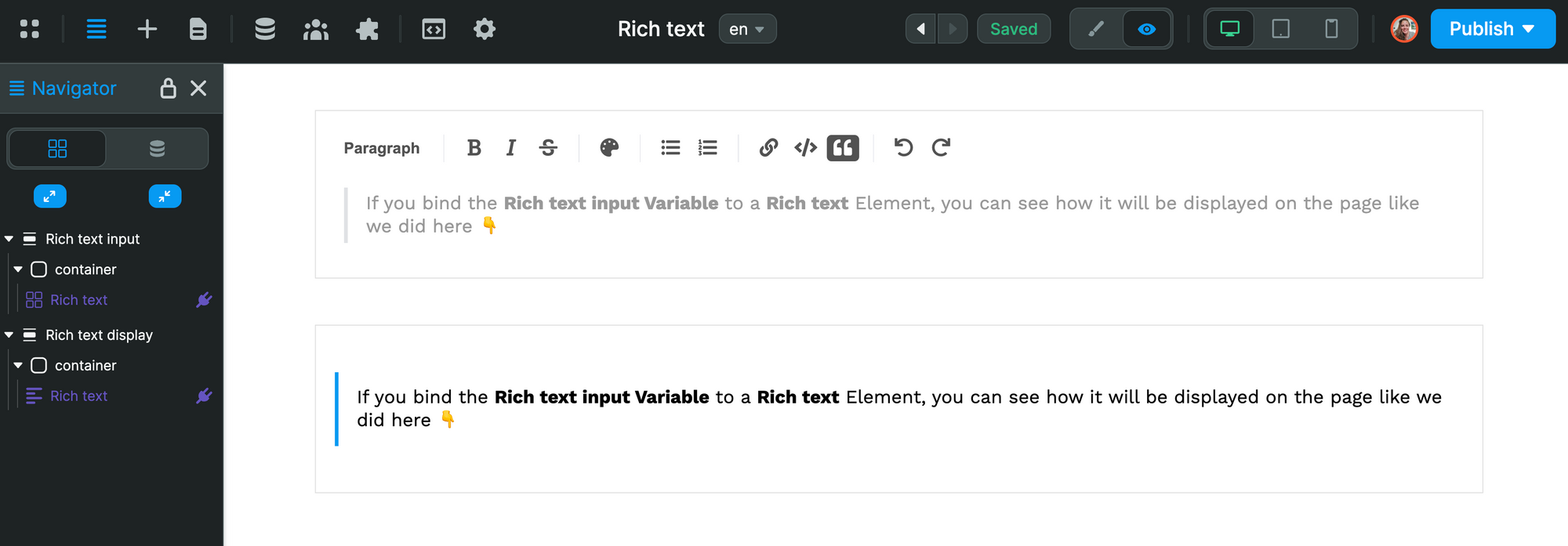
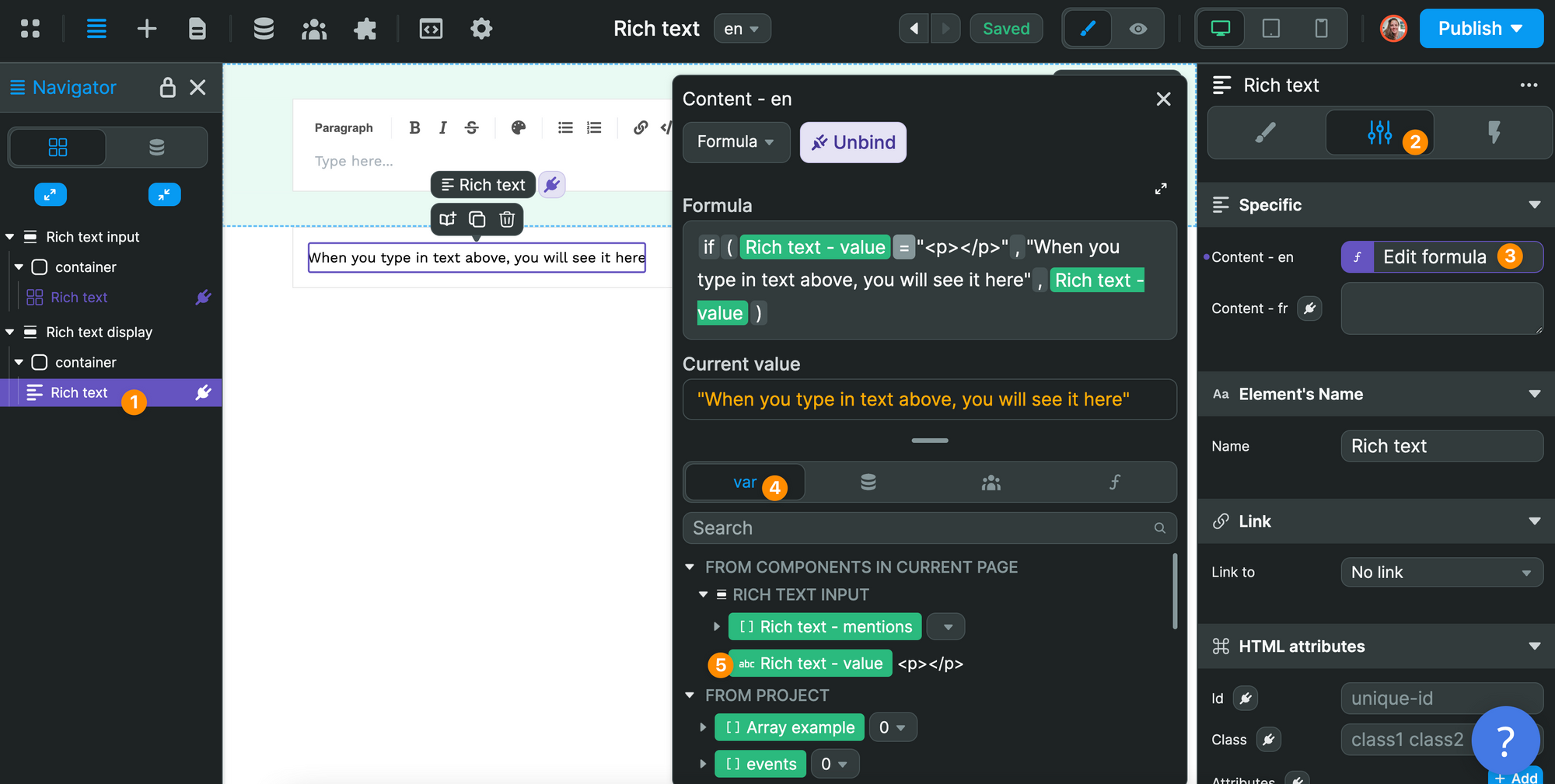
If you want to preview what the input will look like on an HTML page, you can add a Rich Text Element to your page and bind it to the Rich Text Input Variable:

In the example below, we say that:
- if the
Rich text - valueVariable is an empty paragraph, we want to display a short sentence - otherwise, we want to display the value in the
Rich text - valueVariable.

Update records with Rich Text Input
A really cool way to use the Rich Text Input Element is to allow users to create or update content.
For example, users could:
- write articles for you,
- update their user profile, or
- create a product page.
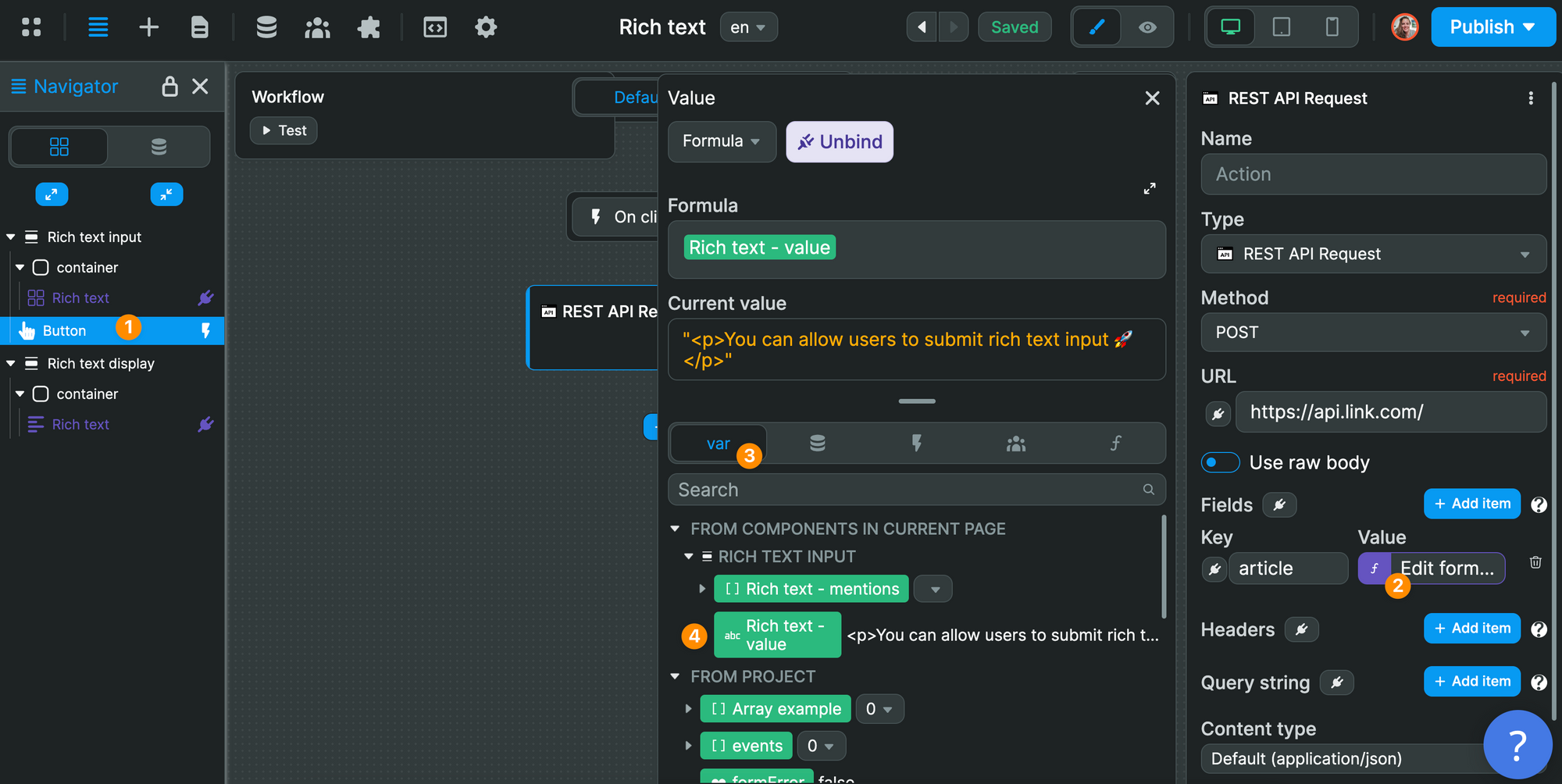
In order to do that, you'll need to add a Button with a Workflow triggered On click.
In the example below, we use a REST API Request Action to POST the value of the Rich text - value Variable to an article column in our backend:

This is just an example to illustrate the logic of the Workflow:
- trigger
On click, and - send the value from the
Rich text - valueVariable.
You can follow the same logic to send data to an Airtable database, Xano, Supabase, or any other backend.