🔽 Select Dropdown
513
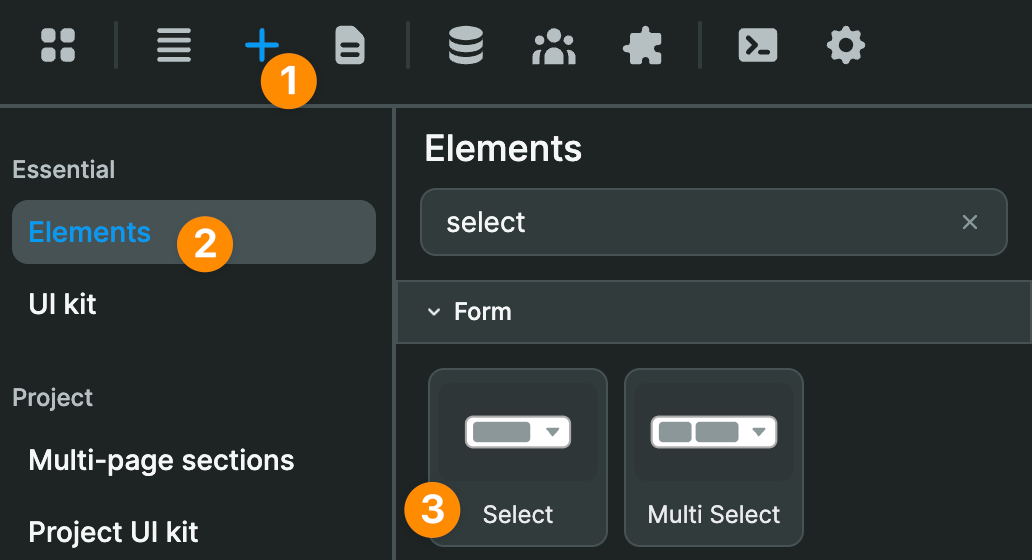
In WeWeb, we have two dropdown elements:
- The hover dropdown element that you would use in a navigation menu
- The input select element that you can use to filter a collection list
In this tutorial, we’re going to show you how to use the input select element:

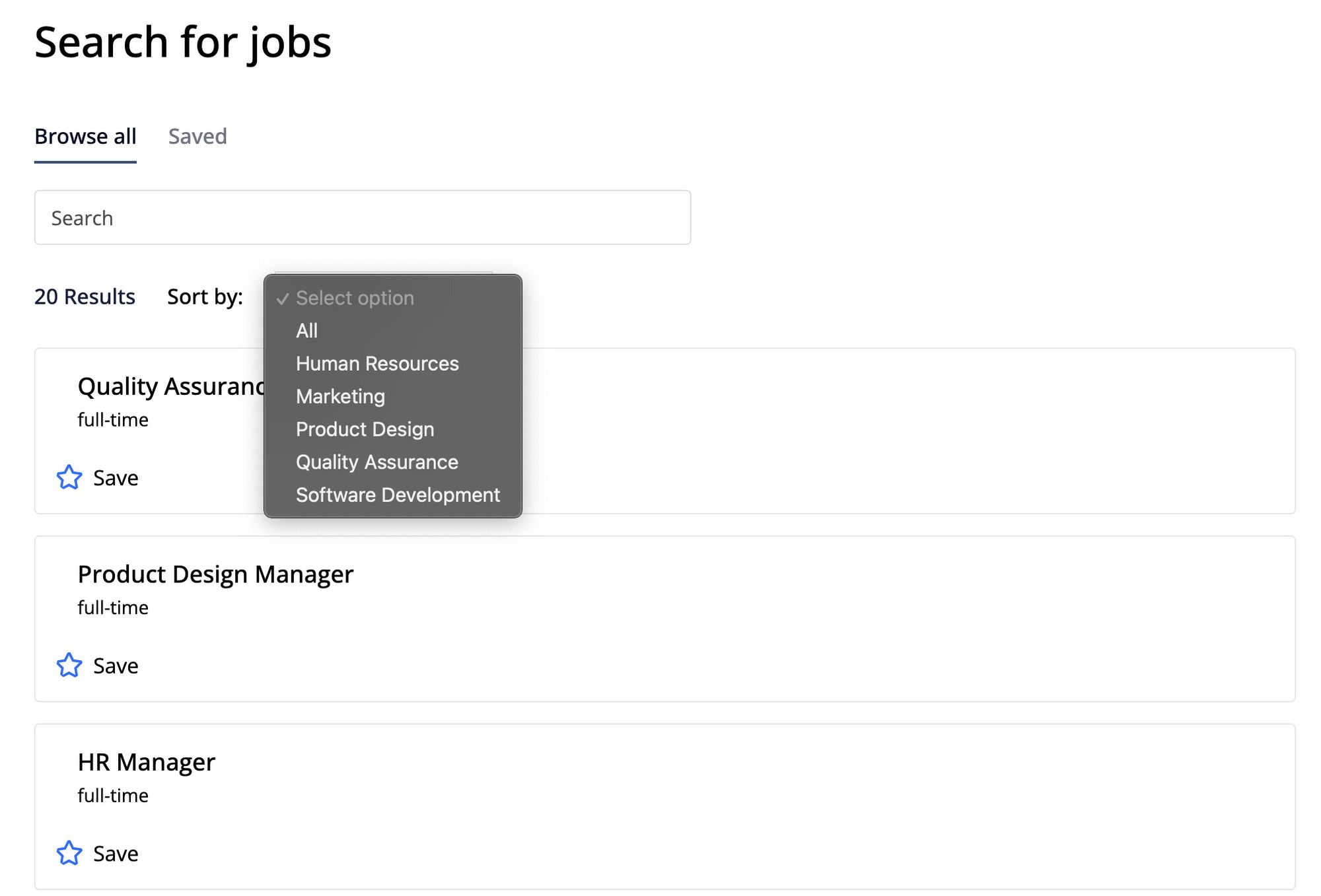
This will enable your users to filter through items on a page. For example, to select only job offers in the Marketing category.

If you prefer video, here’s a link to a video tutorial on the select dropdown in WeWeb 14.
Otherwise, read on!
Pre-Requisites
On the page, you have at least two elements:
- the input select element as shown above
- a collection list element
In your data sources, you have at least two collections and these two collections have at least one field in common:
- one collection with a list of categories. In our example below, we’ll use a “Locations” collection with a list of car rental locations
- one collection with the data you want to filter. In our example below, we’ll use “Fleet” collection with a list of rental cars with the mileage of the cars and the car rental locations
Keep in mind that, if you want to filter data based on multiple select dropdowns, you’ll need several select dropdown elements and one collection for each select dropdown.
The way to think about it: one filter condition = one select element = one collection.
Step 1 – Bind the select dropdown
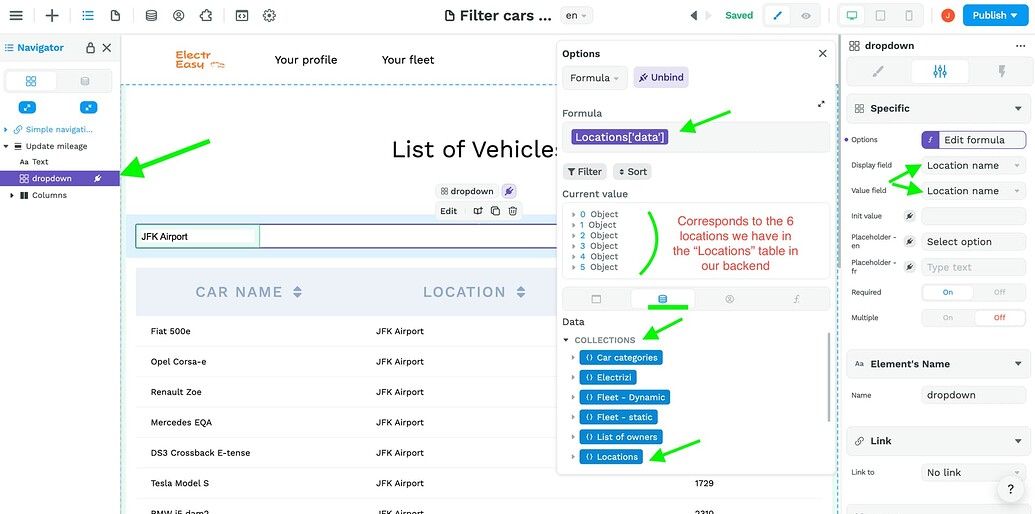
In our case, we’re binding to the “Locations” collection that has 6 rental car locations:

Note that, in the right sidebar, we made sure to change the “Display field” and “Value field” to correspond to what we want to filter by, i.e. the Location name.
Step 2 – Bind the collection list
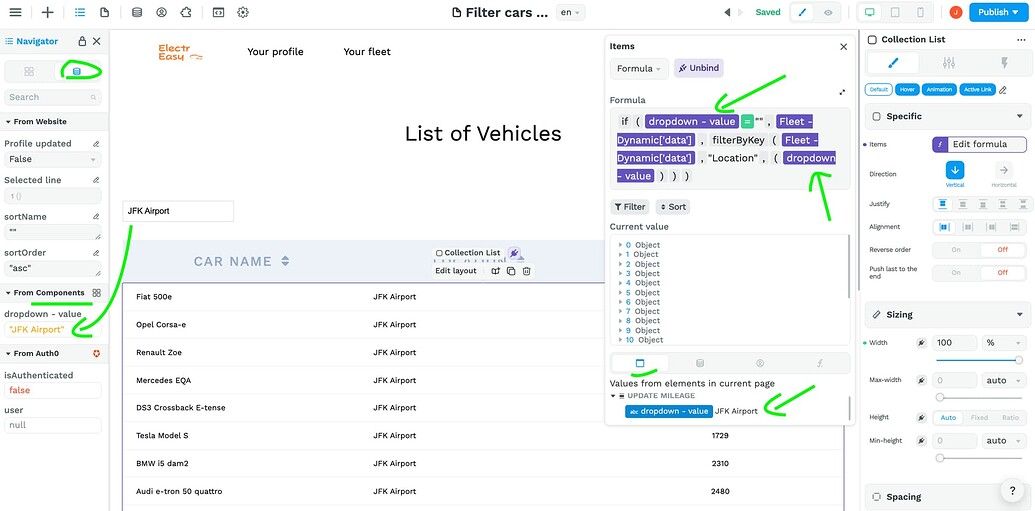
In our case, we’re binding the “Fleet” collection that includes all our cars at all the locations BUT we’re adding a couple of no-code formulas to display only the cars for which the “Location” field is the same as the value in the “dropdown - value” variable which you can see in the left sidebar:

What our formula is saying above:
- if the dropdown value is nothing, then display all the data from the collection
- otherwise, check the “Location” field (the “key” in coding terms) in the collection (an “array” or “list” in coding terms) and display the items where the “Location” field has the same value as the “dropdown - value” variable
There you go! That’s all there is to it 🙂
⚡️ Pro Tip ⚡️
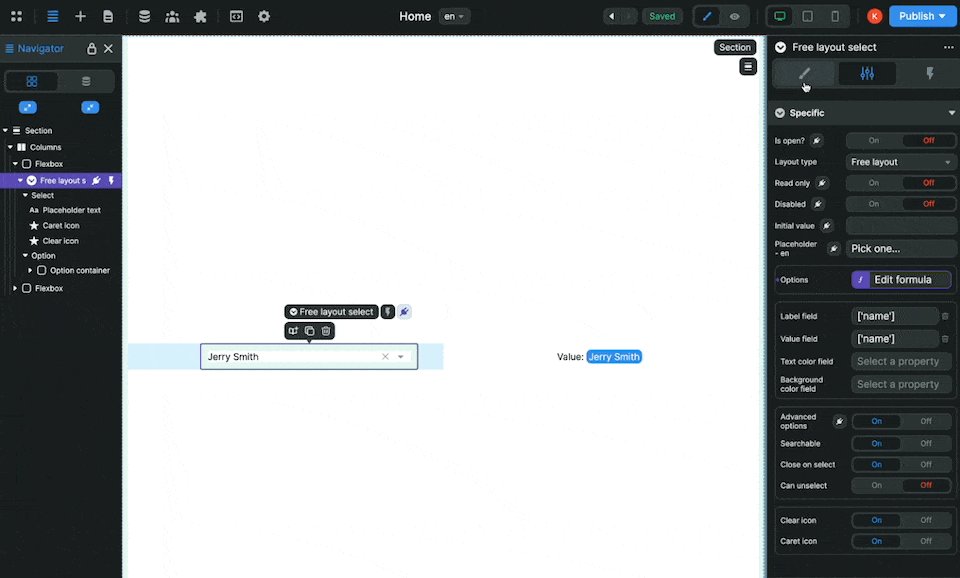
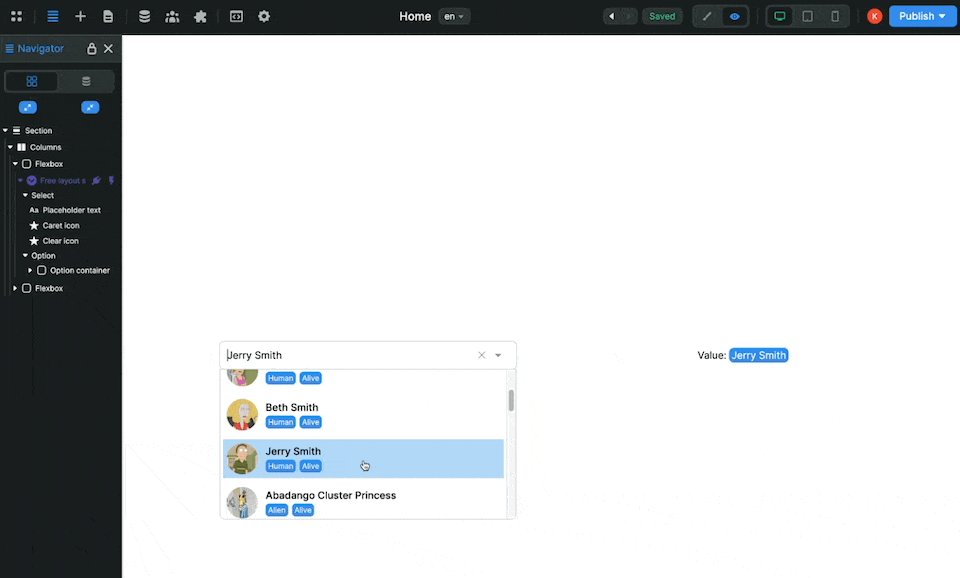
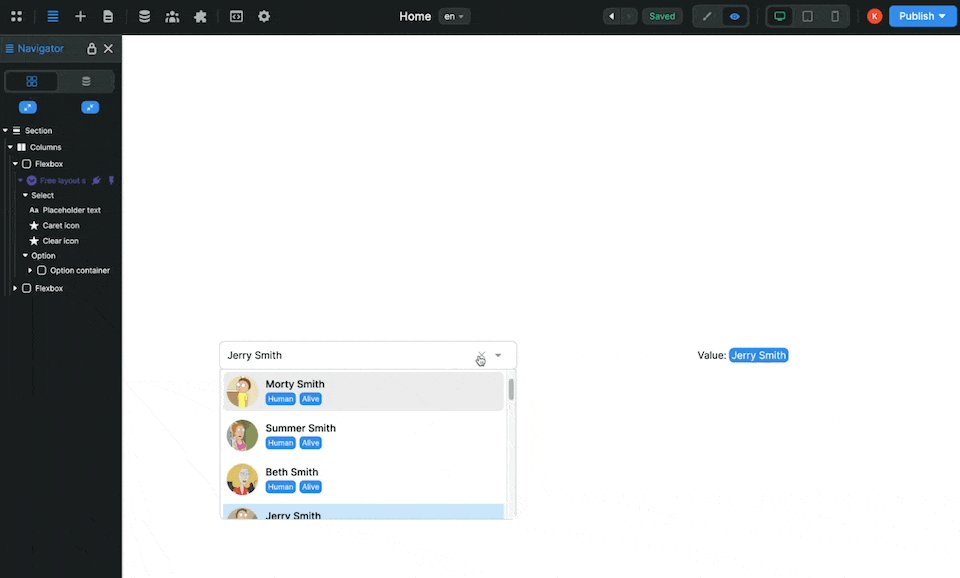
You can choose the "Free layout" setting to customize how options are displayed in the dropdown of options.
In the example below, we added an image and tags in addition to the names in the options dropdown: