Self-hosting and rich text input have arrived
Hey there, how've you been? 🙂
Today, we're super proud to announce that code export and self-hosting are now available in Weweb.

We're super proud because we think option to build with no-code, generate standard code, and deploy it on premise could be a critical step in the evolution of visual programming.
It could unlock doors for no-coders and companies with GDPR, health data, and HIPAA compliance.
Ok, so we're very excited about this and hope you are too, but that's not all we've been working on! 😄
Also new in Weweb:
- the rich text input, finally!
- alerts & notifications in the UI kit,
- the option to send a raw body to a REST API,
- the ability to crop and resize images, and
- donut graphs.
Let's dig in!
Rich Text Input
Ok, it's here. The users of your web apps will be able to input rich text using the input interface or markdown:
- write and style paragraphs and headings,
- add bullet points, ordered lists, links, quotes, and code blocks, and
- tag and mention other users.
FYI, the current version of the Element does not include the option for users to add images. It is on our roadmap but we don't have a timeframe yet.
Learn more about using the Rich Text Input Element in Weweb.
Alerts & Notifications
In the coming weeks, we plan to add more and more helpful ready-made elements in the UI kit of the Add menu.
One of the first items on our list was to create a system of popup alerts and notifications you could easily edit.
This element is fully customizable in terms of design and comes with a pre-built workflow to speed up your development time.
Learn how to build an alerting or notification system in Weweb.
Donut Graphs
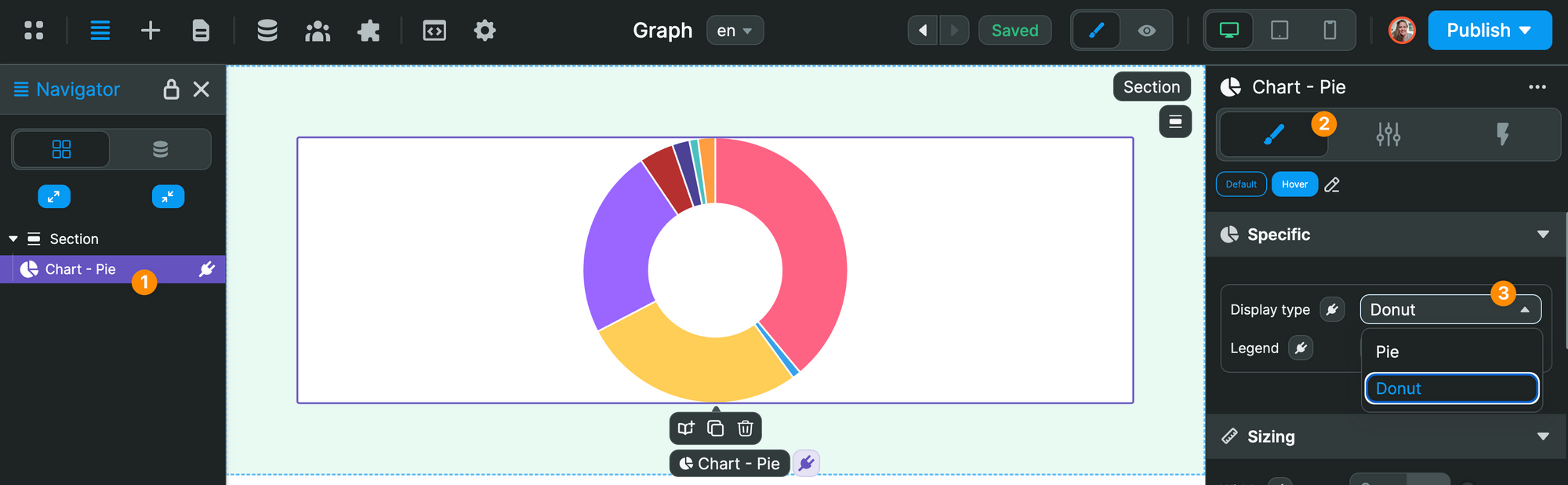
When you add the Charts Extension to your Weweb project, you now have the possibility to design a donut graph.
All you have to do is to drag-and-drop a Pie chart Element on the page and select the Donut option:

Learn more about designing Charts and Graphs in Weweb.
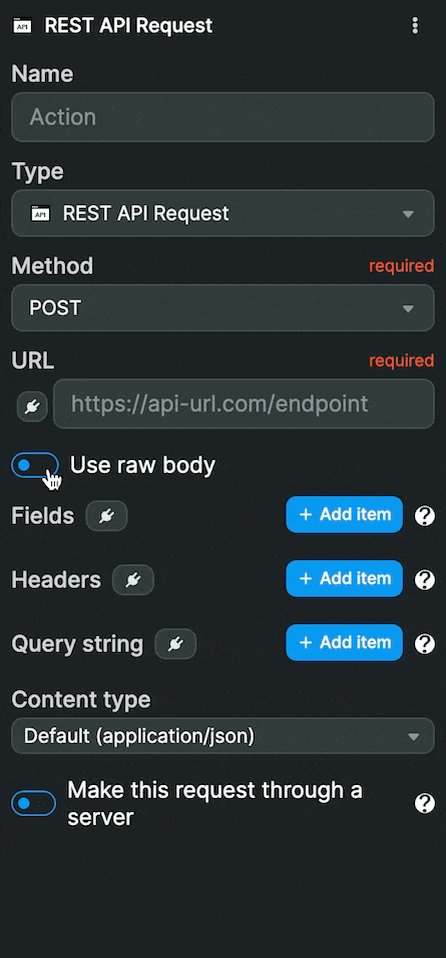
Send raw body to a REST API
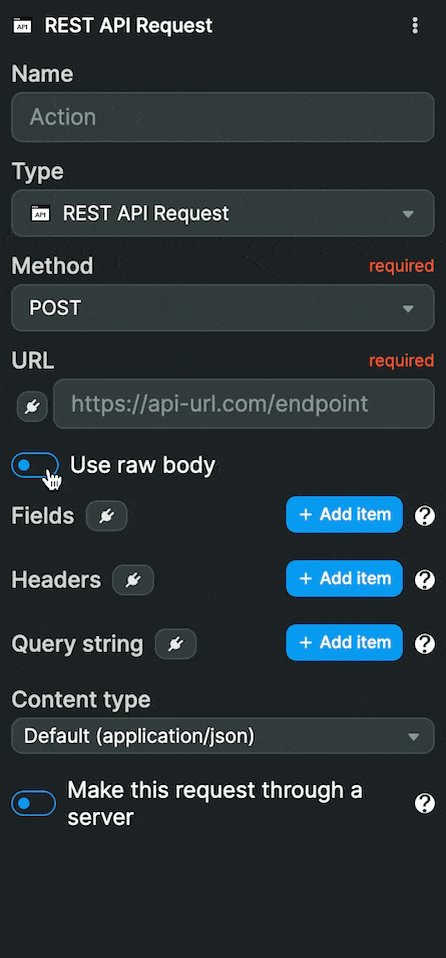
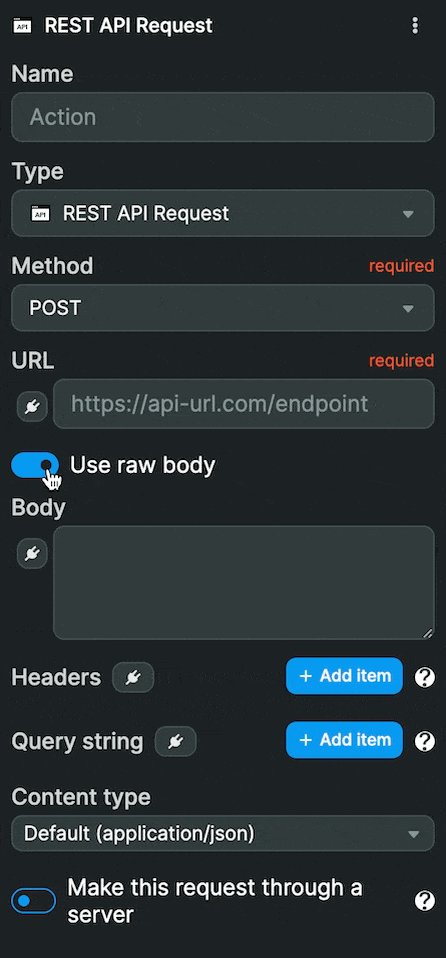
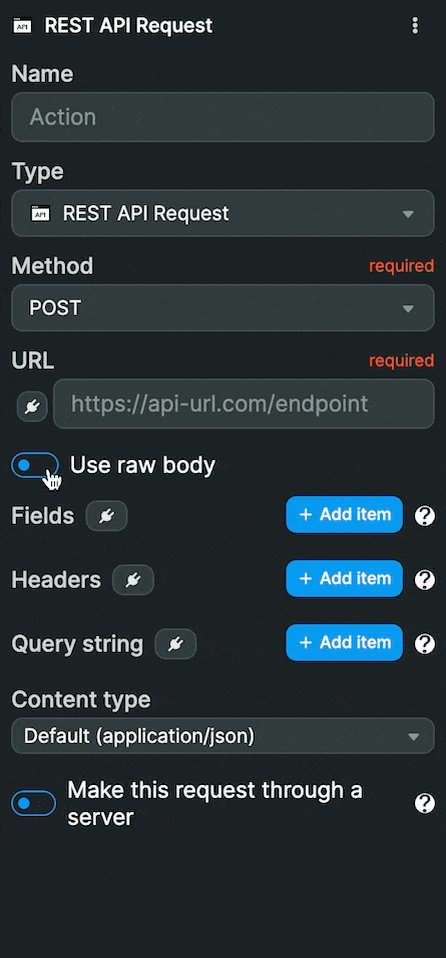
In Weweb, you can send data to a REST API using the REST API Request Action in no-code Workflows.
Before, you had to add field keys and values manually. Now, you can send raw body:

Learn more about making API calls in Weweb.
Crop & Resize Images
When you upload an image to Weweb, you can now crop or resize it.
This is helpful because bigger images tend to be heavier files that slow down the page loading time.
If page speed is important to you, being mindful about image dimensions will help.
Learn more about working with Images in Weweb.
Ok, that's it for today.
Thanks for joining us on this no-code journey.
Hope you all have a great week! 🥳
PS: special mention to Dewayne, Kyan, Wes, Jack, Edward, and Felipe. Thank you for your patience with the rich text input. We really appreciate it 🤗