Staging, backups, persistent variables, and custom select
Hey there 👋
Now available in WeWeb:
- save backups of your projects,
- test your projects on a staging environment, and
- enable the option for variables and collections to persist on page loads.
Pretty cool, right? 😀

We released a bunch of smaller improvements as well:
- a Mapbox plugin
- copy/paste workflows
- new workflow triggers & actions
- slugs now autofill with page name
- new, fully customizable select element
- button to reload a collection without refreshing the page
- the ability to manage organizations with the Auth0 plugin
- more options when you use the "Advanced" mode of the Charts extension
Let's dive in.
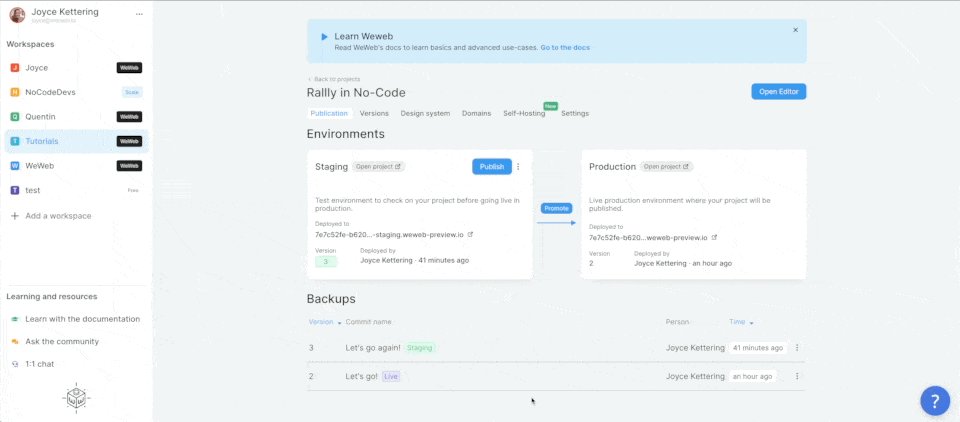
Staging and production environments 🎭
You can now publish your apps to a "staging environment". No more copy/pasting your project to test it 👌
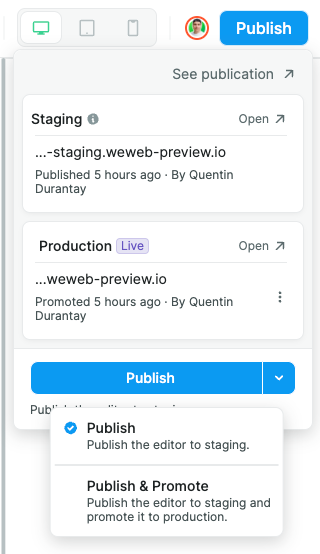
When publishing, you can now select between:
- staging: to test your published app
- production: to make the changes available to the app's end-users
When you're finished testing, you can also "promote" your staging app to production to make it live for users.
To do so, simply hit the publish button like you were used to doing, and select the right environment:

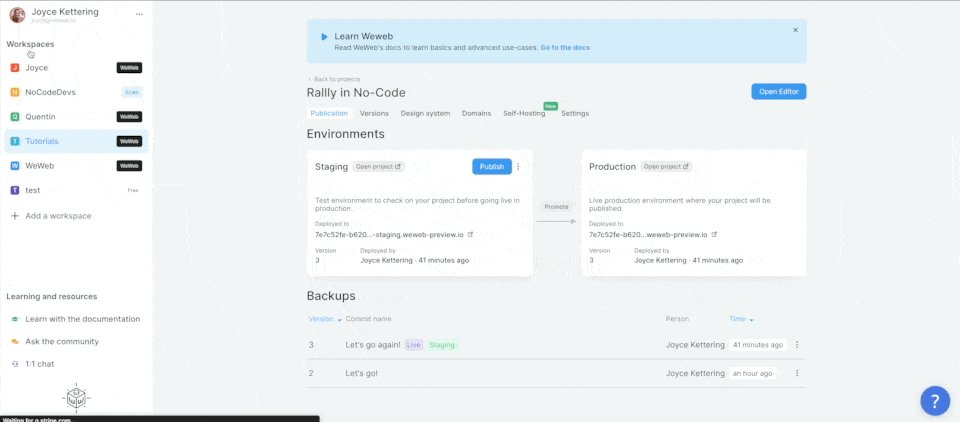
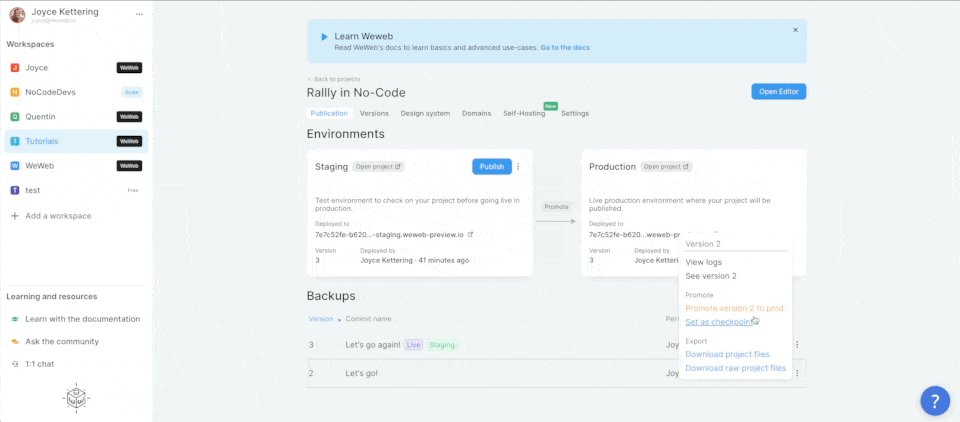
Backup and roll-back 🛟
Every time you publish changes on the production environment, we create a backup.
In your project you can now see previous versions of your project and roll back to a previous version:

🚨 Warning 🚨
The backup is created when you push or promote a project to production. We do not create a backup when you publish the project to the staging environment without promoting it to the production environment.
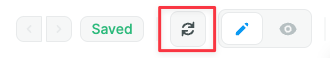
New refresh button 🔃
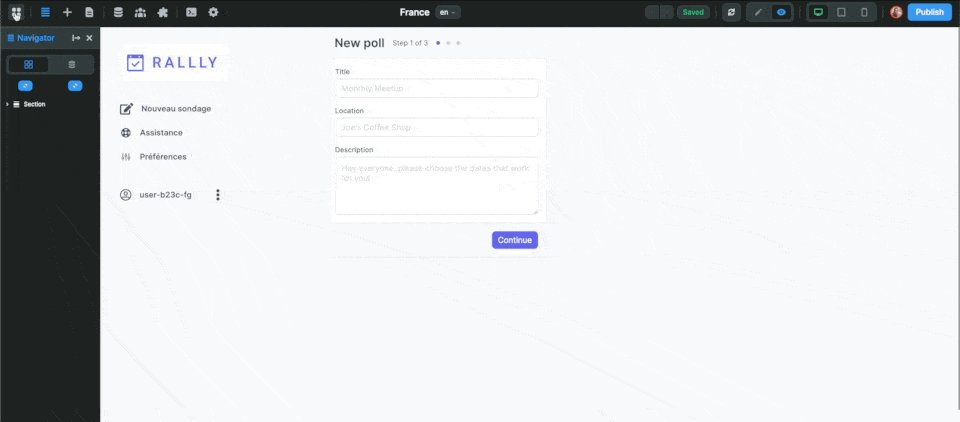
Remember how painful it was to switch to preview mode in the editor when working with lots of data?
This was because the editor would re-fetch all your collections when switching to preview.
Good news is, it doesn't anymore.
If you still want to refresh the data, hit the "refresh" button next to edit/preview:

Variables and collections now persists on page change ⏭
Before, variables (and collections) were reset to their default value when the user changed page.
Now, they persist by default, meaning when you use a variable or collection on multiple pages, it will only be loaded once.
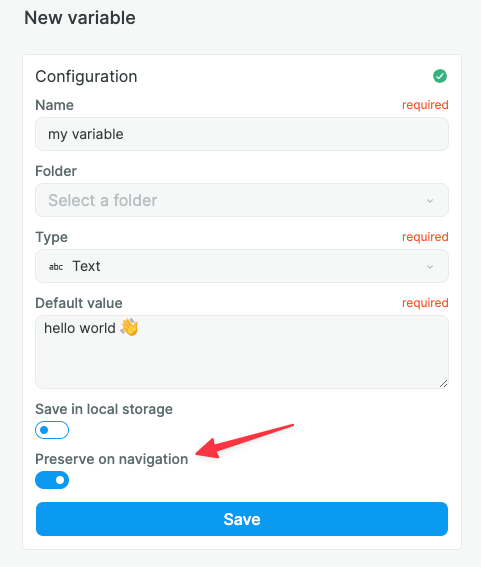
Your old variables will keep the previous behavior because we didn’t want to risk breaking the logic of your projects. However, if you want to change this setting, you can enable the option on each variable:

Save in local storage vs Preserve on navigation
So why did we make this change and add the "Preserve on navigation" option. What's the difference with "Save in local storage"?
When you save a variable in local storage, it is saved in the user's browser for as long as the user doesn't clear their browser's cache. This is useful if you need to save a user's preferences in between sessions but don't want to store the info in your database. For example, if you want to save the shopping cart of an anonymous user.
Variables that are preserved on navigation – i.e. when the user changes page while navigating inside the app – are cleared from the user's browser as soon as they navigate away from the app or if they refresh the page. This new setting means that you no longer have to save variables in local storage to ensure variables persist between pages.
This is important because it allow you a third behavior that is the most common in web apps. Previously you had the choice between no persist or hard persist (“Save in local storage”), but most use cases need a soft persist (“Preserve on navigation”).
For example, you want your search bar to be reset between visits but not during the navigation. During the navigation, you want your search bar to continue showing to the user what they searched for even if they are redirected to another page.
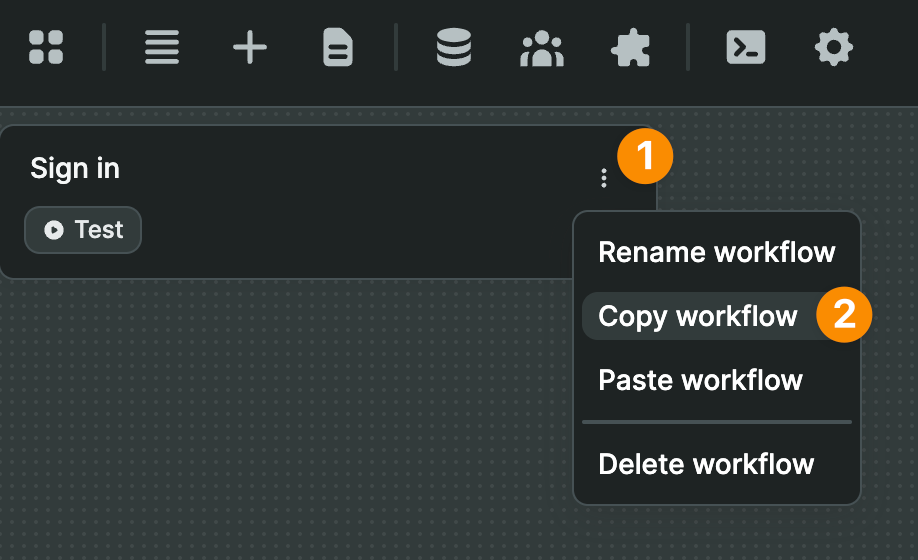
Workflow improvements ⚡️
It's done! You can now copy paste complete workflows:

🔥 Pro tip 🔥
If you catch yourself copy pasting a workflow multiple times, consider creating a global workflow instead. It's a web development best practice that will help you maintain and scale your projects in the long term.
We also added new workflow triggers:
- on page unload
- on page load (before collections)
- on app load
- on init value change
And set the appropriate default trigger to relevant elements so you don't have to waste time doing it. For example, the search element now has an "on change" workflow trigger by default.
Finally, we added a workflow action to get the user's location. When you use this action, the user will be invited to allow or block the request:

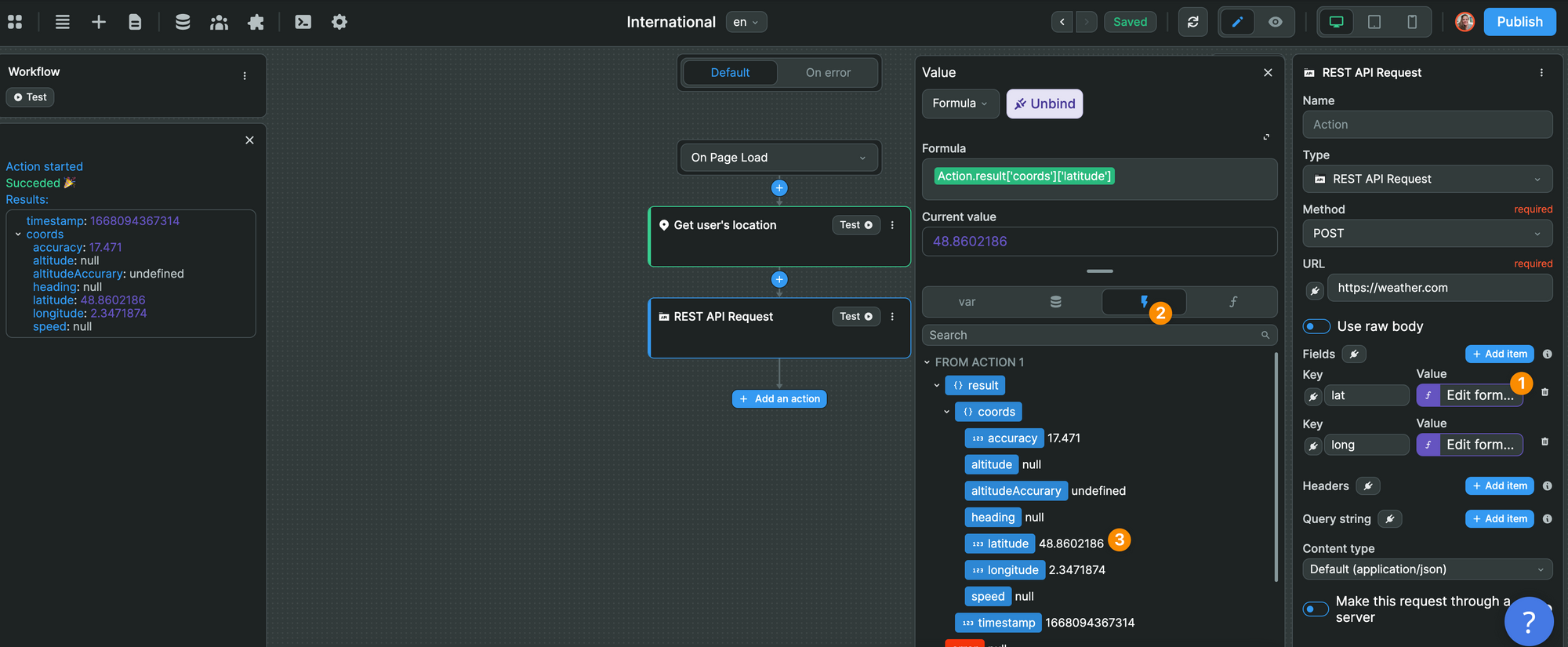
If they have allowed it, you will get their geographic coordinates which you can access in the result from the previous action in your workflow.
In the example below, we send the latitude and longitude info to a REST API:

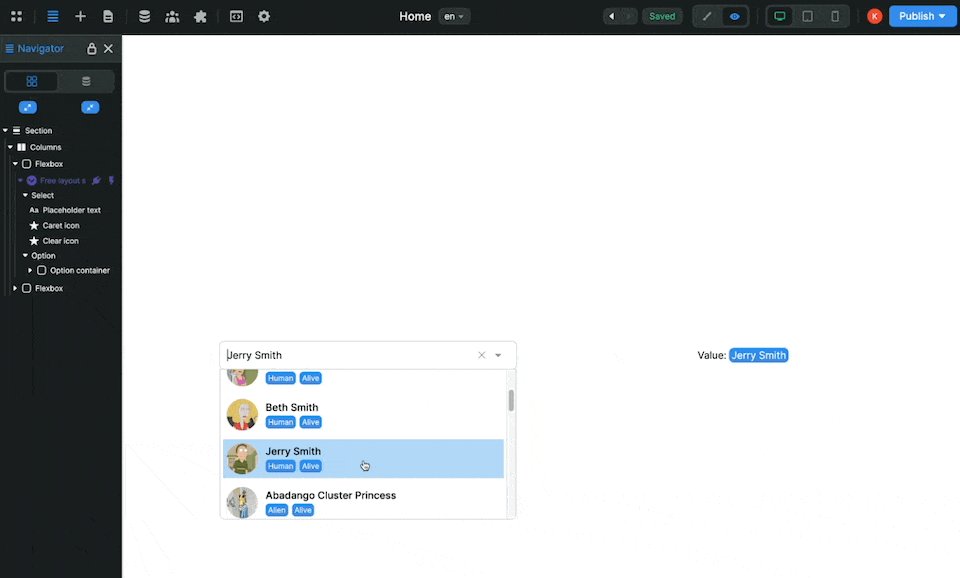
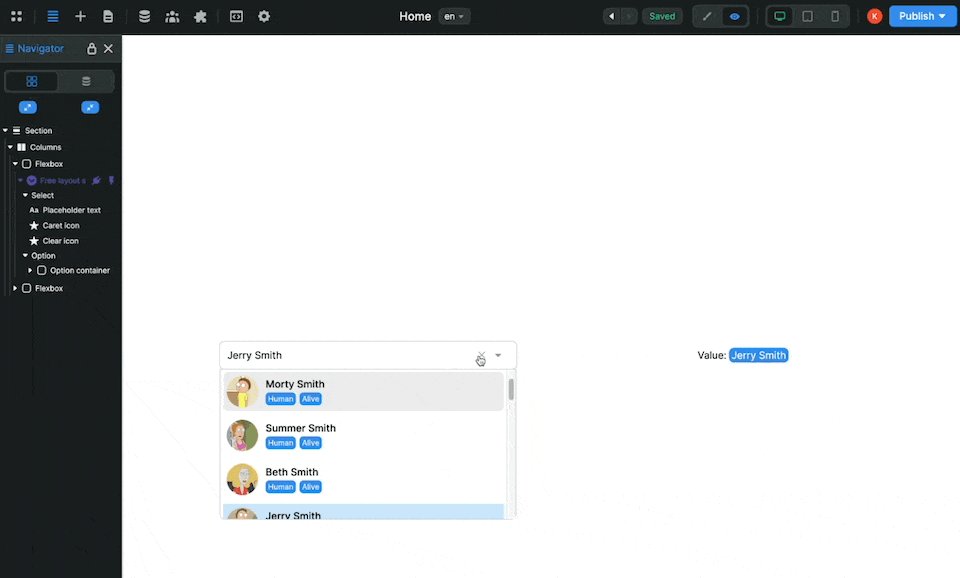
New custom select 🧩
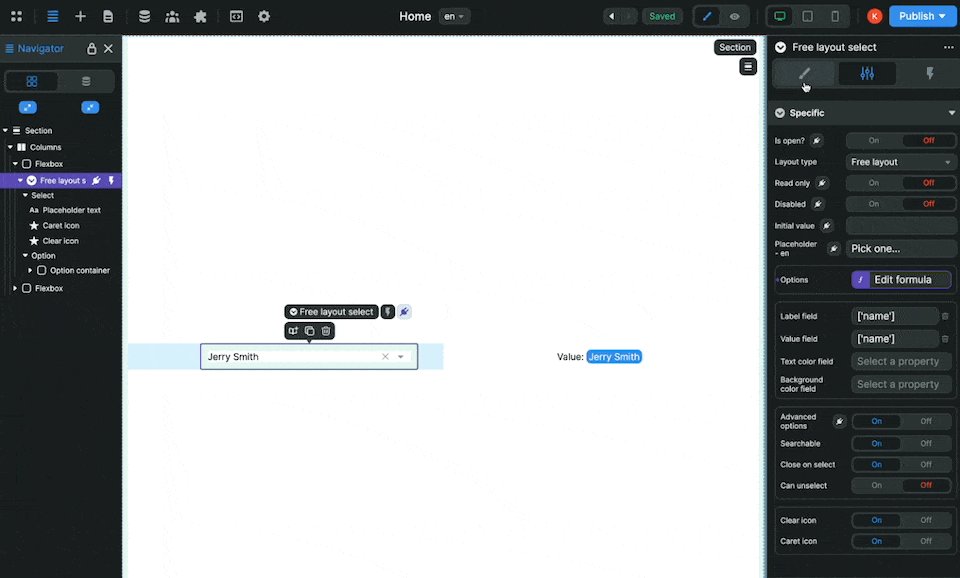
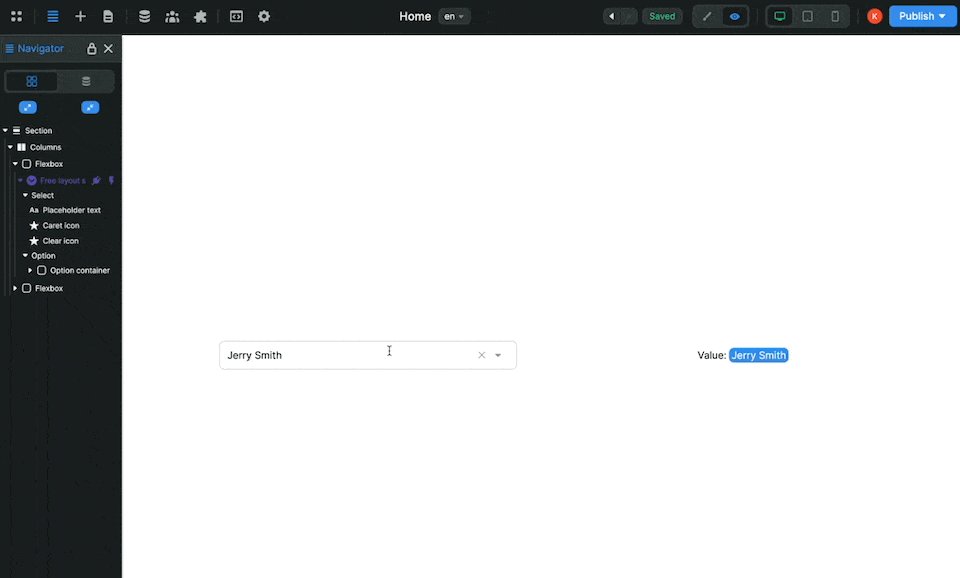
In the new select element, you can now choose the "Free layout" type to customize how the options are displayed.
In the example below, we added an image and tags in addition to the names in the options dropdown:

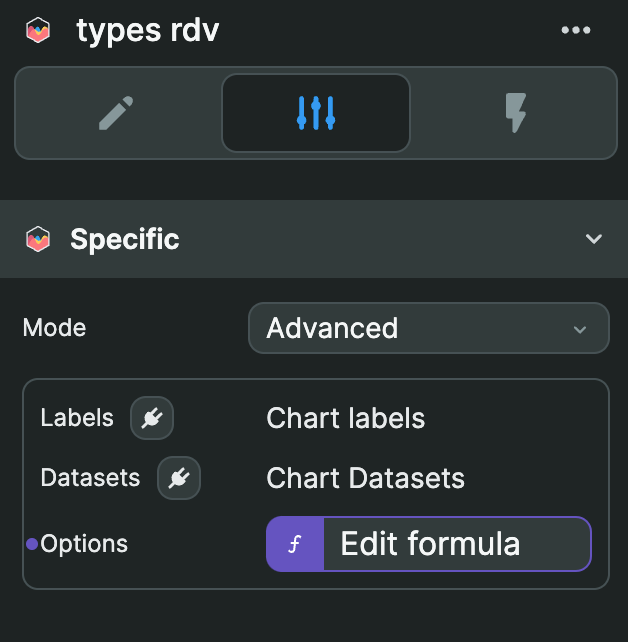
Advanced charts 📊
For users who need to design charts with advanced options, we've added the "options" field in the "Advanced" mode of the charts elements.
This gives you access to all the options in the Charts.js library:

Bug fixes 🪲
Finally, the team spent some time fixing bugs.
- Fixed an issue where the default font family in inputs was not working on the published website
- Fixed an issue where private accesses and user groups were not duplicated on project duplication
- Fixed issues affecting links: final "/", queries and hash order
- Fixed an issue where sections were still shown as "linked" even when not true
- Fixed an issue where it was not possible to push a decimal number in an existing variable array
- Fixed an issue where the "change page" action would change page even if the user was already on the target page
- Fixed an issue where query variables were reset when entering preview mode
Alright, that's it for now!
We hope you love these updates. If you'd like to take them for a spin on a new project, the first WeWeb hackathon will start on Monday. You can win prizes in three categories. Learn more here.
We will organize live building sessions on Tuesday and Thursday so you get to meet and build with members of the WeWeb team.
If you'd like to join, please register in advance so we know where to send the invite 😉