🎨 Style Panel Overview
340
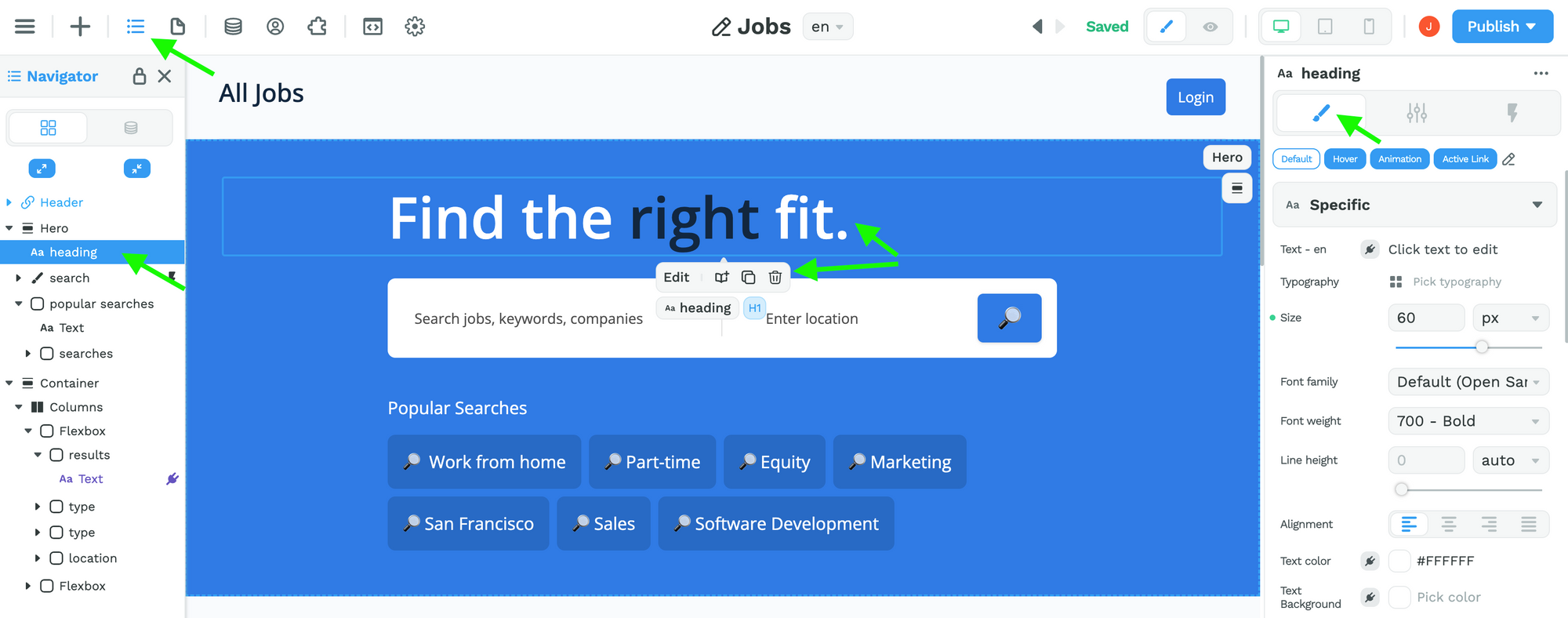
Whenever you click on an Element or Section on the Canvas, you can edit how it looks using the Style Panel on the right:

Depending on the Element or Section that is selected, the style options will change.
You can think of the Style Panel as the place where you can see and edit all the common CSS properties of an HTML element.
For example, common CSS properties of an HTML heading element includes:
- text size,
- font family,
- font weight,
- line height,
- alignment,
- text color, etc.
In the example above, you can see we have selected a heading element in the Navigator on the left and see these CSS properties in the Style Panel on the right.
Binding CSS Properties
In WeWeb, whenever you see a little plug icon next to a CSS property in the Style Panel, it means that you can bind that property.
When you do this, it is important that you pass a string with a recognizable CSS value for the specific property you are styling.
For example, if you wanted to style a border property, any of these would work:
"3px solid red""double""4px dotted #7e3c7e"

A great resource to test the value of CSS properties is the W3Schools website.