Branching, Stripe Payments, and Supabase with Native Filters
Hey there, hope you got to enjoy some time off over the summer 🙂
Here's what's new in WeWeb:
- Algolia Data Source Plugin,
- Branching in the Workflows,
- Wrap and sort options in the Kanban,
- Add Variable on the Donut progress bar,
- onSearch event for the Autocomplete Input,
- Bind min and max values of the Number Input,
- New Stripe payment Elements and Plugin Actions,
- Property in Image to set the loading (eager or lazy),
- Added Multi-Select and Date Elements in the Datagrid,
- Native filters, sort, and pagination in the Supabase Data Source Plugin,
- You can now choose exactly how you want to partially update an Array or Object, and
- A radar graph, and scatter diagram with linear regression line in Charts Extension.
Where to start 🤔

🌲 Branching
Yes, that's the best emoji we could find to illustrate branches in this changelog 😅
Fortunately, our devs and designers were more creative!
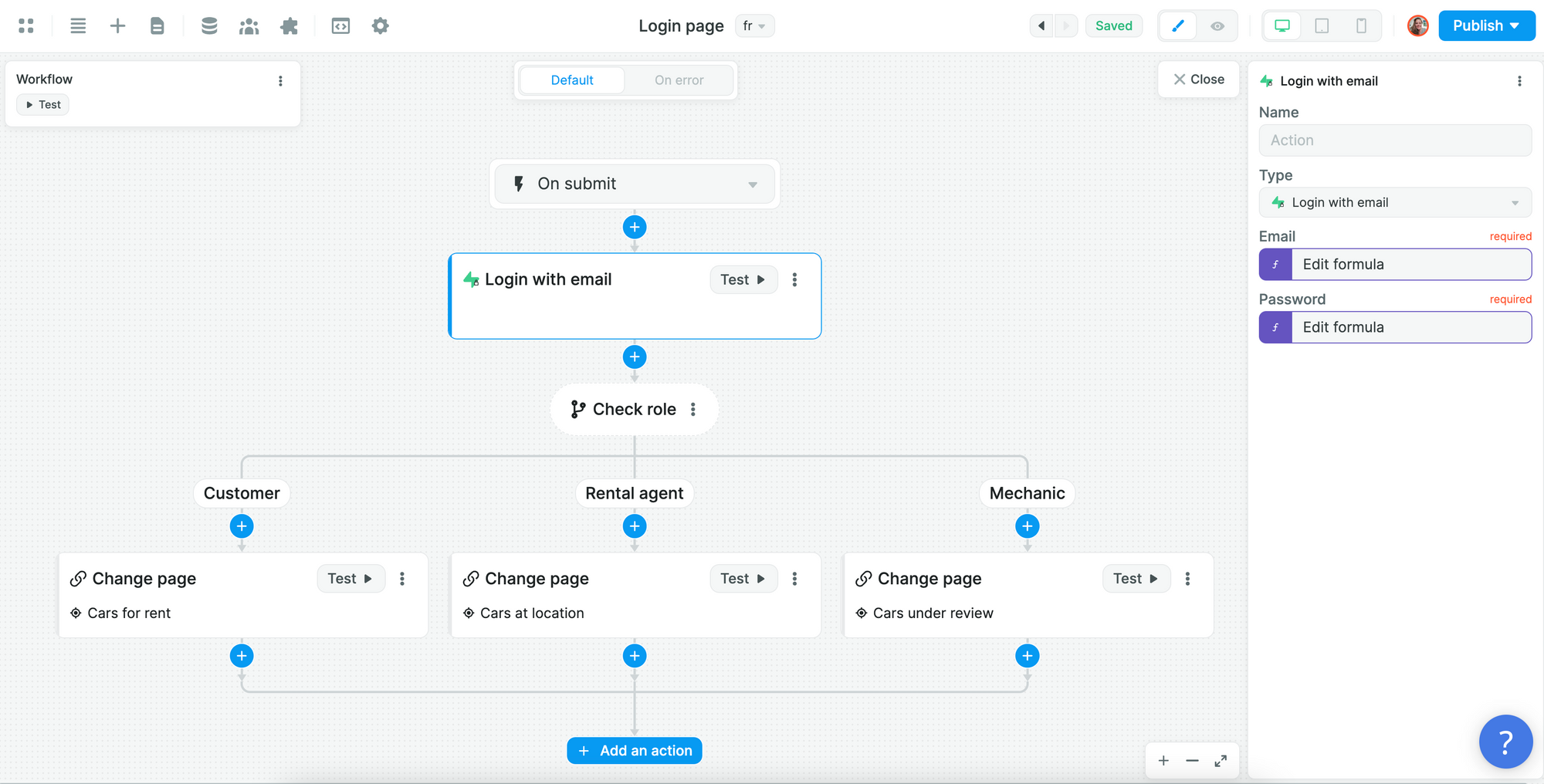
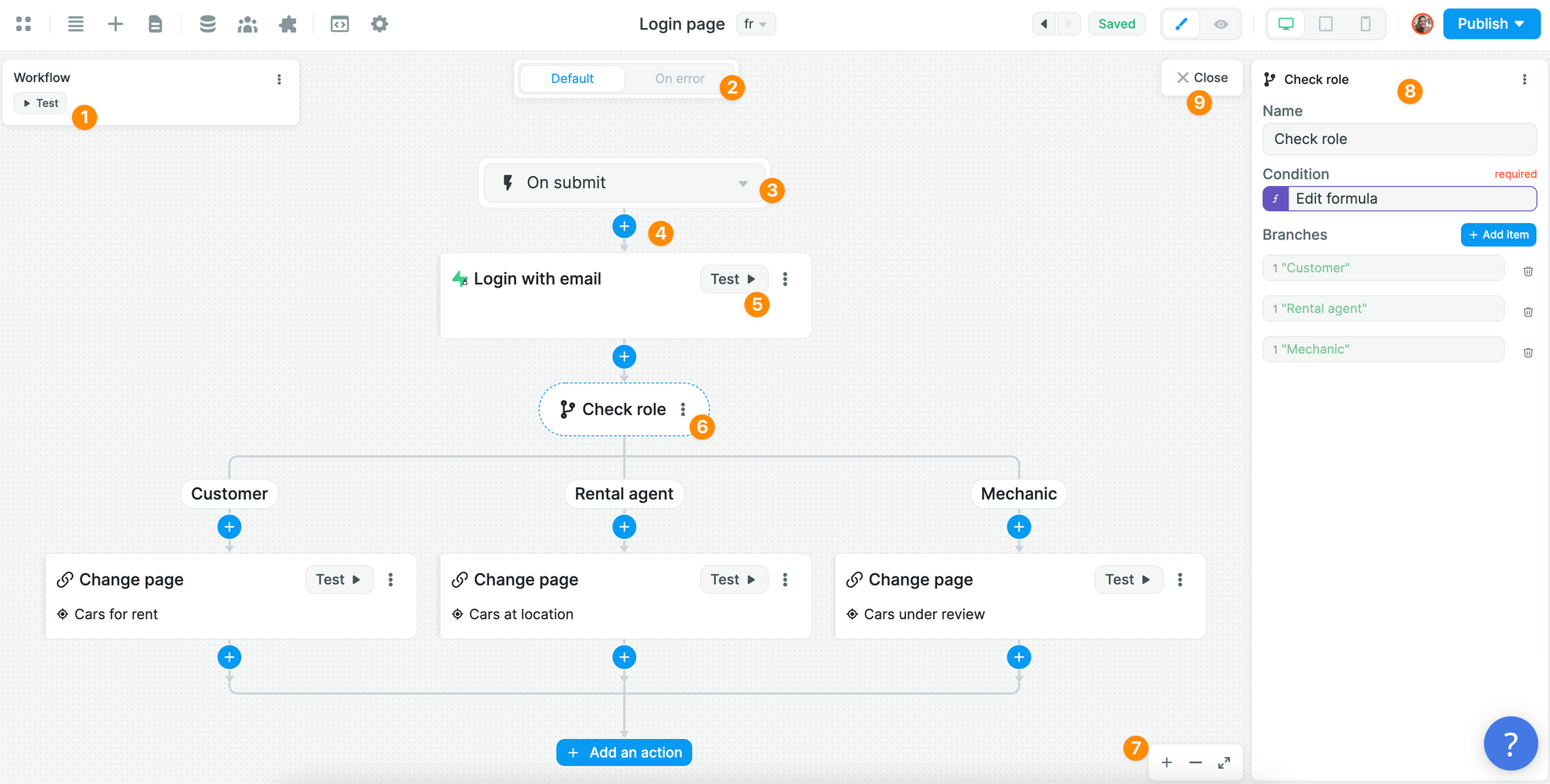
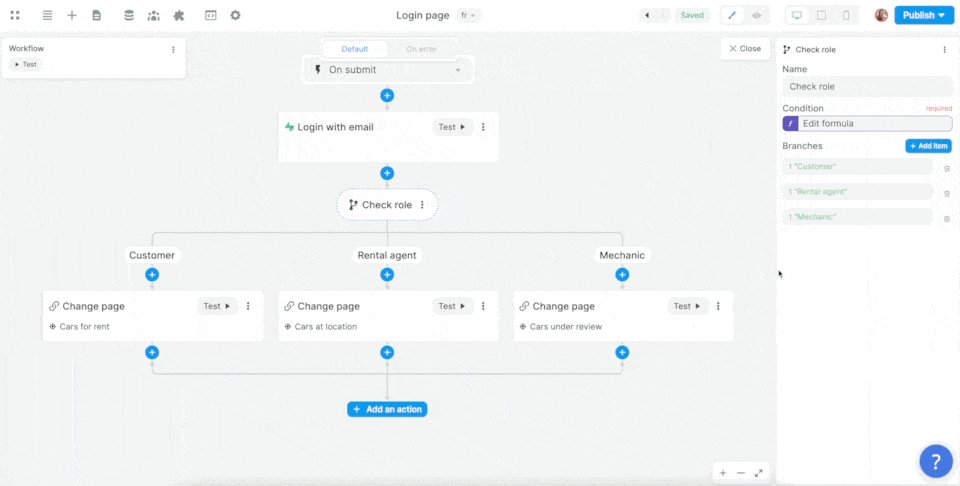
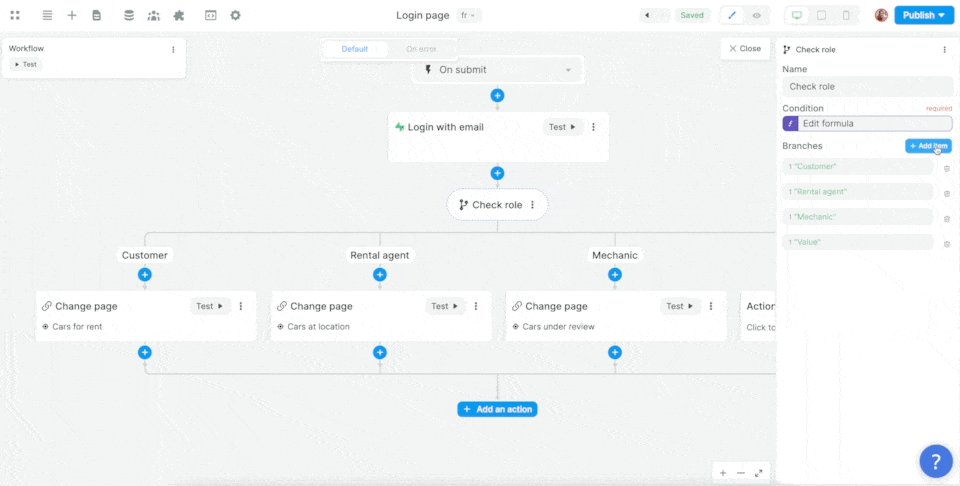
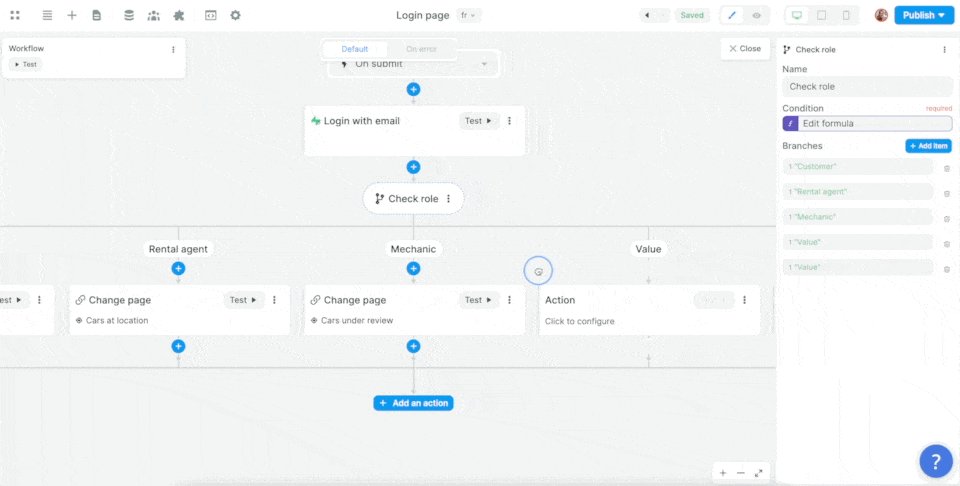
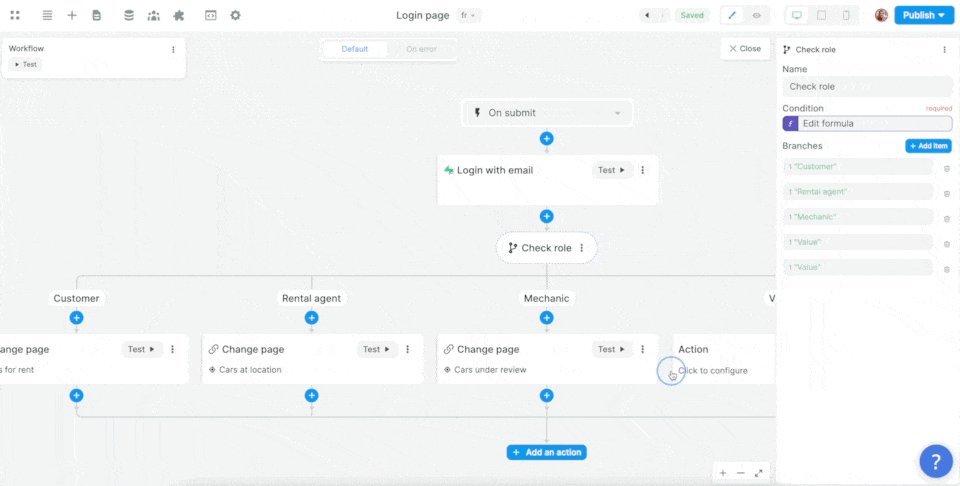
Here's what they came up with:

Yep, it's gooooood!
There's not much to say really, except that it's insanely intuitive and pleasant to work with.
Let's try to give you a bit of a run down of how it works.

You can:
- test the full Workflow
- setup a separate Workflow if the default one runs into an error
- choose the Event that triggers the Workflow (e.g. on click, on mouse enter, etc.)
- add an Action to the Workflow
- test an individual Action
- click on the three vertical dots to copy/duplicate/delete an Action
- zoom in and out of the Workflow
- edit the settings of an Action
- close the Workflow view to return to the Editor
Pretty cool, right? 😀
🔥 Pro Tip 🔥
If you've got lots of branches, you can also user a track pad or click and drag your way left and right, or up and down to navigate through your Workflow.

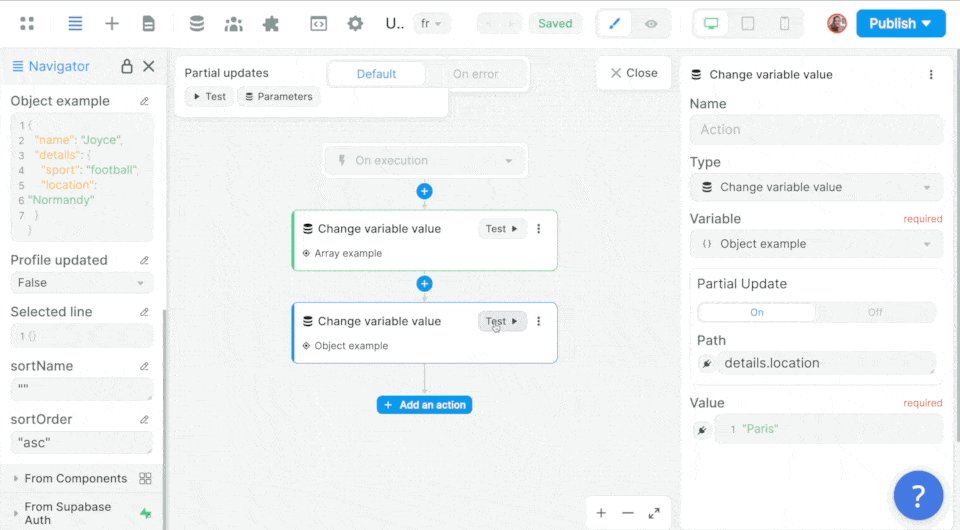
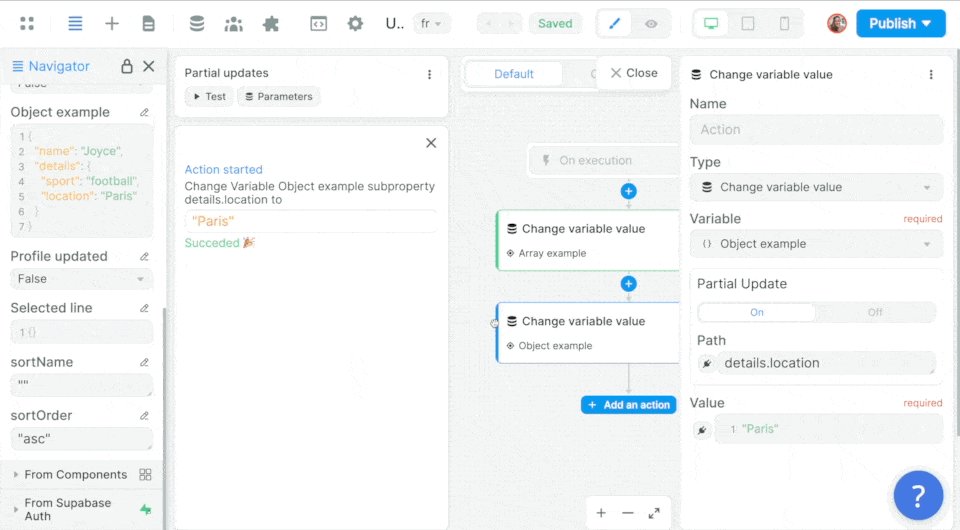
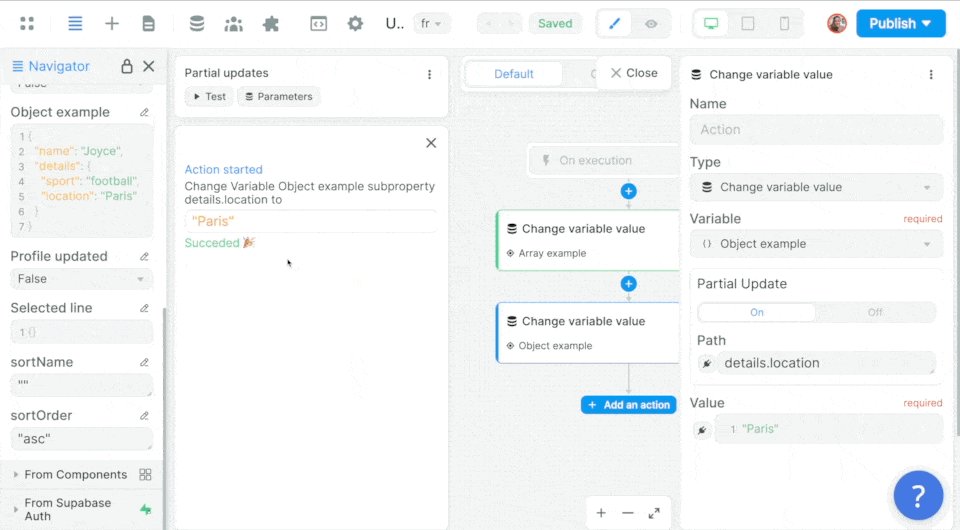
🍕 Partially Update Arrays and Objects
You can now update Arrays and Objects like you would with code.
BEFORE
When you updated an Array or Object, you had to update the entire Array or Object.
NOW
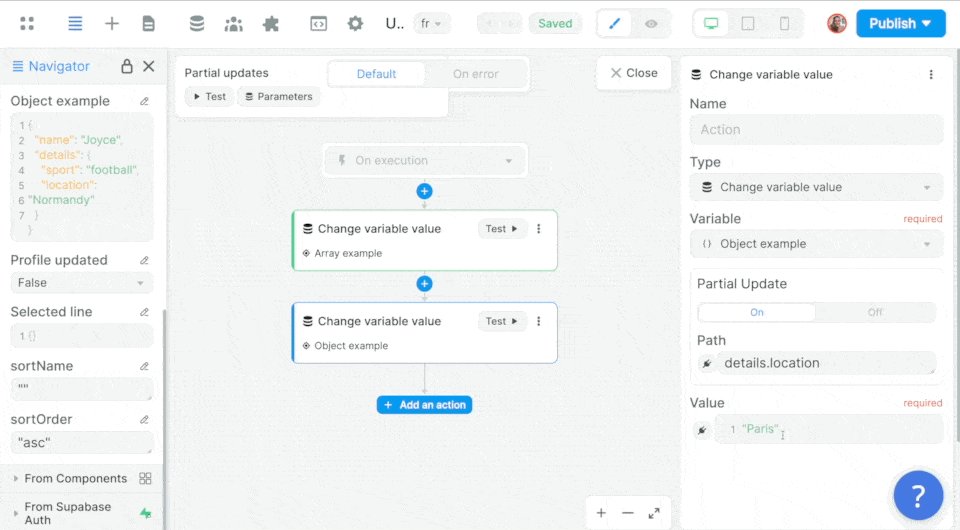
You can update a specific item in an Object. In the example below, by providing the path of the value we want to update, we can replace "Normandy" by "Paris":

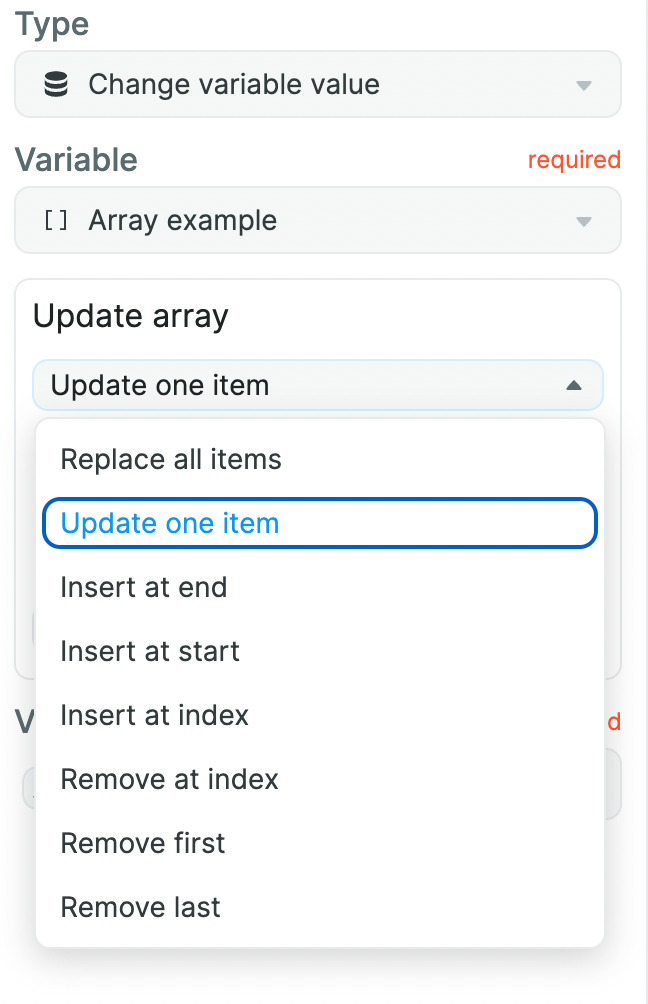
You can also add, remove, or delete a specific item in an Array:

🔥 Pro Tip 🔥
This may not seem like much of an improvement but if you have a For loop running on a large number of items to update an Array, this new option will improve the performance of your app.
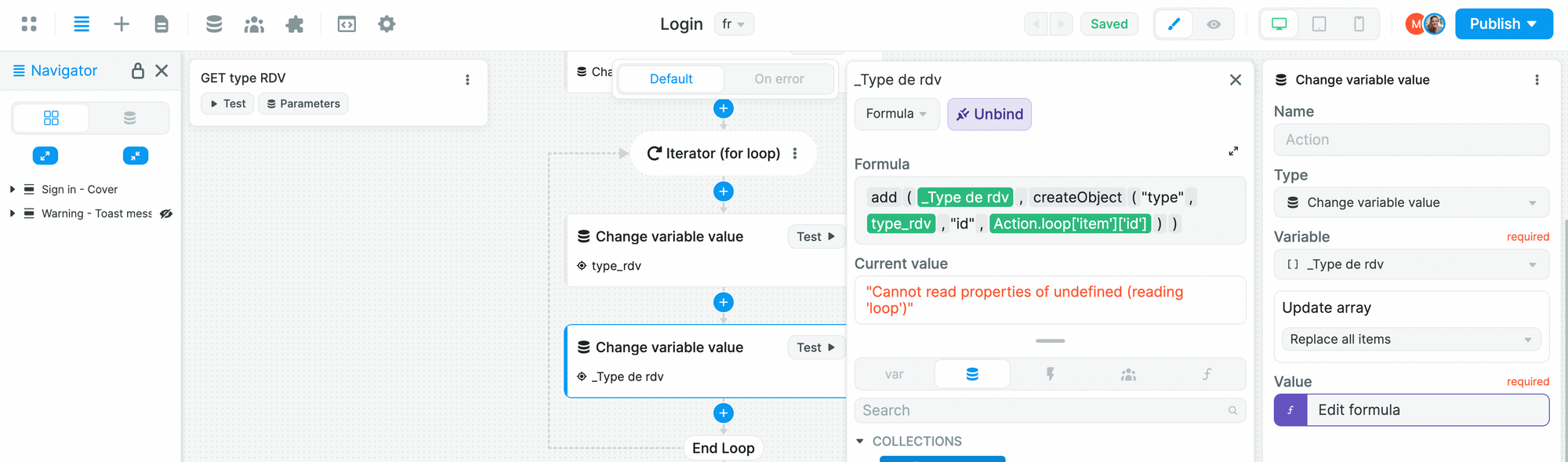
In the example below, we need to loop through 150 number of items to find the type of appointment each item relates to:

Previously, every time we iterated on the loop, so 150 number of times, we updated the Variable with more and more information:
- ["Type A"]
- ["Type A", "Type B"]
- ["Type A", "Type B", "Type A"]
Now, we append just one piece of information to the Variable at every iteration:
- ["Type A"]
- ["Type B"]
- ["Type A"]
It's faster 🙂
⚡ ️Supabase Data Source
Next up, Supabase!
You now have access to Supabase Data Source and Authentication Plugins.
Let's look at how these work.
First, the Supabase Data Source Plugin.
We'll skip the basic configuration steps which you can read about in our step-by-step guide on how to work with Supabase data in WeWeb.
Let's focus on the fun stuff!
Real time tables
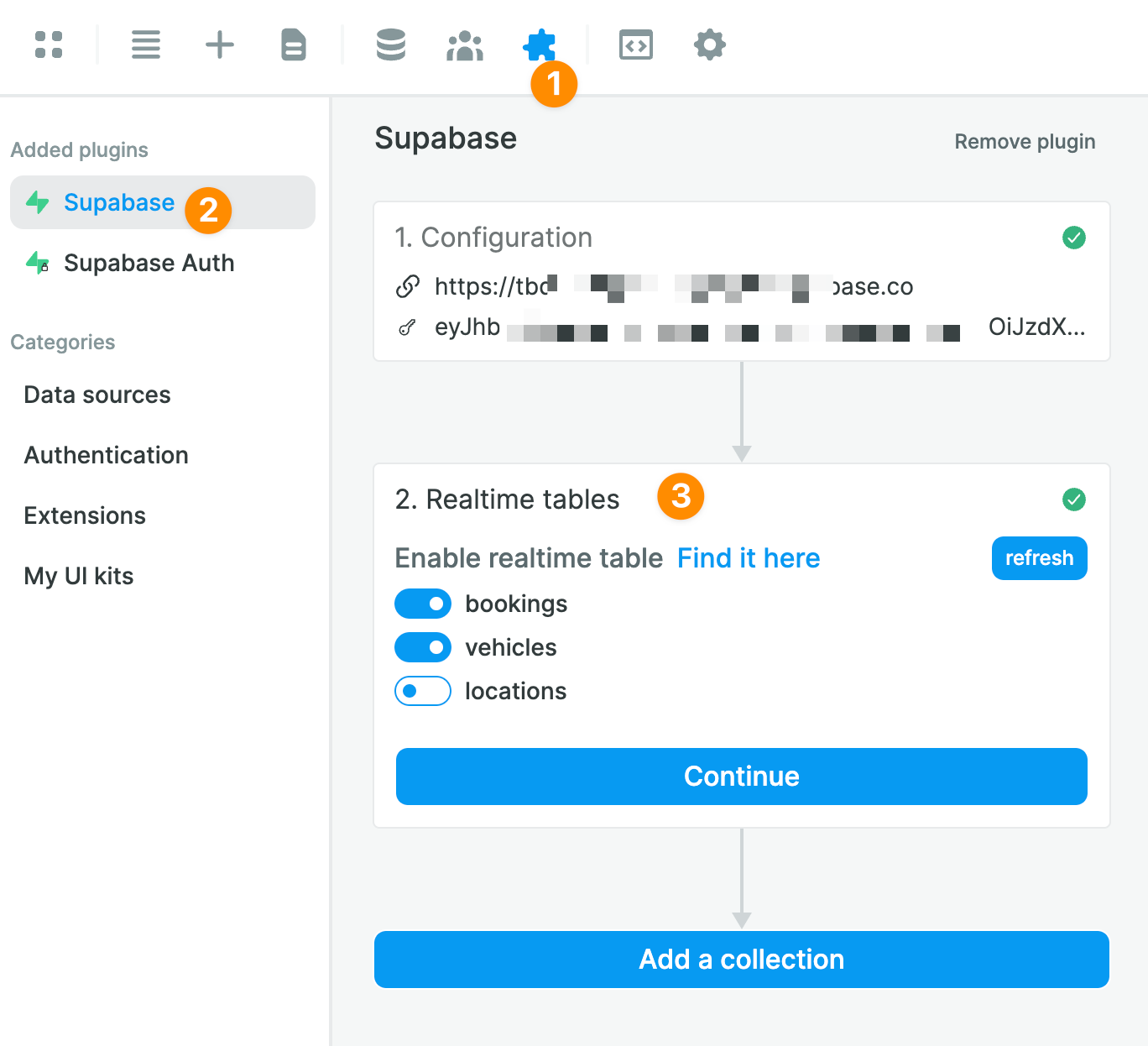
At the Data Source Plugin level, before you add a Collection, you can enable realtime tables in WeWeb:

Why would you want to enable realtime tables?
If you're building a chat, a notification system, or anything that requires the current user to receive updates from other users in realtime.
For example, on WeWeb's public roadmap, we don't use realtime tables.
It may look "realtime" because when you upvote a feature, you see "in real-time" that your upvote was taken into account on the page – and our database was indeed updated – but other users who are browsing the page at the same time won't see the upvote count go up.
So when user A visits the page, they see the number of upvotes at that specific point in time.
If user B and C upvote a feature when user A is browsing the page, user A doesn't get that update because the front-end (WeWeb) doesn't get the update.
The back-end does, but not the front-end.
To get the updated number of upvotes, user A would need to refresh the page because, when the page is refreshed, the front-end will refetch the data from the back-end.
Except if we were using realtime tables.
If we were using realtime tables on our public roadmap, user B and user C would instantly see the upvote count go up because of user A's interaction, without refreshing the page.
🚨 Warning 🚨
Realtime is disabled by default in Supabase for better database performance and security. Learn more about realtime functionalities in the Supabase documentation.
Make custom queries with Supabase Select
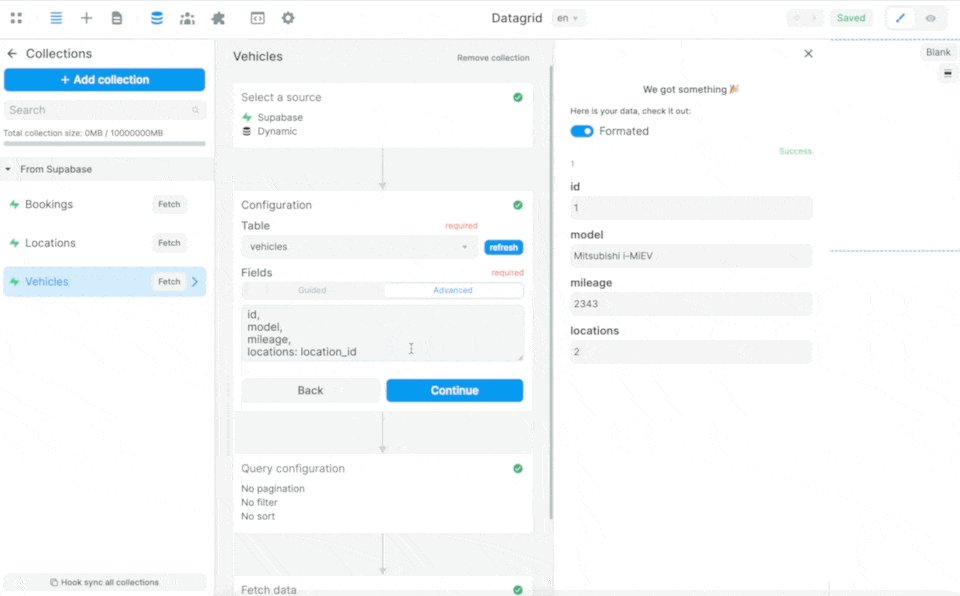
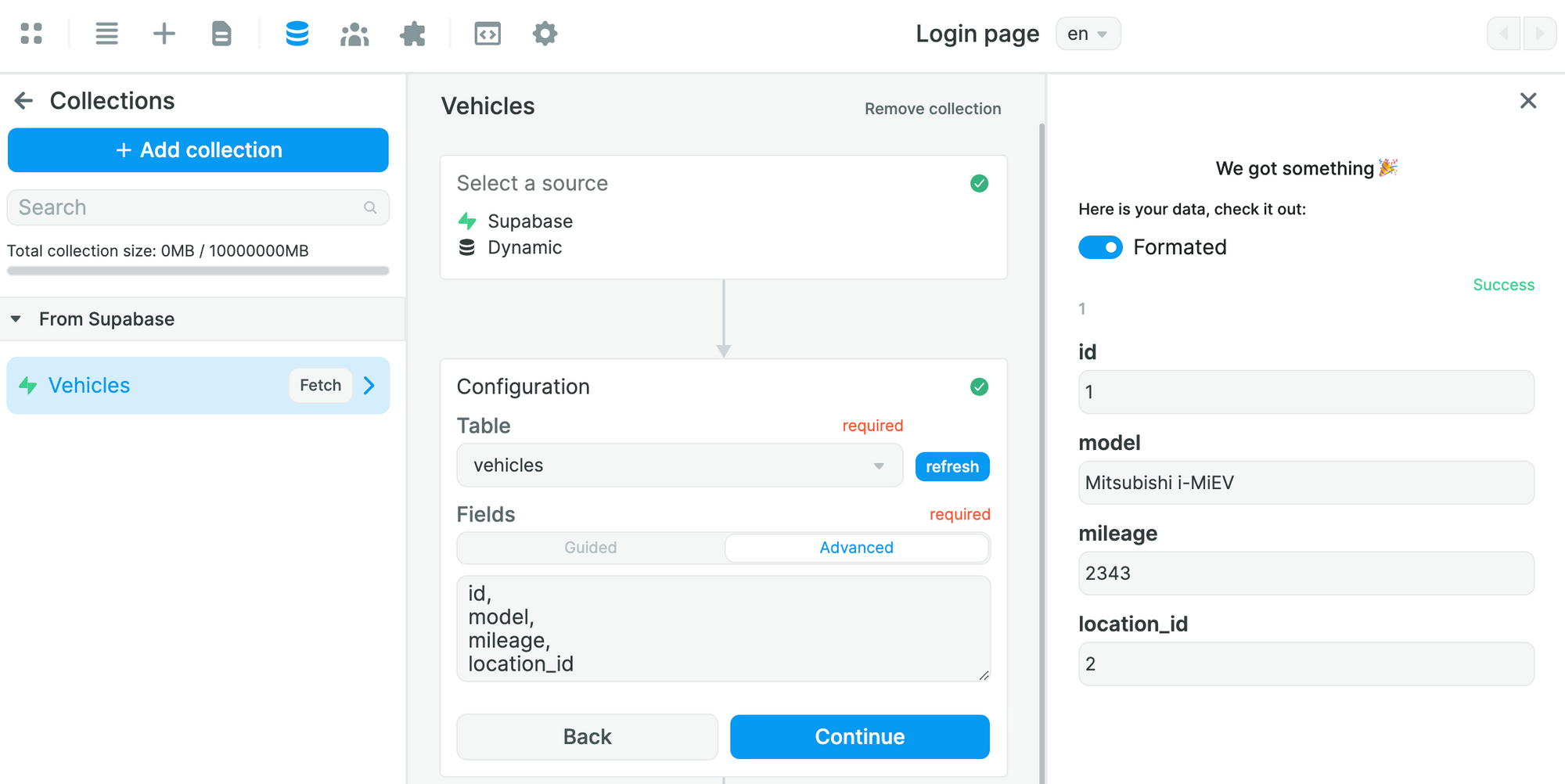
When you add a Supabase Collection, you can choose the "Advanced" mode to select fields.
When you do, you'll be able to make custom queries to Supabase.
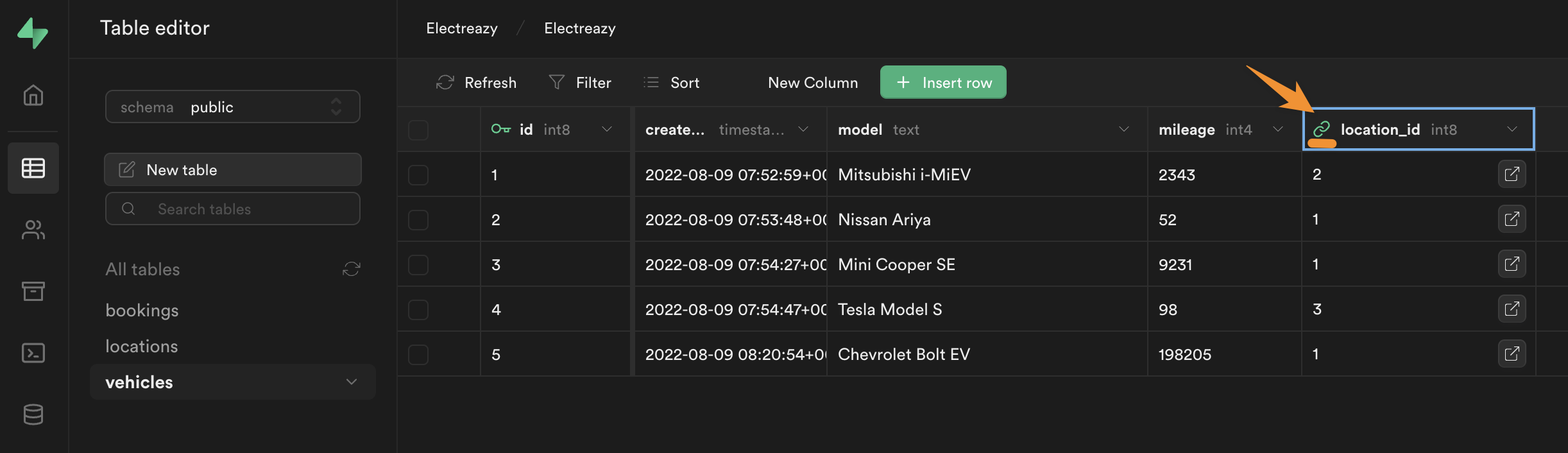
Let's say we have a list of cars in one table ("vehicles") with a reference to rental locations in another table ("locations"):

But we would like to display the name of the rental location, not just the id number.
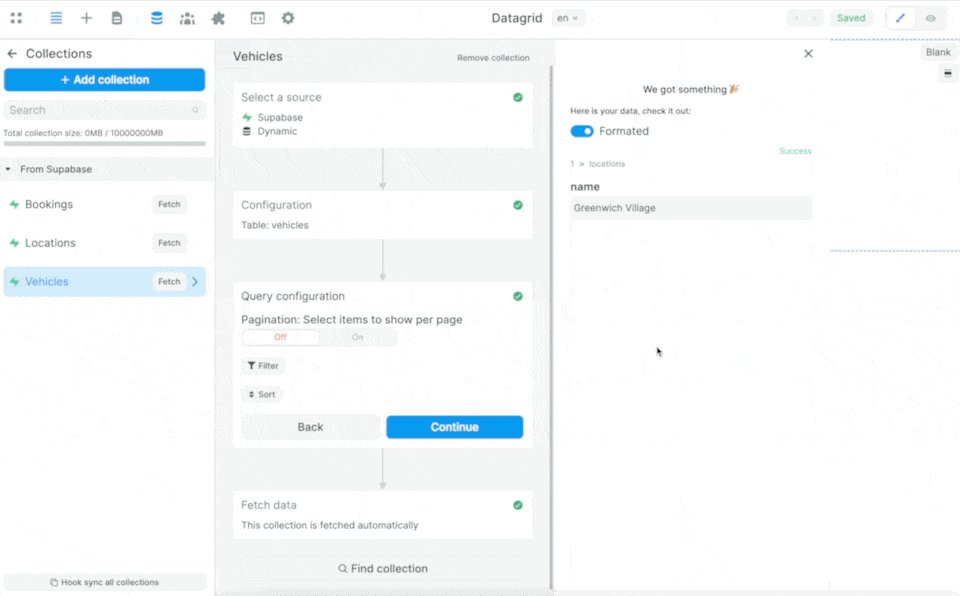
We can do this by switching to the "Advanced" mode and telling Supabase:
- from the table selected in the Collection – in this case the "vehicles" table – please send me the data in the "id", "model", and "mileage" fields
- look for the "location_id" in the "vehicles" table in the "locations" table and send me the data in the corresponding "name" field

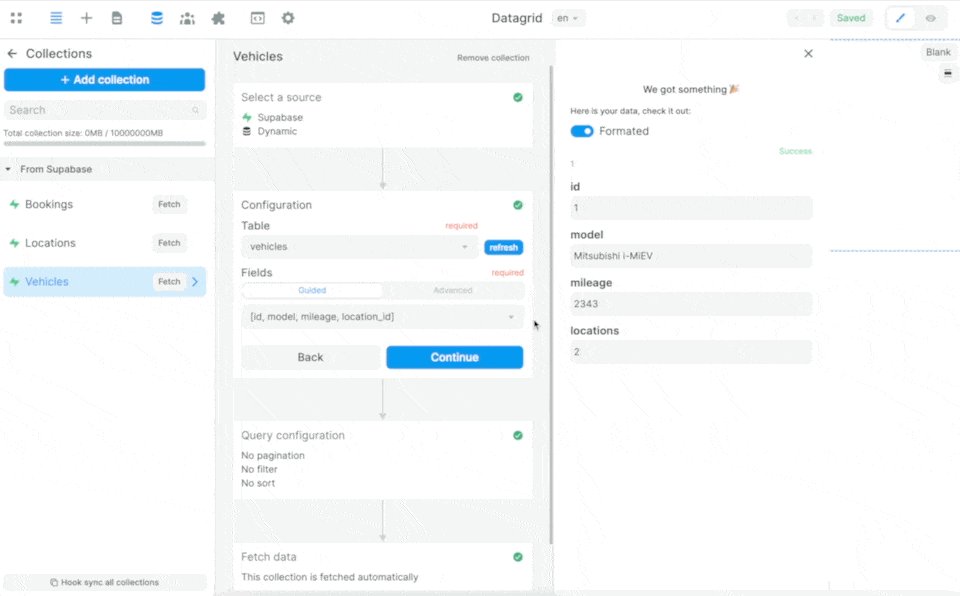
If we only ask for the data from the "location" field of the "vehicles" table, Supabase will only return the id:

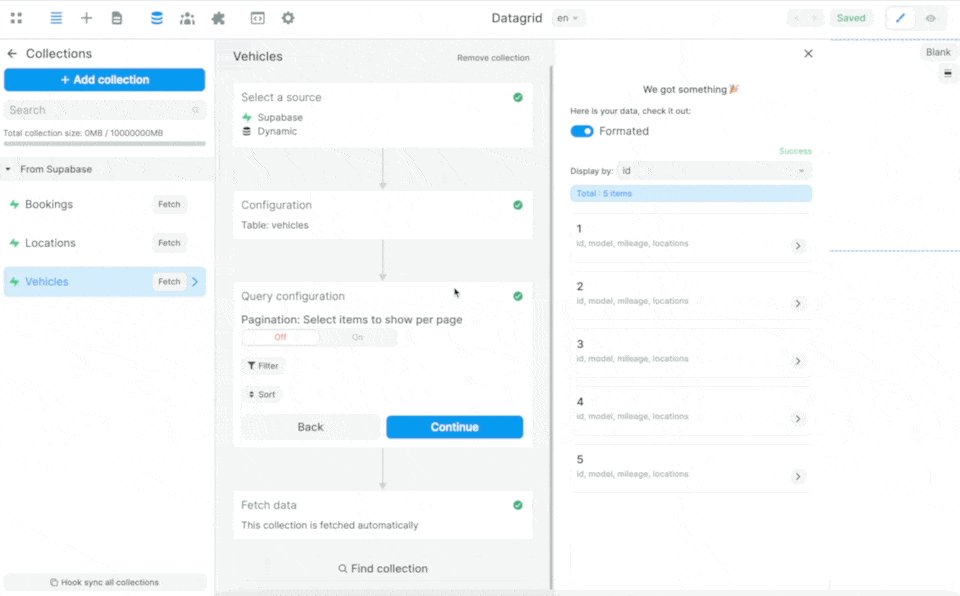
Native Supabase filters, sort, and pagination
When you add a Supabase Collection in WeWeb, you can add back-end filters and pagination.
What does that mean?
It means that you can filter your Supabase data before WeWeb fetches it. But you can do it directly on your WeWeb Collection.
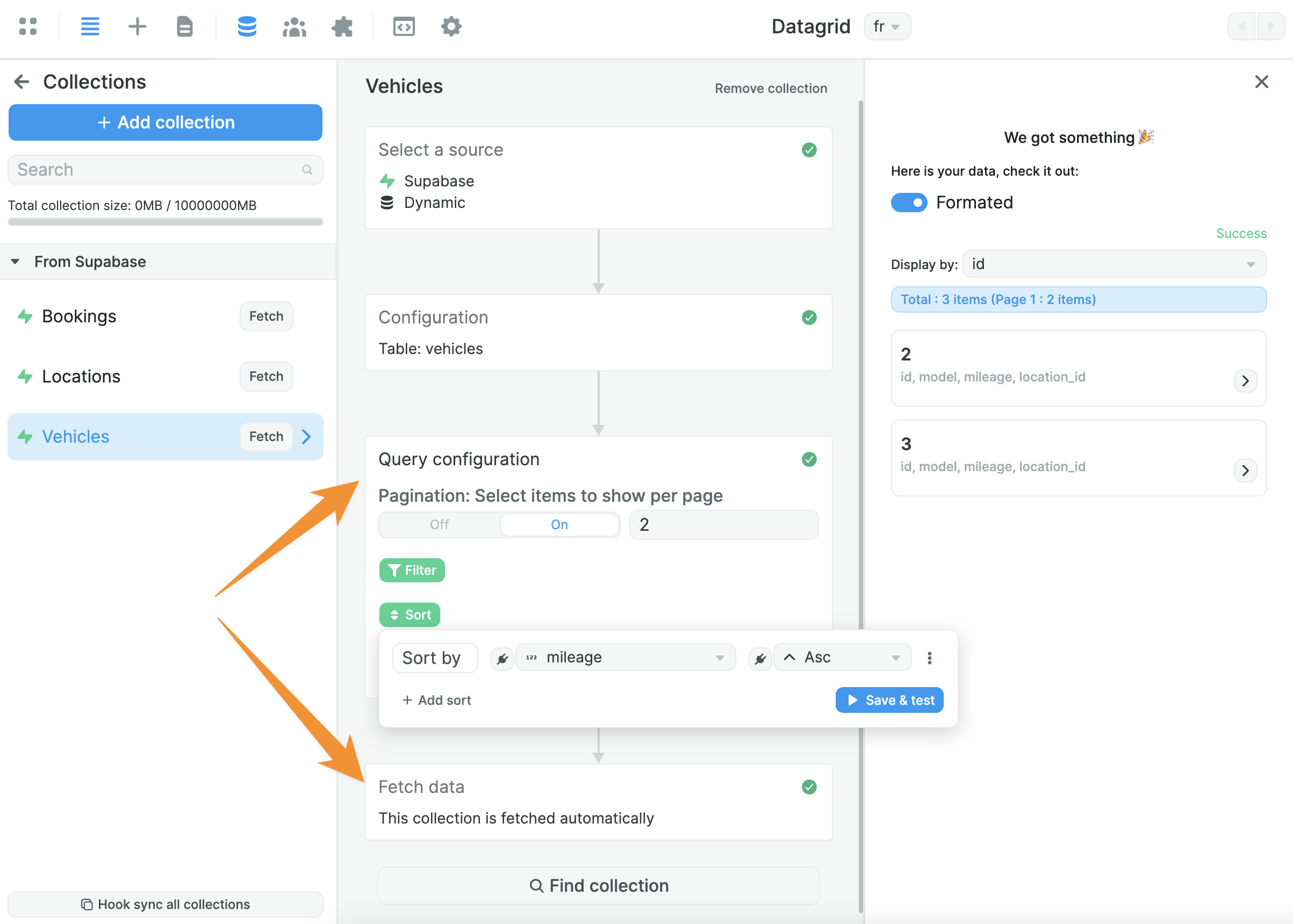
In the example below, you can see that we added a pagination, sort, and filter in the "Query configuration" step before the "Fetch data" step:

As a result, WeWeb will only fetch the filtered data from Supabase. At no point will the rest of the data be loaded in the front-end.
If you wanted to, you could create a filter and dedicated API endpoint in Supabase but now, you don't have to. With our native Supabase integration, you can setup your back-end filters right in WeWeb.
🚨 Warning 🚨
These back-end filters are not available for other data sources. When filtering Collection data in WeWeb, keep in mind that the data that is displayed at the "Fetch data" step will be loaded in the front-end even if you add filters afterwards.
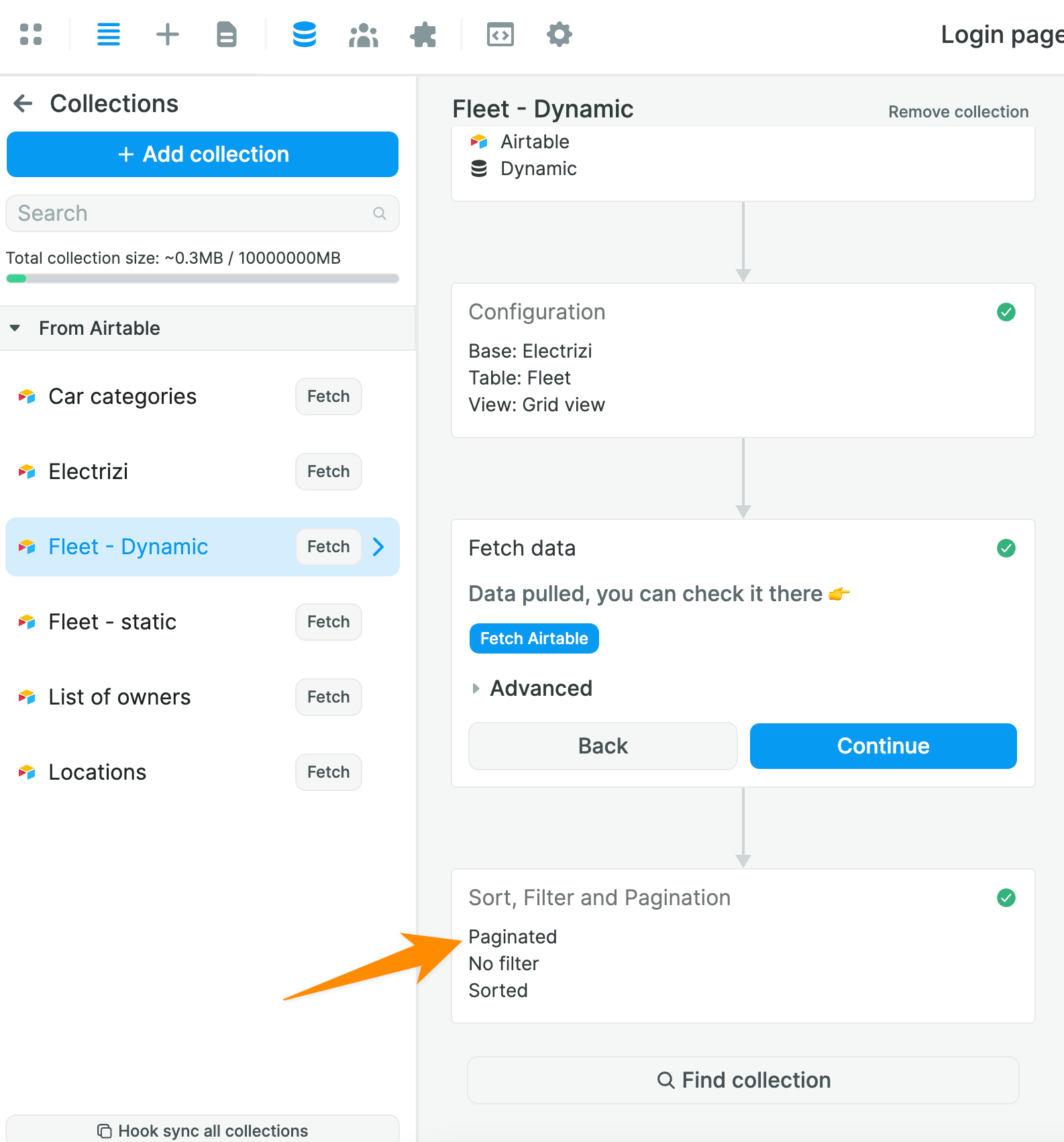
For example, if we add filters to an Airtable Collection, we are adding it after the "Fetch data" step:

Even though WeWeb will only display the filtered data, all the data that is fetched will be downloaded and available in the user's browser.
That can be a problem if:
- you're dealing with personal data you do not want to make accessible in the front-end,
- you're dealing with a large volume of data that will make your user's browser crash (or eat up all their data plan).
🔥 Pro Tip 🔥
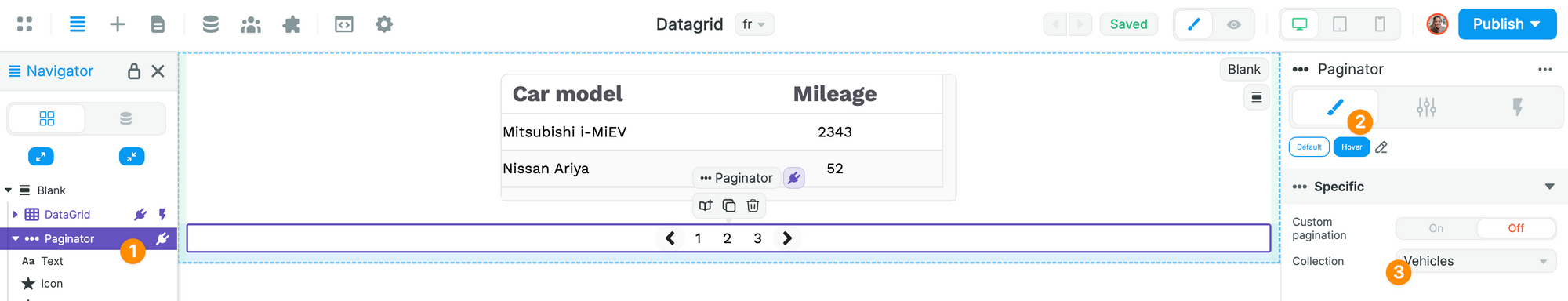
The Supabase native pagination works seamlessly with the Paginator Element. No need to set up custom pagination. Just select the Collection it relates to.

🔐 Supabase Authentication
If you choose Supabase as a data source, you may also want to use their authentication system.
You can read more about how to set it up on both the WeWeb and Supabase side in our step-by-step guide to Supabase Authentication.
Let's look at some of the highlights.
User roles and permissions
- by default, every Supabase project comes with a "users" table in the "auth" schema
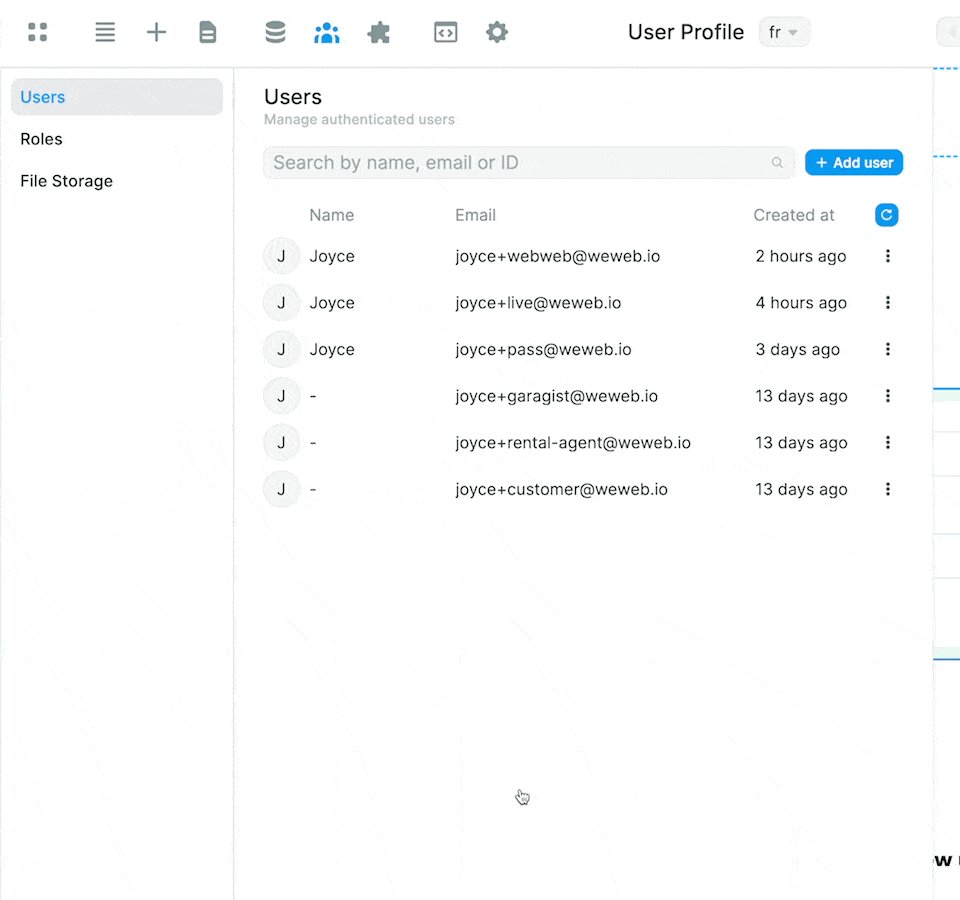
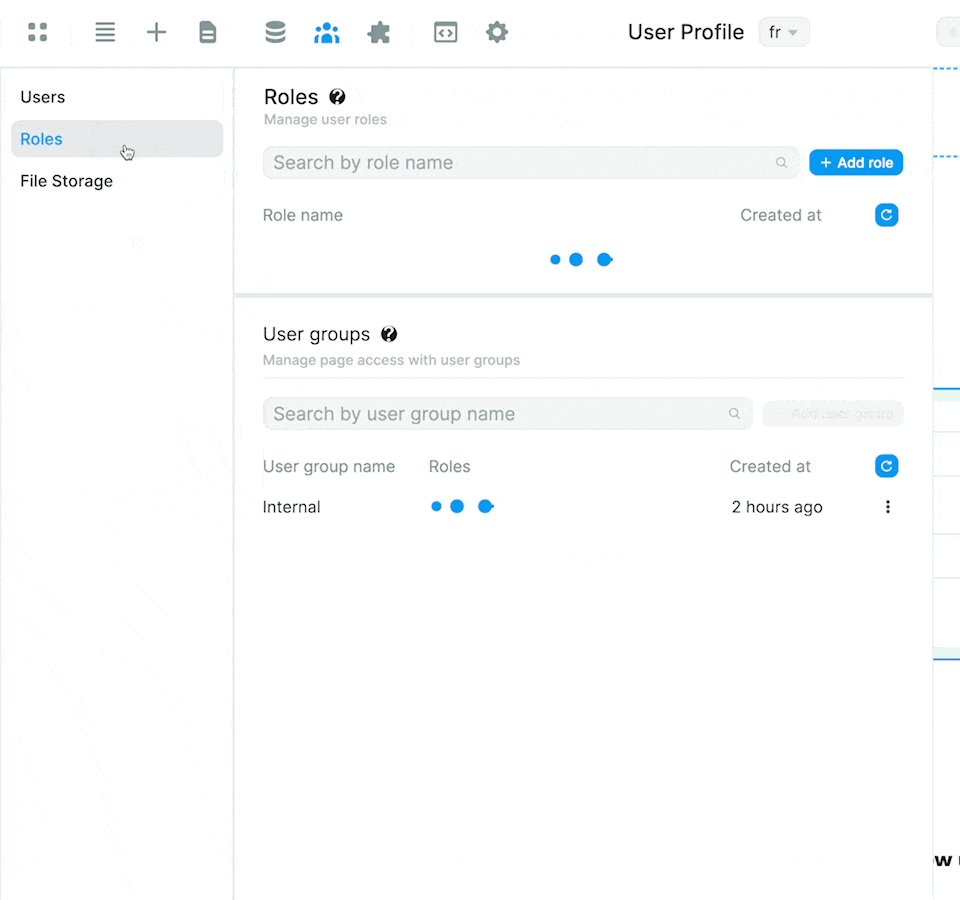
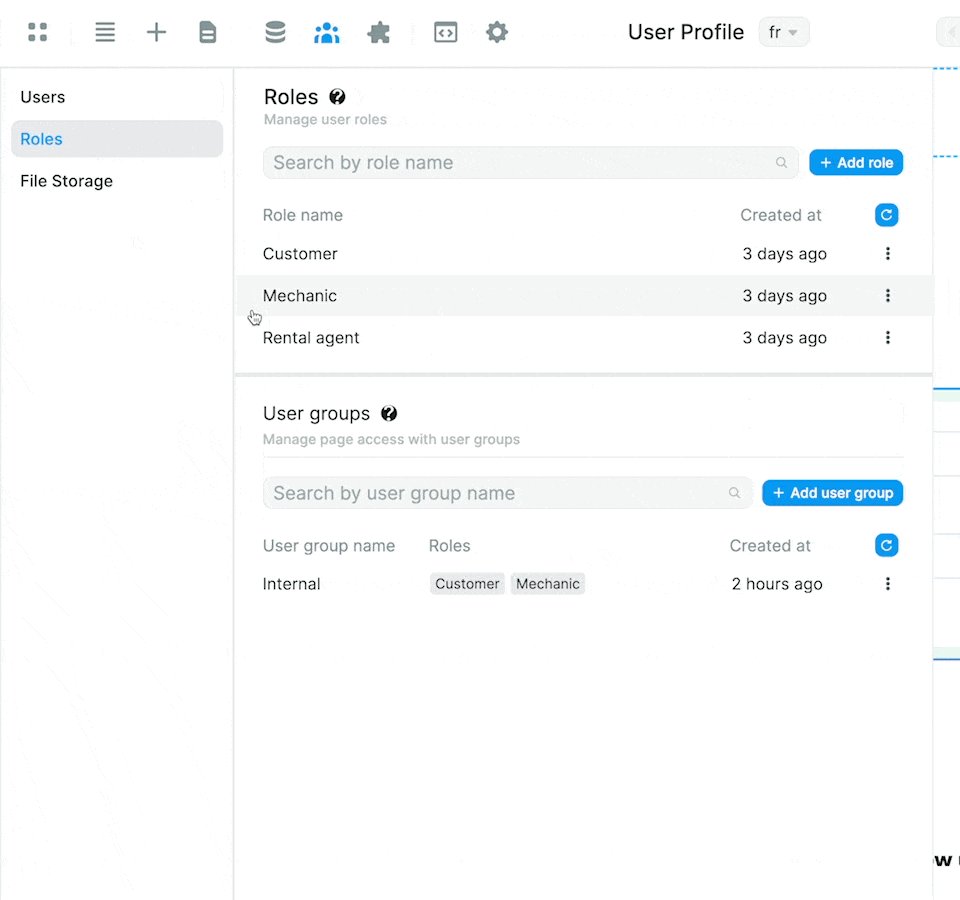
- when you add the Supabase Auth Plugin to WeWeb, you will be able to see these users in the "Users" tab
- provided you have created a table with user roles and a join table with users role in Supabase, you can map them to the Supabase Auth Plugin and access Supabase user roles directly in WeWeb
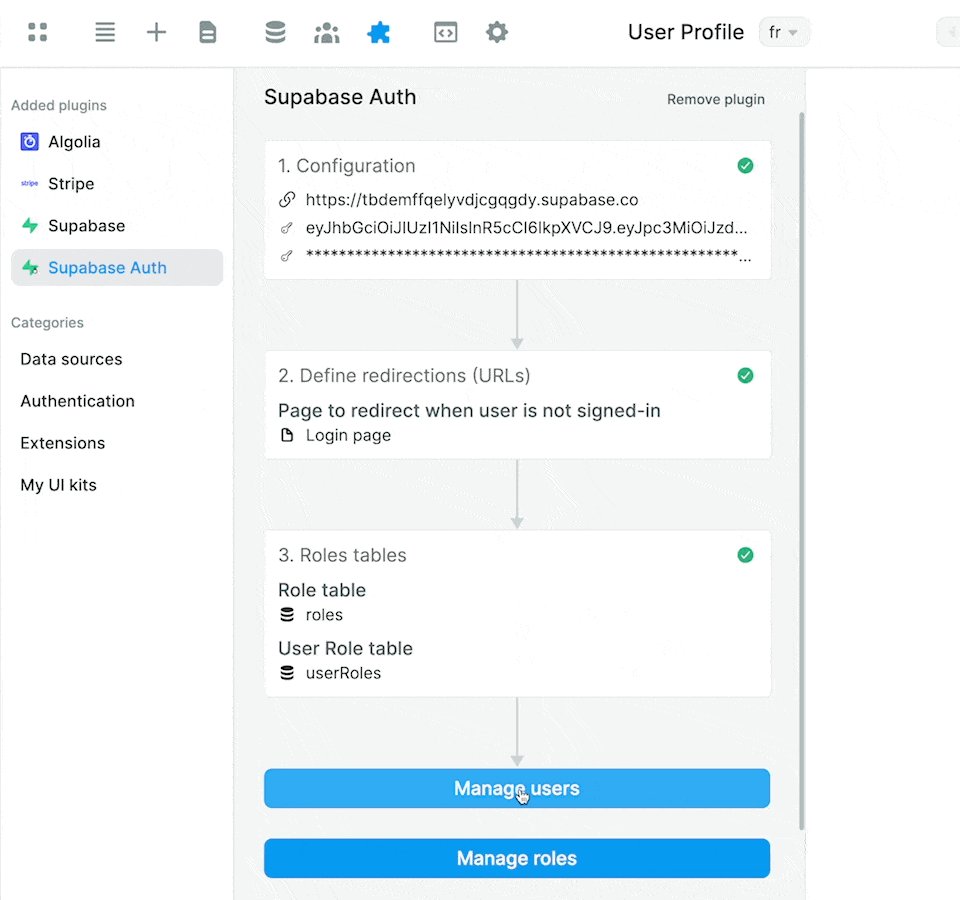
Here's how it will look in WeWeb:

Login with email, magic link, or provider
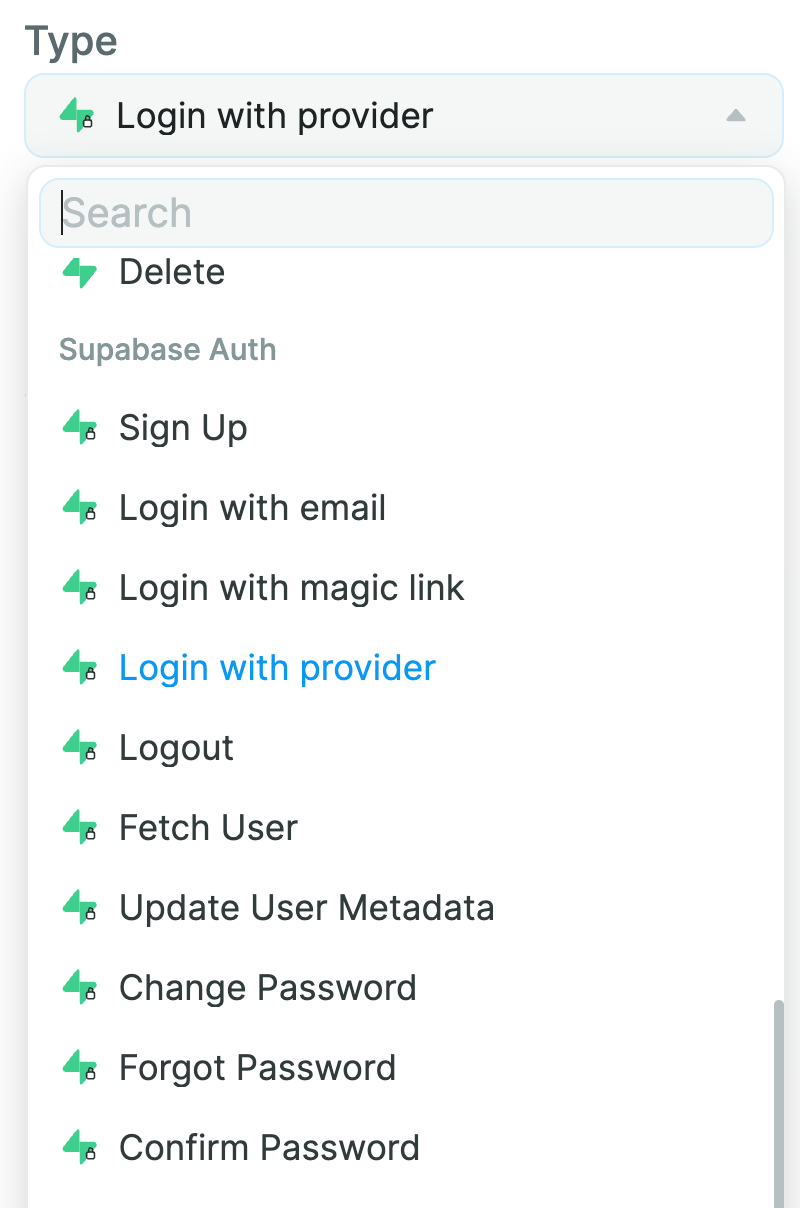
When you add the Supabase Auth Plugin to your WeWeb project, you will get access to dedicated Supabase Auth Actions in Workflows.
Most are pretty standard (sign up, sign in, etc.) but we think you'll love the new "Login with provider" option 😉

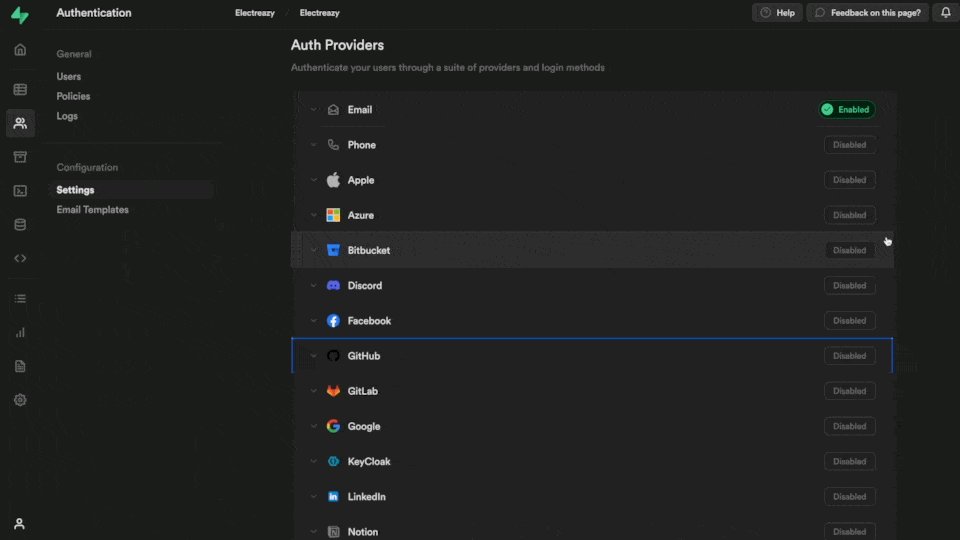
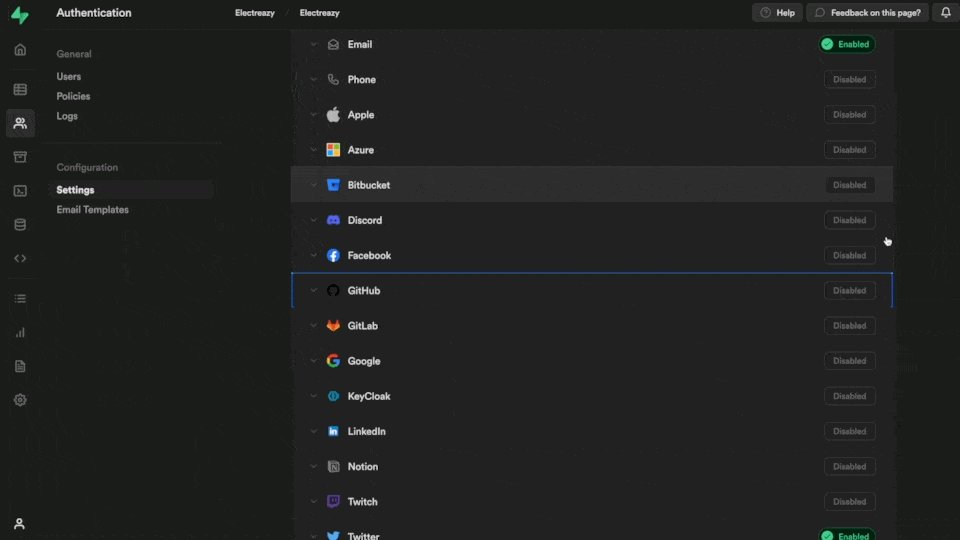
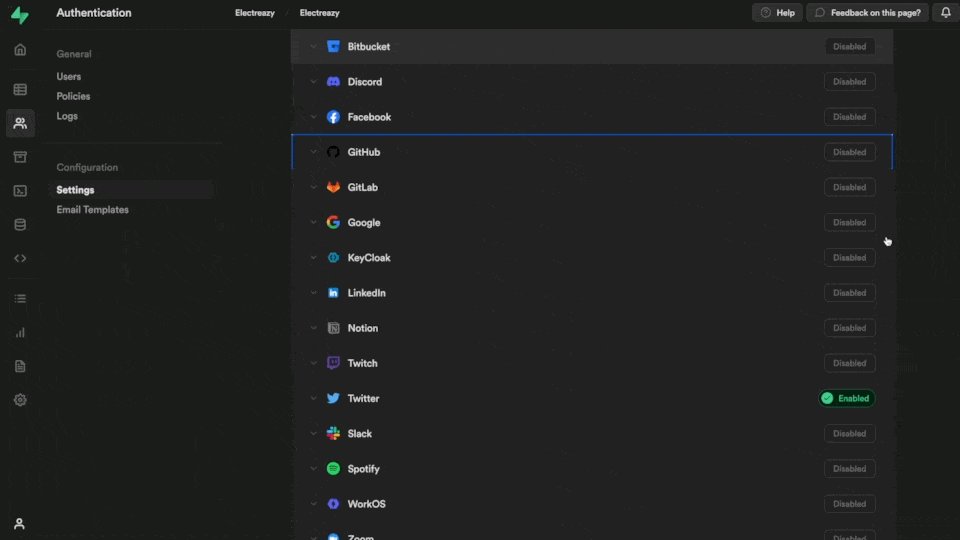
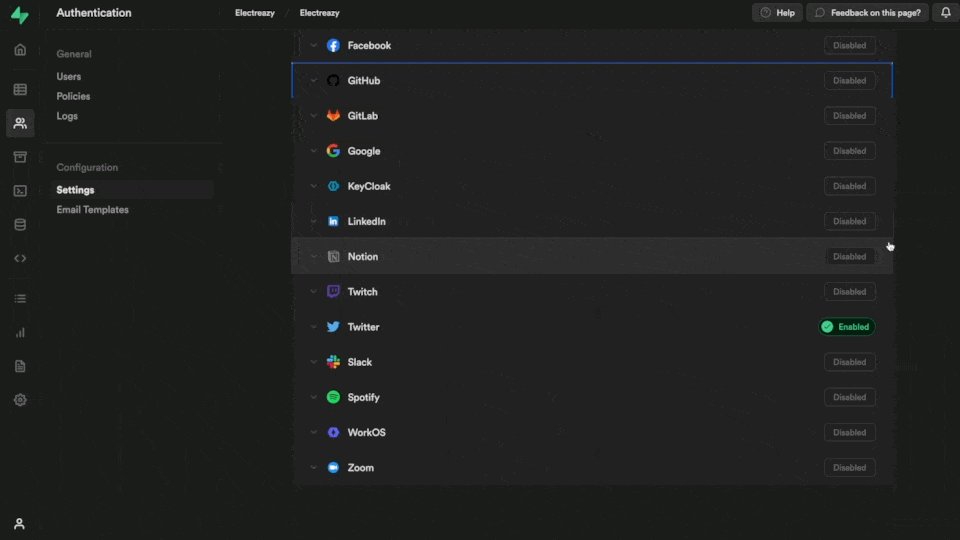
In case you were wondering, here are all the providers Supabase Auth currently supports:

They cover all the basics – Google, Github, LinkedIn, Twitter – and more. Enjoy! 😀
💰 Stripe
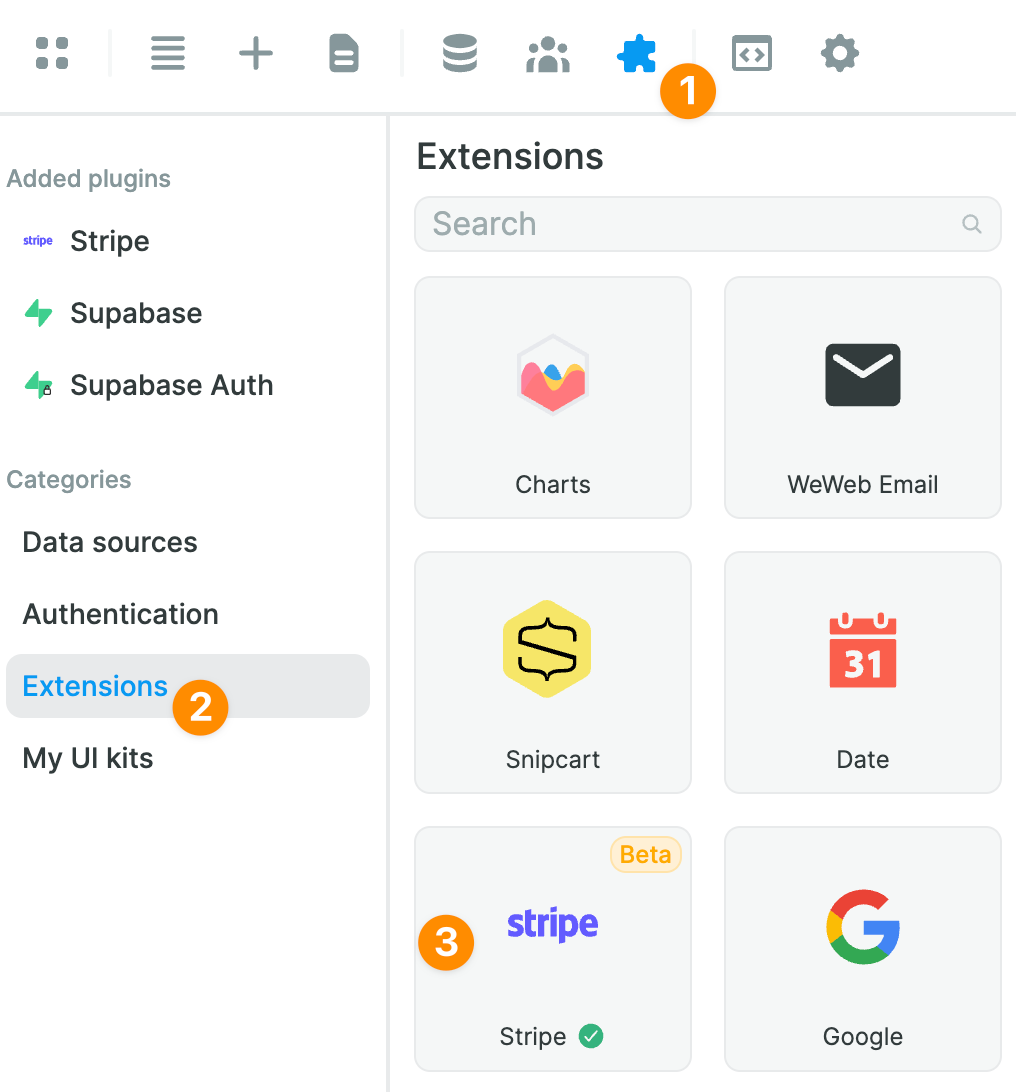
Last month, we added a native Stripe integration which you can find in the "Plugins" > "Extensions" menu:

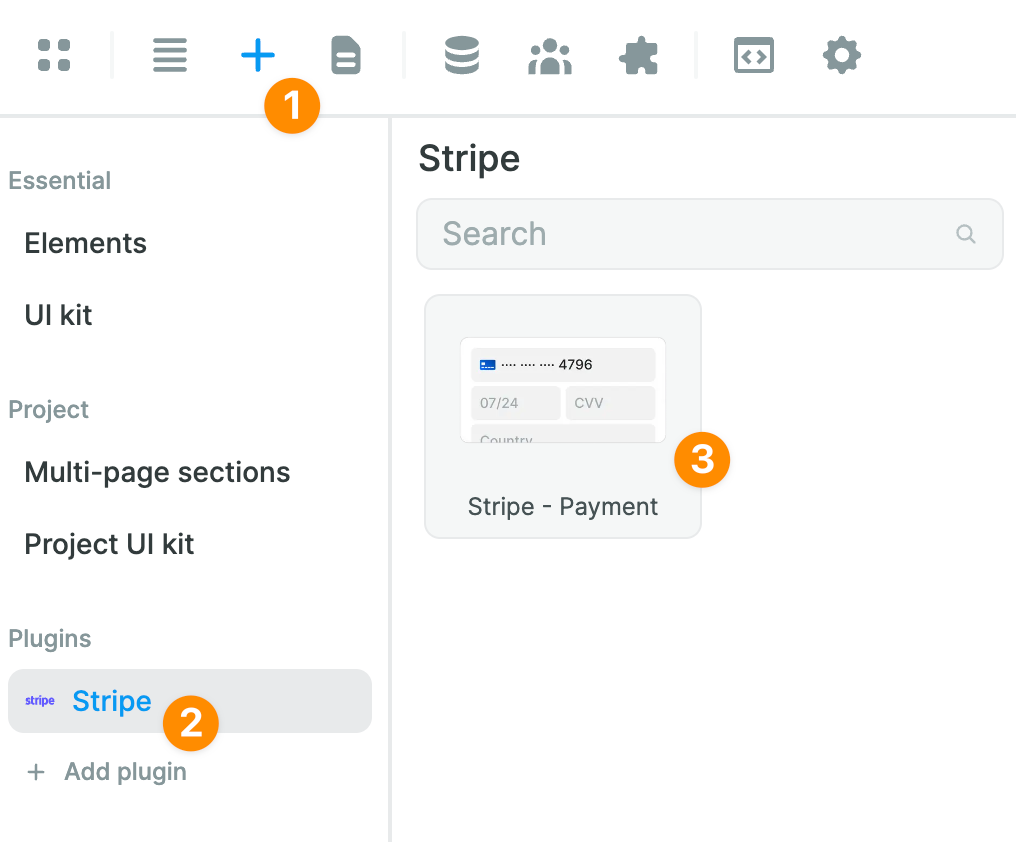
Once you have added the Stripe Plugin, you will now get access to a ready-made Stripe Payment Element to collect payments:

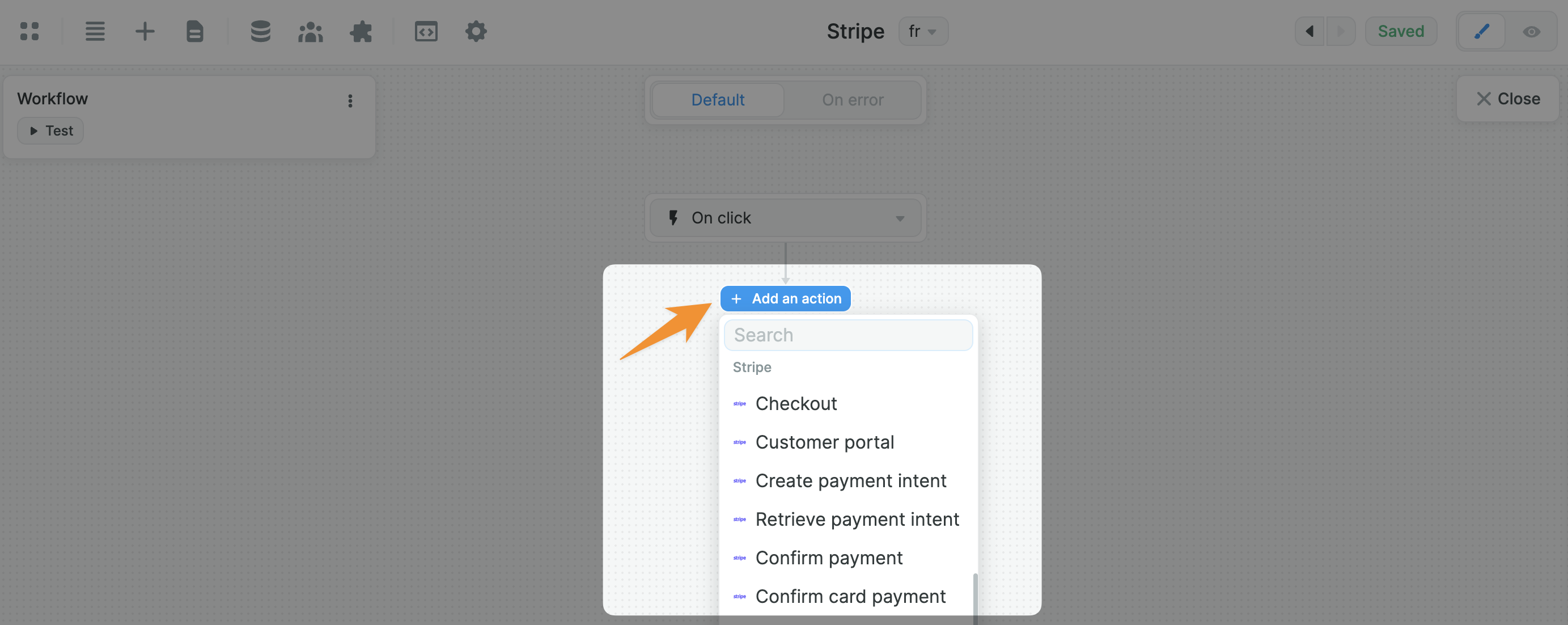
In addition to the "Checkout" and "Customer portal" Workflow Actions we released last month, you will now be able to create and retrieve payment intent, as well as confirm payments:

Learn how to setup your first Stripe payment with WeWeb's native Stripe integration.
🔎 Algolia
You asked for it, so we made it.
Hope you enjoy!
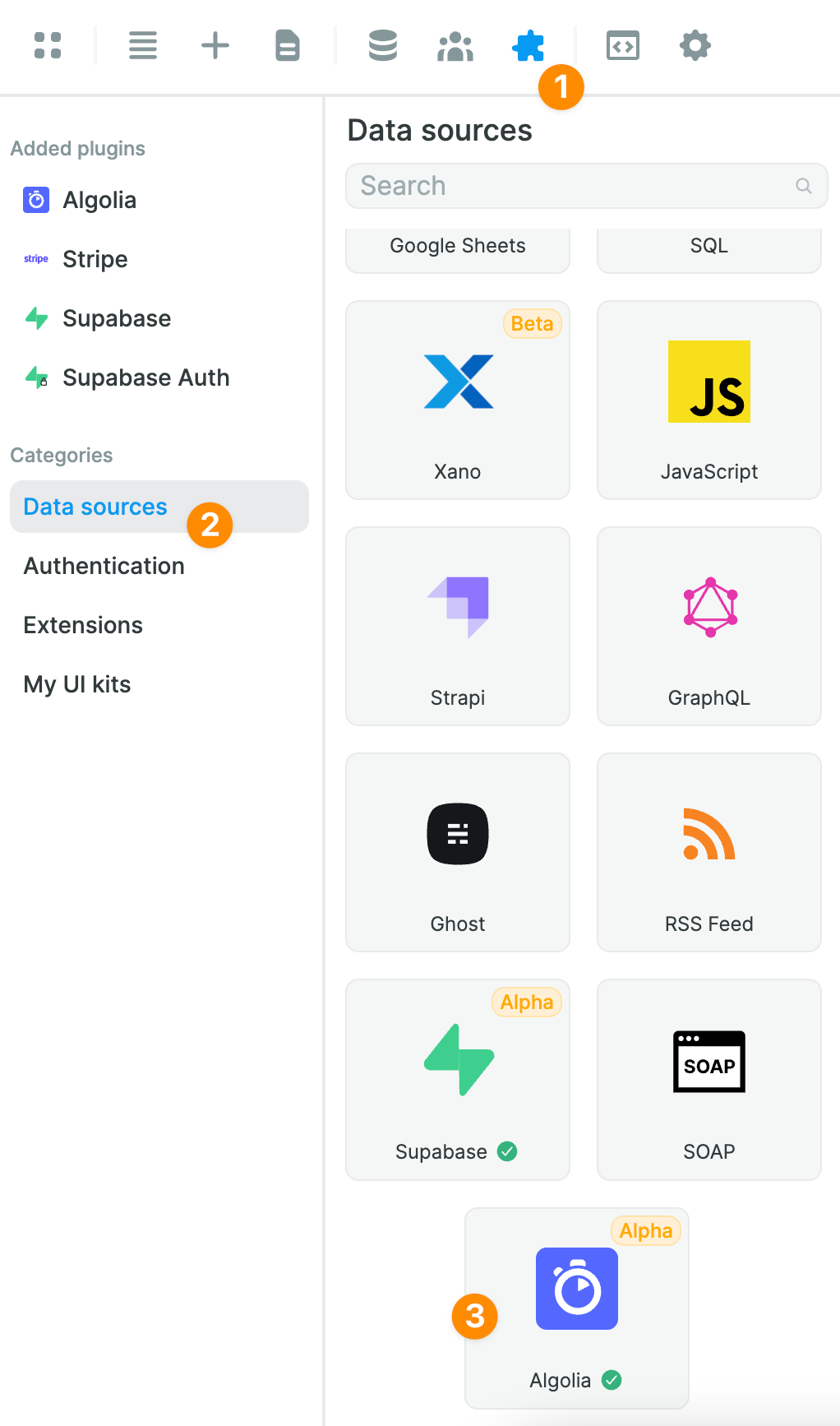
You'll find it in the "Plugins" > "Data sources" menu:

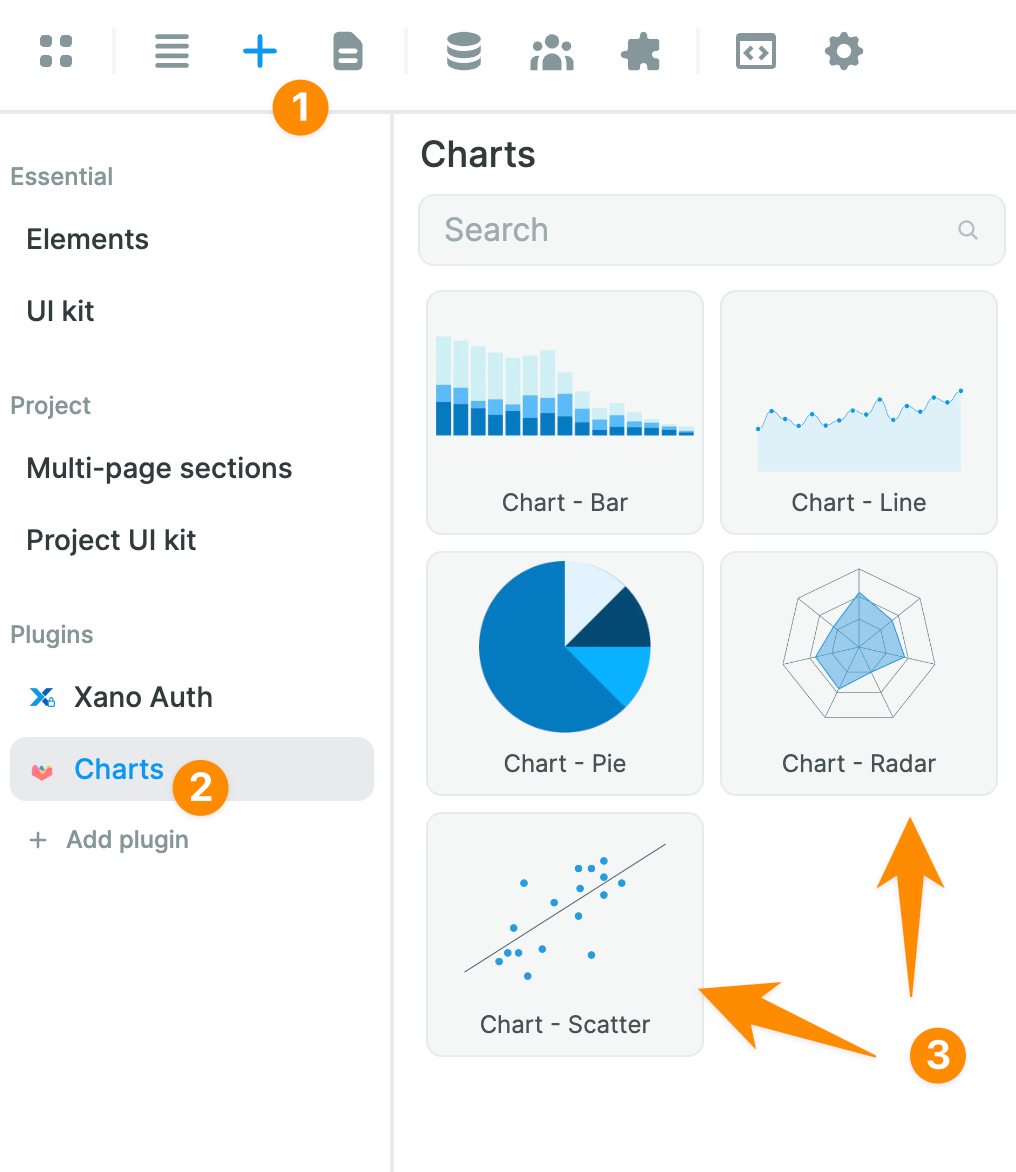
📈 New graphs
Assuming you have added the "Charts" Extension to your WeWeb project, you now have access to two new Elements:
- a scatter diagram with a linear regression line, and
- a radar graph: